hifi-projekt – #04 leuchtdiode
bevor es los geht:
vorweg: grundkenntnisse in photoshop (cc) werden vorausgesetzt: hier das erstellen einer datei, das anlegen und handhaben von ebenen und von ebenen-stilen.
die hier besprochenen elemente (knöpfe, schalter, led, buchsen, anzeigen, schrauben, ect.), werden alle in einer größe dargestellt, die eine adäquate abbildungsqualität garantiert. da leds in der regel nicht die größe von volume-reglern haben, müssen diese elemente beim anordnen in einem projekt, natürlich im maßstab angepasst werden.
von einem nachträglichen vergrößern rate ich ab, da das ergebnis unscharf wird. verkleinern bringt in einem begrenzten rahmen brauchbare ergebnisse. das direkte erstellen in der gewünschten größe ist im zweifelsfalle der richtige weg. die tutorials sind so angelegt, dass man die elemente auch in anderen größen nachvollziehen kann.
material zur lektion
‚leuchtdioden.psd.zip‘ enthält das fertige photoshop-cc-kompatible dokument zum experimentieren.
die leuchtdiode
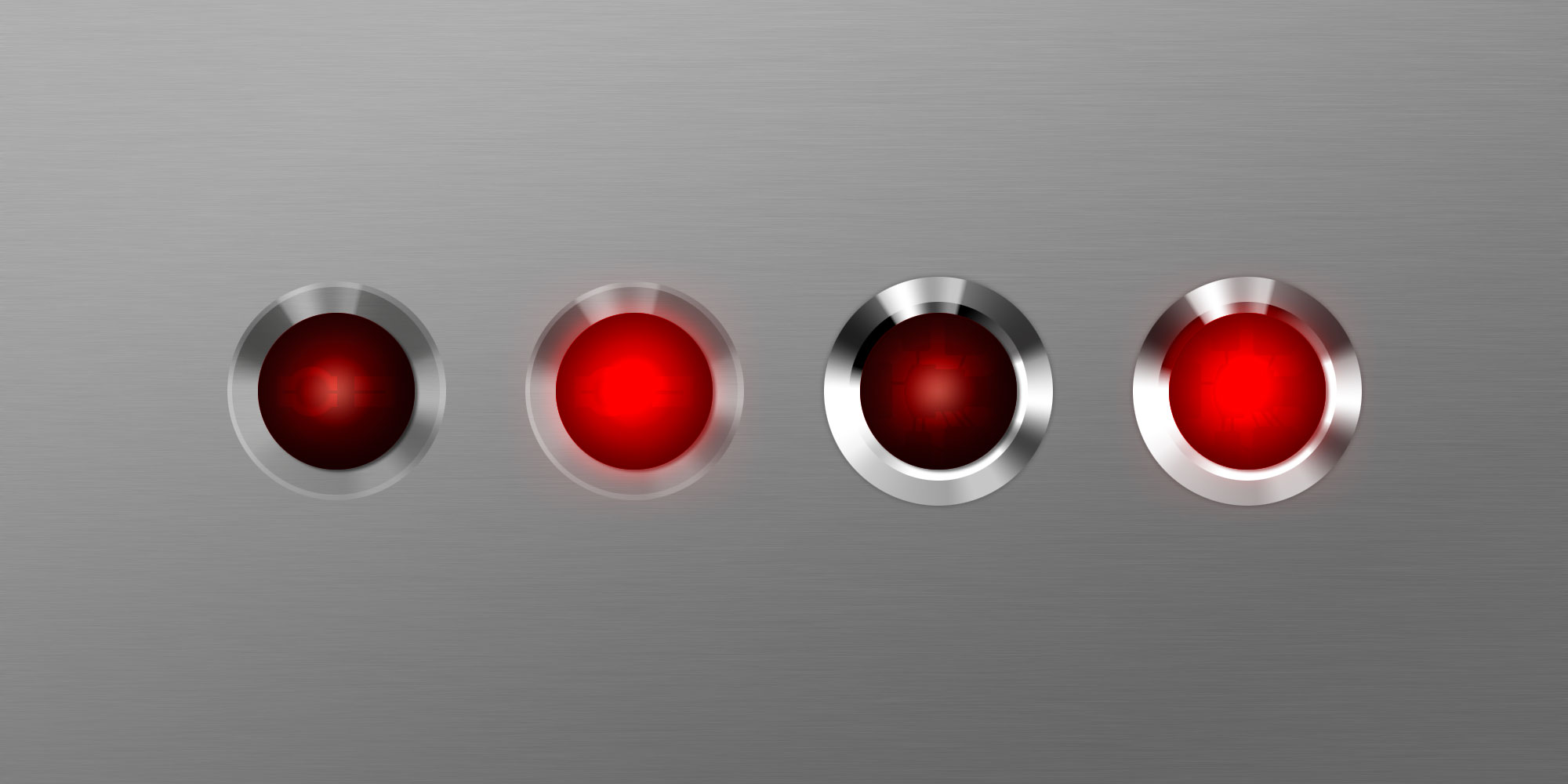
sie erledigt seit jahrzehnten darstellende aufgaben als signalpegel-anzeige, indikator für schalterpositionen oder als tastenbeleuchtung. in diesem tutorial werden wir eine led konstruieren, die zwei verschiedene einbauweisen kennt, über zwei verschiedene technologien verfügt und verschiedene oberflächen zur verfügung stellt. nach dem tutorial dürfte es für sie ein leichtes sein, die farben zu ändern.
1 – die technik
wir beginnen mit dem aufbau der lichtspendenden technik. wie erwähnt, werden wir zwei unterschiedliche technologien bedienen, die über ordner/ebenen nach bedarf gewechselt werden können. zuerst wird es um die klassische led gehen, die aus zwei kontakten, einem led-kristall, einem reflektor und zwei drähten besteht. danach werden wir einen led-chip konstruieren, der platine, diverse kontakte, steuer-chip, led-kristall und diverse drähte beinhaltet. beide versionen sind in unserem modell von oben sichtbar, was die darstellung stark vereinfacht. an dieser stelle sei noch einmal darauf hingewiesen, dass vorausgesetzt wird, dass das anlegen von ebenen und das zeichnen und füllen einfacher formen in photoshop beherrscht wird.
1 – klassisch – umsetzung
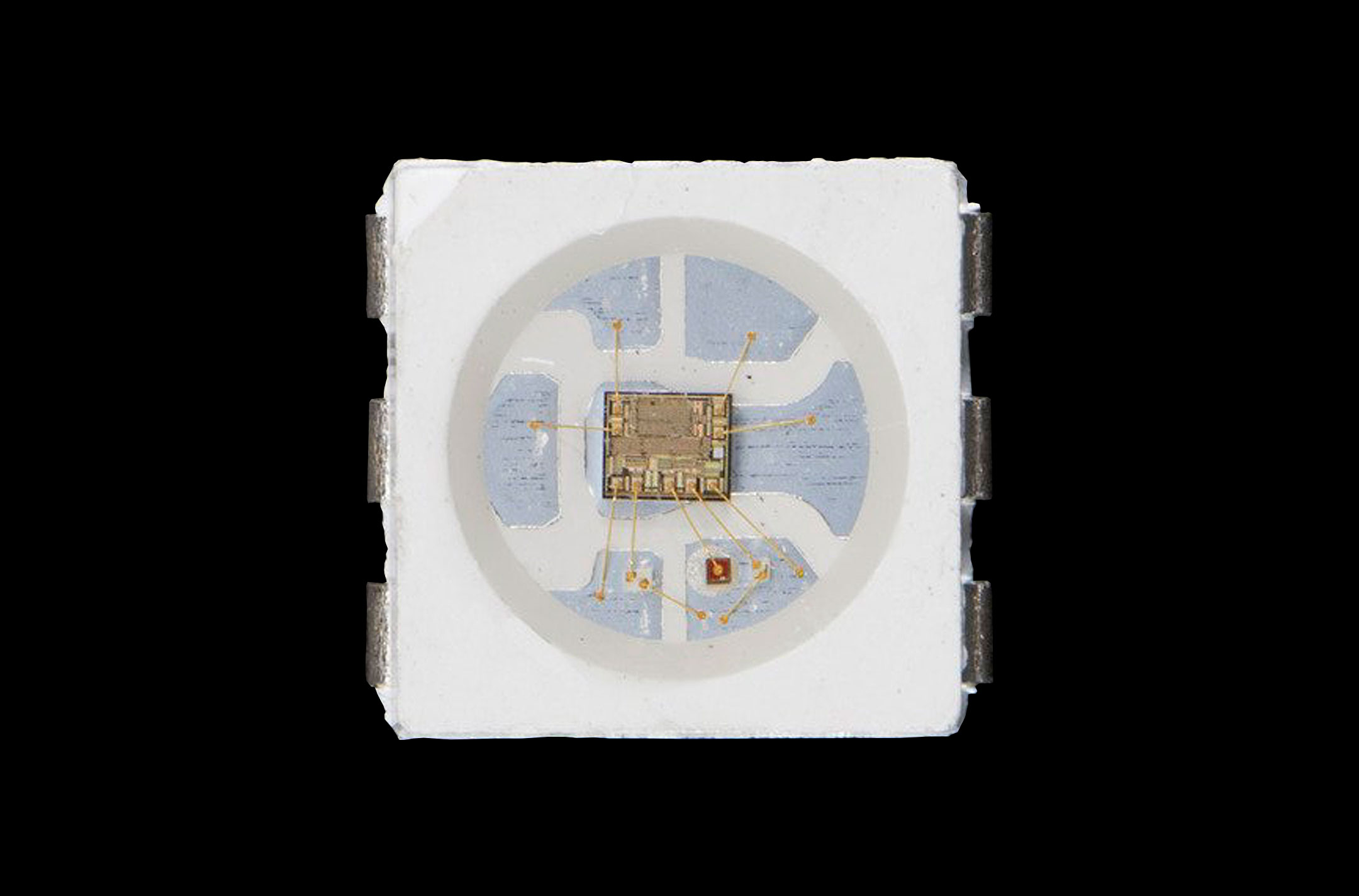
ausschnitt, © grapetonix/wikipedia cc by 3.0
die klassische led besteht aus zwei kontakten, wobei der eine kontakt eine kleine reflektor-schüssel enthält, in dem der led-kristall befestigt ist. zwischen dem led-kristall und den beiden kontakten besteht eine verbindung mit zwei bond-drähten.
