hifi-projekt – #07 display
bevor es los geht:
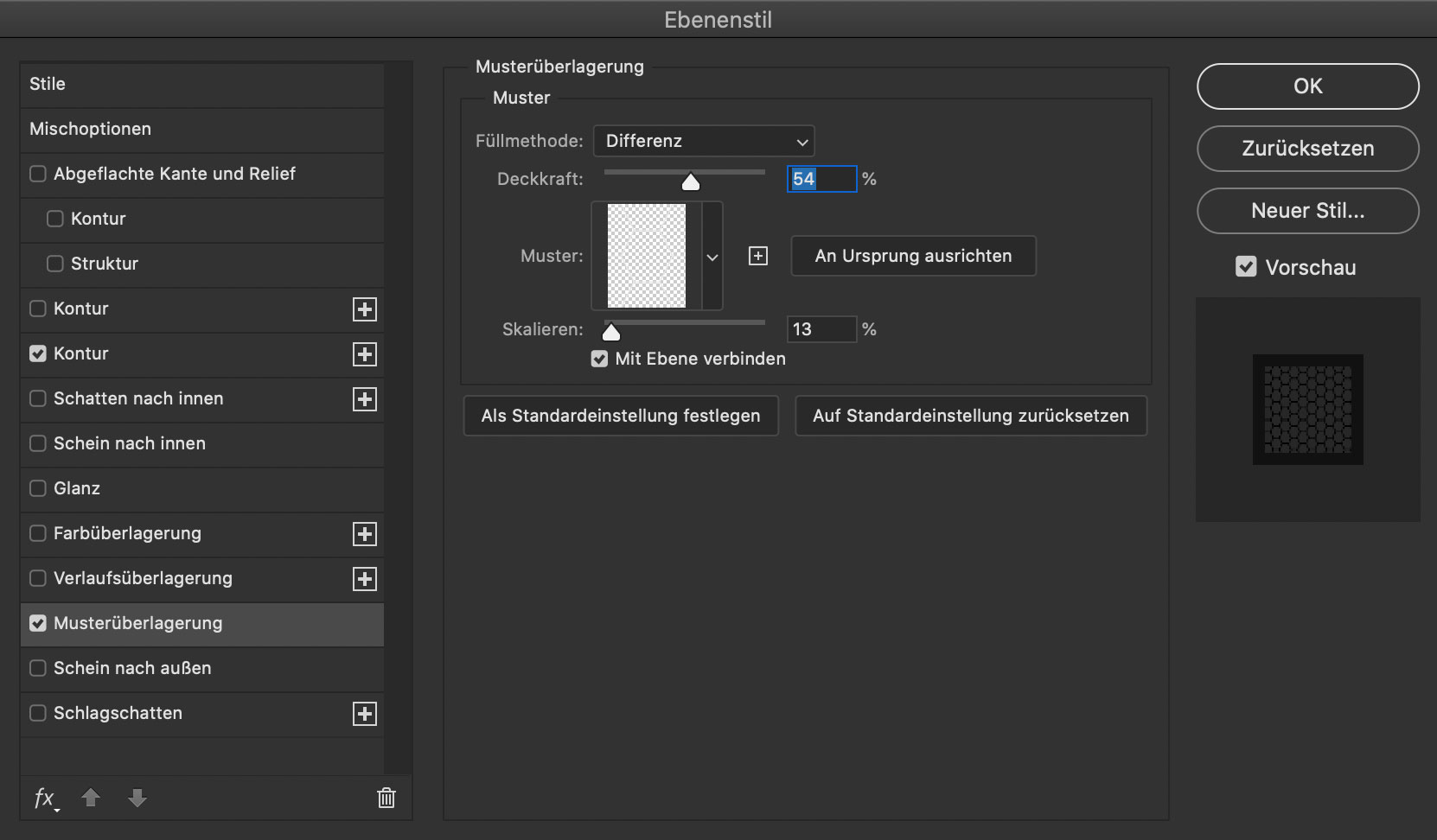
vorweg: grundkenntnisse in photoshop (cc) werden vorausgesetzt: hier das erstellen einer datei, das anlegen und handhaben von ebenen und von ebenen-stilen.
die hier besprochenen elemente (knöpfe, schalter, led, buchsen, anzeigen, schrauben, ect.), werden alle in einer größe dargestellt, die eine adäquate abbildungsqualität garantiert. da leds in der regel nicht die größe von volume-reglern haben, müssen diese elemente beim anordnen in einem projekt, natürlich im maßstab angepasst werden.
von einem nachträglichen vergrößern rate ich ab, da das ergebnis unscharf wird. verkleinern bringt in einem begrenzten rahmen brauchbare ergebnisse. das direkte erstellen in der gewünschten größe ist im zweifelsfalle der richtige weg. die tutorials sind so angelegt, dass man die elemente auch in anderen größen nachvollziehen kann.
material zur lektion
‚display.psd.zip‘ enthält neben dem fertigen photoshop-cc-kompatible dokument zum experimentieren ein wabenmuster und einen nicht-proportionalen lcd-font.
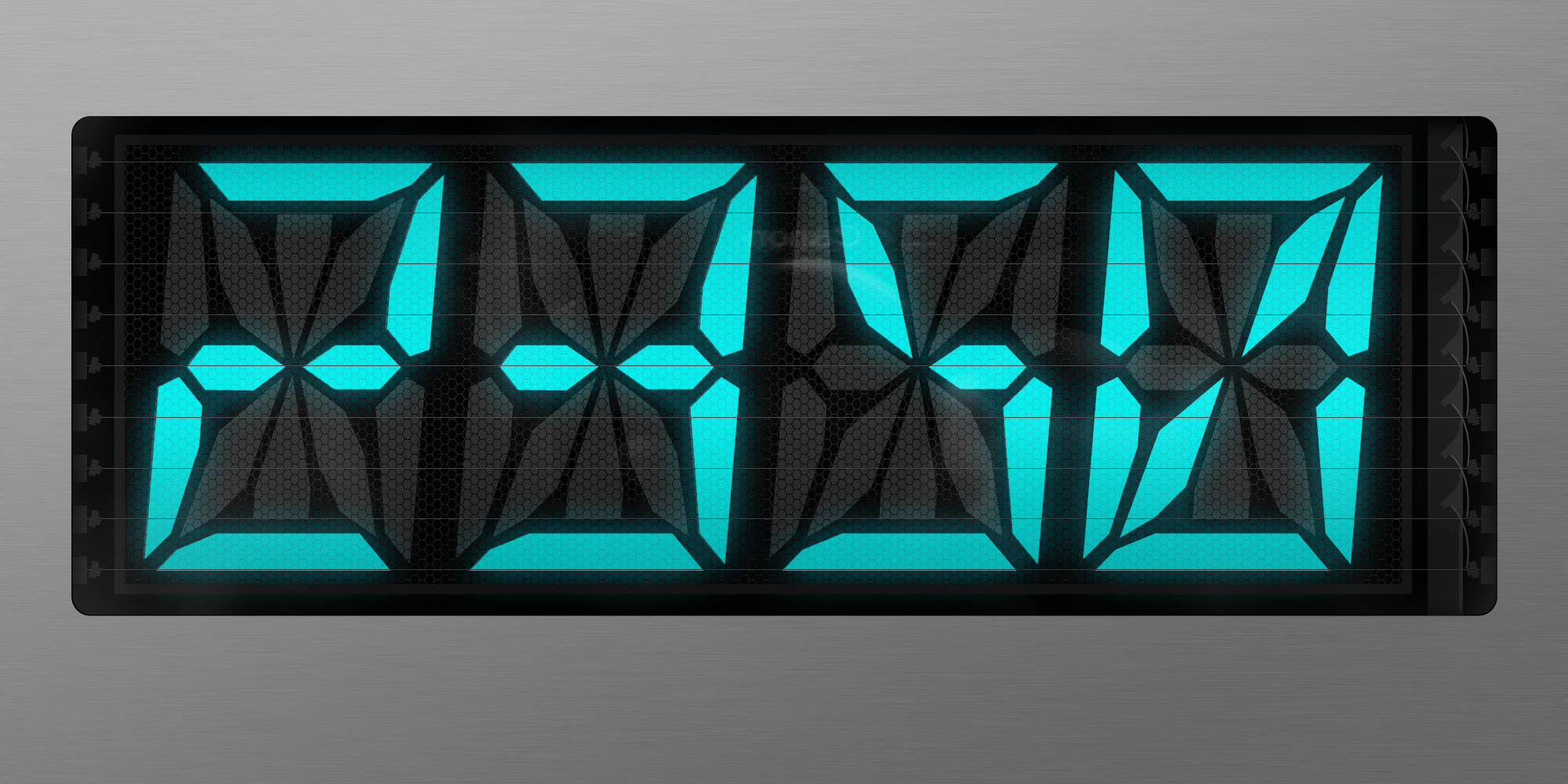
das display
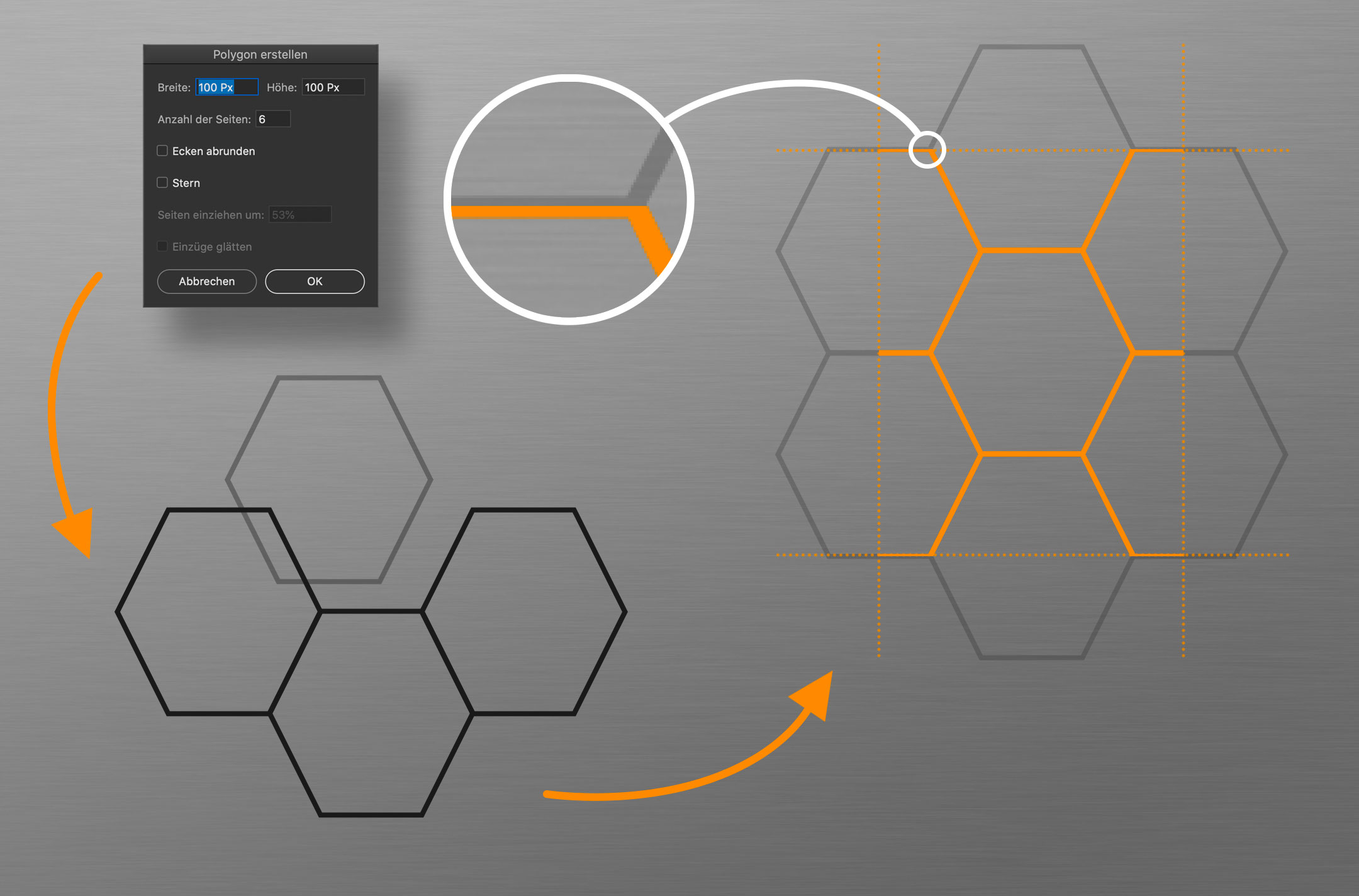
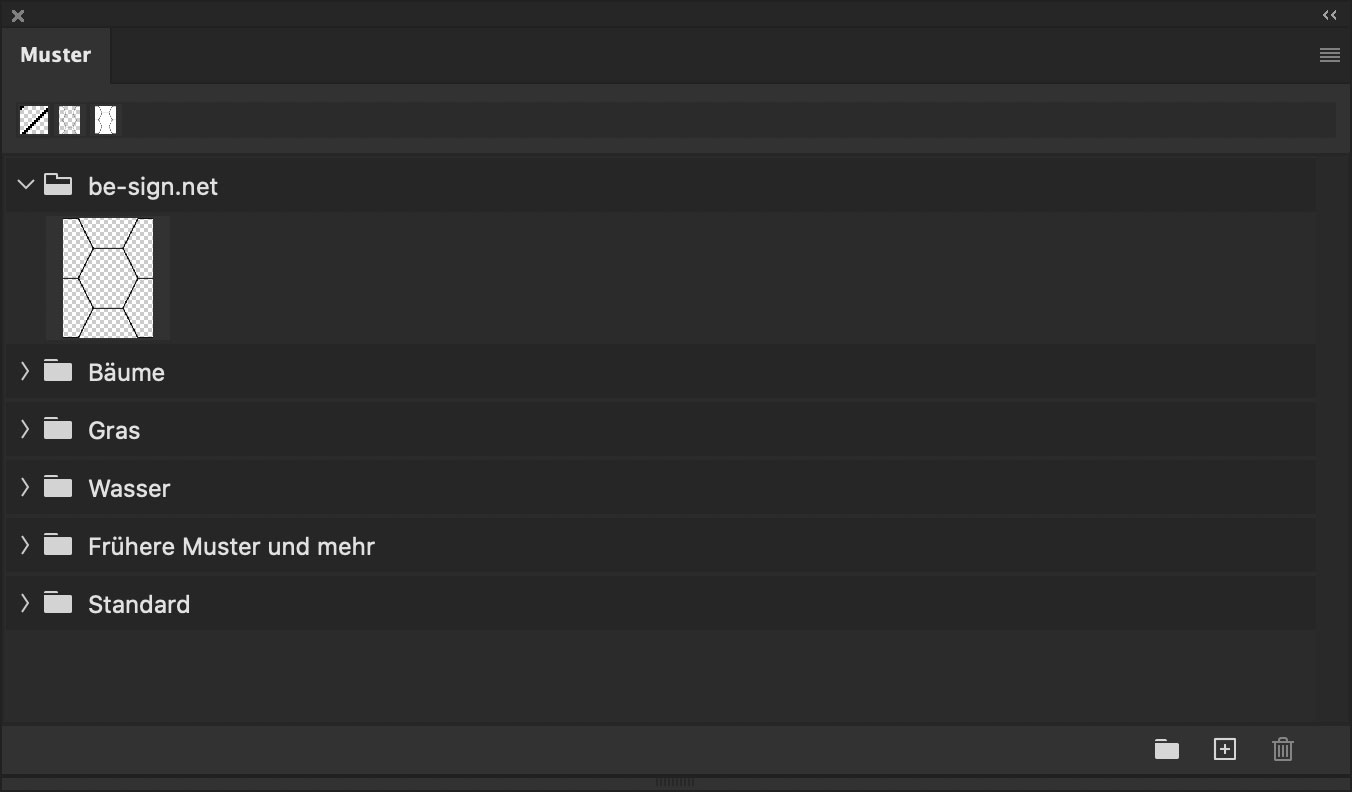
dieses tutorial wird etwas umfangreicher und erfordert vorarbeit, was die typografie angeht. ausserdem erkunden wir hier die möglichkeit, in photoshop eigene muster anzulegen.
