hifi-projekt – #09 schrauben
bevor es los geht:
vorweg: grundkenntnisse in photoshop (cc) werden vorausgesetzt: hier das erstellen einer datei, das anlegen und handhaben von ebenen und von ebenen-stilen.
die hier besprochenen elemente (knöpfe, schalter, led, buchsen, anzeigen, schrauben, ect.), werden alle in einer größe dargestellt, die eine adäquate abbildungsqualität garantiert. da leds in der regel nicht die größe von volume-reglern haben, müssen diese elemente beim anordnen in einem projekt, natürlich im maßstab angepasst werden.
von einem nachträglichen vergrößern rate ich ab, da das ergebnis unscharf wird. verkleinern bringt in einem begrenzten rahmen brauchbare ergebnisse. das direkte erstellen in der gewünschten größe ist im zweifelsfalle der richtige weg. die tutorials sind so angelegt, dass man die elemente auch in anderen größen nachvollziehen kann.
material zur lektion
’schrauben.psd.zip‘ enthält das fertige photoshop-cc-kompatible dokument zum experimentieren.
die schraube(n)
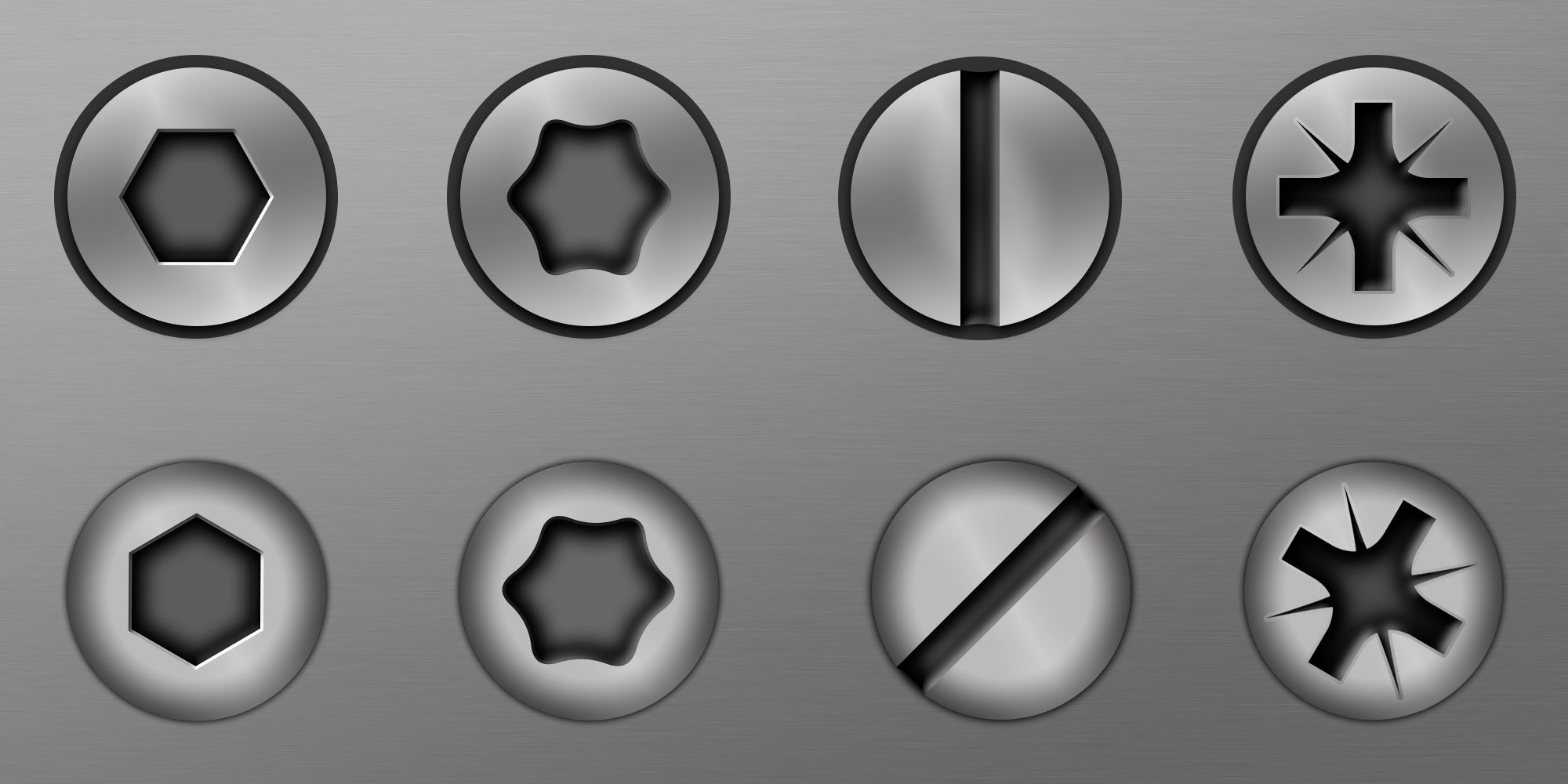
back to the roots. für das auf dieses folgende tutorial benötigen wir etwas ganz banales: schrauben. hier also wieder eine etwas einfachere lektion. gemeinsam haben alle schrauben den kopf und eine von zwei montagearten (versenkt, oder mit dem kopf auf der oberfläche). die schrauben unterscheiden sich in der art des sogenannten „antriebes“. sinnigerweise beginnen wir mit dem einfachsten antrieb, dem innensechskant (inbus, allen, hex), gefolgt vom torx-antrieb, der nur minimal schwieriger nachzubauen ist. der schlitz-antrieb ist in der konstruktion aufwendiger, als innsechskant und torx. für den schluss behalten wir uns den kreuzschlitz- (bzw. phillips-) antrieb in seiner sonderform „pozidirv“ oder kurz „pz“ vor.