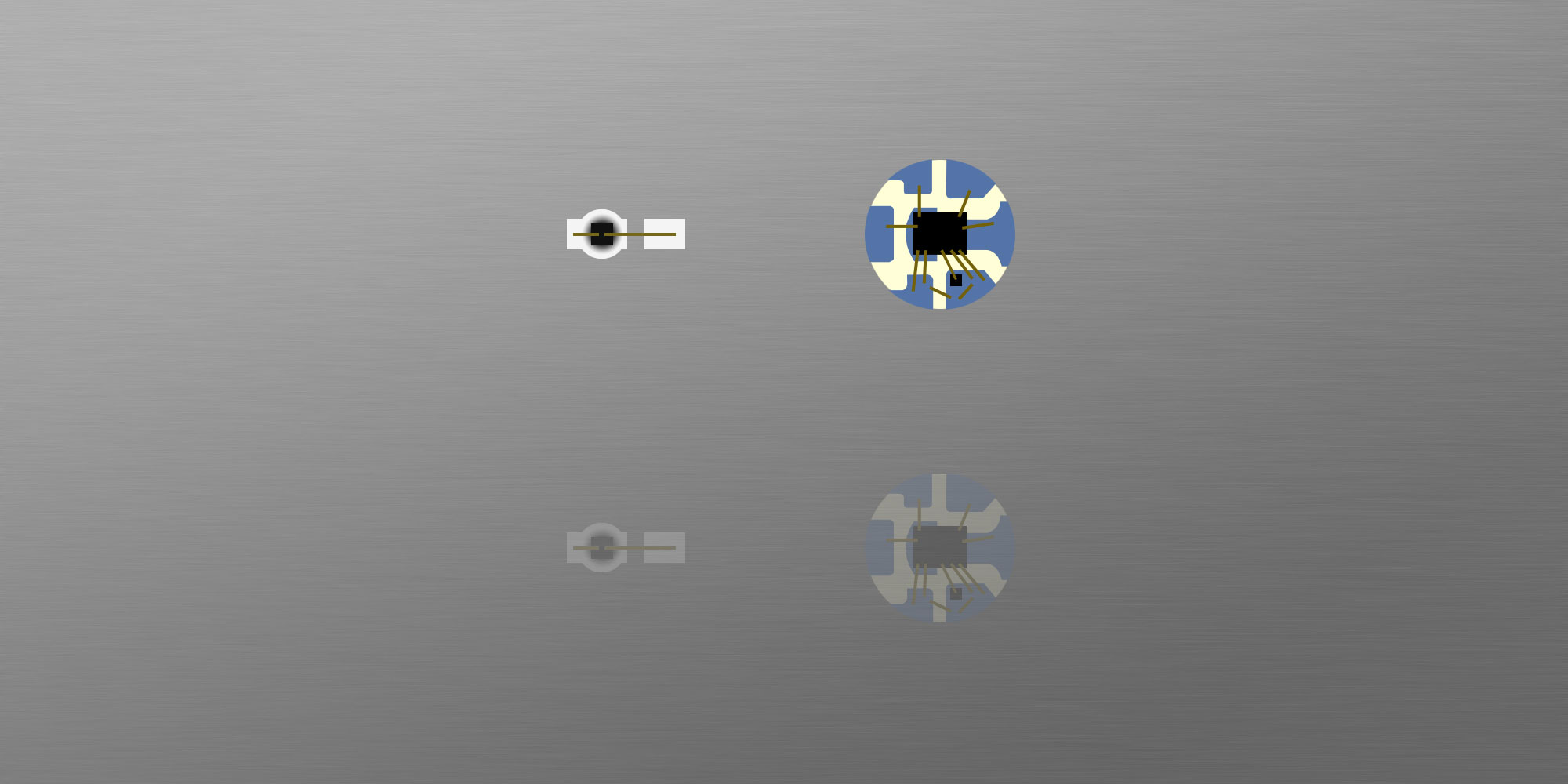
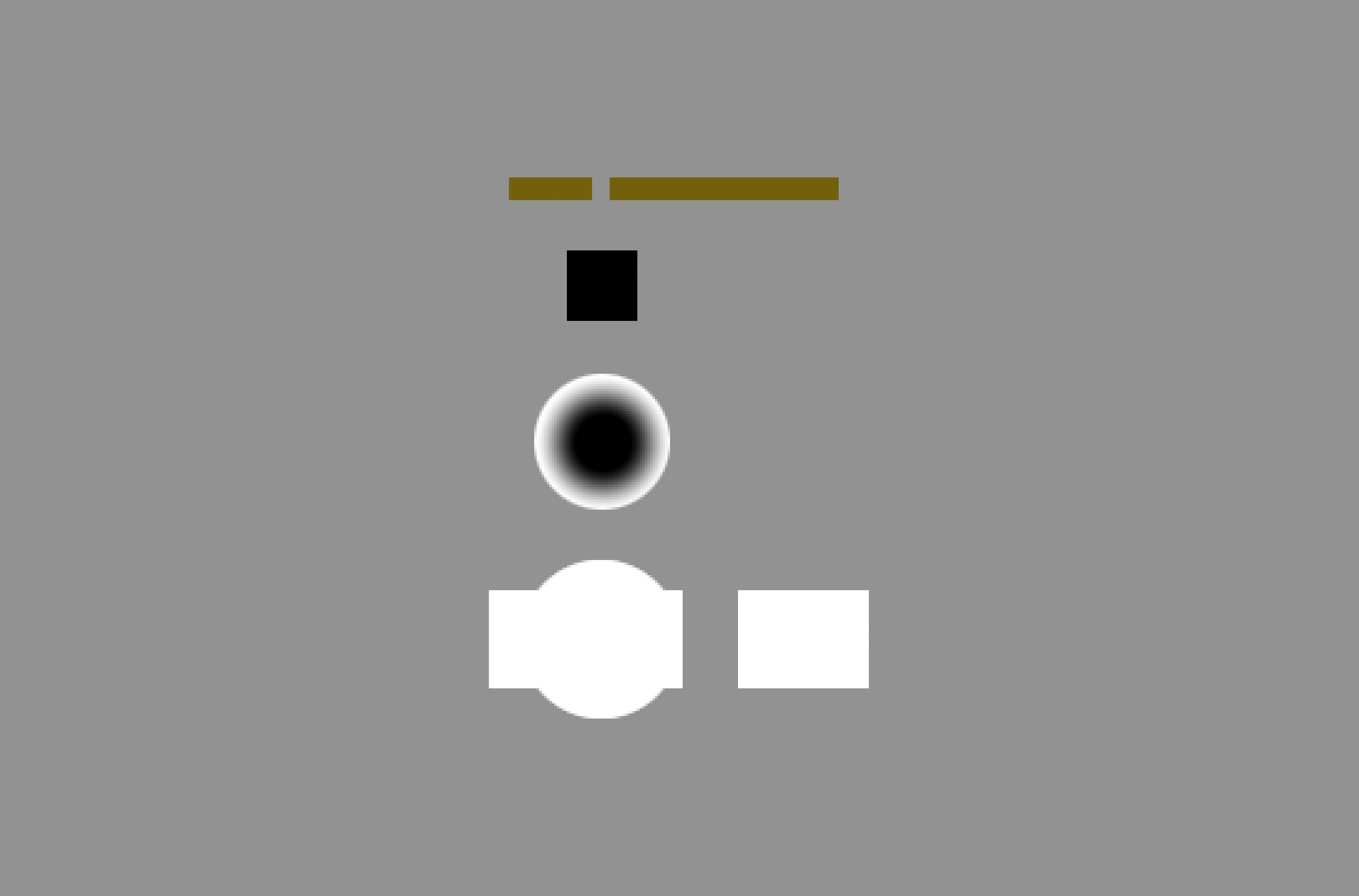
da wir die led in der draufsicht erstellen, ist die umsetzung realtiv simpel:
von unten nach oben:
- zwei rechtecke, das linke nit kreis (kontakte)
- ein kreis mir einem verlaufsraster (reflektor)
- ein schwarzes rechteck (kristall)
- zwei schmale rechtecke (bond-drähte)
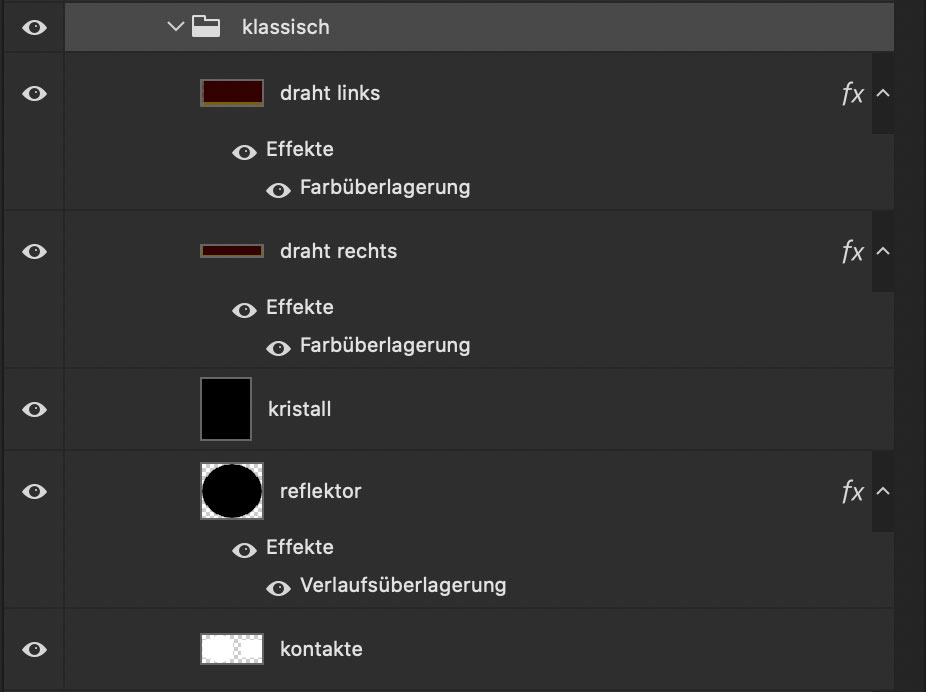
2 – klassisch – struktur
dieses bild zeigt die ebenen, die ich für die klassische technik angelegt habe. diese ebenen liegen in dem ordner „klassisch“, der seinerseits in einem ordner „technik“ liegt. (s. download-link zu beginn des tutorials).
die elemente sind entweder schwarz oder weiss angelegt. für die bond-drähte wurde ein dunkler gold-ton gewählt. schlussendlich sollen ja nur die konturen durchscheinen.
was uns zu dem abschließenden punkt führt, den kompletten „klassik“-ordner in der deckkraft zu reduzieren. probieren sie einfach einen betrag aus, der ihnen realistisch erscheint.
in diesem tutorial habe ich die deckkraft auf 20% gestellt.
3 – modern – umsetzng
produktabbildung, © adafruit.com
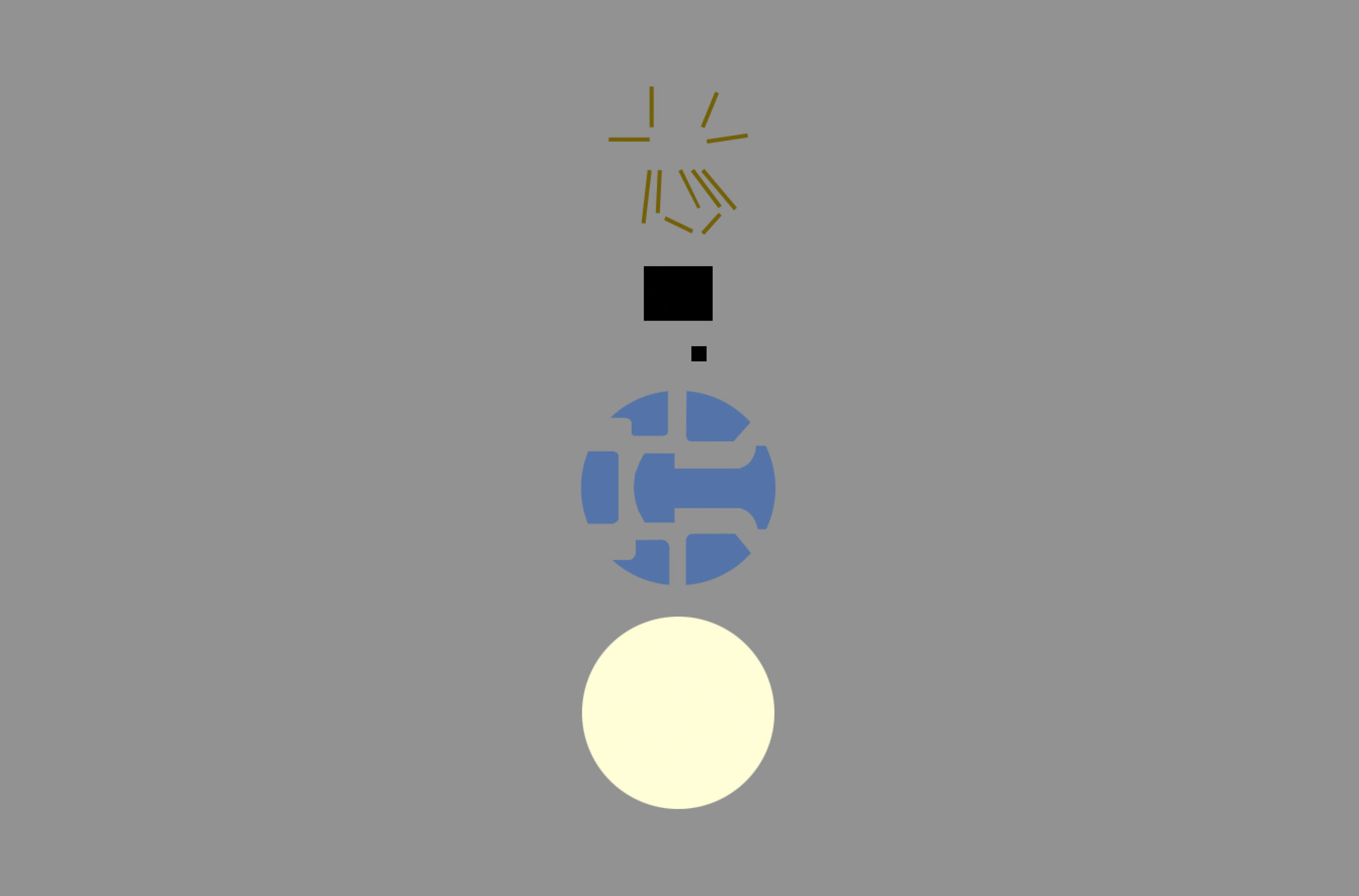
diese version ist etwas komplexer, besteht aber letztendlich auch nur aus vier ebenen, die von unten nach oben wie folgt angelegt sind
- ein kreis (platine)
- elemente für die kontakte
- zwei rechtekce für die cpu (groß) und den kristall (klein)
- ein paar linien (bond-drähte)
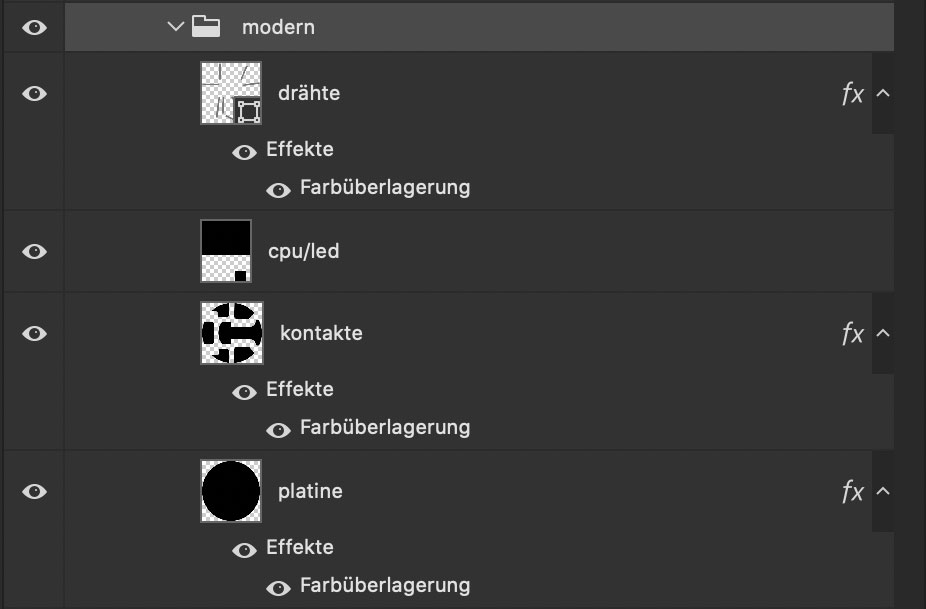
4 – modern – struktur
dieses bild zeigt die ebenen, die ich für die chip-technik angelegt habe. der einfachheit halber, wurden alle elemente in schwarz erstellt und mit einer farb-überlagerung der original-abbildung angepasst. auch hier geht es letztendlich nur um die durchscheinenden konturen.
alle ebenen des led-chips liegen im ordner „modern“, der sich ebenfalls im ordner „technik“ befindet.
nun kann bei bedarf zwischen beiden technologien umgeschaltet werden, in dem man den gewünschten ordner ein- und den jeweils anderen ausblendet.
auch hier ist abschließend die deckkraft zu reduzieren. z.b. auf 20%
abschließend bleibt zu erwähnen, dass der abgebildete chip sicher nicht in ein handelsübliches led-gehäuse passt – aber die optik macht mächtig was her!
2 – das gehäuse
nach dem die technik nun bereit steht, wird es darum gehen, ein gehäuse drum herum zu gestalten.