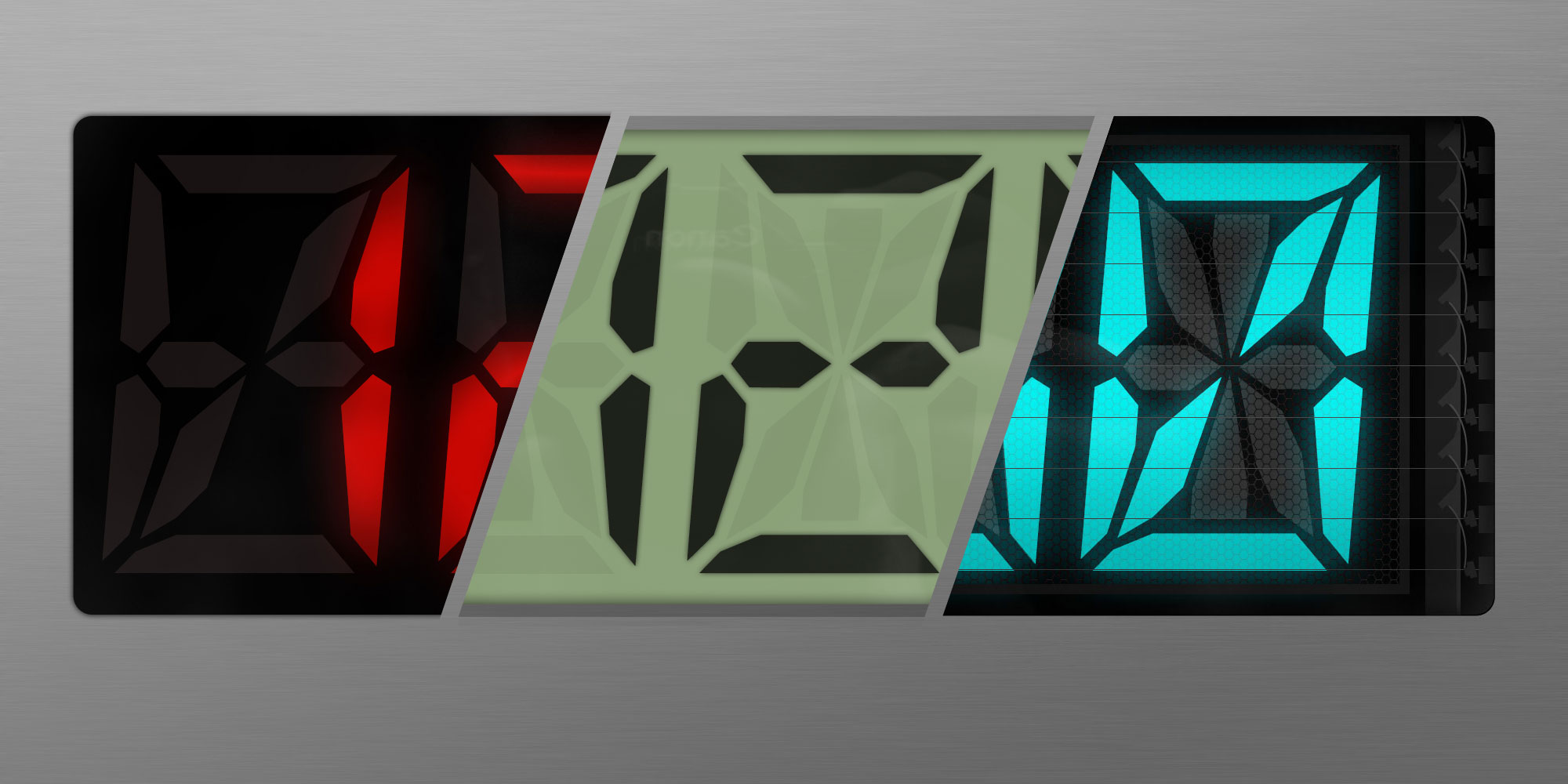
besprochen werden drei gängige display-typen, die bis heute anwendung finden: die anzeige aus led-segmenten, das lcd-display und das zeichnerisch aufwendige vfd (vacuum fluorescent display).
zur typografie
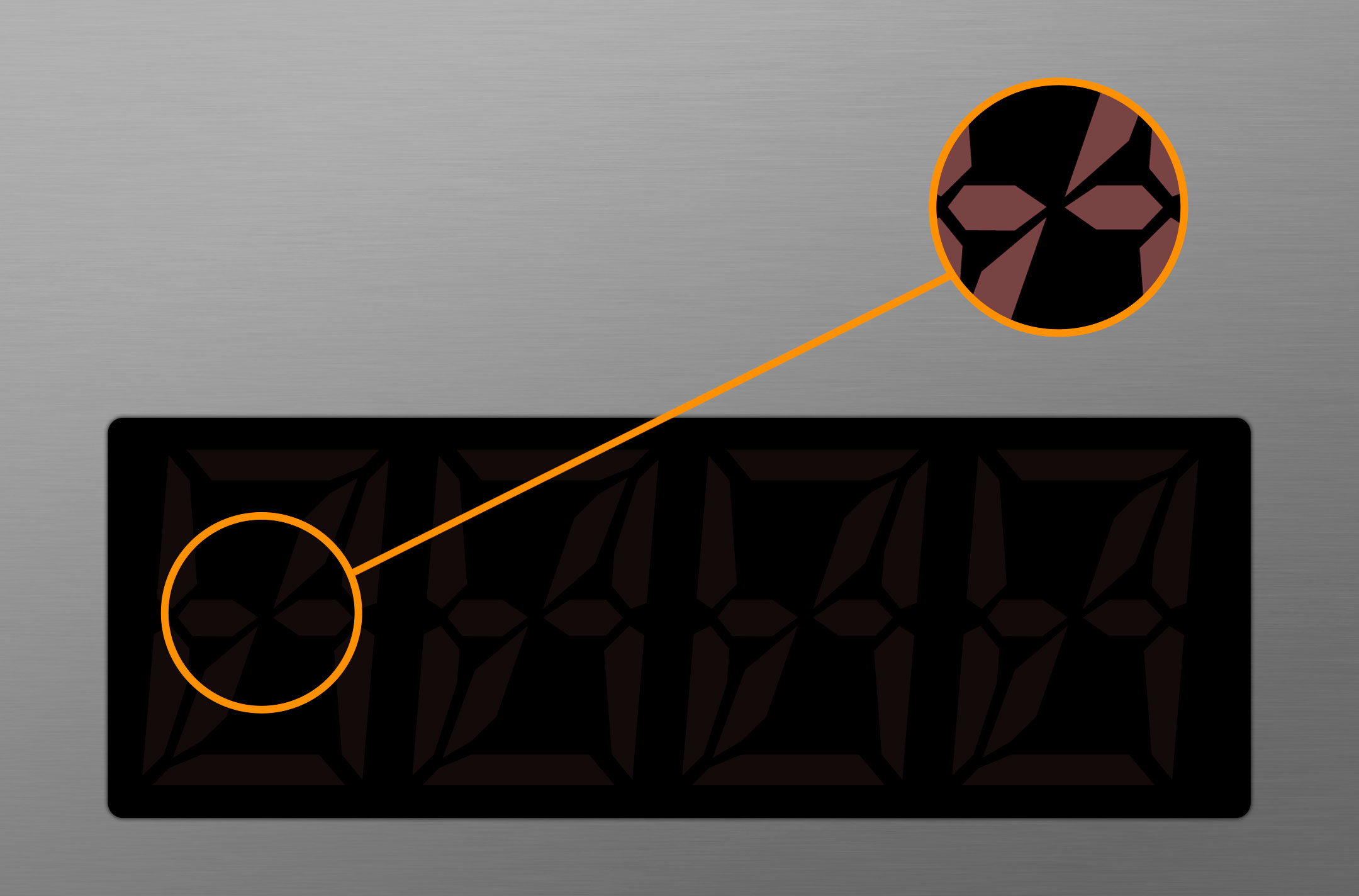
in diesem tutorial stellen wir einen einfachen, vierstelligen zähler (z.b. für ein tapedeck) nach. in dem wissen, dass mit lcd- und vfd-displays auch beliebige andere elemente darstellbar sind (dazu in einem späteren tutorial-intermezzo mehr), beschränken wir uns hier – ganz old-school – auf ziffern, die aus einzelnen segmenten zusammengebaut werden.
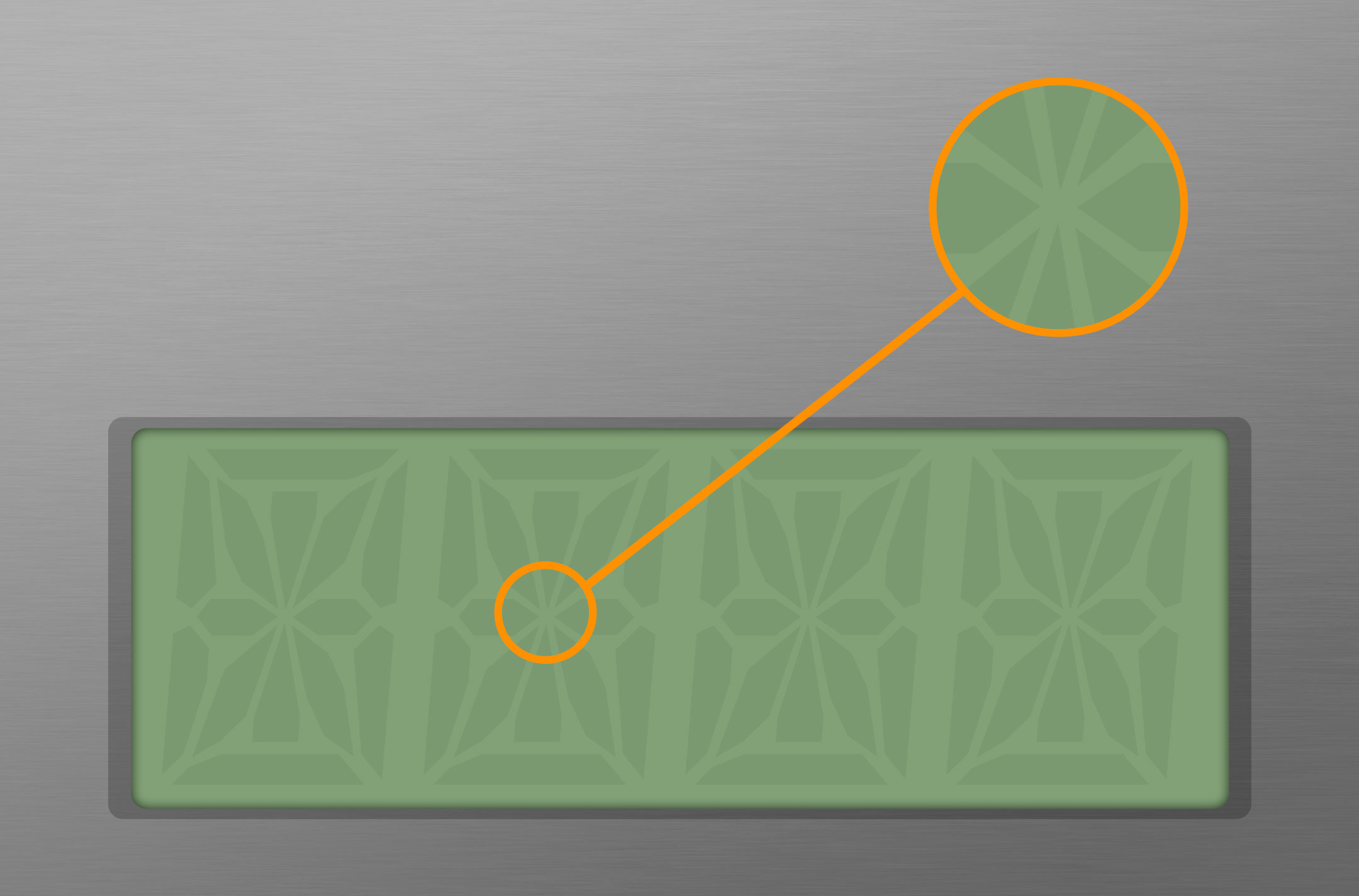
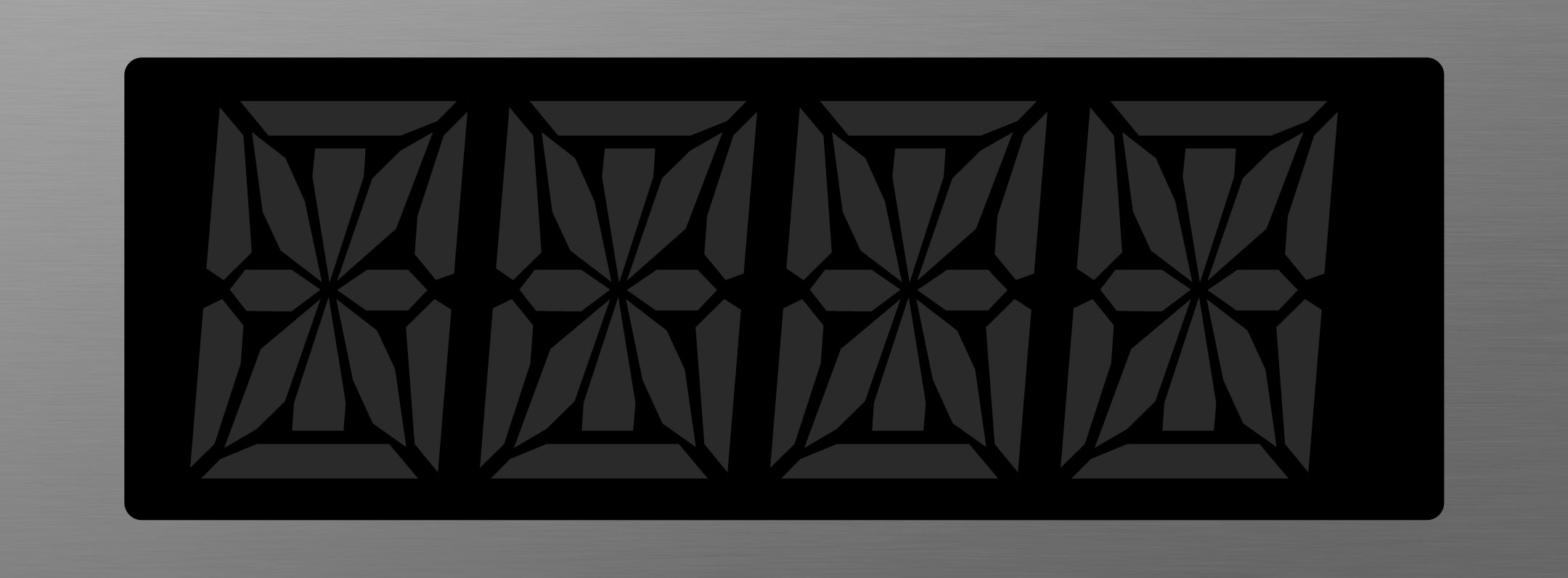
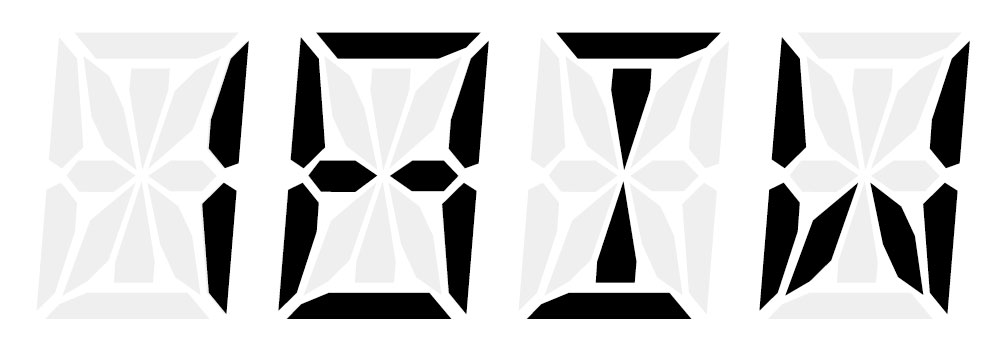
für gewöhnlich besteht eine display-ziffer aus allen verfügbaren, aber inaktiven segementen. soll eine ziffer angezeigt werden, bringt man die entsprechenden segmente zum leuchten, bzw. ändert deren lichtdurchlässigkeit (lcd). wir werden das umsetzen, in dem wir die inaktiven elemente als text auf eine eben legen und die aktiven elemente ebenfalls