1 – kopf
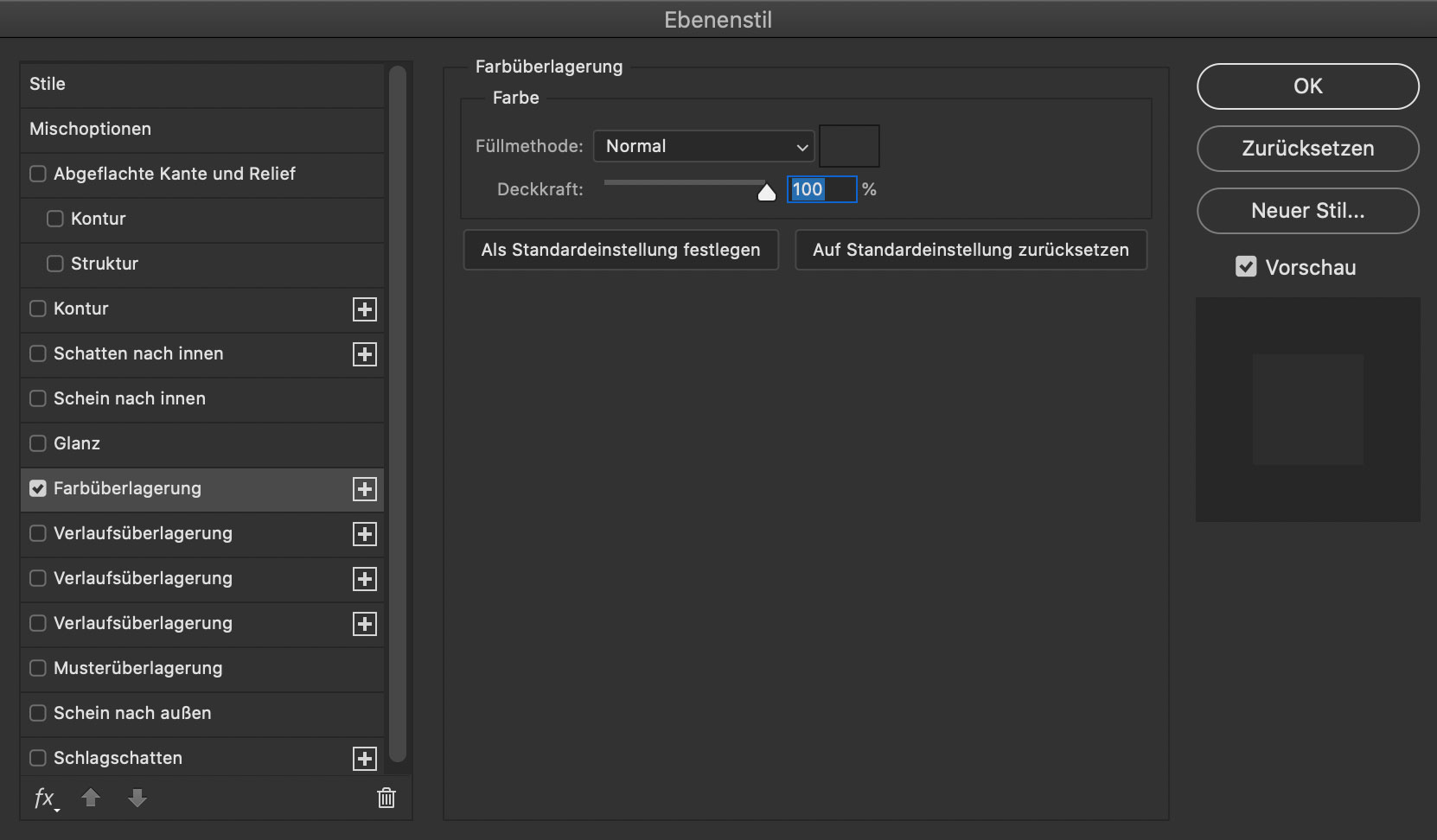
der schraubenkopf besteht lediglich aus einem verlauf, ein bisschen glanz und einem schlagschatten.