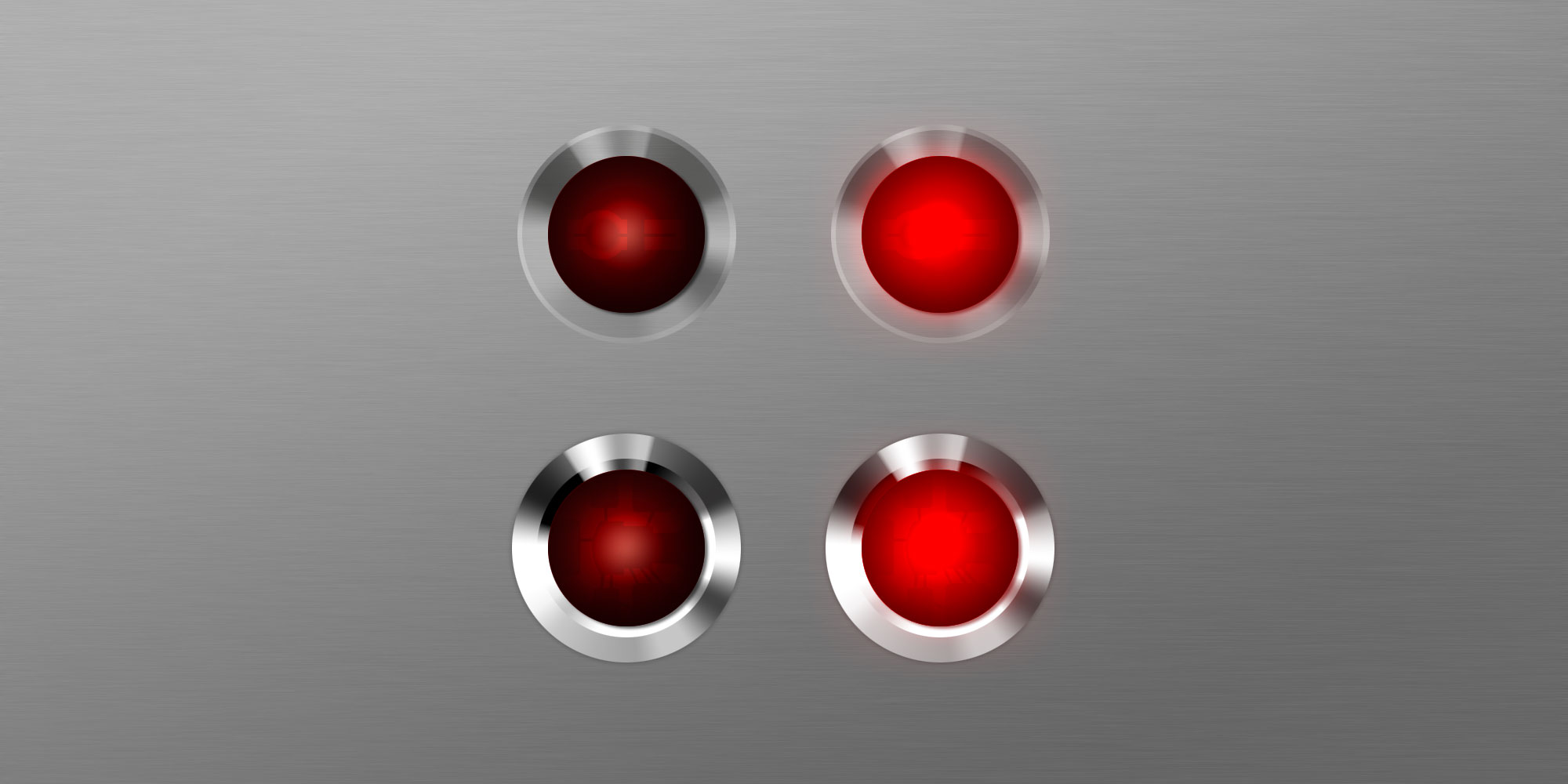
heute gibt es leds in den unterschiedlichsten gehäuseformen. in diesem tutorial beschränken wir uns auf die klassische gehäuseform, wie sie im 1. abeitsschritt der vorhergehenden punktes zu sehen war.
1 – boden
zunächst legen wir den gehäuseboden unter die technik, damit die aluminium-struktur nicht mehr durchscheint.
wir erinnern uns: die beiden lichtquellen stecken jeweils in den ordnern „klassisch“ und „modern“, die zusammen wiederum in dem ordner „technik“ liegen.
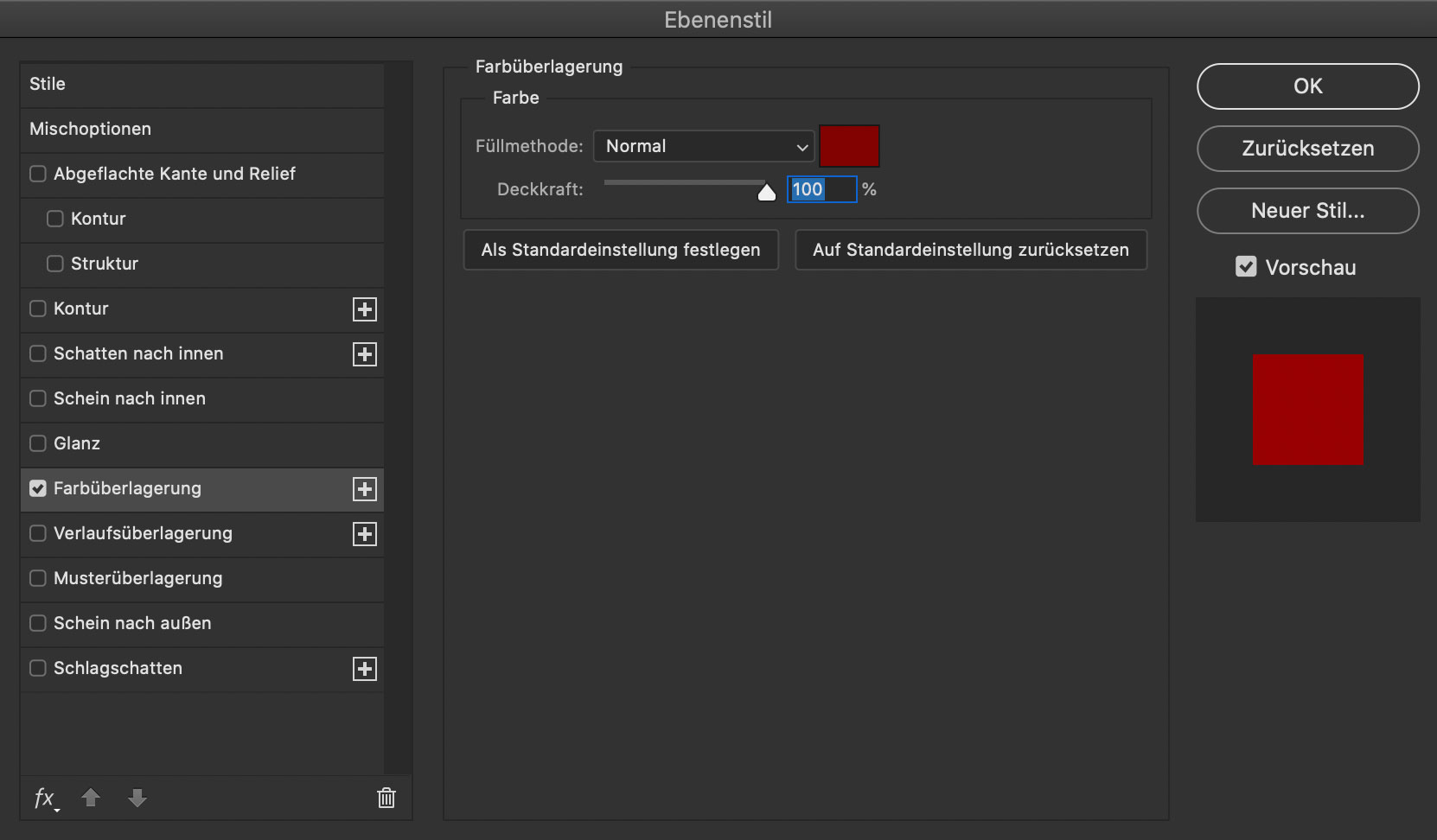
unterhalb dieses ordners „technik“, legen wir nun mit dem „auswahlellipse-werkzeug“ einen schwarzen kreis mit 200px durchmesser an und versehen diesen via ebeneneffekt mit der farbe #810000.
wichtig!
an dieser stelle ein wichtiges detail: wie sie bei diesem (und den folgenden) arbeitsschritten bemerken werden, legen wir die objekte grundsätzlich schwarz an und lassen farben und verläufe mit ebeneneffekten entstehen.
dabei ist darauf zu achten, dass die flächendeckkraft im erweiterten mischmodus unbedingt auf 0 zu setzen ist!
das hat den praktischen grund, später ganz einfach die farben ändern zu können, ohne alle teile neu zeichnen zu müssen.
2 – gehäuse
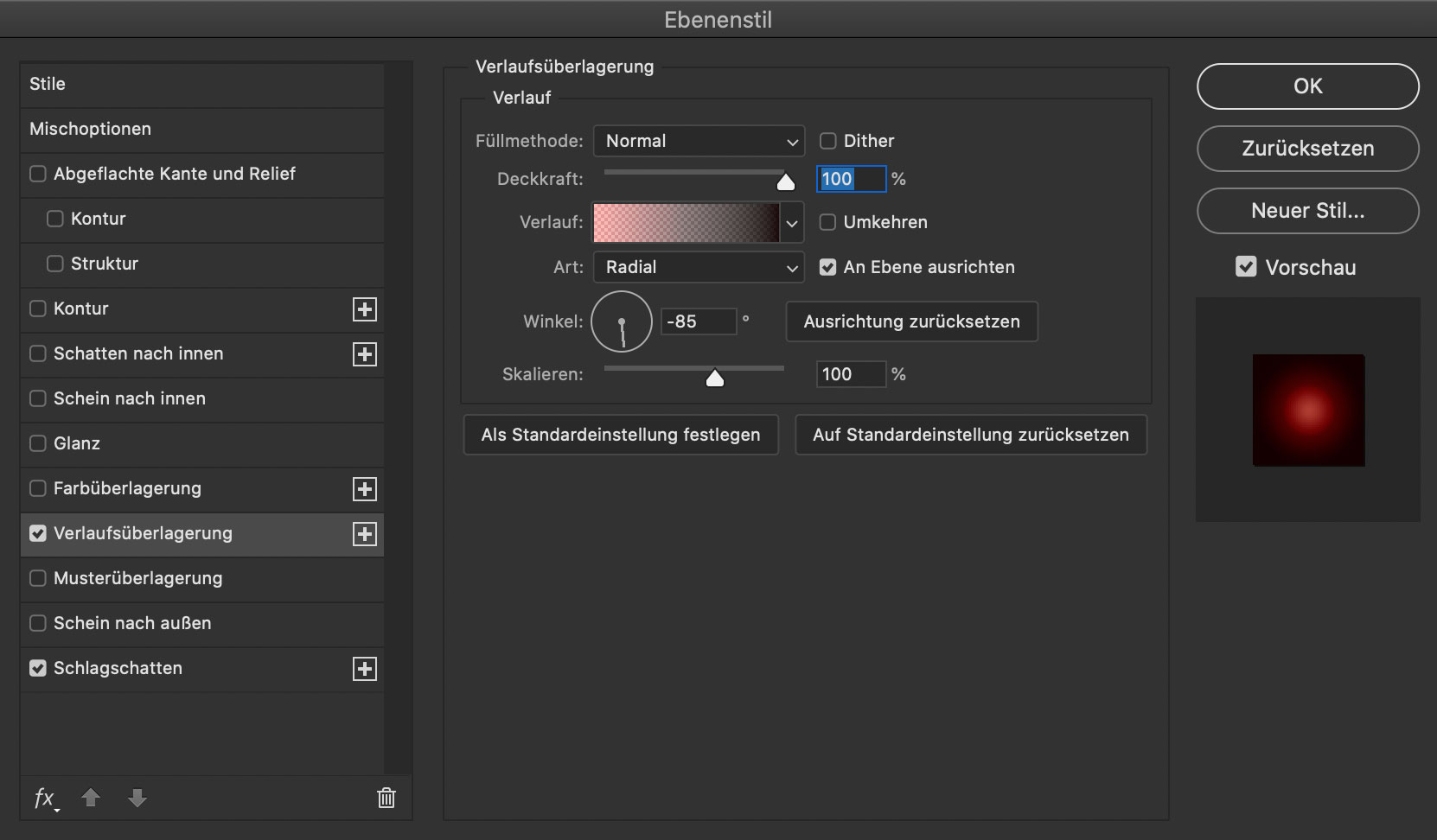
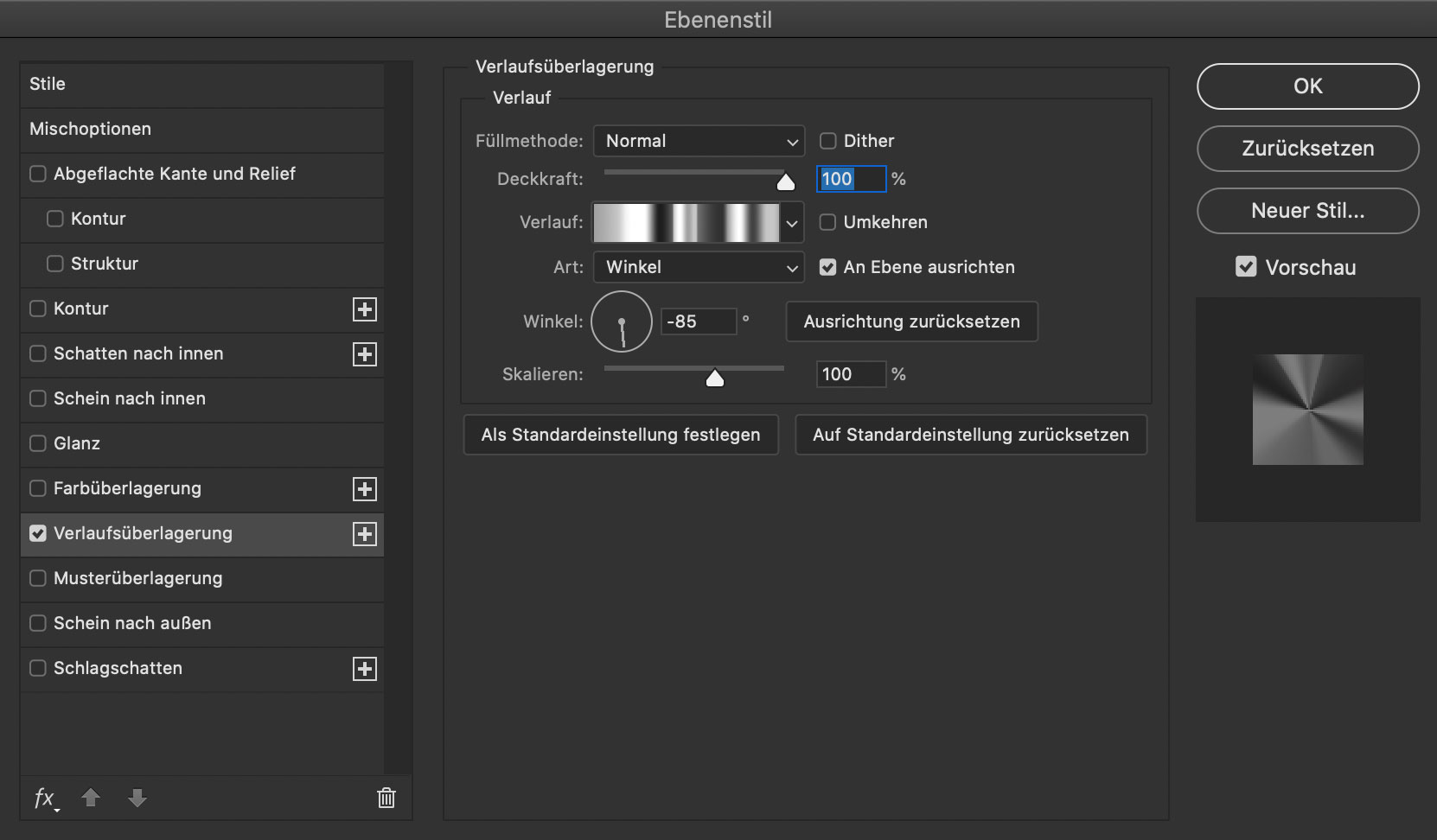