als text auf einer darüberliegenden ebene platzieren. um solches mit möglichst wenig aufwand umzusetzen, benötigen wir einen sogenannten „lcd-font“ mit nicht-proportionalen zeichen. das heißt: alle zeichen haben die selbe breite. ein proportionaler font würde zur folge haben, dass wir jede ziffer einzeln platzieren und ausrichten müssten. zur verdeutlichung zwei beispiele:

nicht-proportionaler font

proportionaler font
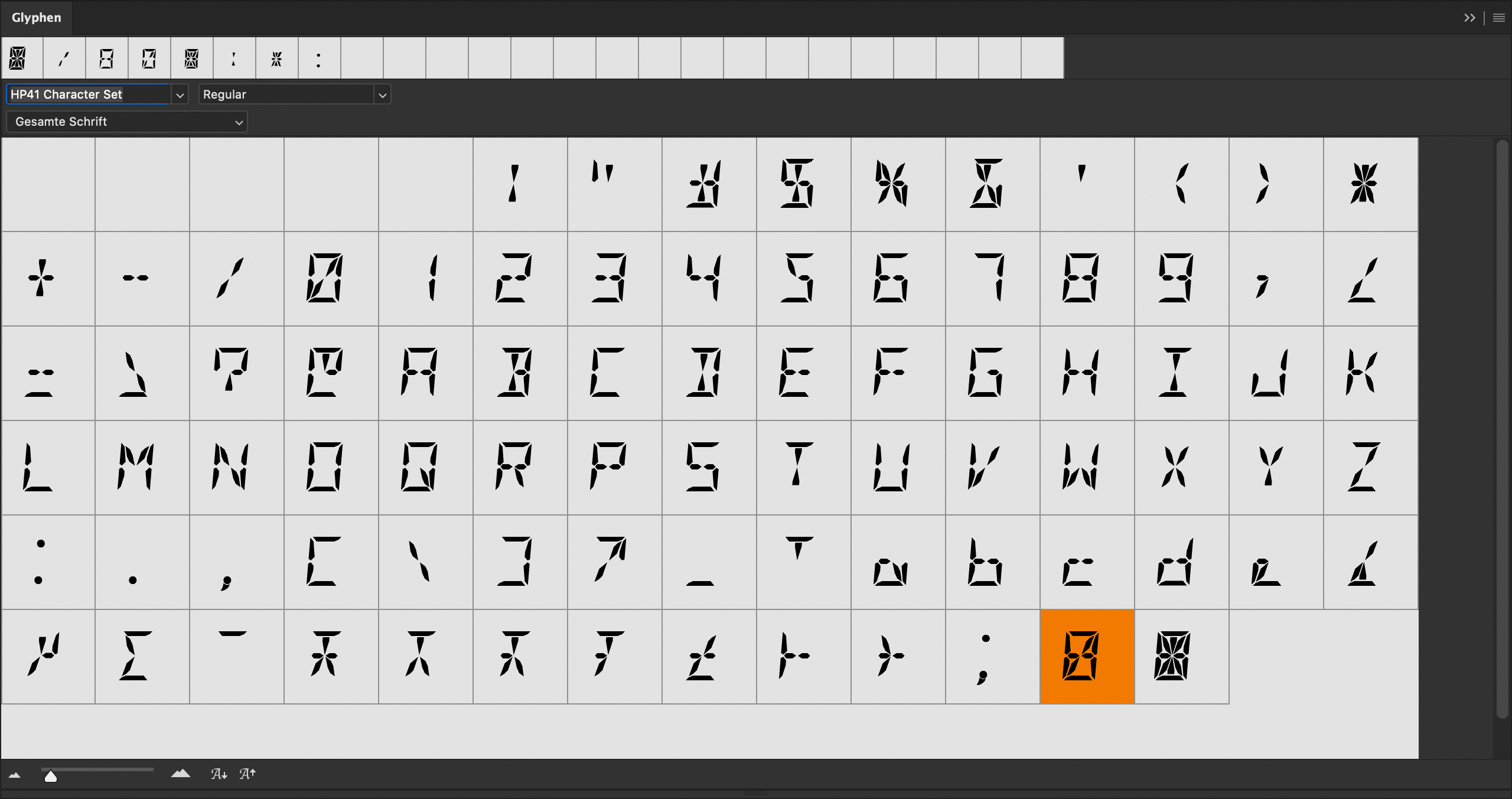
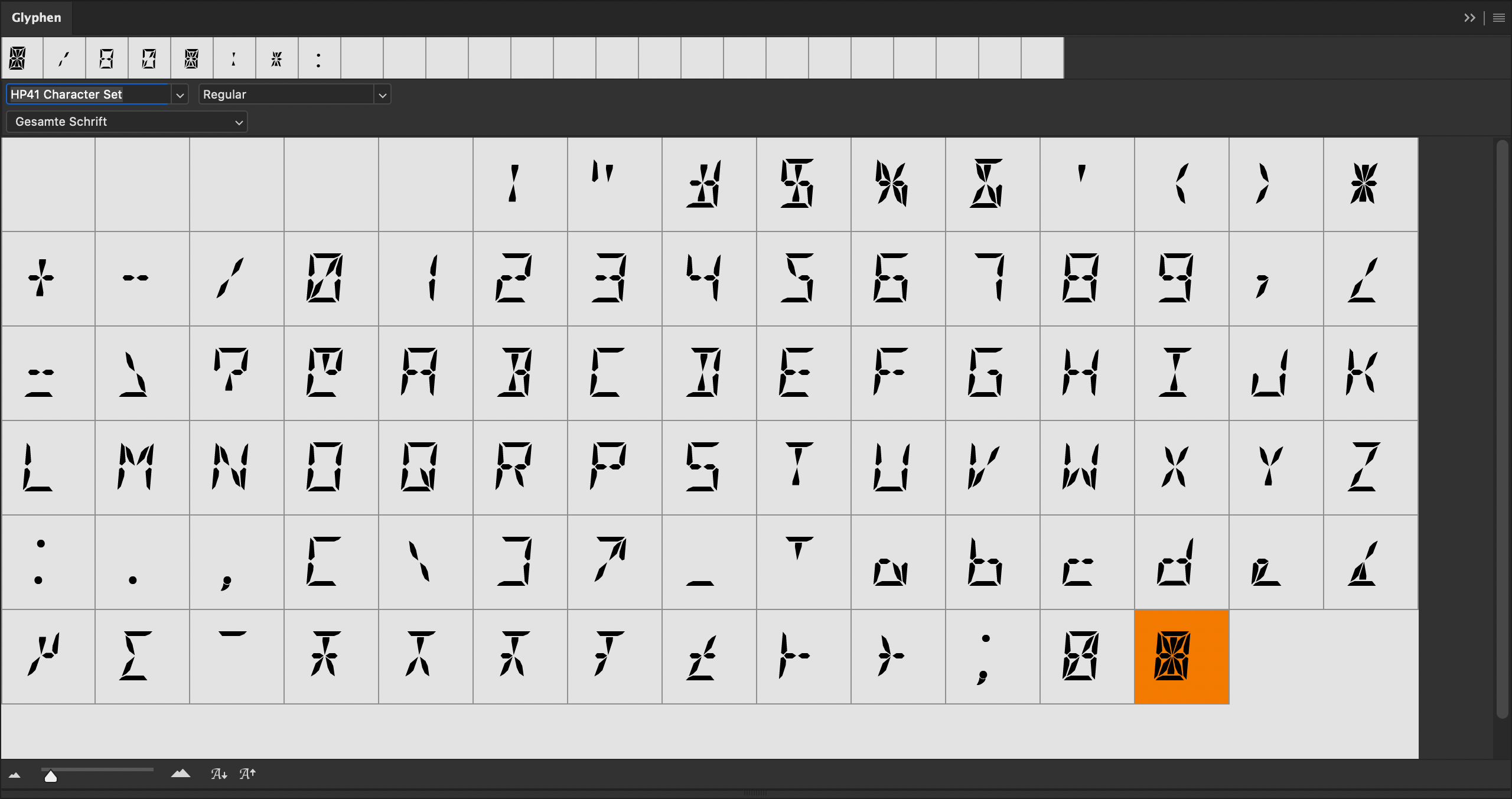
nicht-proportionale lcd-fonts sind nicht leicht zu finden, da sie sich für fließtext überhaupt nicht eignen. einen ganz besonders ausgefallenen nicht-proportionalen lcd-font, fanden ich auf der website des „museum of hp-calculators“. er empfindet den display-font der hp-41 taschencomputer-serie nach.
luiz c. viera, der designer des hier verwendeten fonts, ist mitglied des museum of hp-calculator und lehrer an der unipac (uiversidade presidente antônio carlos) in basilien. von ihm habe ich freundlicherweise die genehmigung erhalten, den font für diesen zweck zu verwenden und leicht zu modifizieren.