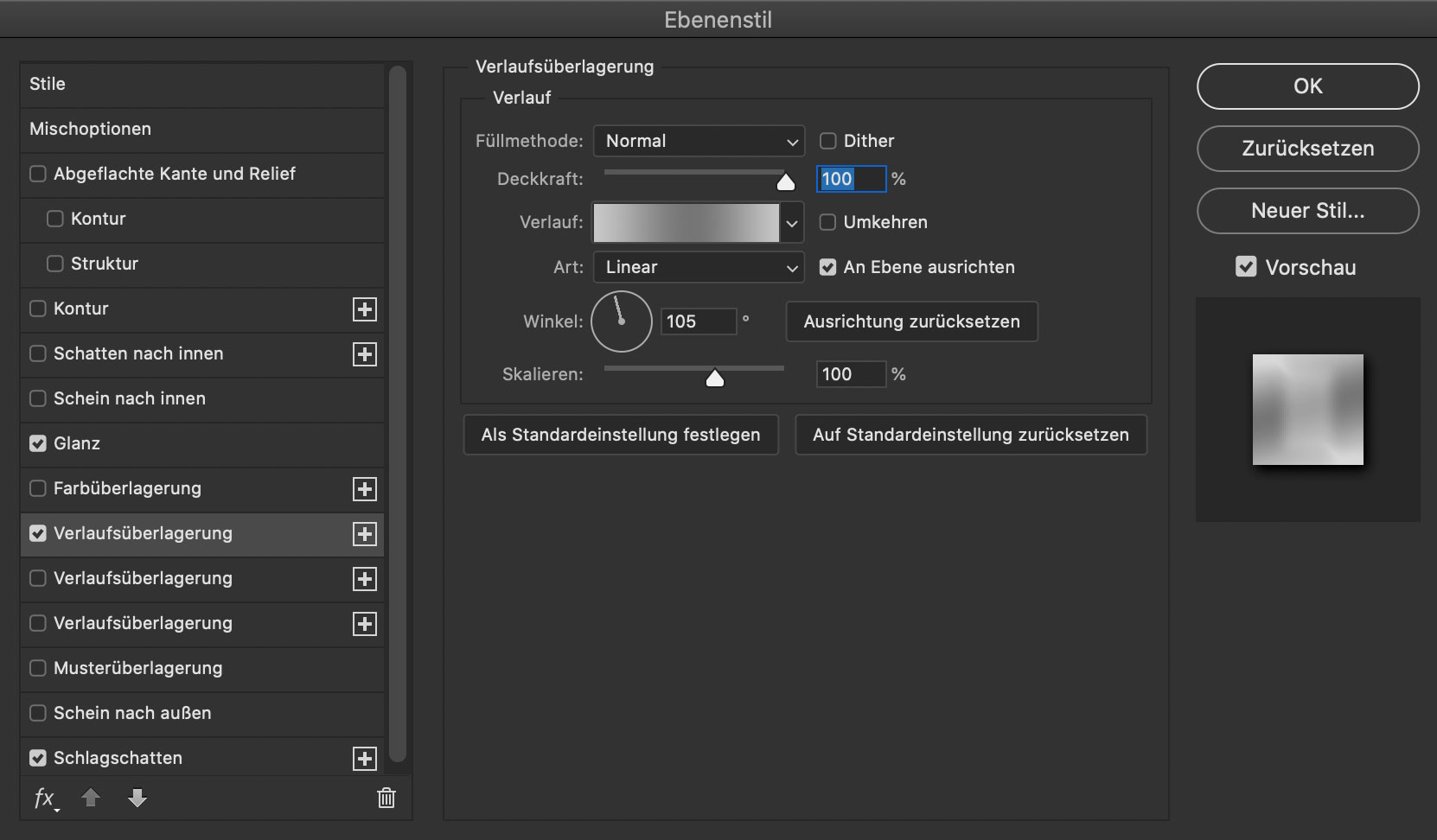
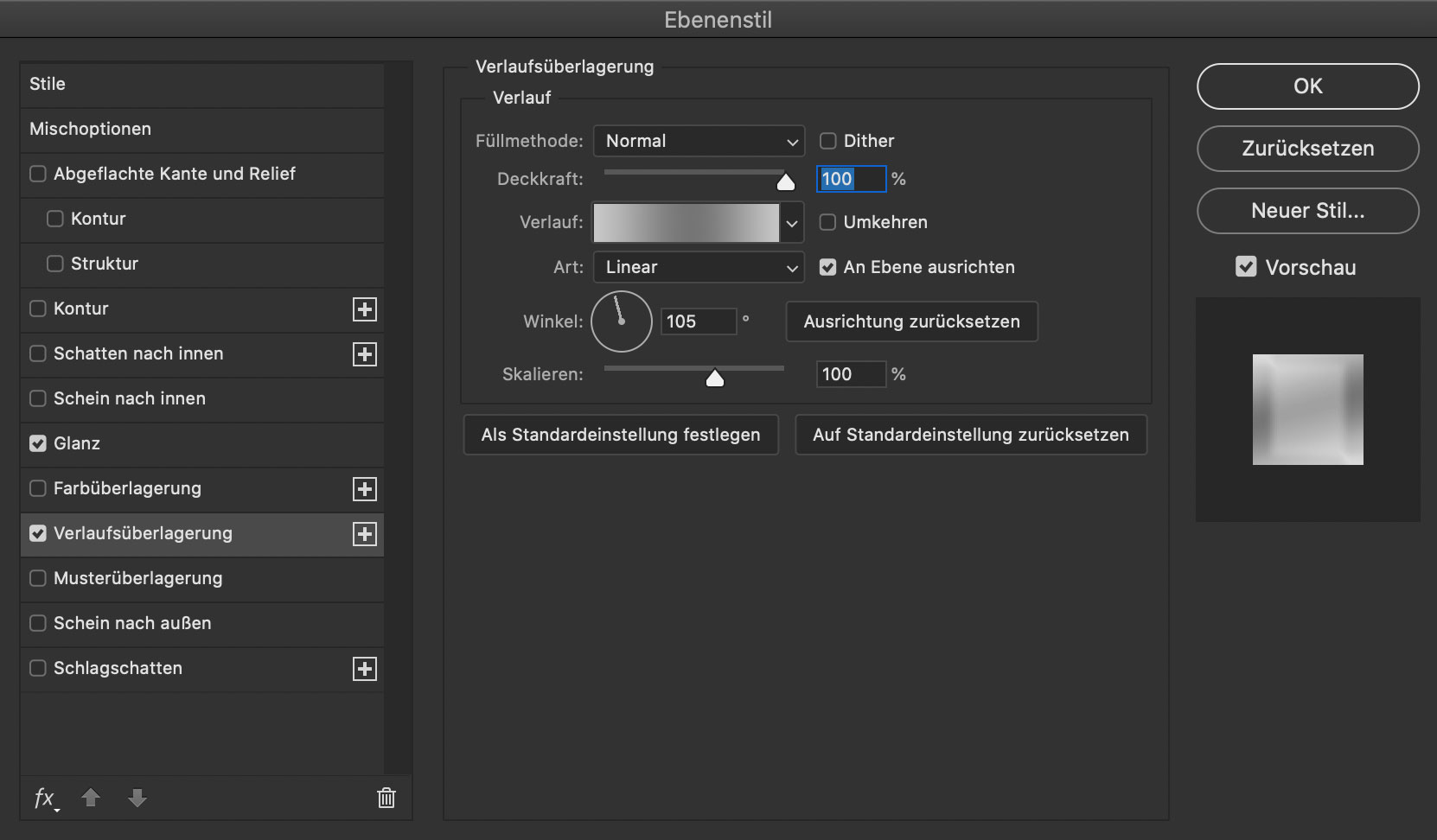
zuerst der verlauf:
- füllmethode: normal
- deckkraft: 100%