für das eigentliche gehäuse legen wir oberhalb des „technik“-ordners eine neue eben an und zeichnen dort einen schwarzen kreis mit dem selben durchmesser, wie dem boden. dieser kreis bekommt einen radialen verlauf mit folgenden parametern:
- füllmethode: normal
- deckkraft: 100%
- art: radial, an ebene ausgerichtet
- winkel: -85°
- skalierung: 100%
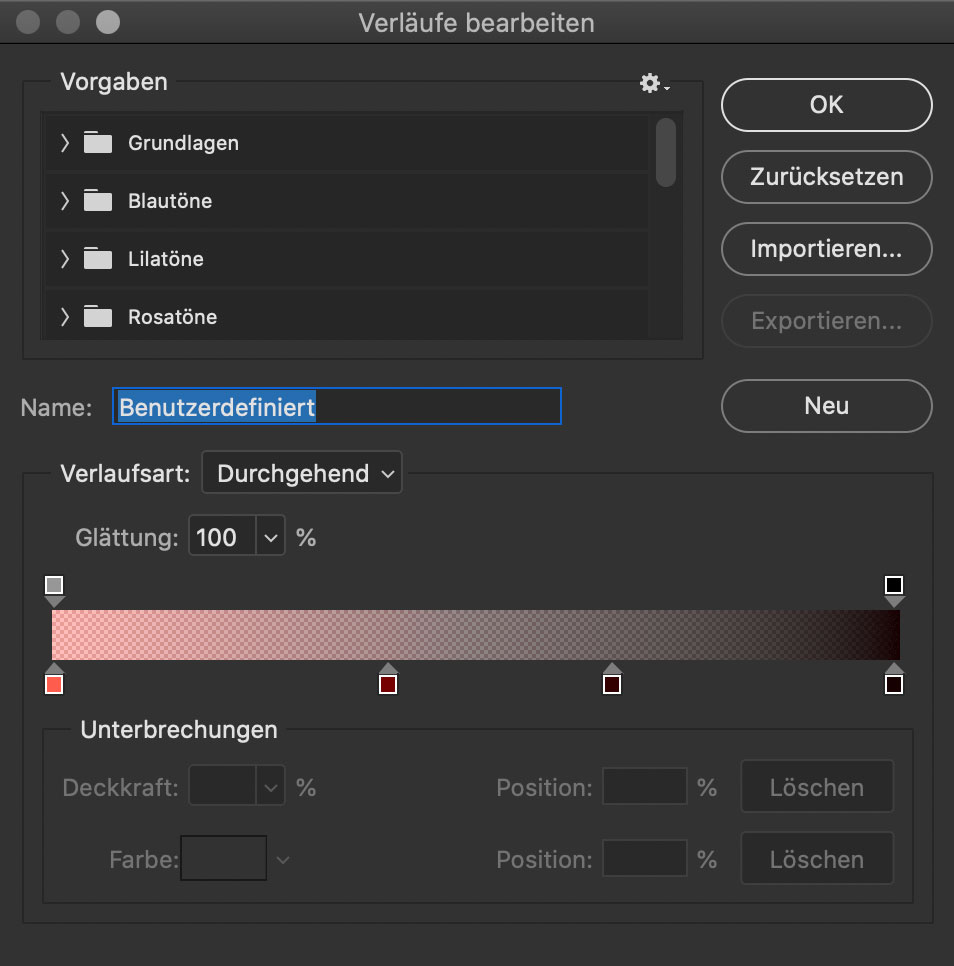
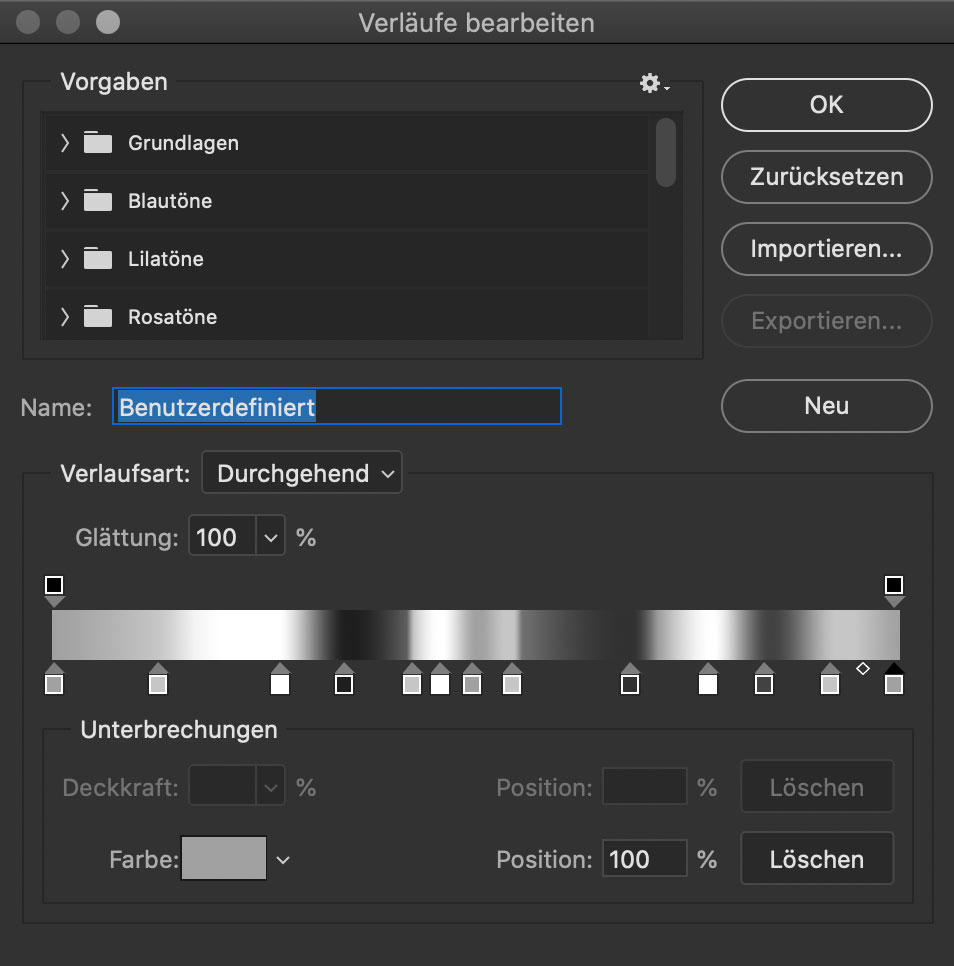
der verlauf enthält folgende farben:
- #ff5d4d ~ 0%
- #750000 ~ 12%
- #330101 ~ 27%
- #170000 ~ 35%
der gesamte verlauf hat links eine deckkraft von 54% und rechts von 100%.
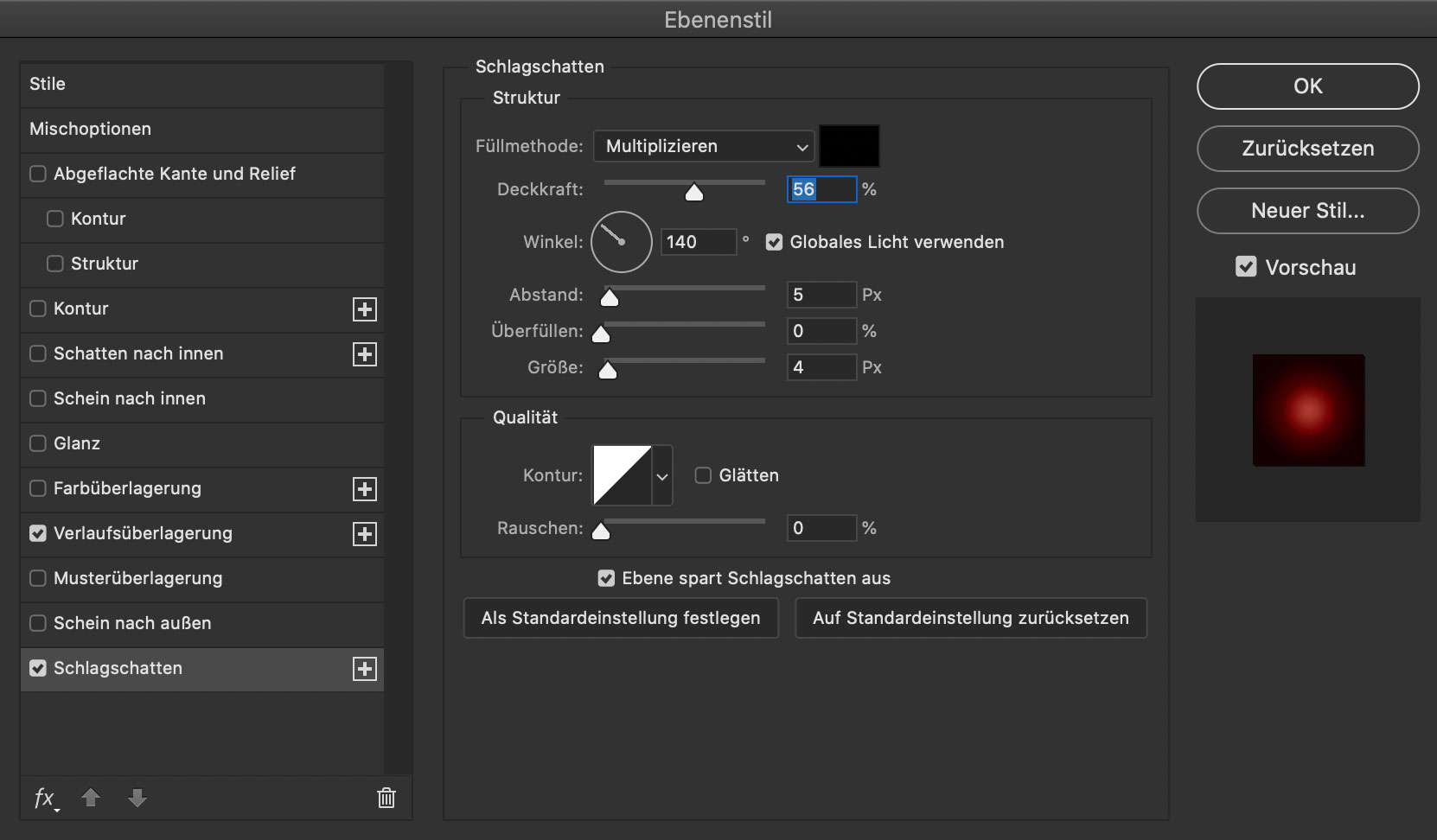
in diesem schritt fügen wir noch einen schlagschatten hinzu, der sich nach dem einbau unter der fasssung zeigt:
- füllmethode: multiplizieren
- deckkraft: 56%
- winkel: 140°, globales licht
- abstand: 5
- größe: 4
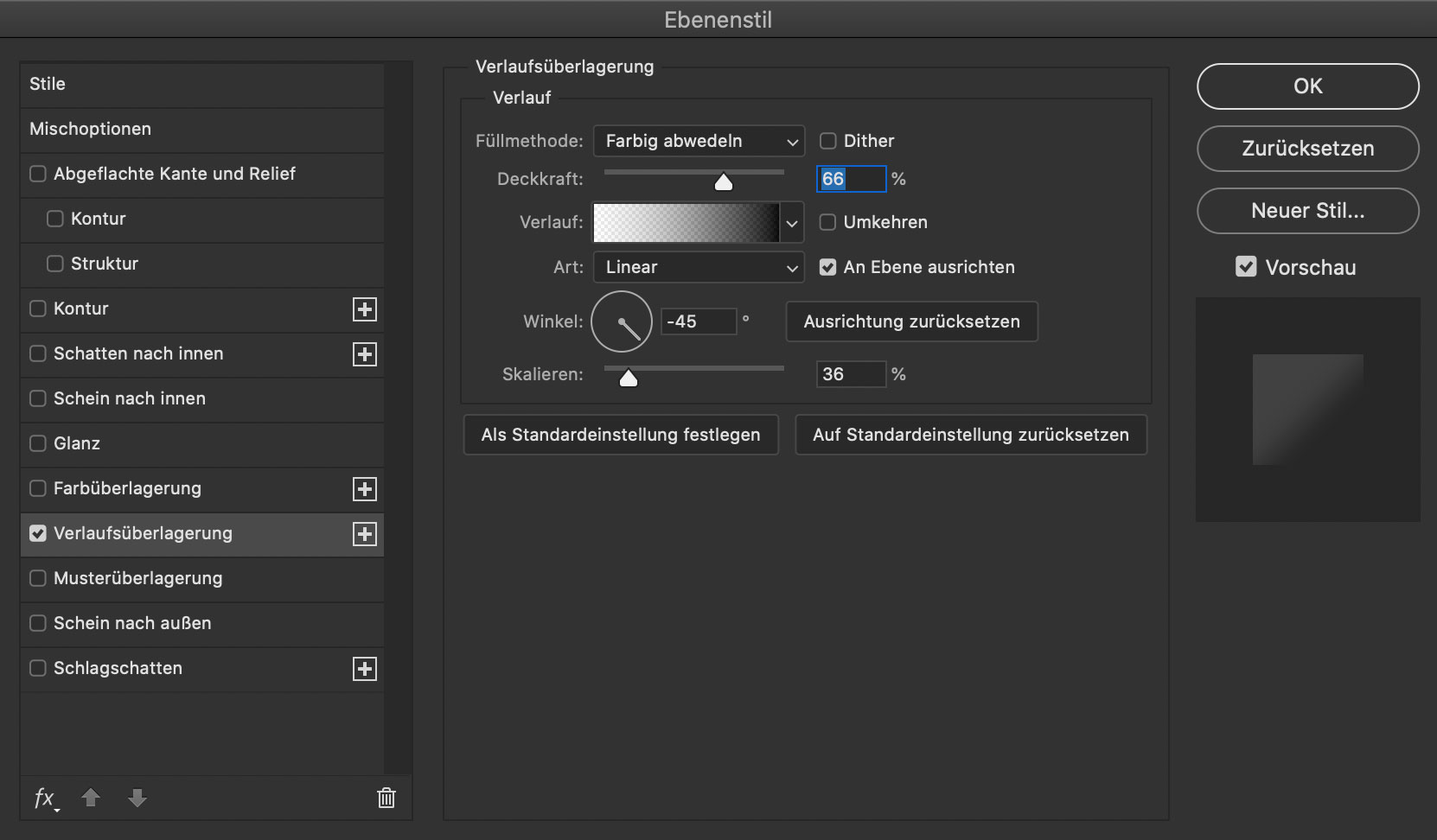
3 – reflektion & optionale patina
auf einer weiteren ebene oberhalb des gehäuses, erstellen wir erneut einen schwarzen kreis (mit boden-durchmesser) und versehen ihn mit einem verlauf, durch den das gehäuse mit ein wenig glanz versehen wird:
- füllmethode: farbig abwedeln
- deckkraft: 66%
- linear, an ebene ausgerichtet
- winkel: -45°
- skalierung: 36%
die farbwerte für den verlauf sind #ffffff (links) und #000000 (rechts). die deckkraft des verlaufes beträgt am linken ende 54% und am rechten ende 100%.