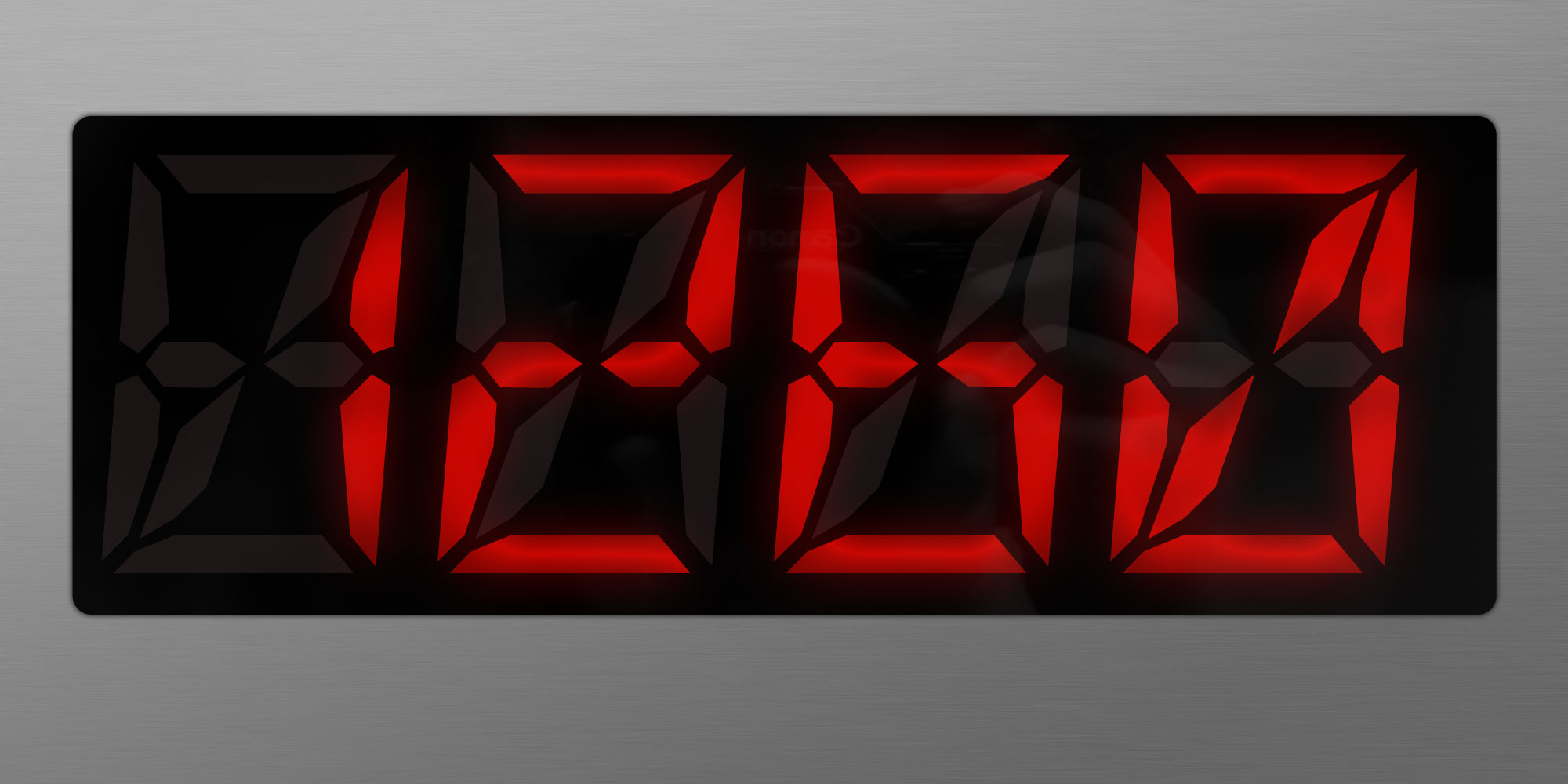
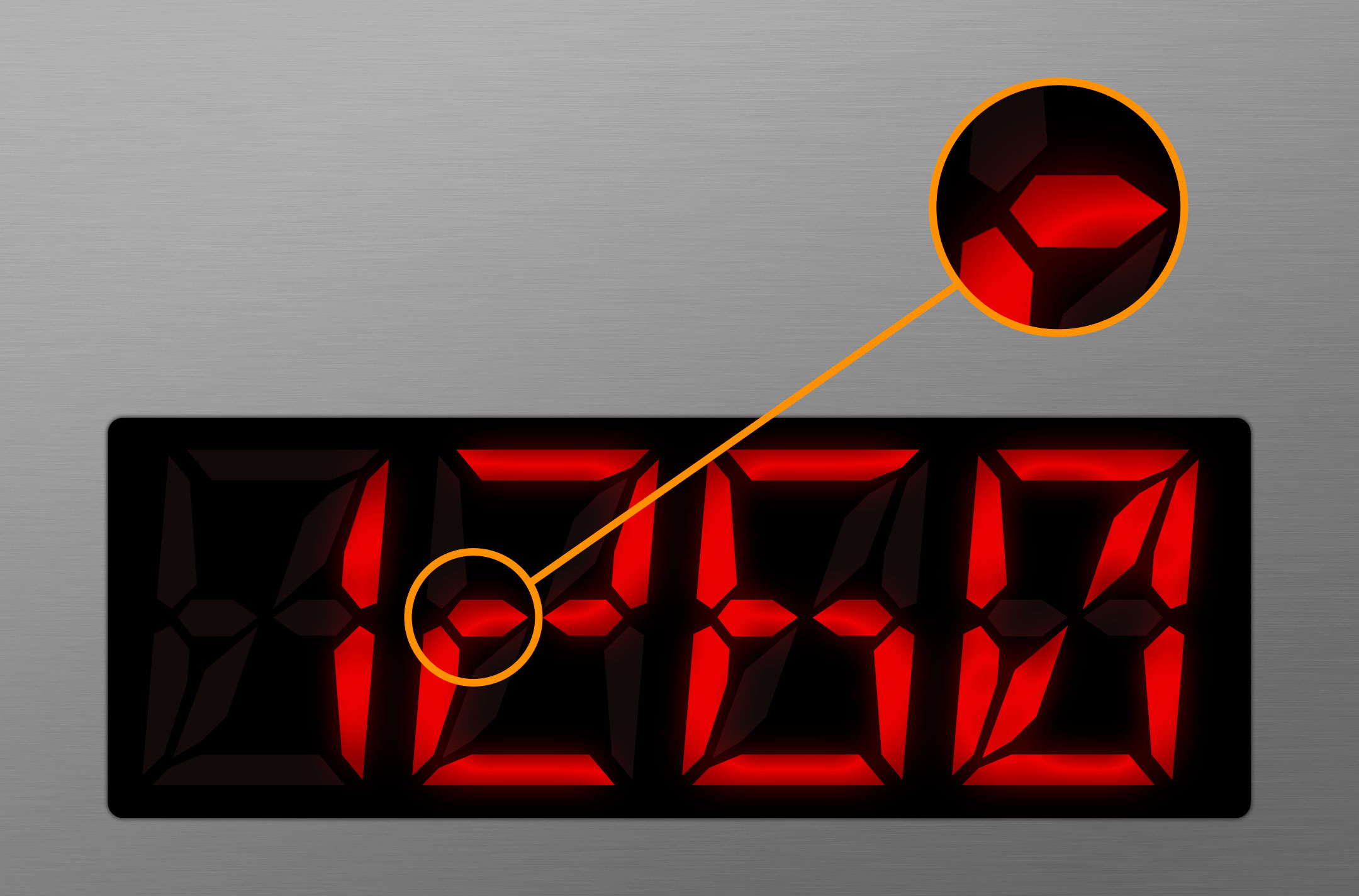
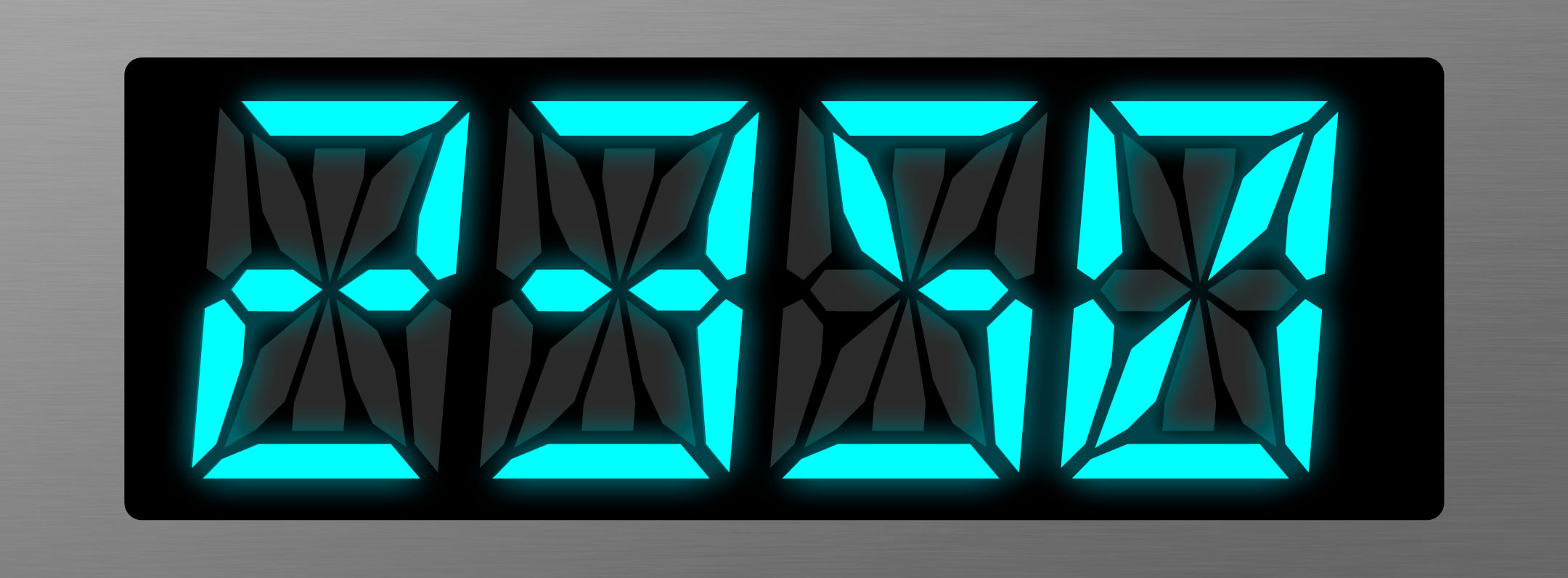
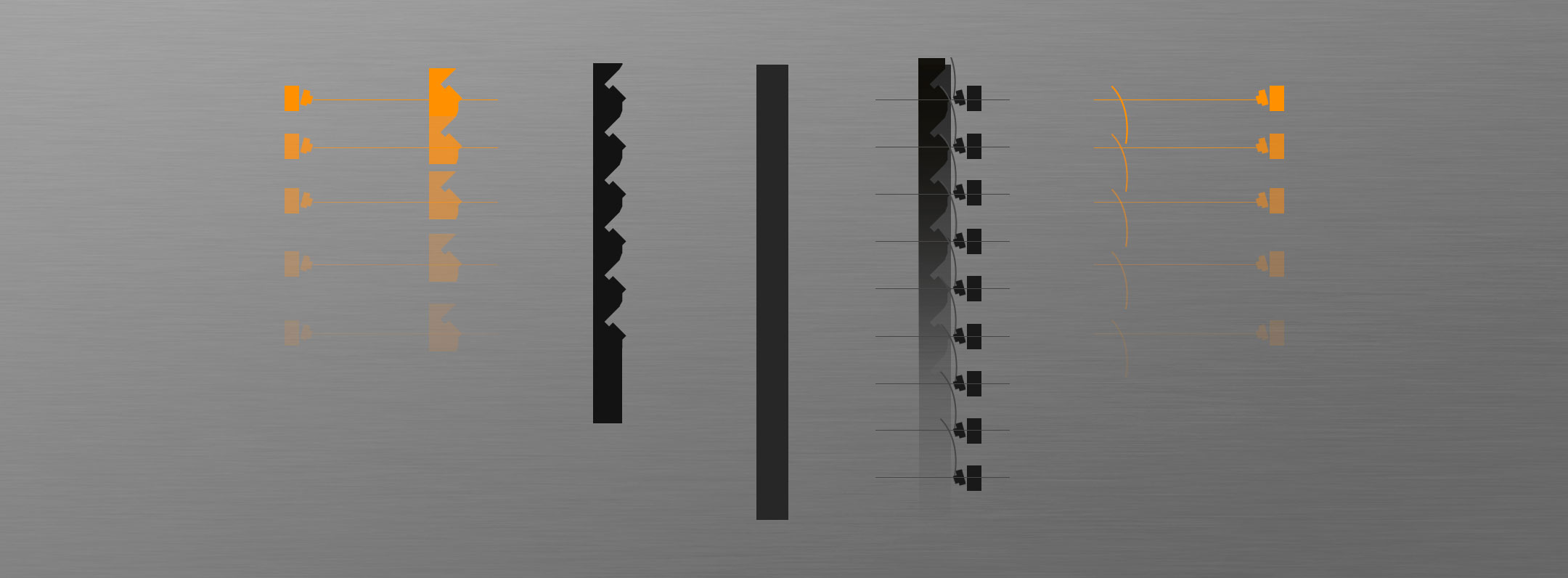
1 – led
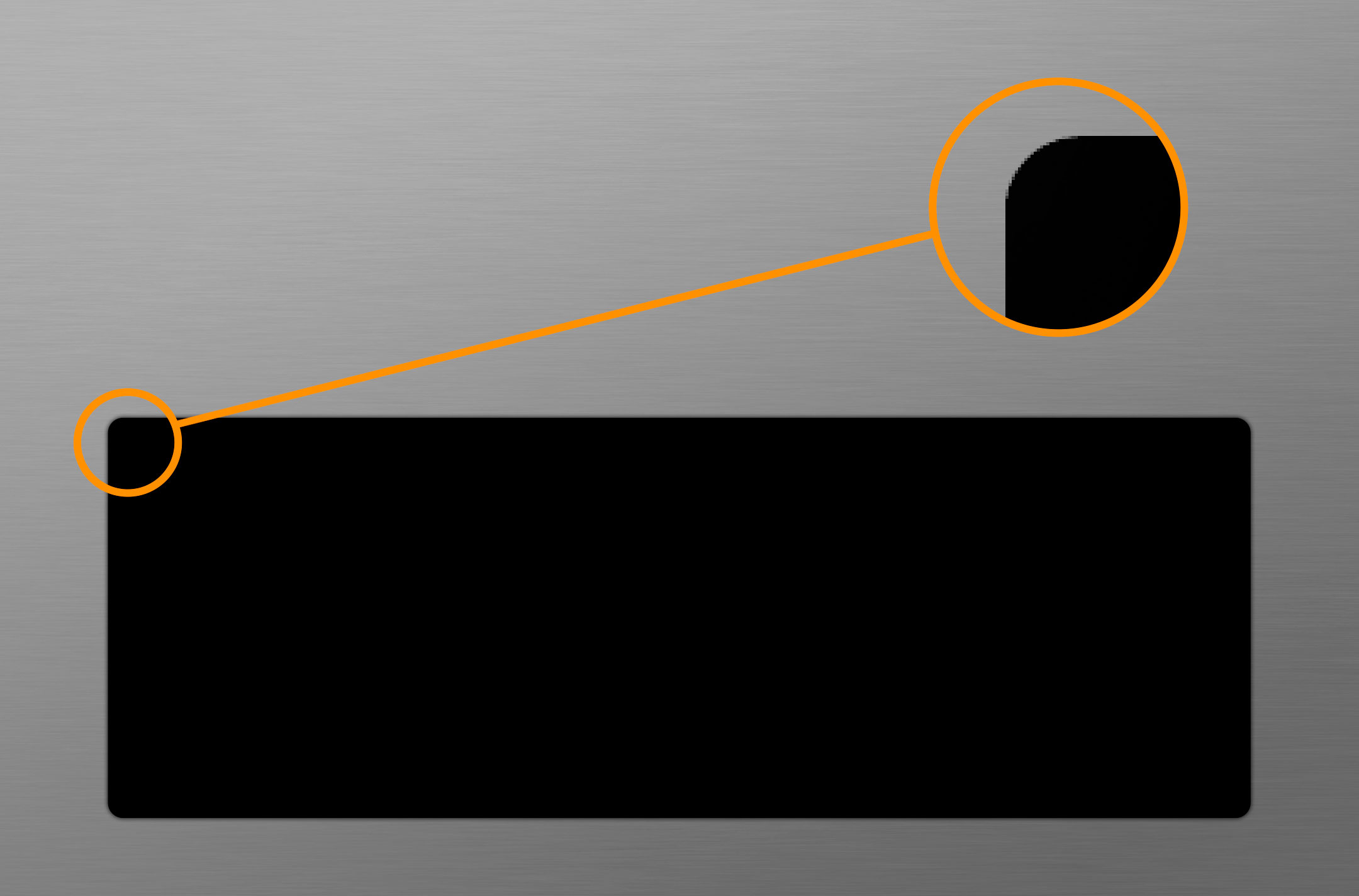
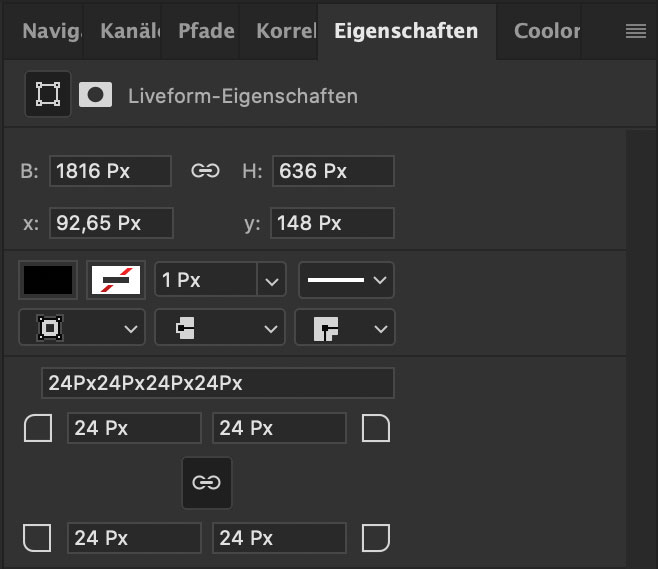
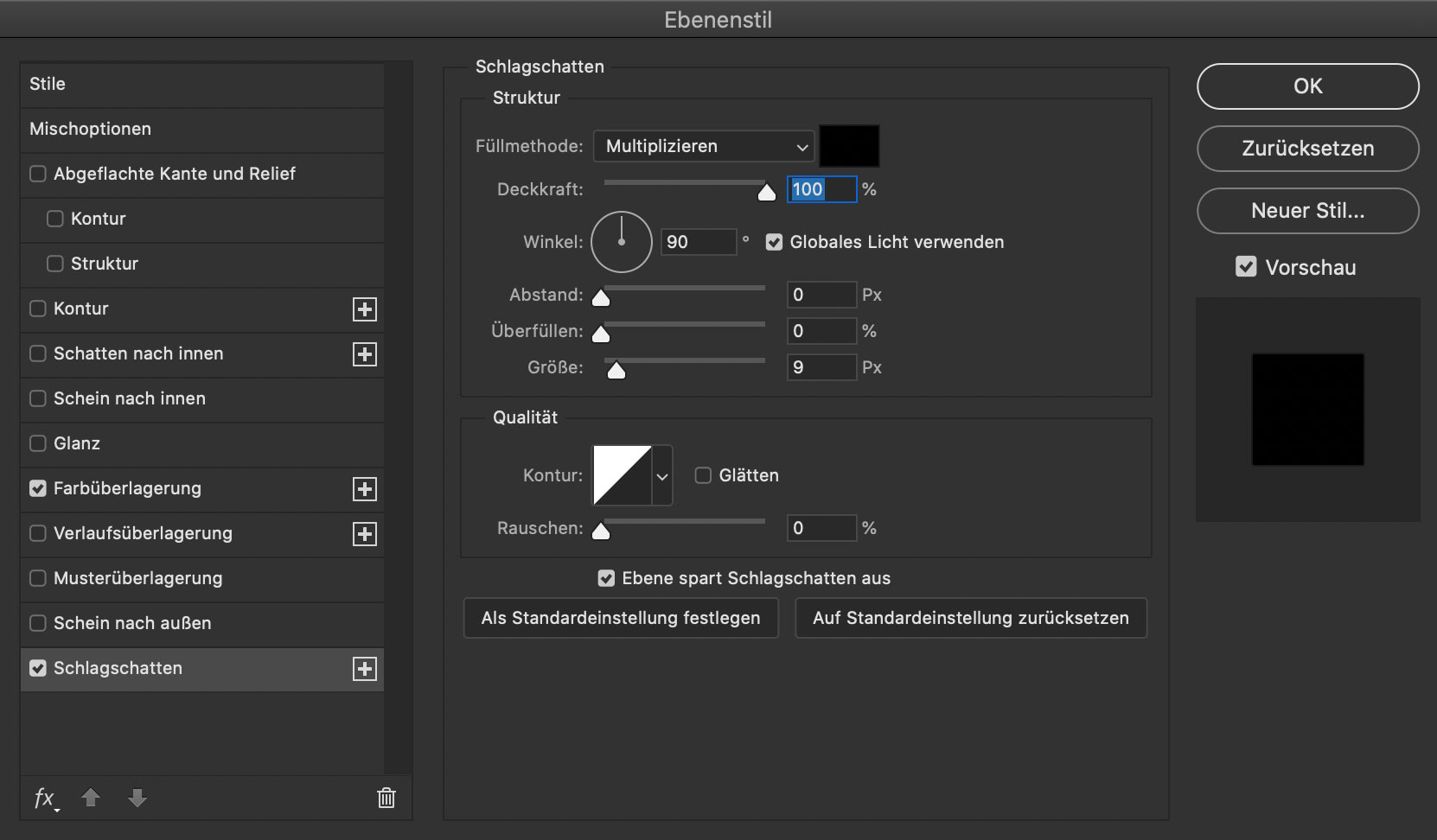