- art: linear
- an ebene ausgerichtet
- winkel: -105°
- skalierung: 100%
der verlauf hat folgende farbwerte:
- #c7c7c7 ~ 0%
- #757575 ~ 52%
- #c7c7c7 ~ 100%
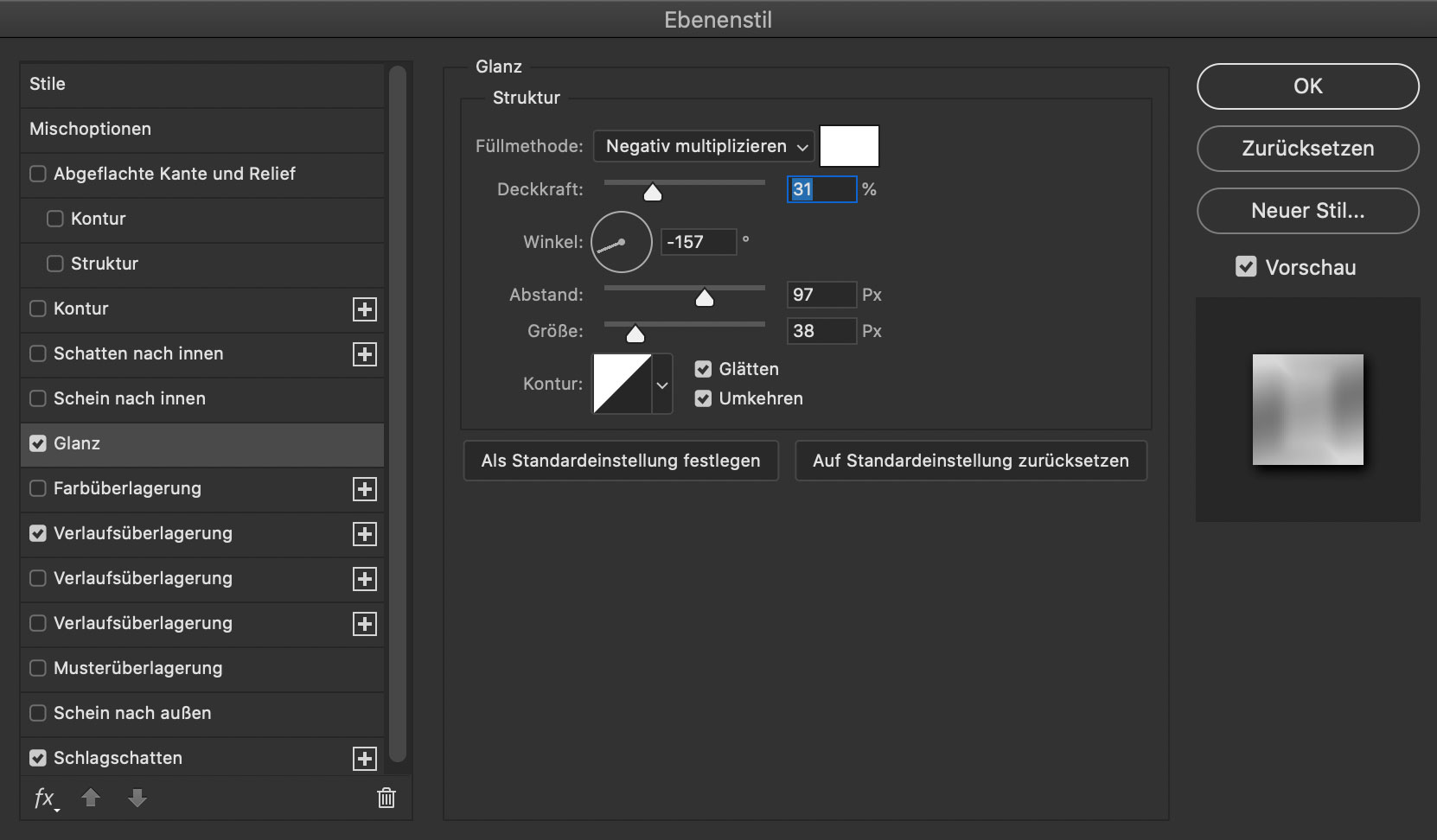
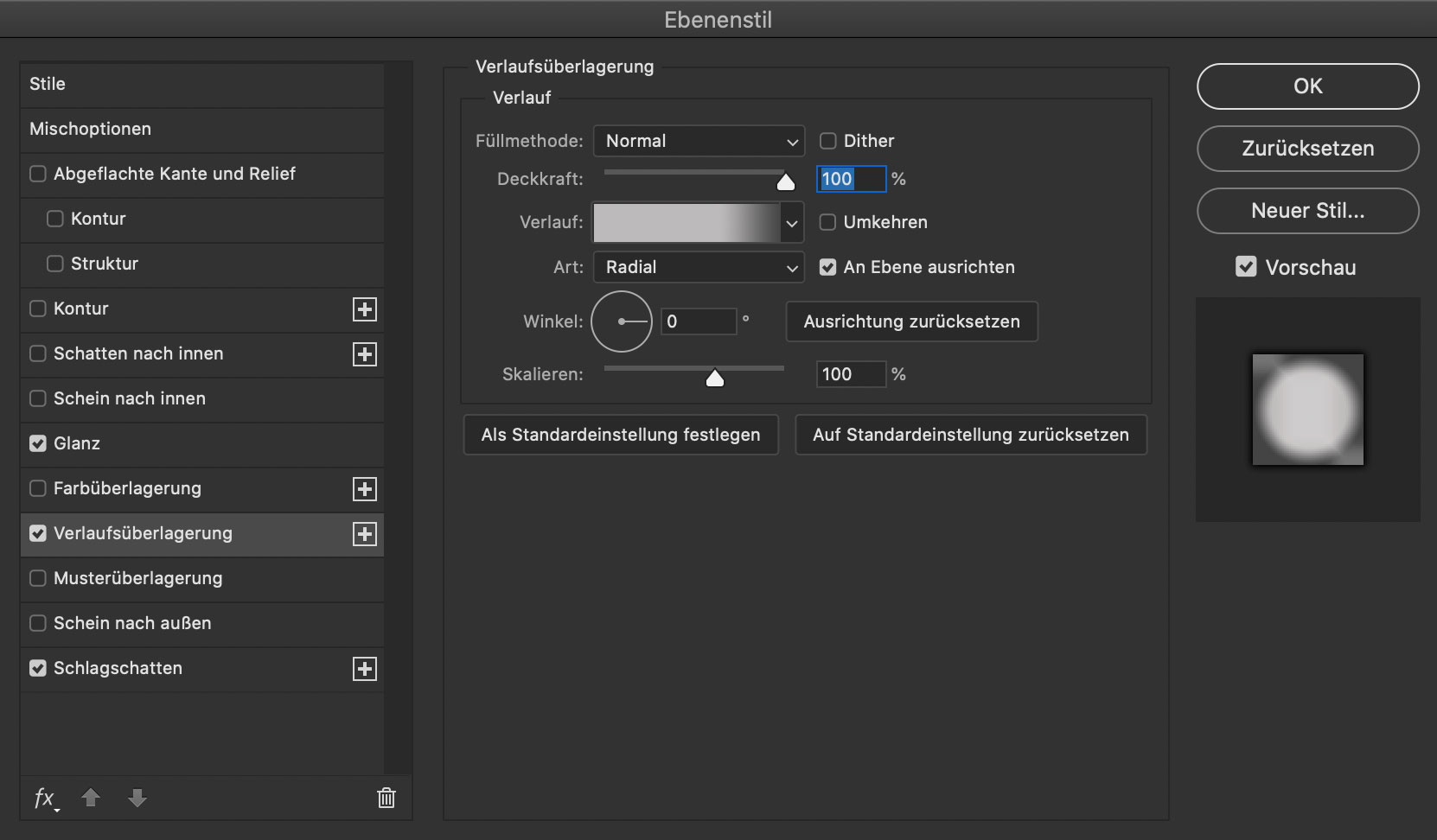
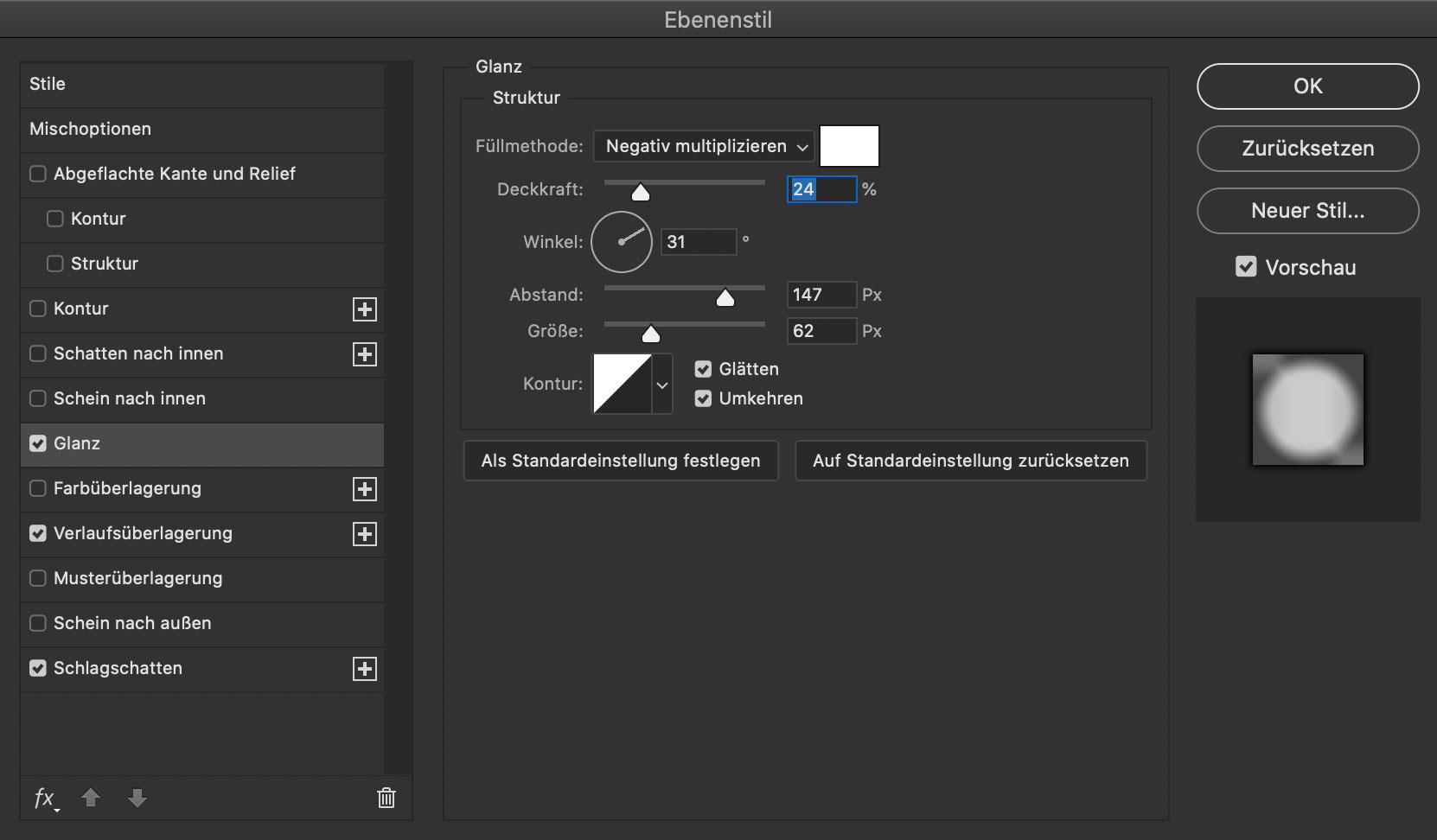