dieser verlauf ist optional – eine spielerei – und verleiht dem gehäuse ein mattes finish.
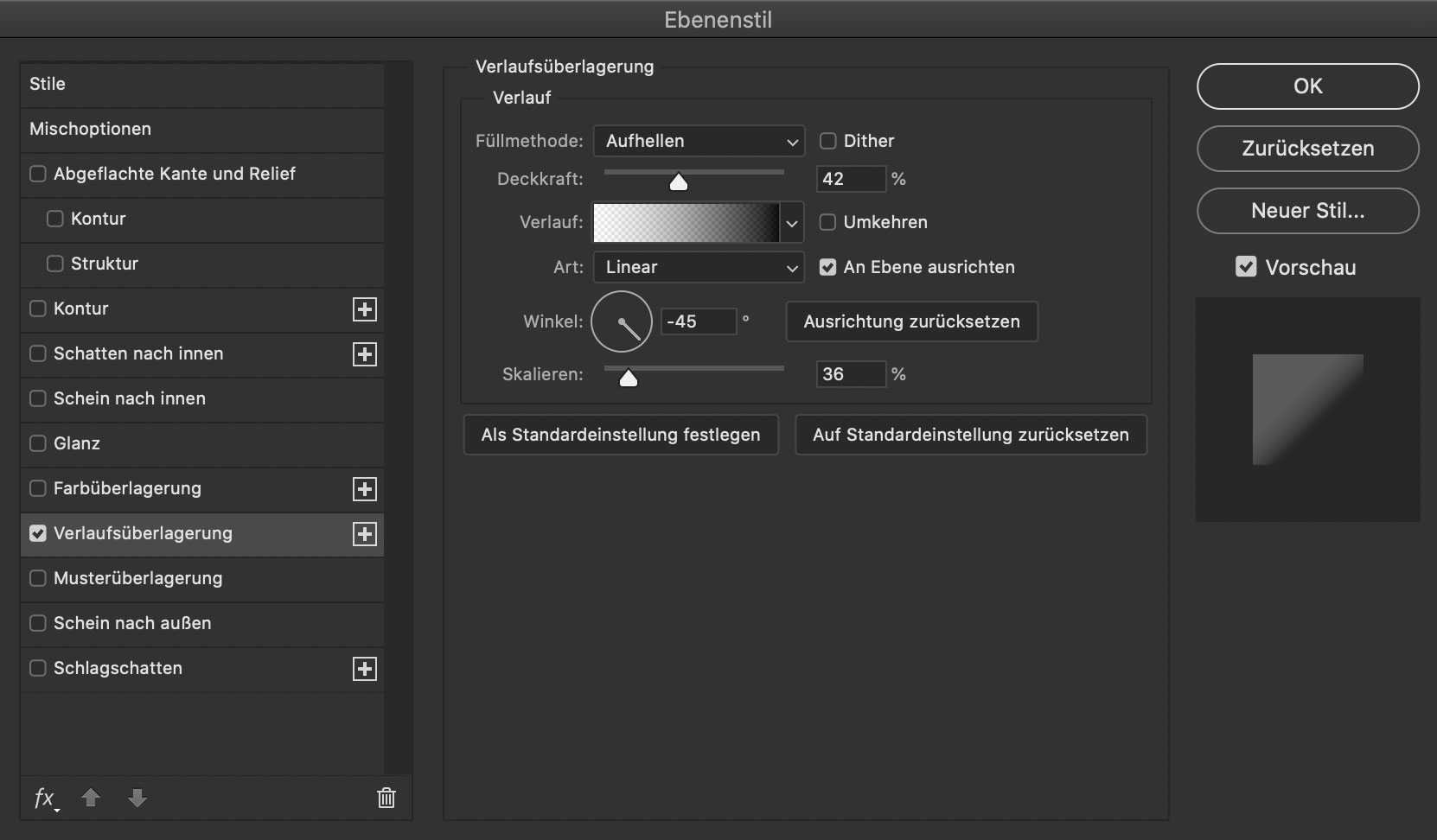
sie werden es sicher schon bemerkt haben: bis auf die folgenden zwei parameter, sind dieser verlauf und das zugrundliegende objekt, identisch mit dem vorhergehenden. es genügt also, die vorhergehende ebene zu duplizieren (der übersicht wegen umzubenennen) und folgende werte zu ändern:
- füllmethode: aufhellen
- deckkraft: 42%
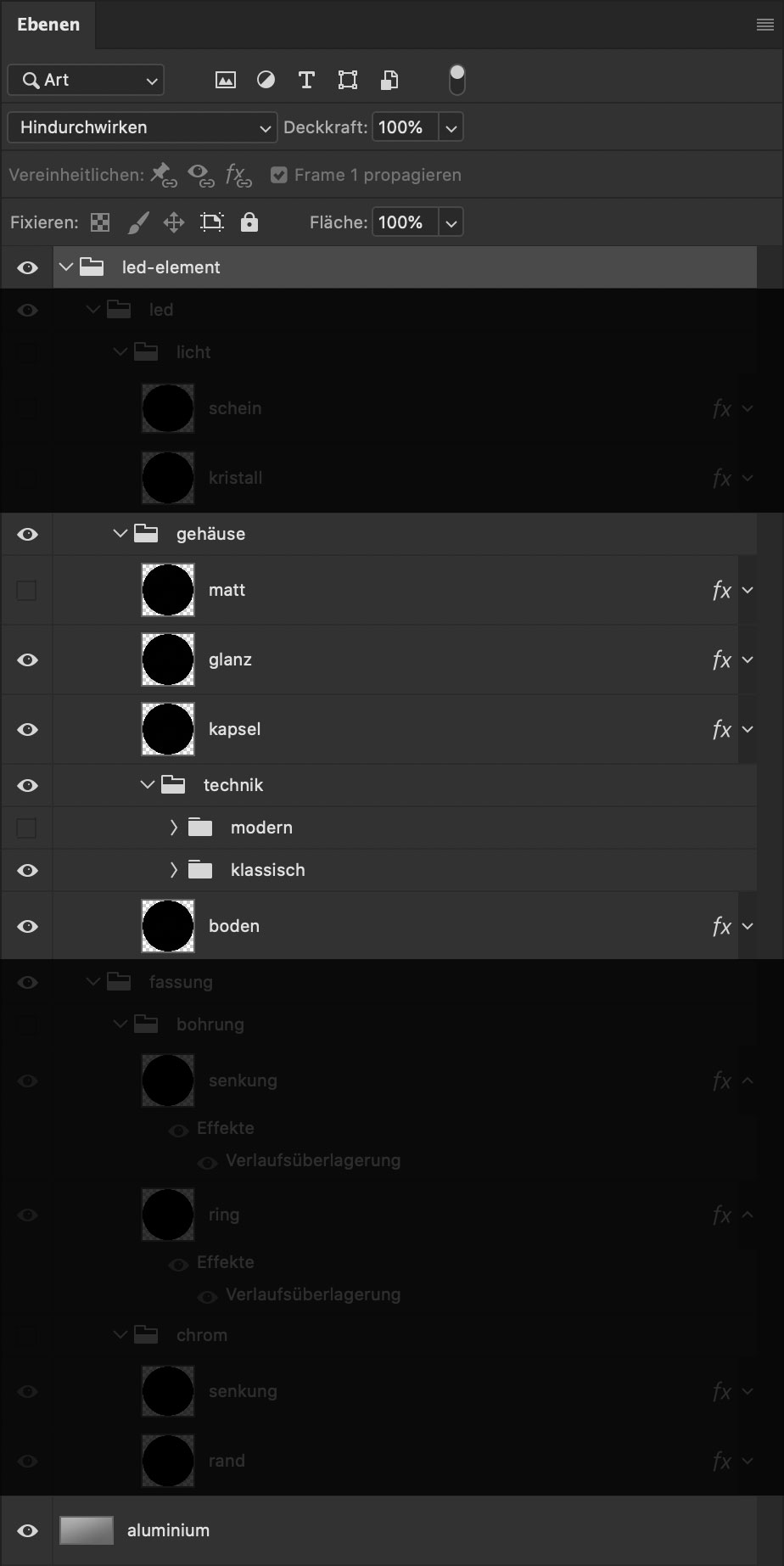
4 – aufräumen
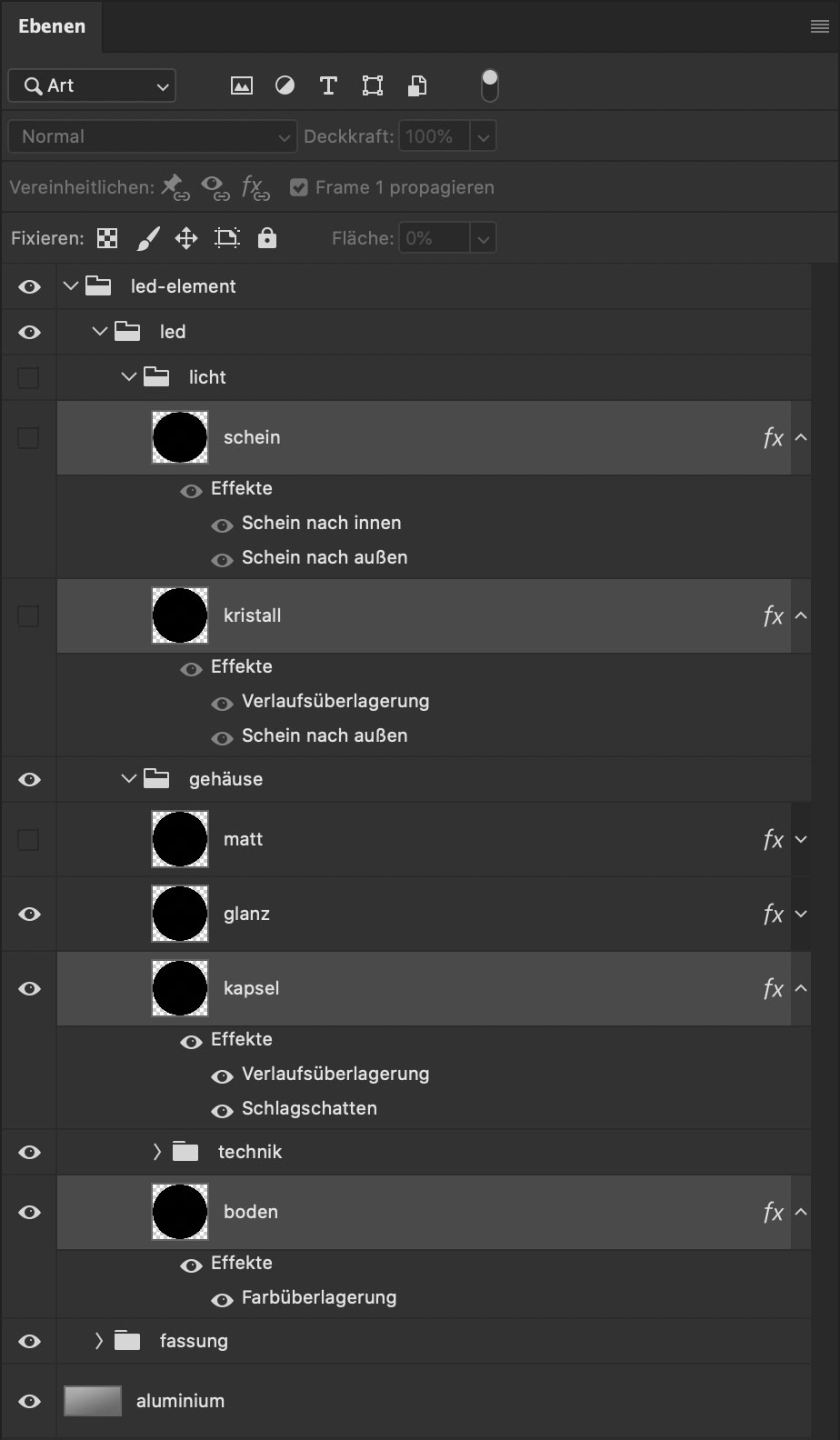
nun sollten wir folgende anordnung haben:
- eine ebene mit einem (optionalen) matten finish
- eine ebene mit einem glanz-verlauf
- eine ebene mit der kunststoffkapsel
- einen ordner „technik“, in dem sich wiederum die ordner „klassisch“ und „modern“ befinden
- eine ebene mit dem boden
diese 5 ebenen können wir nun in einen neuen ordner (z.b. gehäuse) packen und haben nun die led selbst komplett.
die abgedunkelten bereiche sind nun gegenstand der letzten arbeitsschritte …
1 – abgesenkte bohrung …
unterhalb der jetzt fertigen led erstellen wir eine neue ebene und zeichnen einen schwarzen kreis, der etwas größer als der boden der led ist. in diesem fall 279px durchmesser. den nachfolgenden ebeneneffekt kennen sie schon vom ersten arbeitsschritt zum erstellen eines knopfes. recyceling!