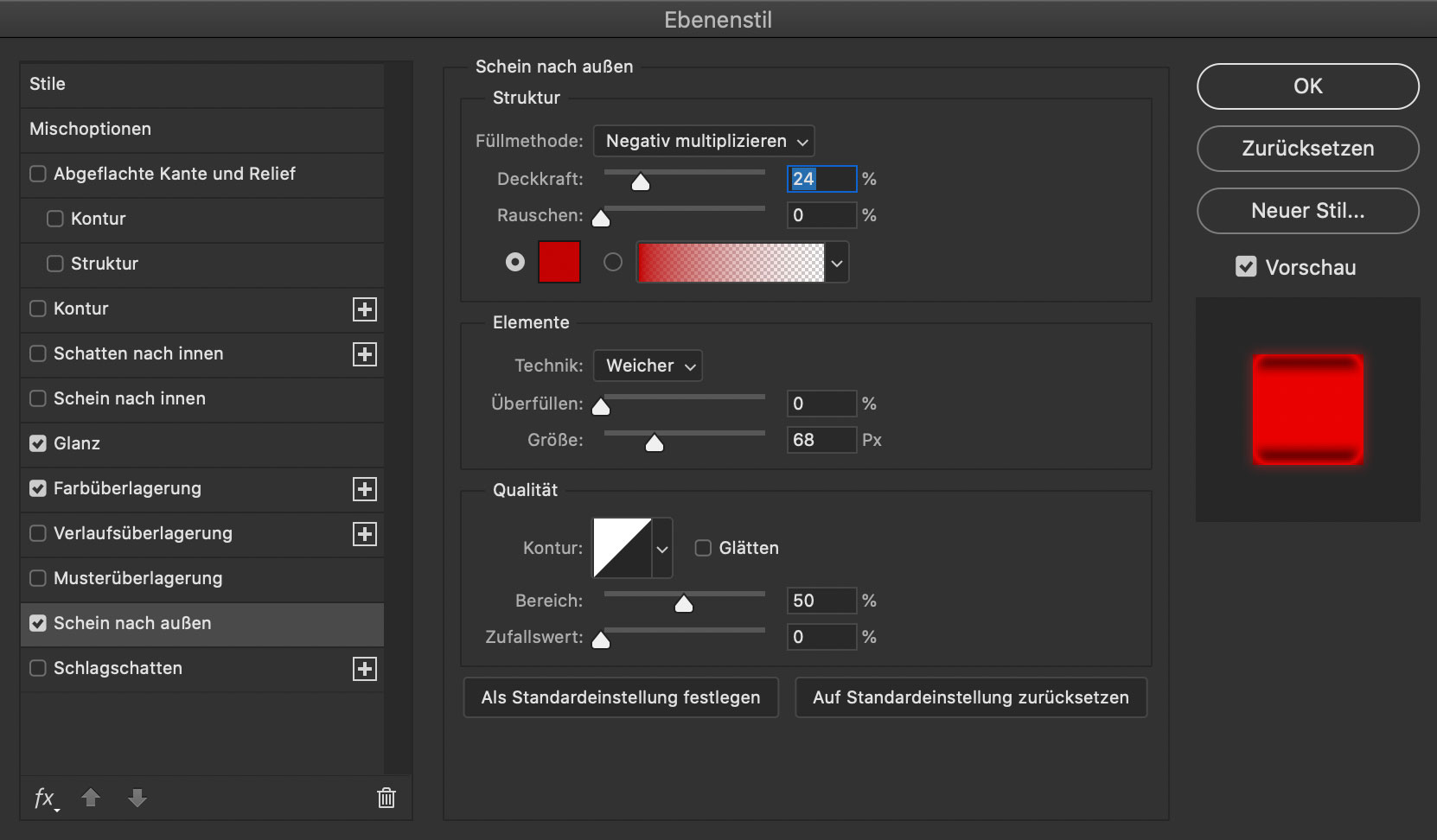
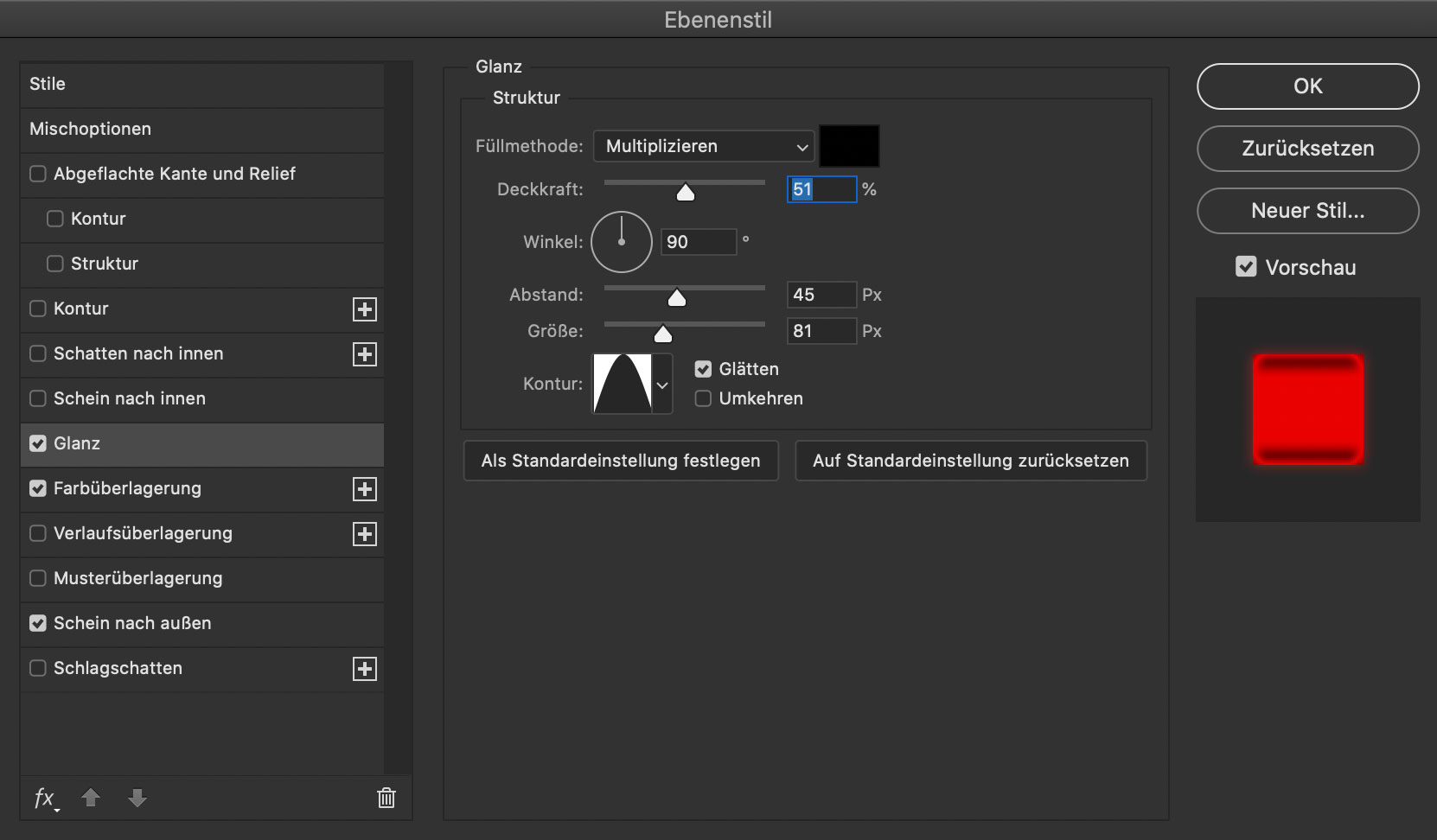
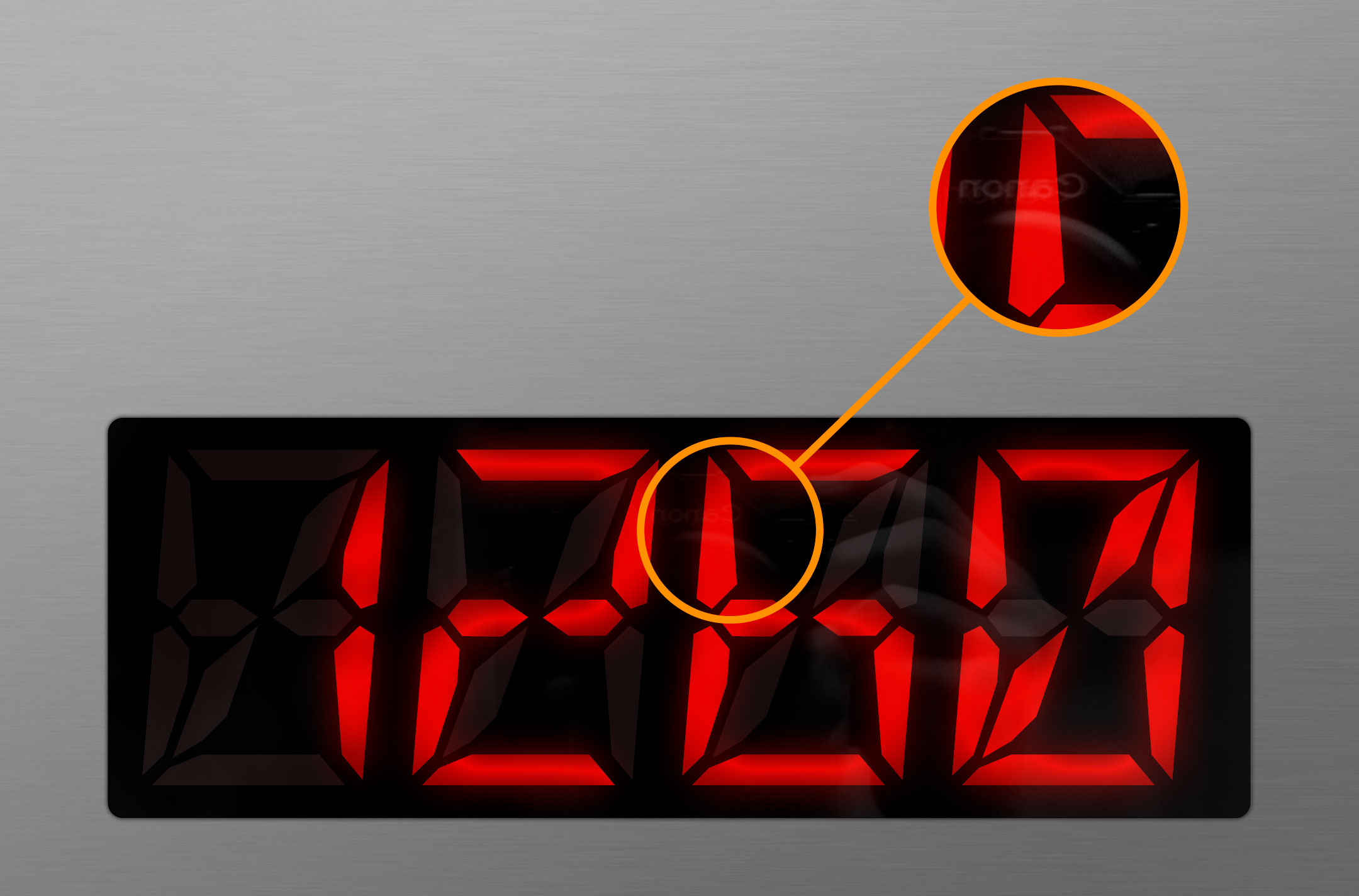
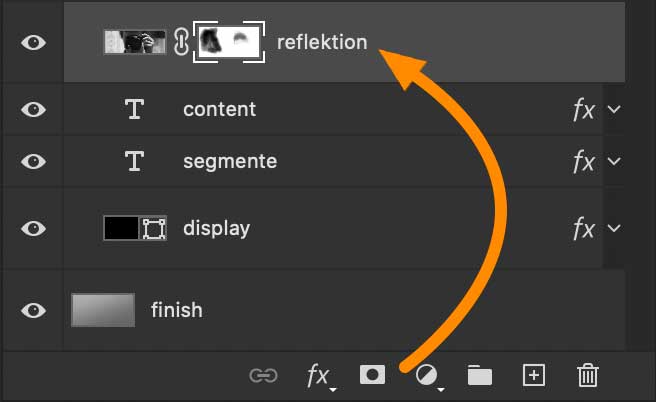
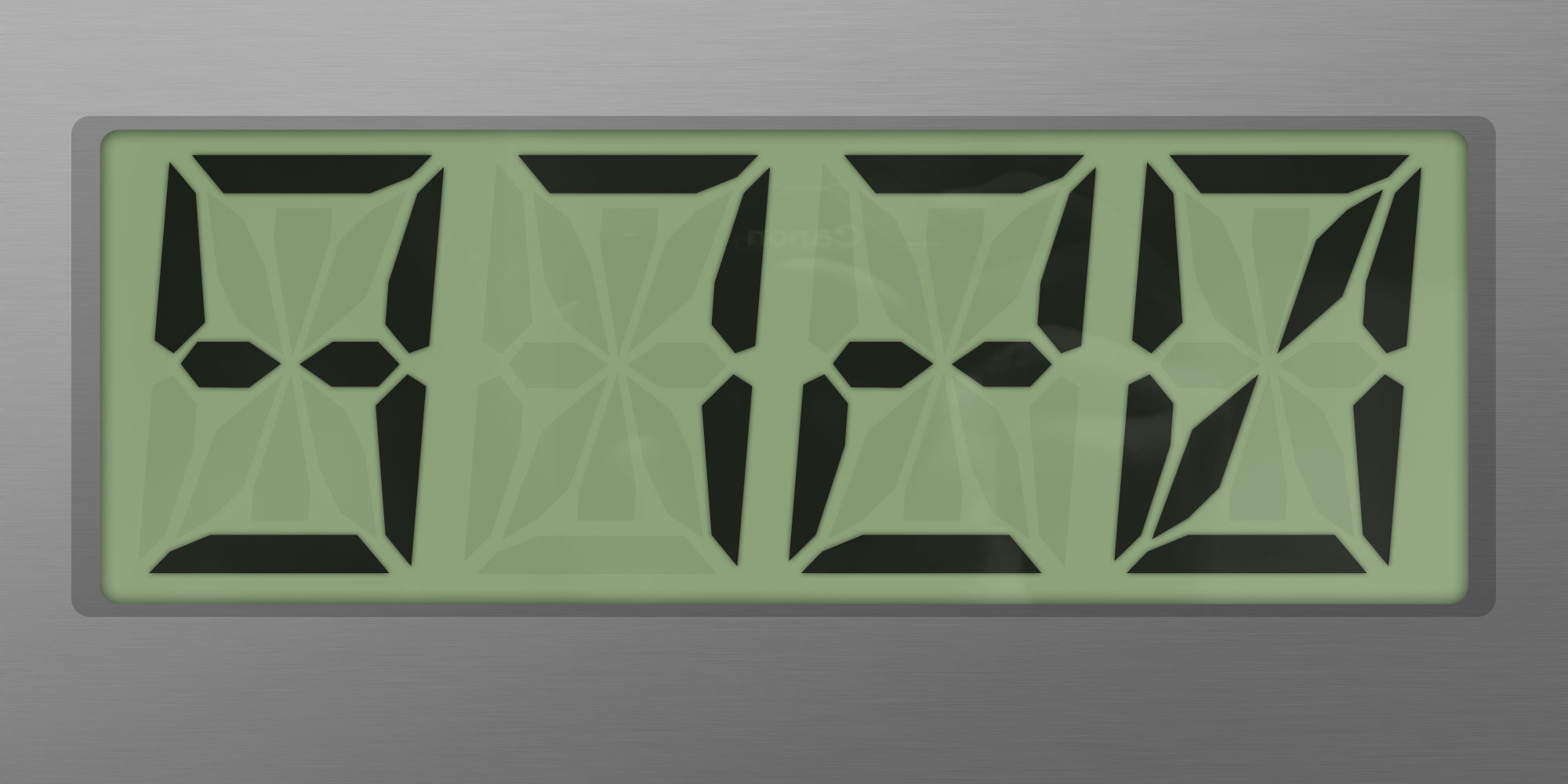
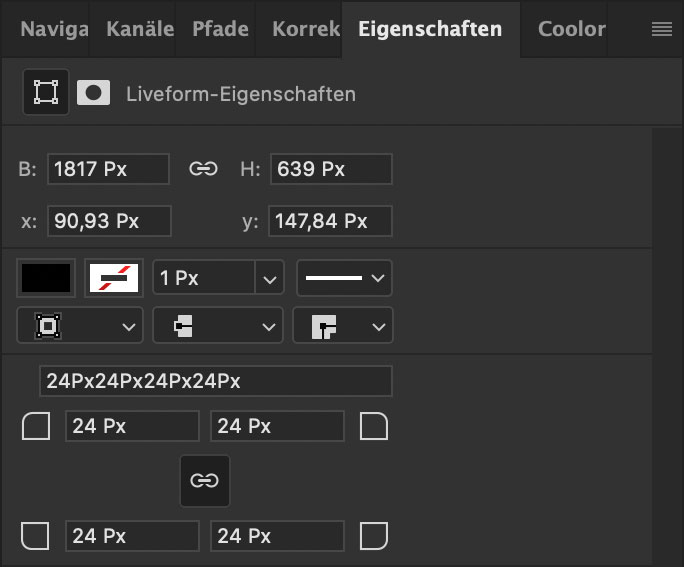
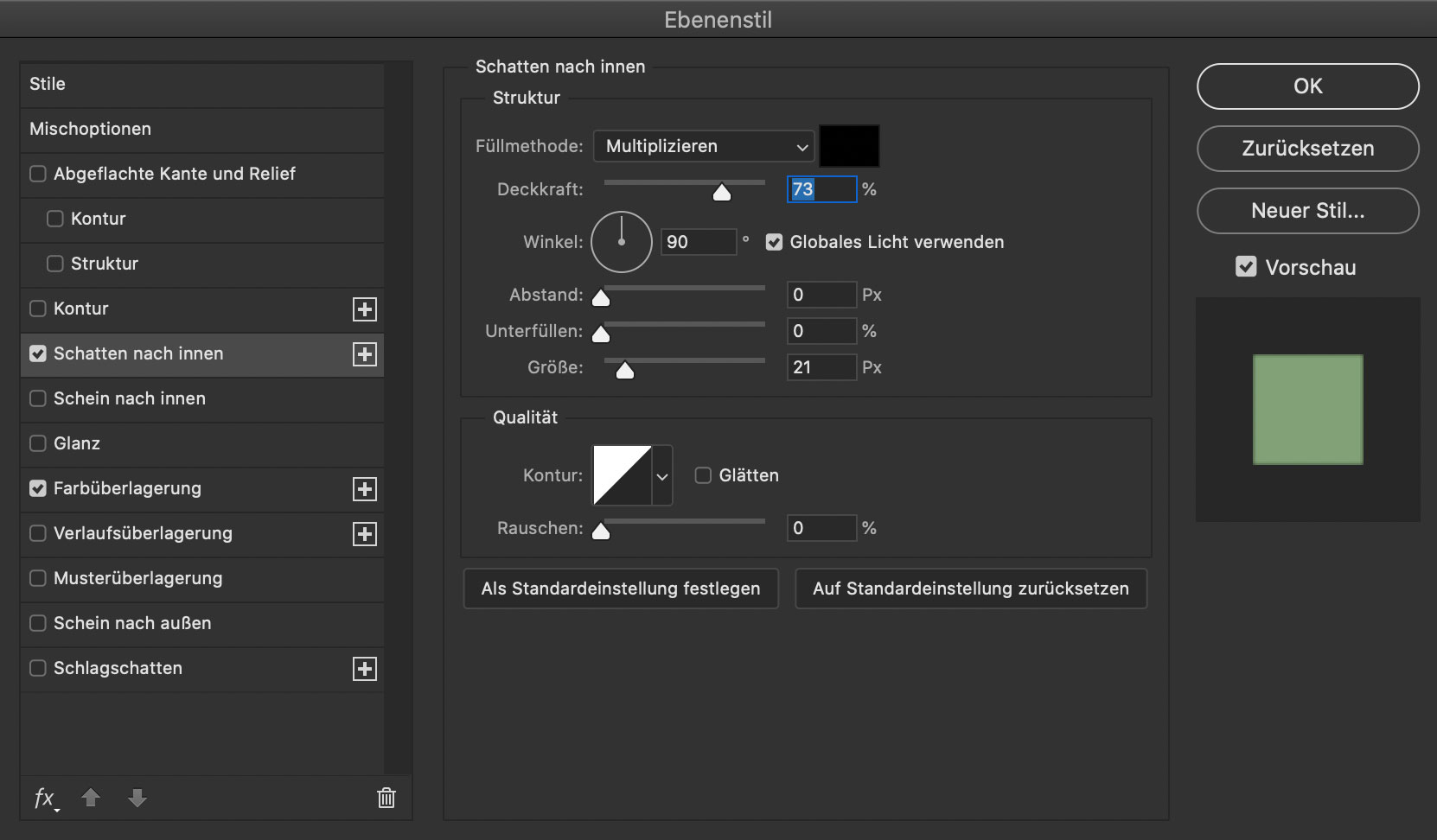