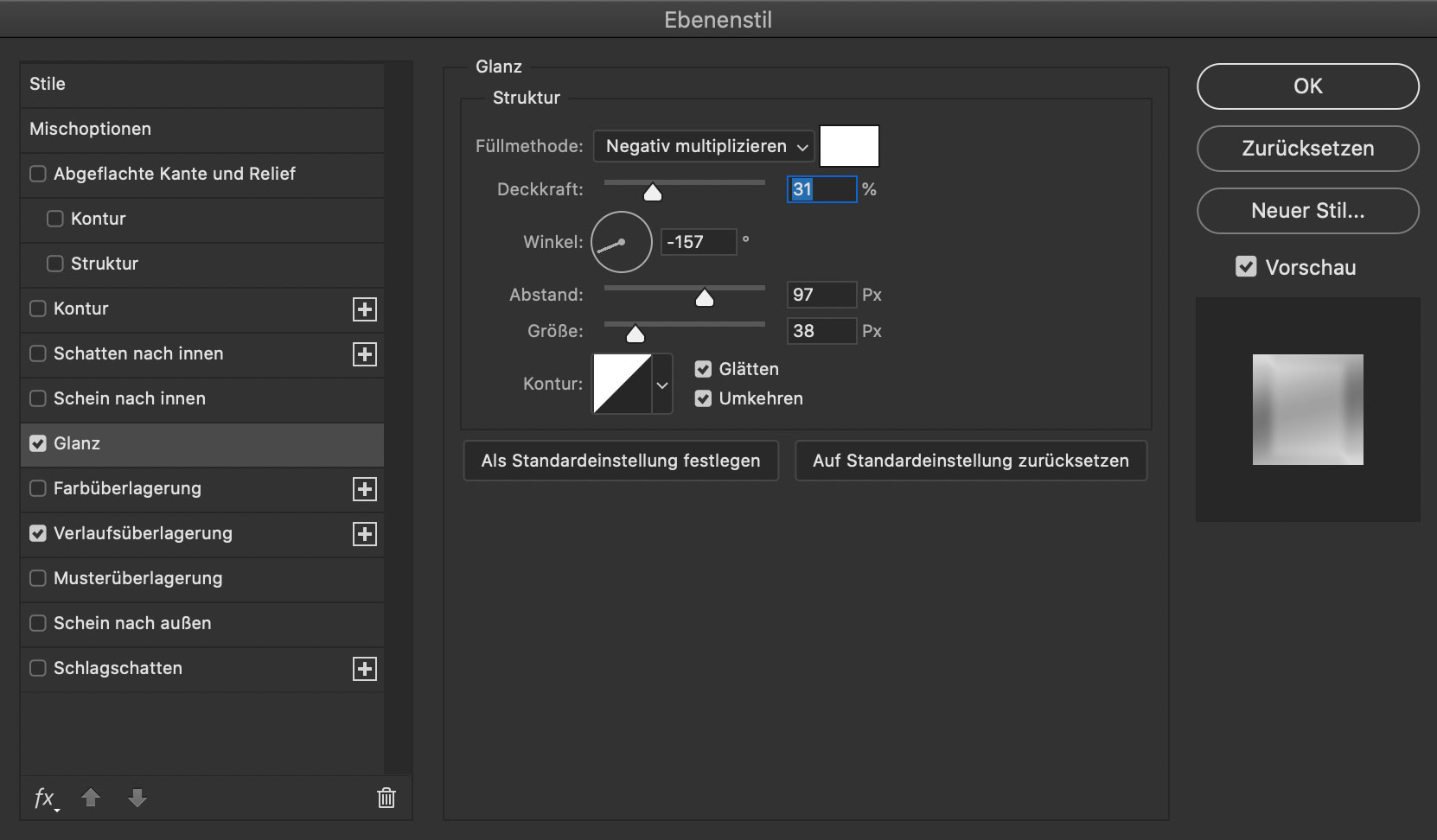
ein bisschen glanz:
- füllmethode: negativ multiplizieren
- farbe: #ffffff
- deckkraft: 31%