- füllmethode: normal.
- deckkraft: 100%
- art: winkel, an ebene ausgerichtet
- winkel: -85°
- skalierung: 100%
zur erinnerung noch einmal die farbfolge:
#a1a1a1 (0%), #c6c6c6 (12%),
#ffffff (27%), #1e1e1e (35%),
#c6c6c6 (43%), #ffffff (46%),
#a1a1a1 (50%), #c6c6c6 (54%),
#303030 (68%), #ffffff (78%),
#424242 (84%), #c6c6c6 (92%),
#a1a1a1 (100%)
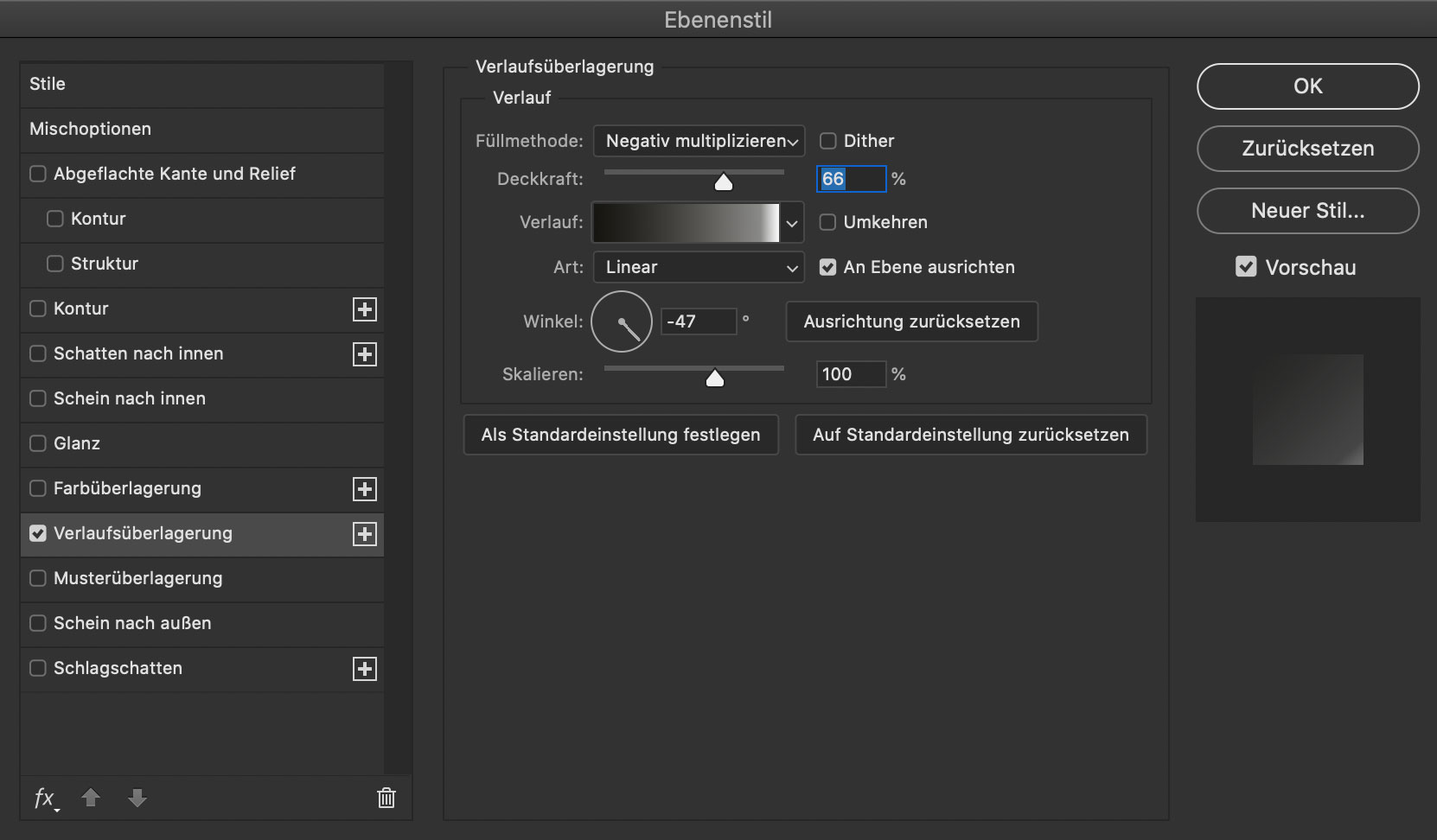
über der ebene von eben, legen wir eine neue ebene an und zeichnen einen weiteren schwarzen kreis, der ein wenig kleiner ist, als der vorhergehende. in dem fall 265px durchmesser. dieser erhält einen einfachen, linearen verlauf:
- füllmethode: negativ multiplizieren.
- deckkraft: 66%
- art: linear, an ebene ausgerichtet
- winkel: -47°
- skalierung: 100%
2 – … oder chromring
auch wenn das ergebnis komplett anders aussieht, basiert der chromring prinzipiell auf den selben elementen, wie die abgesenkte bohrung. lediglich die durchmesser und füllmethoden weichen ab:
unterhalb der jetzt fertigen led, erstellen wir wieder eine neue ebene und zeichnen einen schwarzen kreis, der deutlich größer als der boden der led ist. in diesem fall 292px durchmesser.
die werte für den verlauf und die farben entnehmen wir einfach dem unteren element der abgesenkten bohrung.
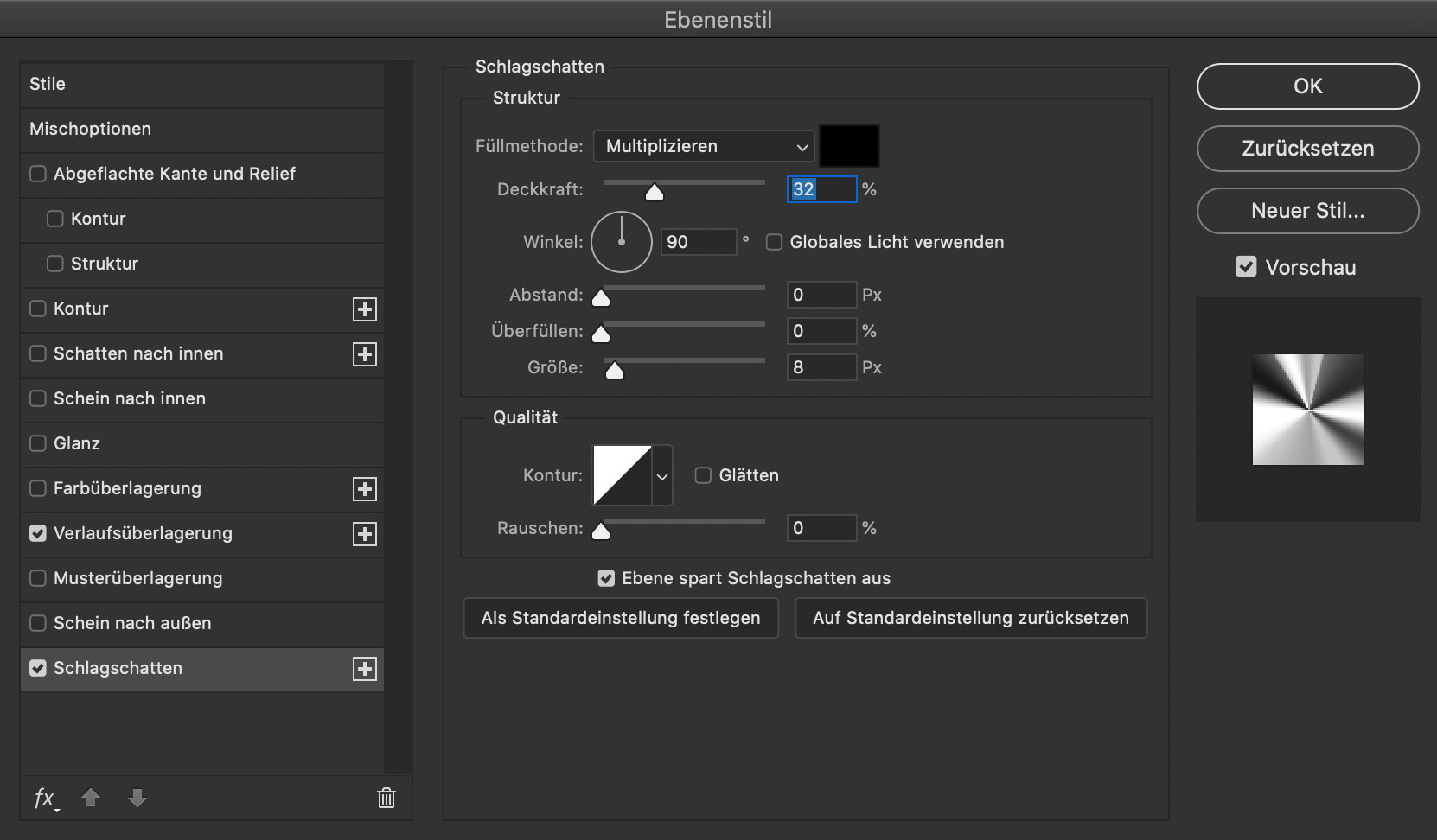
dieses element enthält zusätzlich einen schlagschatten mit folgenden werten
- füllmethode: multiplizieren
- deckkraft: 32%
- winkel: -90°, kein globales licht
- größe: 8px
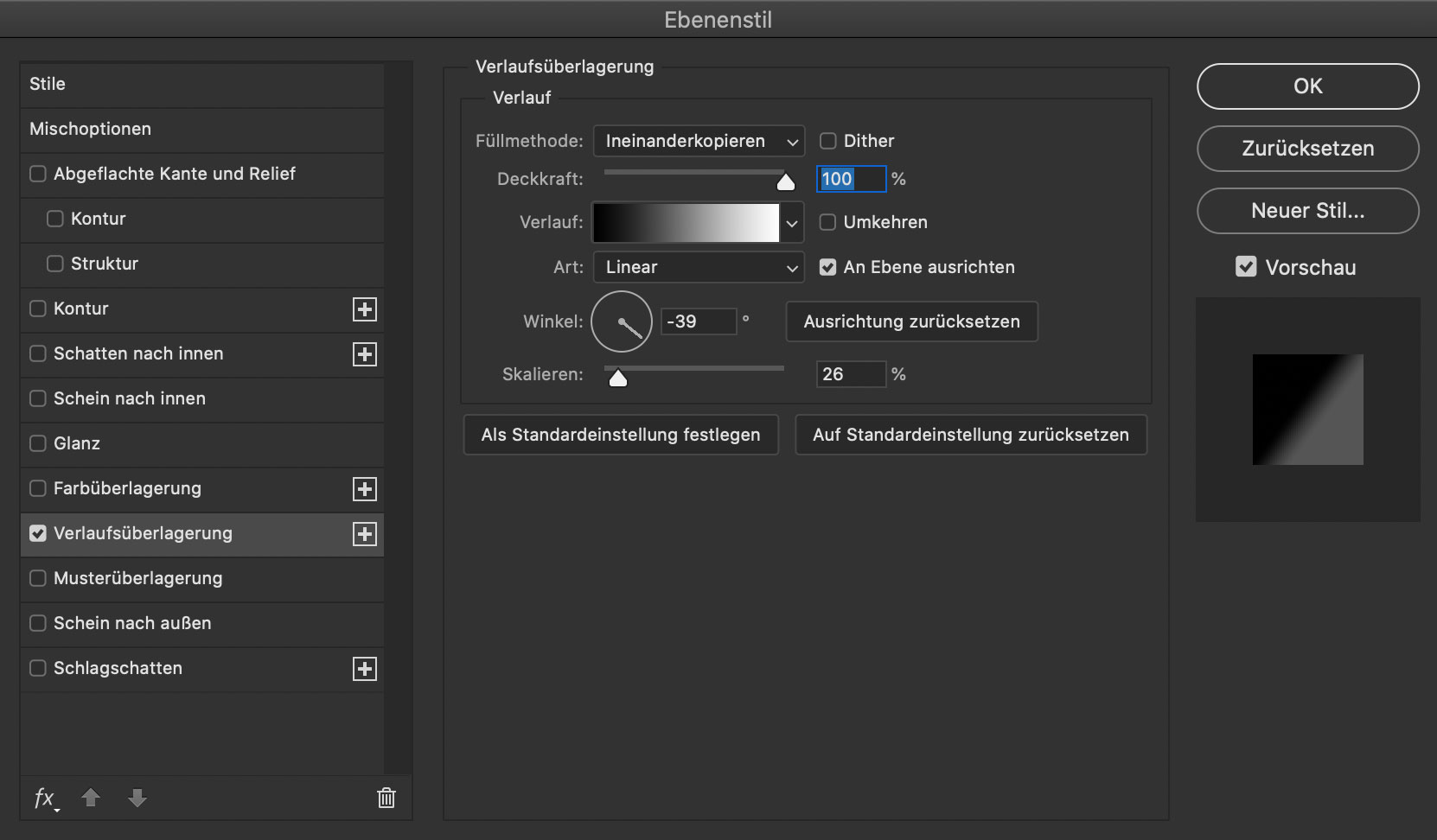
erneut zeichnen wir über der ebene von eben, einen weiteren schwarzen kreis, der deutlich kleiner ist, als der vorhergehende. in dem fall 228px durchmesser. dieser erhält – wie bei der abgesenkten bohrung – einen einfachen, linearen verlauf:
- füllmethode: ineinanderkopieren.