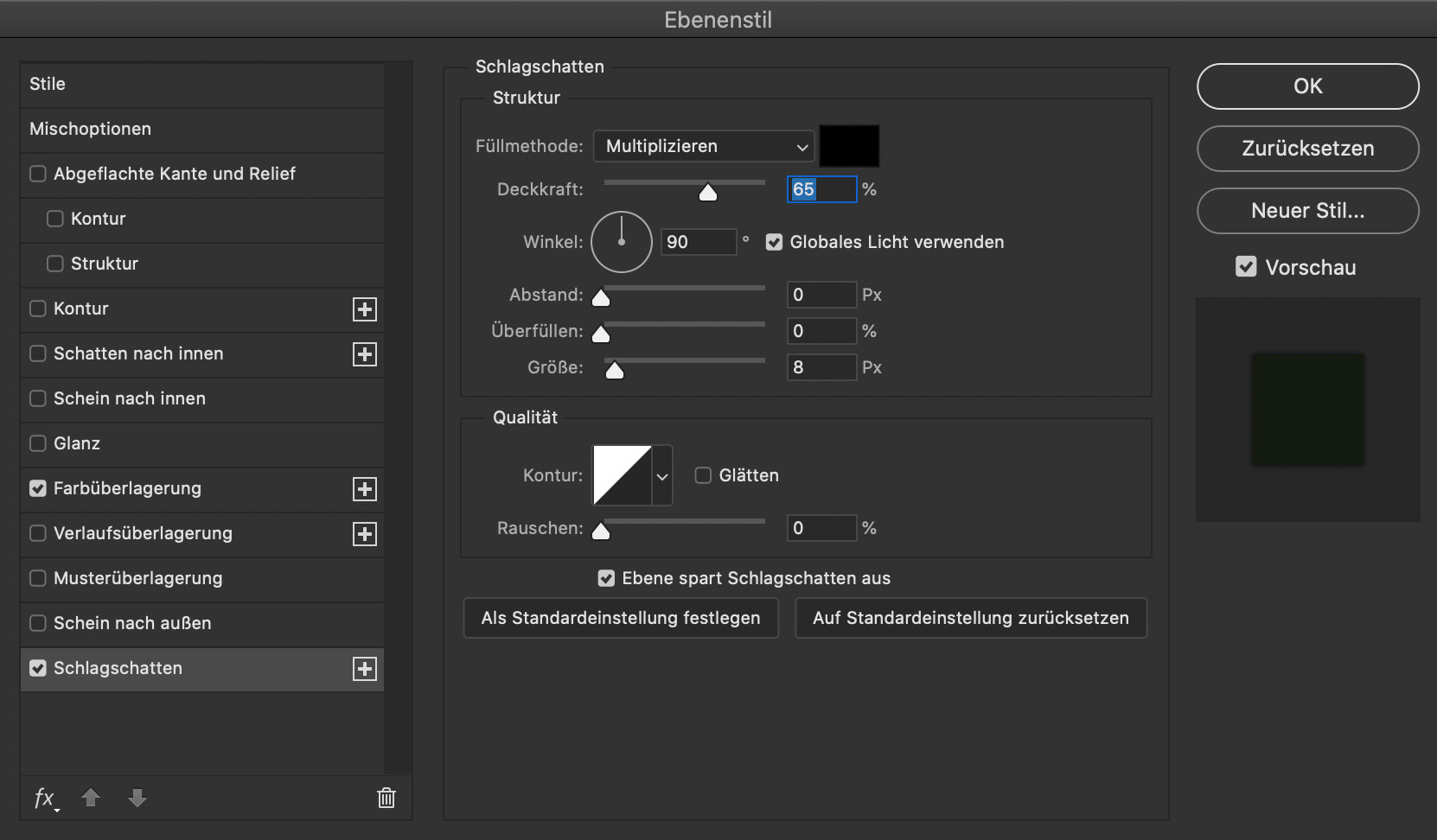
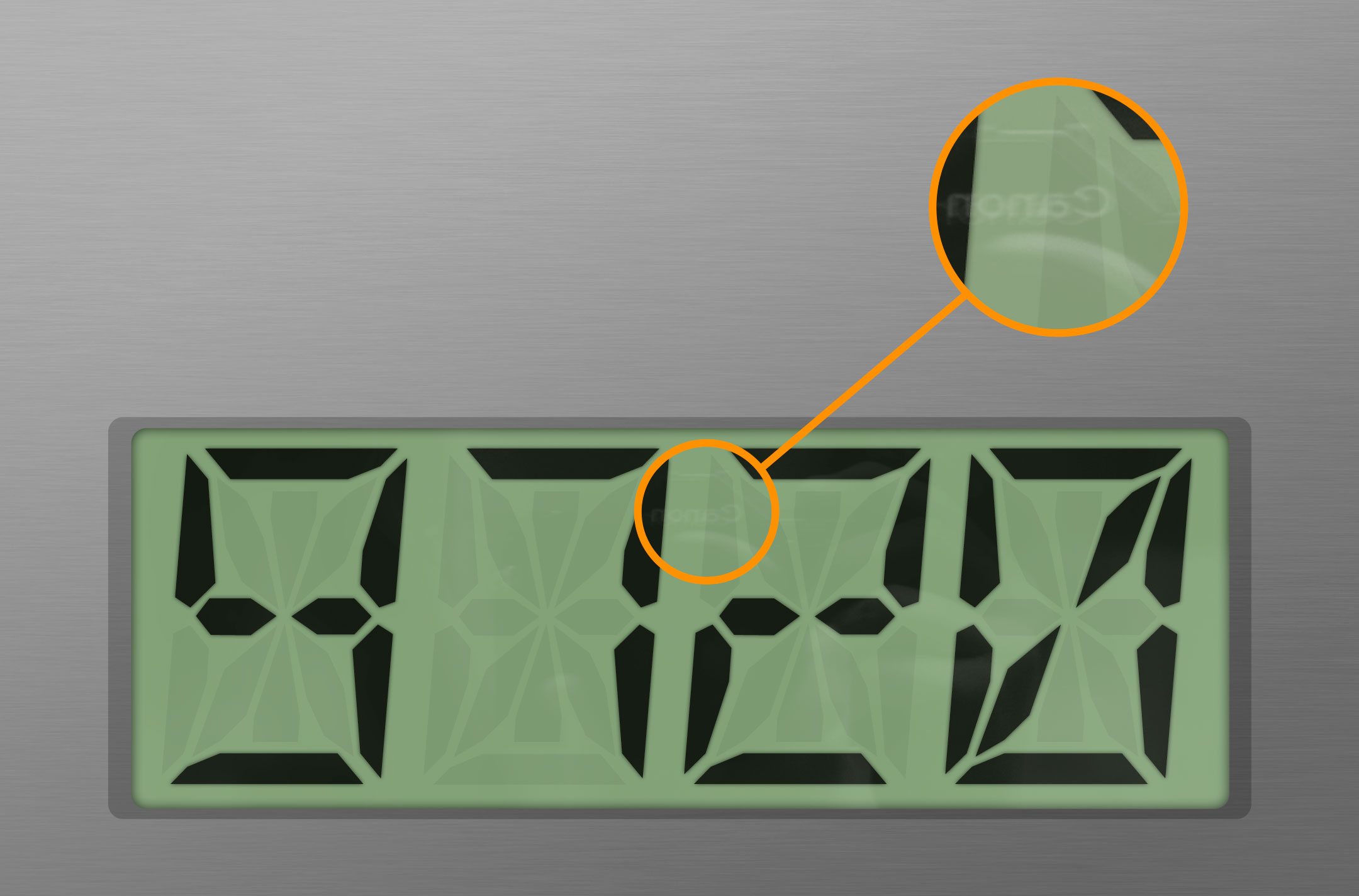
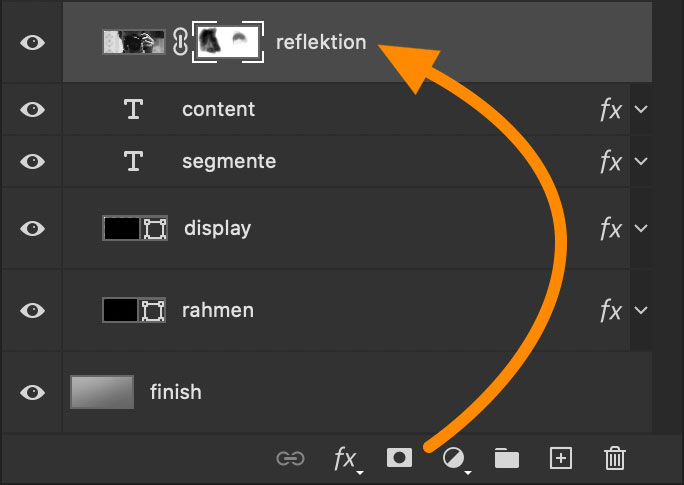
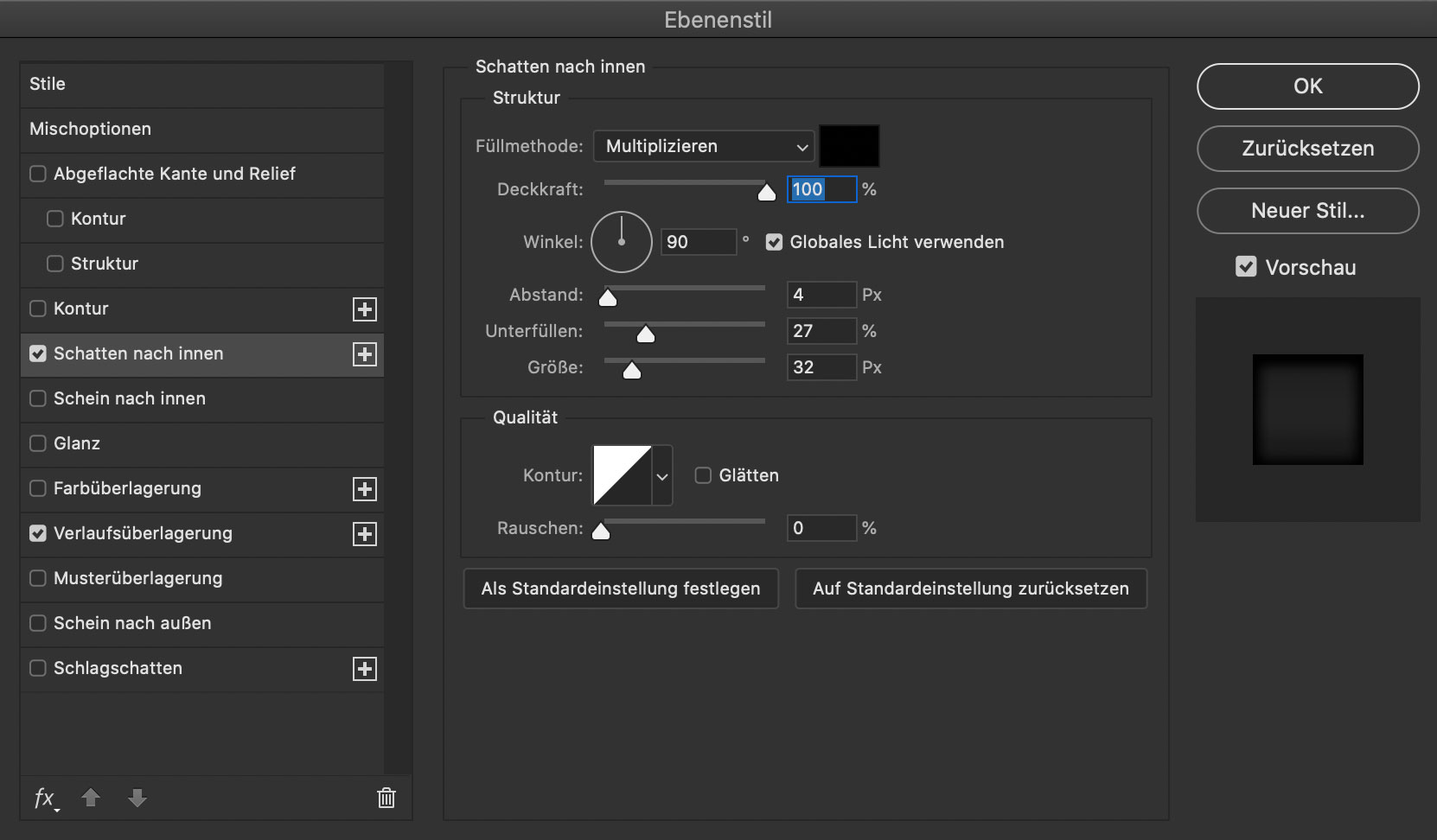
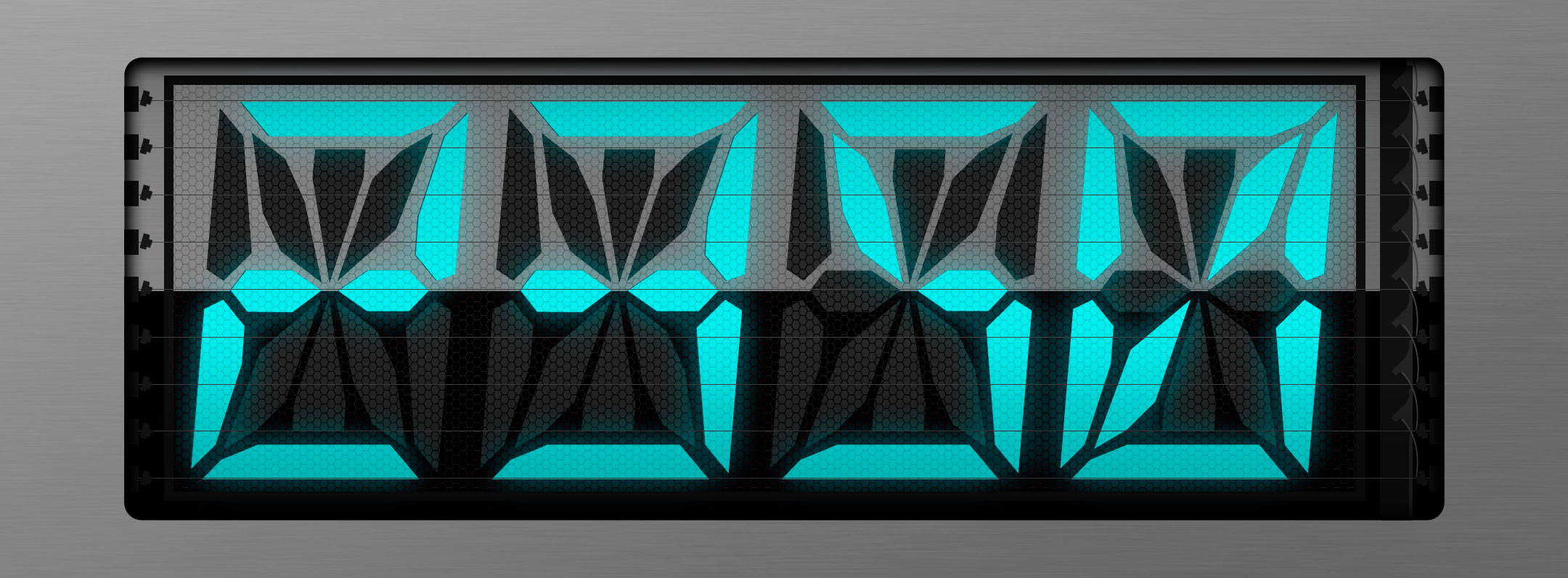
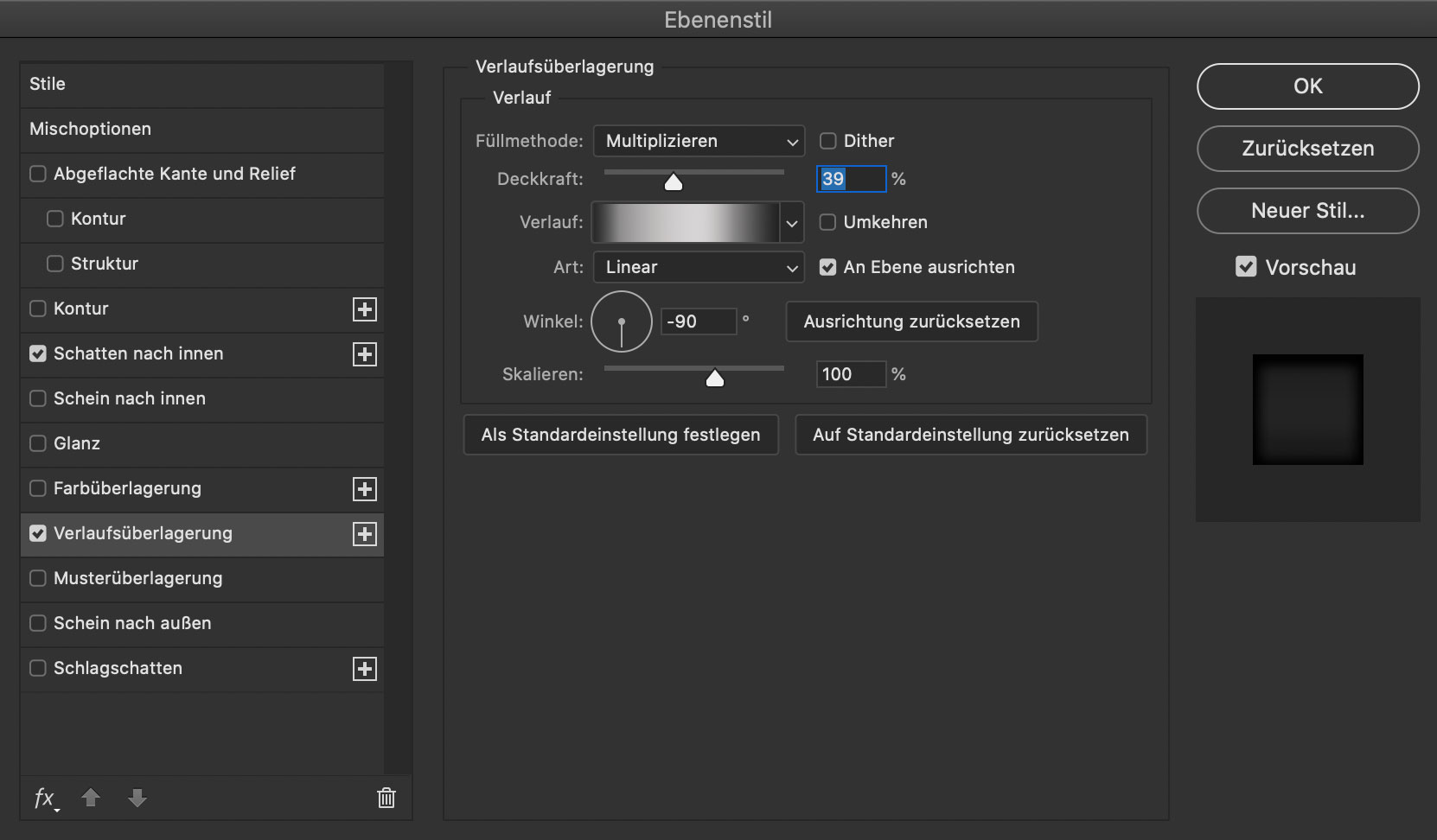
dieses display ist am einfachsten zu realisieren. wir brauchen dazu nur eine display-fläche, eine ebene mit den generell vorhandenen segmenten und eine ebene mit dem eigentlichen inhalt. da wir noch platz für einen vierten arbeitsschritt haben, leisten wir uns den spaß einer optionalen spiegelung auf dem display.