- deckkraft: 100%
- art: linear, an ebene ausgerichtet
- winkel: -39°
- skalierung: 26%
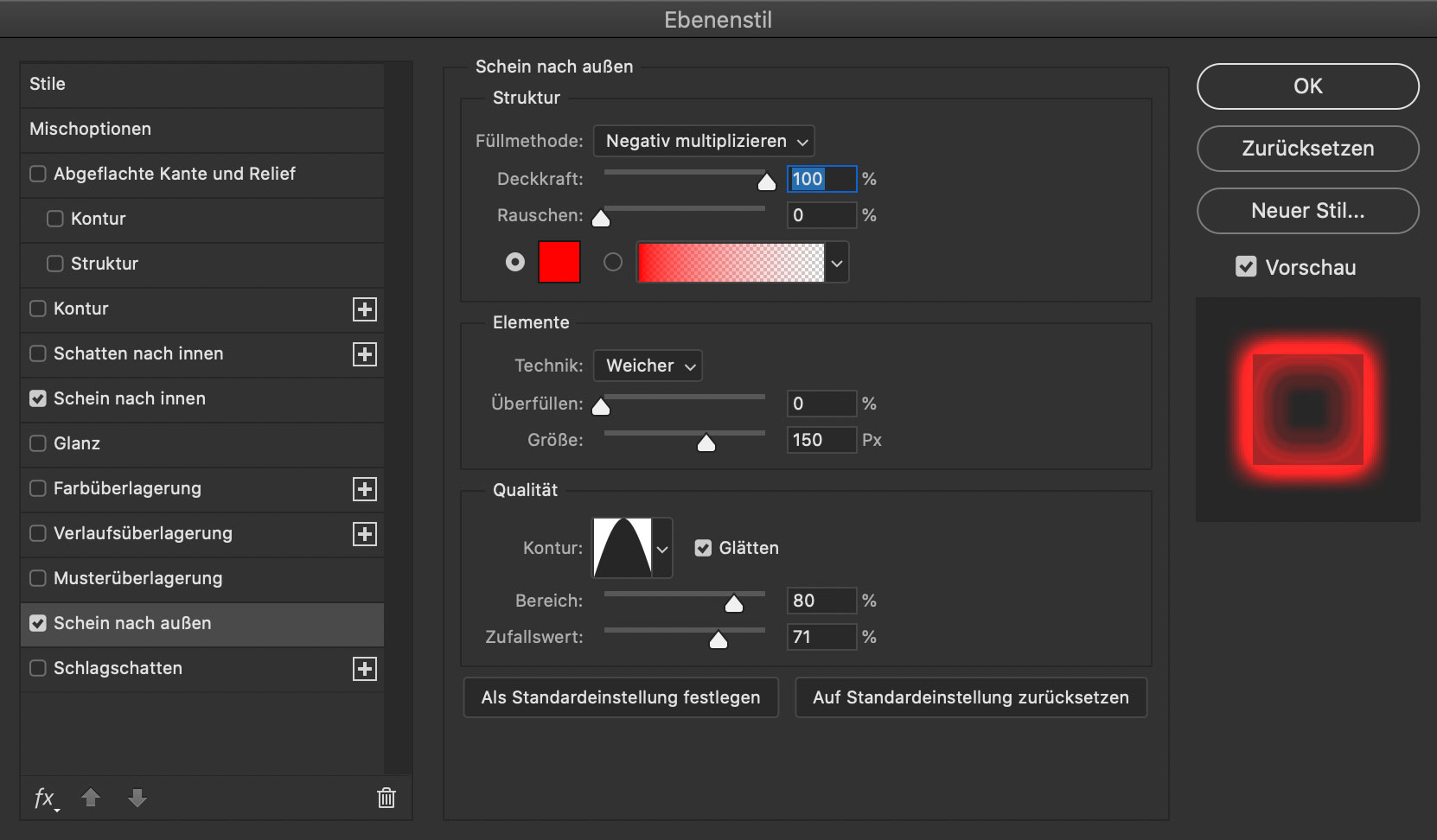
3 – licht an!
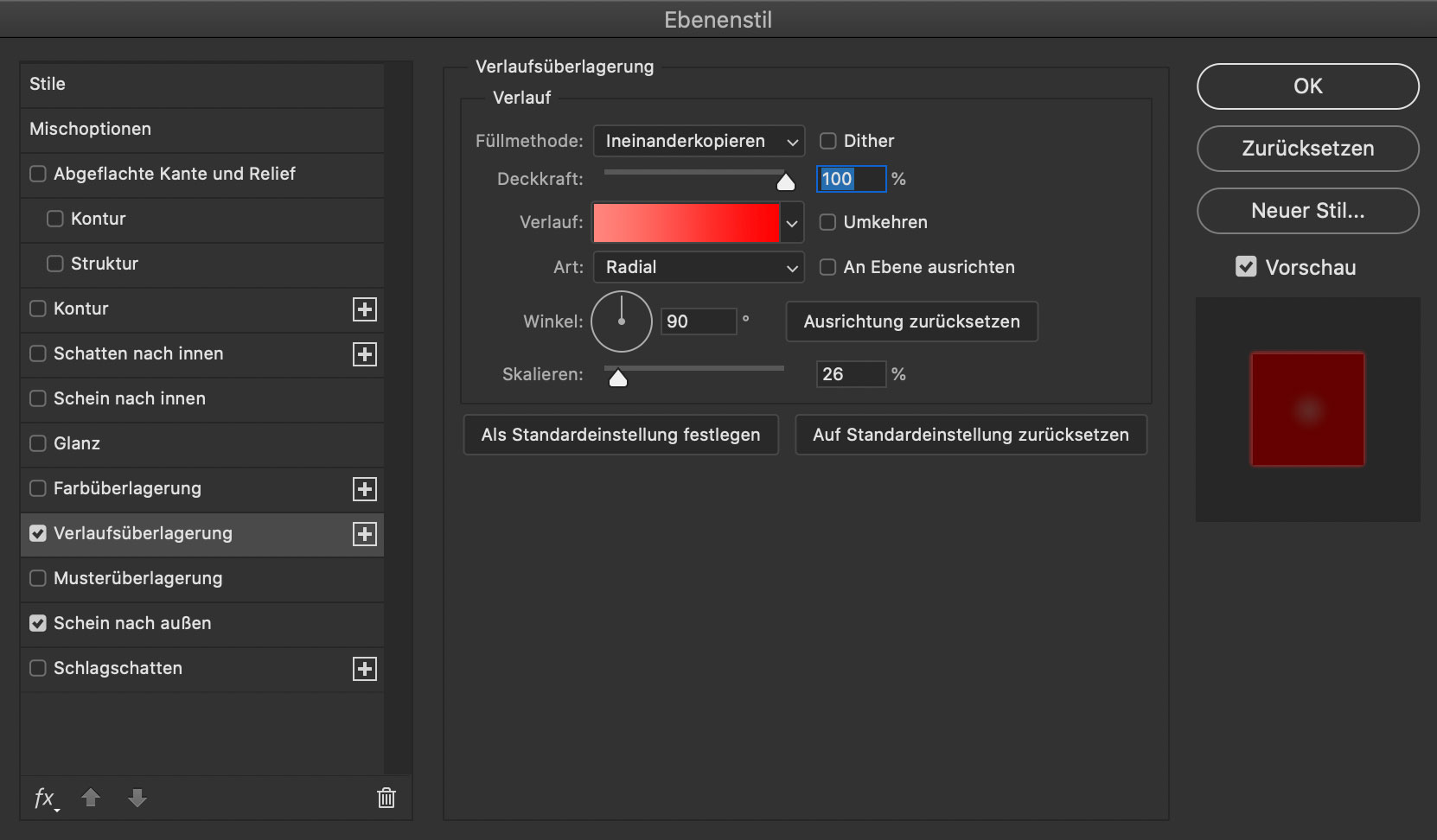
es beginnt wieder mit einem schwarzen kreis in bodendurchmesser, der über dem led-gehäuse liegt. der nachfolgende farbverlauf hat folgende werte:
- deckkraft: 100%
- art: radial, nicht (!) an ebene ausgerichtet
- winkel: 90°
- skalierung: 26%
der farbverlauf ersteckt sich von #ff857c auf der linken seite, bis zu #ff0000 auf der rechten seite.
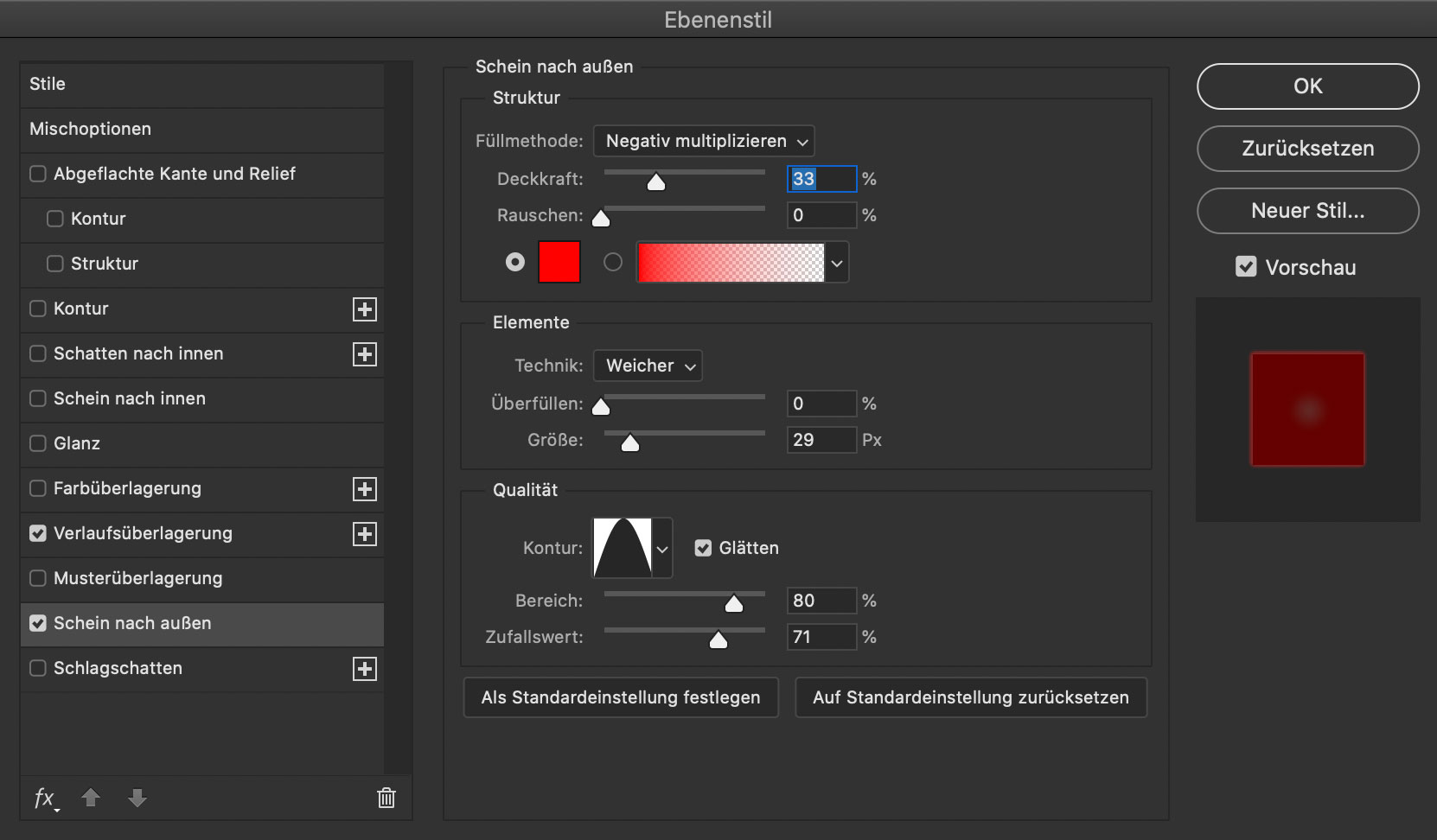
das objekt bekommt einen weiteren effekt „schein nach außen“, mit folgenden werten::
- füllmethode: negativ multiplizieren
- deckkraft: 33%. farbe: #ff0000
- technik: weicher, größe: 29px
- kontur: vorgabe kegel, geglättet
- bereich: 80, zufallswert: 71
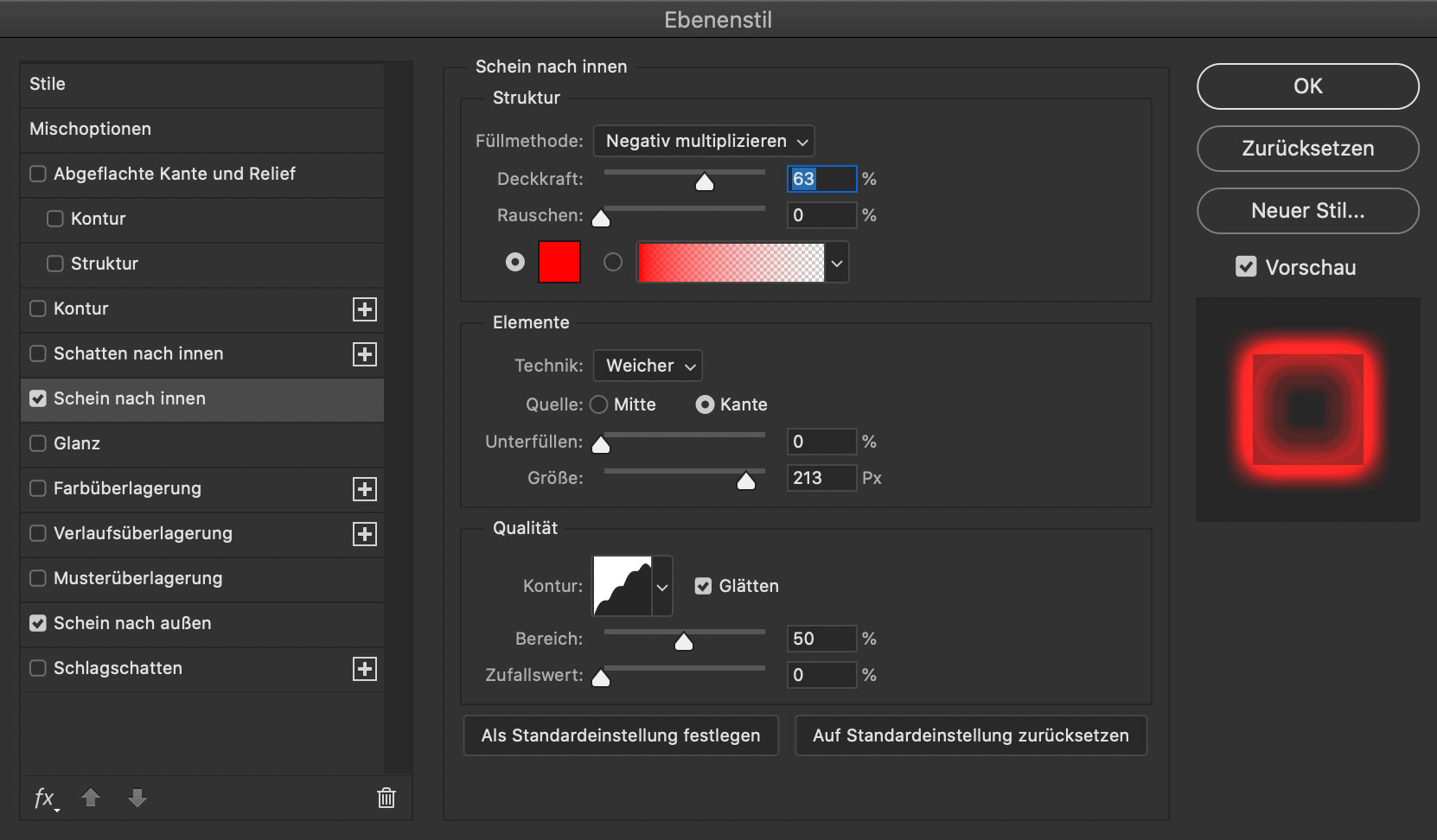
wir erstellen eine neue ebene über der vorhergehenden und legen einen kleinen schwarzen kreis mit einen durchmesser von 84px und dem effekt „schein nach innen“, mit folgenden werten an:
- füllmethode: negativ multiplizieren
- deckkraft: 63%. farbe: #ff0000
- technik: weicher, größe: 213px
- kontur: vorgabe runde stufen, geglättet
- bereich: 50, zufallswert: 0
jetzt fehlt nur noch ein „schein nach aussen“, mit folgenden werten:
- füllmethode: negativ multiplizieren
- deckkraft: 100%. farbe: #ff0000
- technik: weicher, größe: 150px
- kontur: vorgabe kegel, geglättet
- bereich: 80, zufallswert: 71
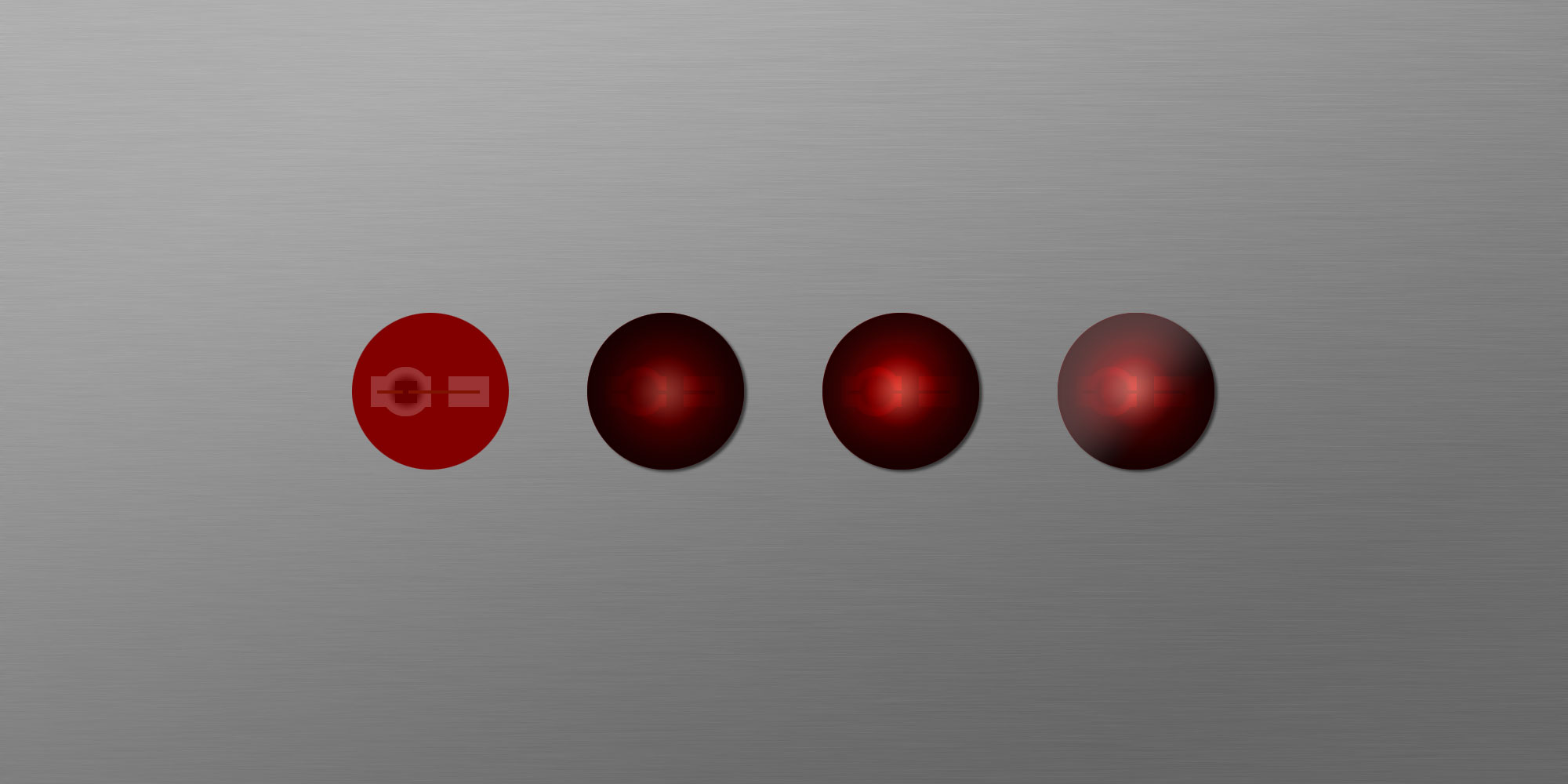
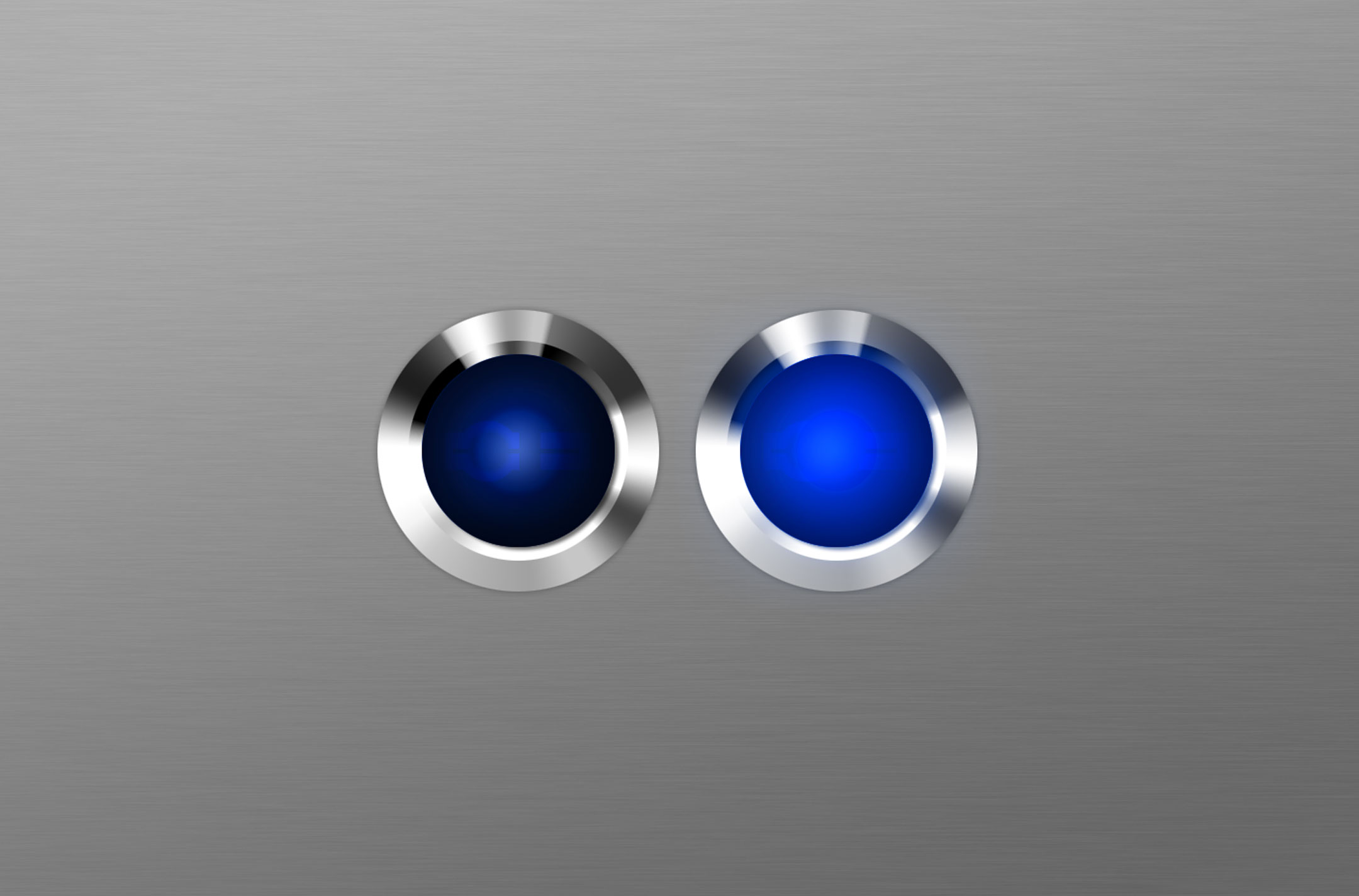
4 – andere farben
um der led eine andere farbe zu geben, müssen nur die farbwerte in den effektebenen der oben markierten 4 elemente angepasst werden. zum beispiel nach blau:
/000 be-sign.net-newsticker
- 2024 // Gesundheitsamt Darmstadt // TrainTechConsult.de
- 2023 // ralf olbrich // kokoro-swimfit
- 2022 // "gepflegtes leben" // systemische beratung daniela breite // aurum research gmbh
- 2021 // landesjugendwerk niedersachsen // wilhelm-petersen-gesellschaft // carlo-mierendorff-schule, griesheim
- 2020 // dr. erkens consulting group
partner
- die illustratorin marina jansohn bereichert das partner-netzwerk von be-sign.net, wenn es um arbeiten jenseits von fotobearbeitung und layout geht.
- ebenfalls neu im partner-netzwerk ist stefan klose (m.sc. informatik). kurze reaktionszeiten und flexibel einsetzbare individuelle lösungen für ihre websites, zeichnen seine arbeit aus.
- art director & animator philip von borries, ist der richtige partner für klares und charaktervolles, animiertes kommunikationsdesign.
mitteilungen
- spektrum akademie: be-sign.net ist gründungsmitglied der spektrum akademie, einem fort- und weiterbildungsangebot für professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin (pressemitteilung).
- marketing-design-strategie: be-sign.net setzt in kooperation mit der dr. erkens consulting group erfolgreich individuelle web- & print-basierte kommunikationsstrategien für unternehmen und organisationen aus den bereichen medizin, pharma, medizintechnik und naturwissenschaften um (pressemitteilung).
/001 finden & folgen
be-sign.net
mainstraße 2
64390 erzhausen
telefon: +49 (0)6150 865902
mobil: +49 (0)151 50411034
info@be-sign.net
www.be-sign.net
/002 essentials
/003 lernen
'spektrum-akademie' ist ein neues projekt der partner dr. erkens consulting, aurum-research & be-sign.net. es richtet sich an professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin sowie mit übergeordneten angeboten an mitarbeiter von unternehmen und dienstleistern anderer branchen. weitere infos folgen.

/004 wir sind hier ...

/008 externe news aus design & it
- Apple surpasses 60 percent reduction in global greenhouse gas emissions
- Meet four emerging filmmakers bending cultural and creative lines with iPhone 16 Pro Max
- Get active with Apple Watch
- WHAT THE CLASH? joins Apple Arcade in May, among five new games
- Apple Intelligence features expand to new languages and regions today
- Adobe-Report „AI- und Digitale Trends 2025“ – Was Konsument*innen in Deutschland erwarten
- KI-Umfrage (Deutschland): So verändern ChatGPT, CoPilot & Co. die Customer Journey
- Publicis Groupe und Adobe erweitern globale Partnerschaft zur Skalierung kreativer Inhalte und personalisierter Erlebnisse mit Adobe Firefly Generative AI
- Eindrucksvolle Kundenerlebnisse in großem Maßstab: Adobe stellt neue Lösungen mit AWS und Amazon Ads für Marketer und Kreative vor
- Adobe und Microsoft unterstützen Marketingexpert*innen mit KI-Agenten in Microsoft 365 Copilot
- This spa’s water is heated by bitcoin mining
- The world’s biggest space-based radar will measure Earth’s forests from orbit
- Longevity clinics around the world are selling unproven treatments
- How creativity became the reigning value of our time
- A Google Gemini model now has a “dial” to adjust how much it reasons