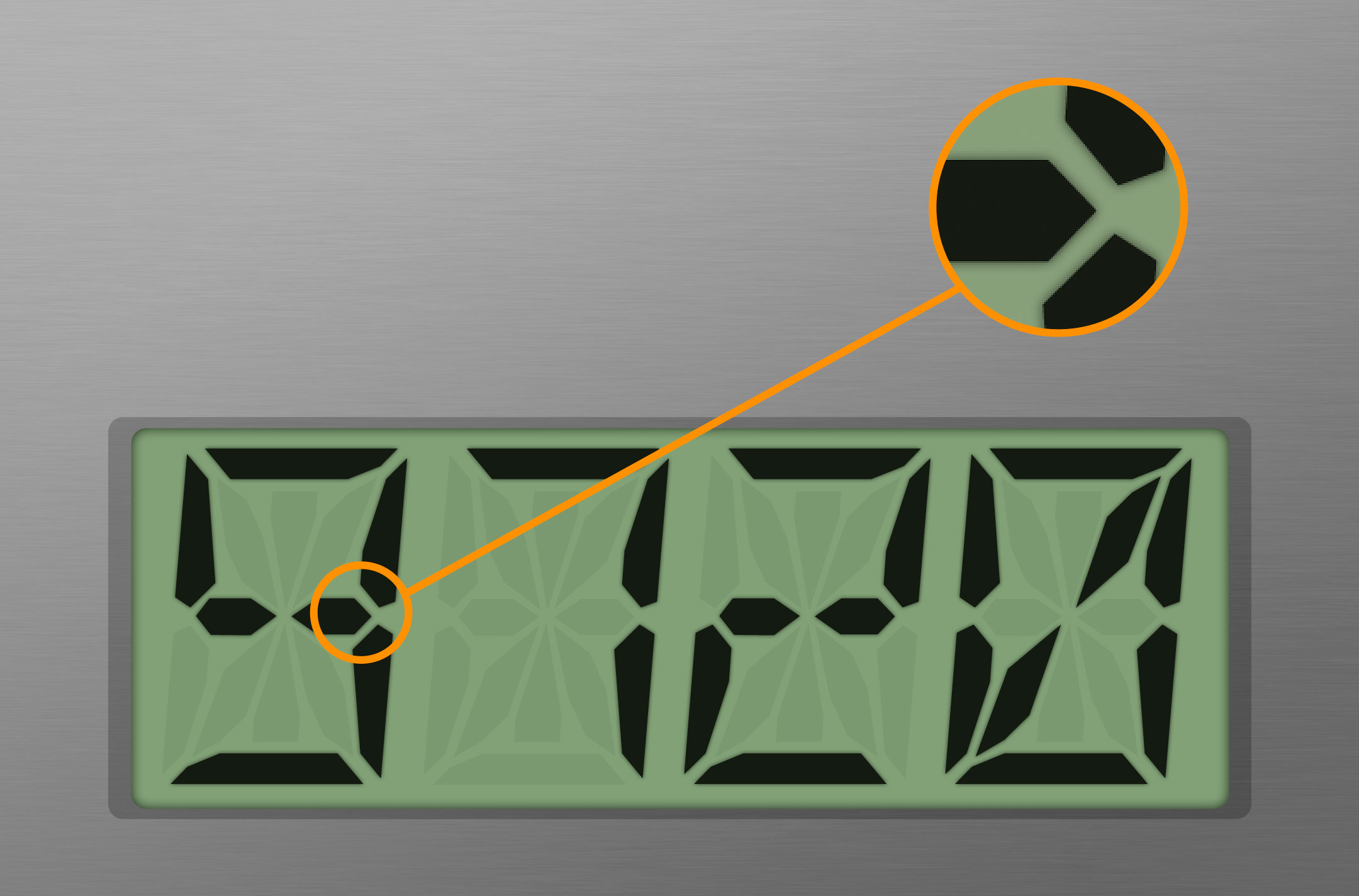
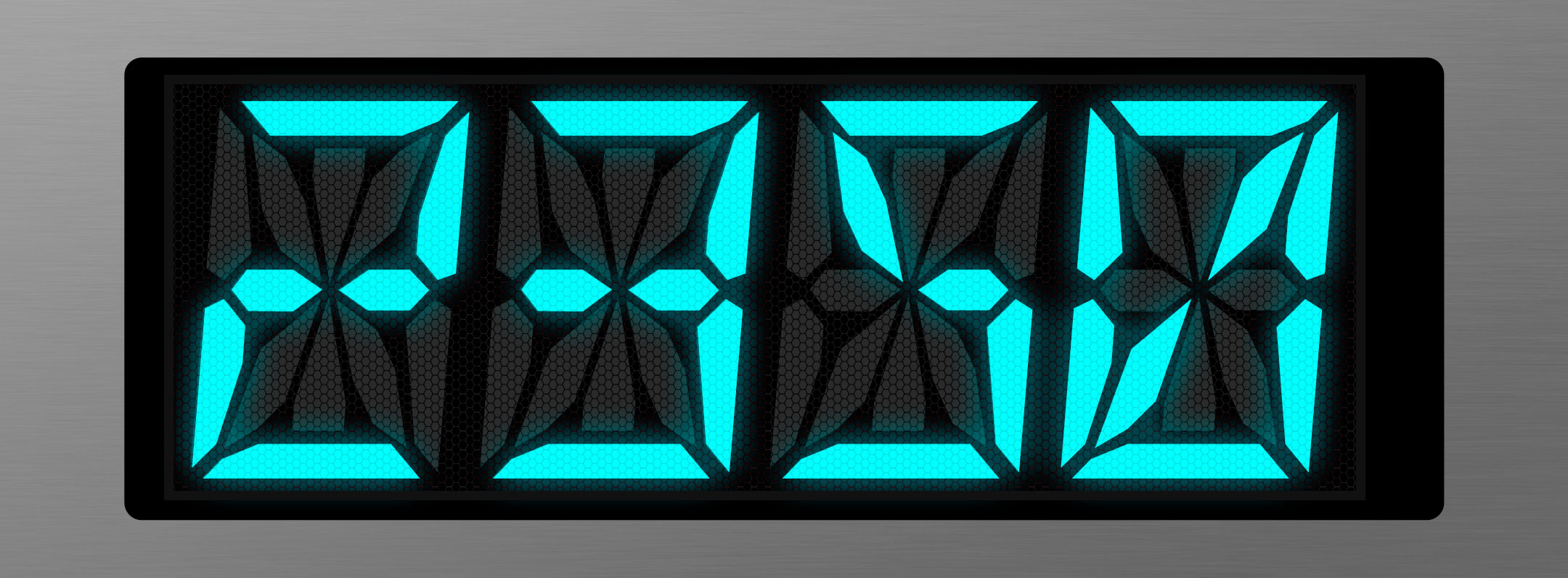
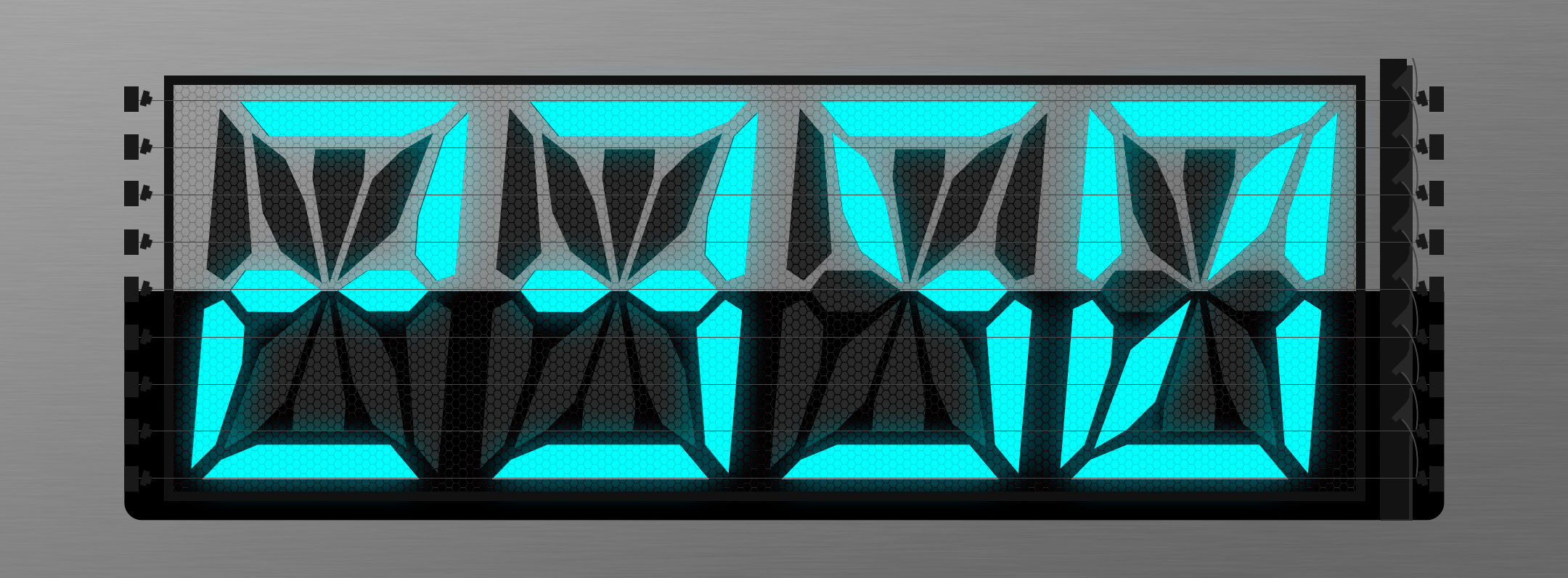
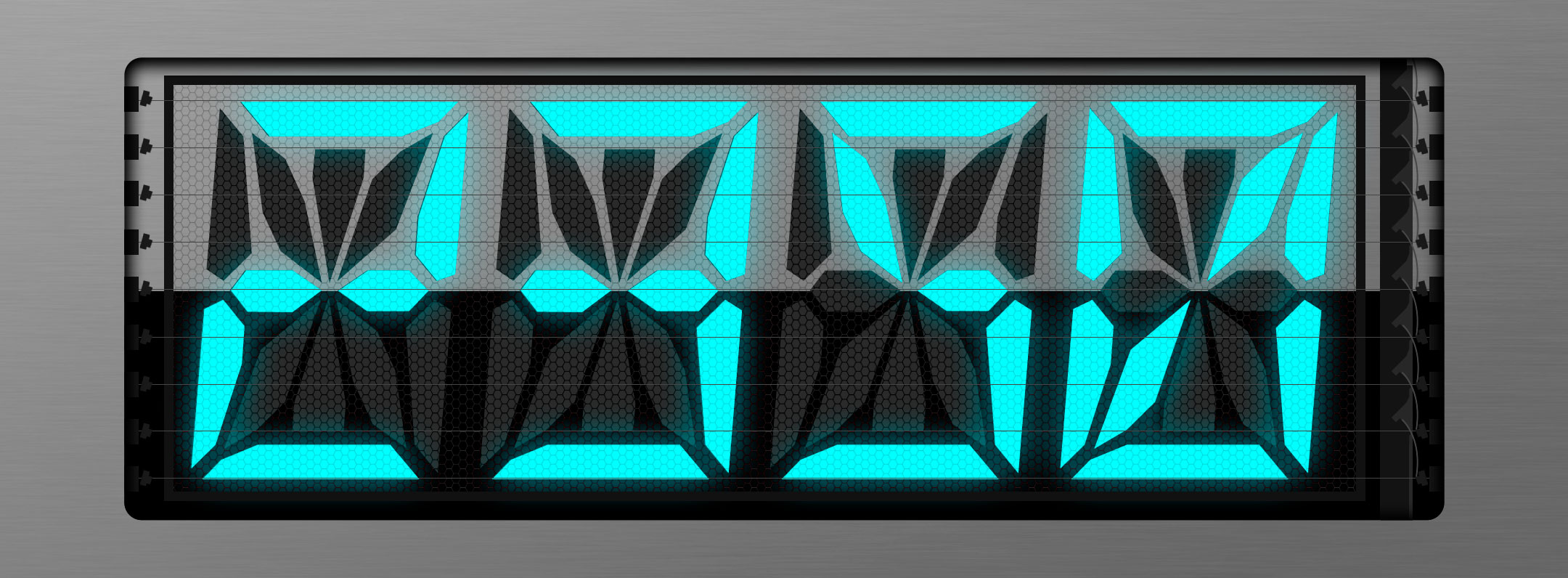
3 – vfd
das vfd (oder vacuum flourescent display) ist sehr viel aufweniger als die beiden varianten zuvor. prinzipiell verfügt es auch über eine displayfläche, eine ebene mit dem träger für die vorhandenen segmente und einer ebene mit dem eigentlichen content. aber dann sind da noch die vielen einzelnen element, die von aussen auch sichtbar, und ursächlich für diese technik sind:
in einem glasgehäuse, in dem sich ein vakuum befindet, liegen unten die anoden, die mit phosphor beschichtet sind. oben sind dünne, mit oxiden beschichtete wolframdrähte gespannt, die mit einer wechselspannung erhitzt werden, und die kathoden darstellen. zwischen den anoden und den kathoden liegt ein dünnes, wabenförmiges steuergitter (s. triode). die von den heizdrähten emmitierten thermischen elektronen, werden auf dem weg zur anode von der angelegten spannung im steuergitter entweder angezogen, oder abgestoßen. die segmente leuchten, wenn sowohl das gitter als auch die anode elektrisch positiv gegenüber der kathode sind.
da wir bei den beiden displays zuvor schon die grundlagen für das gehäuse, die segmente und den content erarbeitet haben, können wir diese schritte hier straffen und haben genug platz und zeit für die besonderheiten dieses displays:
/000 be-sign.net-newsticker
- 2024 // Gesundheitsamt Darmstadt // TrainTechConsult.de
- 2023 // ralf olbrich // kokoro-swimfit
- 2022 // "gepflegtes leben" // systemische beratung daniela breite // aurum research gmbh
- 2021 // landesjugendwerk niedersachsen // wilhelm-petersen-gesellschaft // carlo-mierendorff-schule, griesheim
- 2020 // dr. erkens consulting group
partner
- die illustratorin marina jansohn bereichert das partner-netzwerk von be-sign.net, wenn es um arbeiten jenseits von fotobearbeitung und layout geht.
- ebenfalls neu im partner-netzwerk ist stefan klose (m.sc. informatik). kurze reaktionszeiten und flexibel einsetzbare individuelle lösungen für ihre websites, zeichnen seine arbeit aus.
- art director & animator philip von borries, ist der richtige partner für klares und charaktervolles, animiertes kommunikationsdesign.
mitteilungen
- spektrum akademie: be-sign.net ist gründungsmitglied der spektrum akademie, einem fort- und weiterbildungsangebot für professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin (pressemitteilung).
- marketing-design-strategie: be-sign.net setzt in kooperation mit der dr. erkens consulting group erfolgreich individuelle web- & print-basierte kommunikationsstrategien für unternehmen und organisationen aus den bereichen medizin, pharma, medizintechnik und naturwissenschaften um (pressemitteilung).
/001 finden & folgen
be-sign.net
mainstraße 2
64390 erzhausen
telefon: +49 (0)6150 865902
mobil: +49 (0)151 50411034
info@be-sign.net
www.be-sign.net
/002 essentials
/003 lernen
'spektrum-akademie' ist ein neues projekt der partner dr. erkens consulting, aurum-research & be-sign.net. es richtet sich an professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin sowie mit übergeordneten angeboten an mitarbeiter von unternehmen und dienstleistern anderer branchen. weitere infos folgen.

/004 wir sind hier ...

/008 externe news aus design & it
- App Store in the U.S. facilitated $406B in developer billings and sales in 2024
- Logic Pro amplifies beat making on Mac and iPad with advanced new capabilities
- Apple launches Self Service Repair for iPad, expands repair programs
- The App Store prevented more than $9 billion in fraudulent transactions
- Apple products transform care at Emory Healthcare
- Umfrage vor OMR: Berufsbild Marketer – unerwartet kreativ und es darf sogar noch mehr sein!
- NFL und Adobe schließen Partnerschaft für KI-gestützte Fanerlebnisse
- Adobe MAX London: Adobe präsentiert Firefly Model 4 und weitere Innovationen in Creative Cloud und Adobe Express
- Adobe bietet Kreativprofis mit neuen Creative Cloud-Innovationen und der Firefly-Web-App unvergleichliche Geschwindigkeit, Präzision und Flexibilität
- Adobe stellt neue KI-gestützte Video-Tools in Adobe Express für die intuitive Erstellung von Inhalten vor