- winkel: -157°
- abstand: 97px
- größe: 38px
- kontur: linear, glätten & umkehren
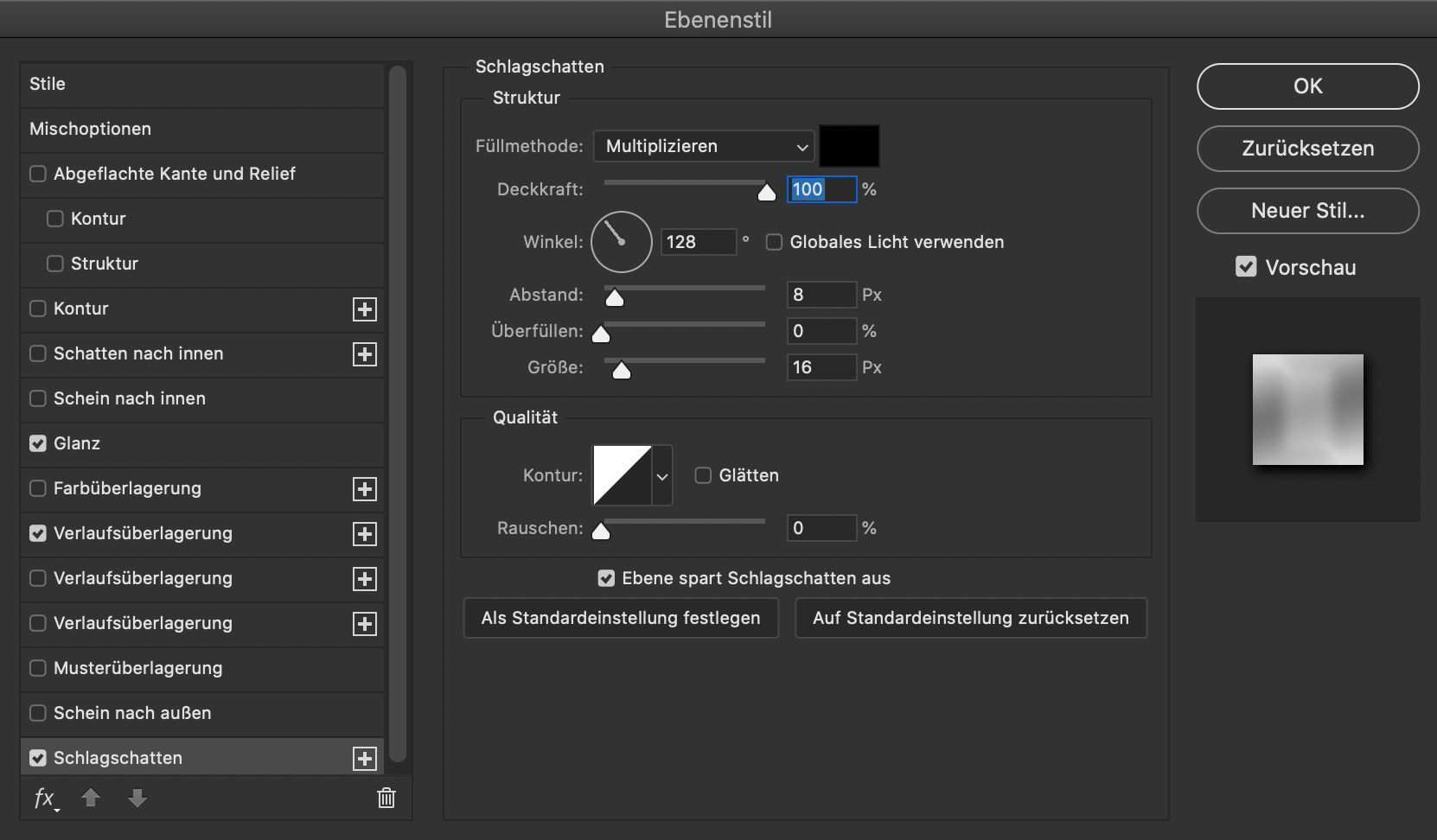
und zum schluss der schlagschatten:
- füllmethode: multiplizieren
- farbe: #000000
- deckkraft: 100%
- winkel: 128°
- abstand: 8px
- größe: 16px
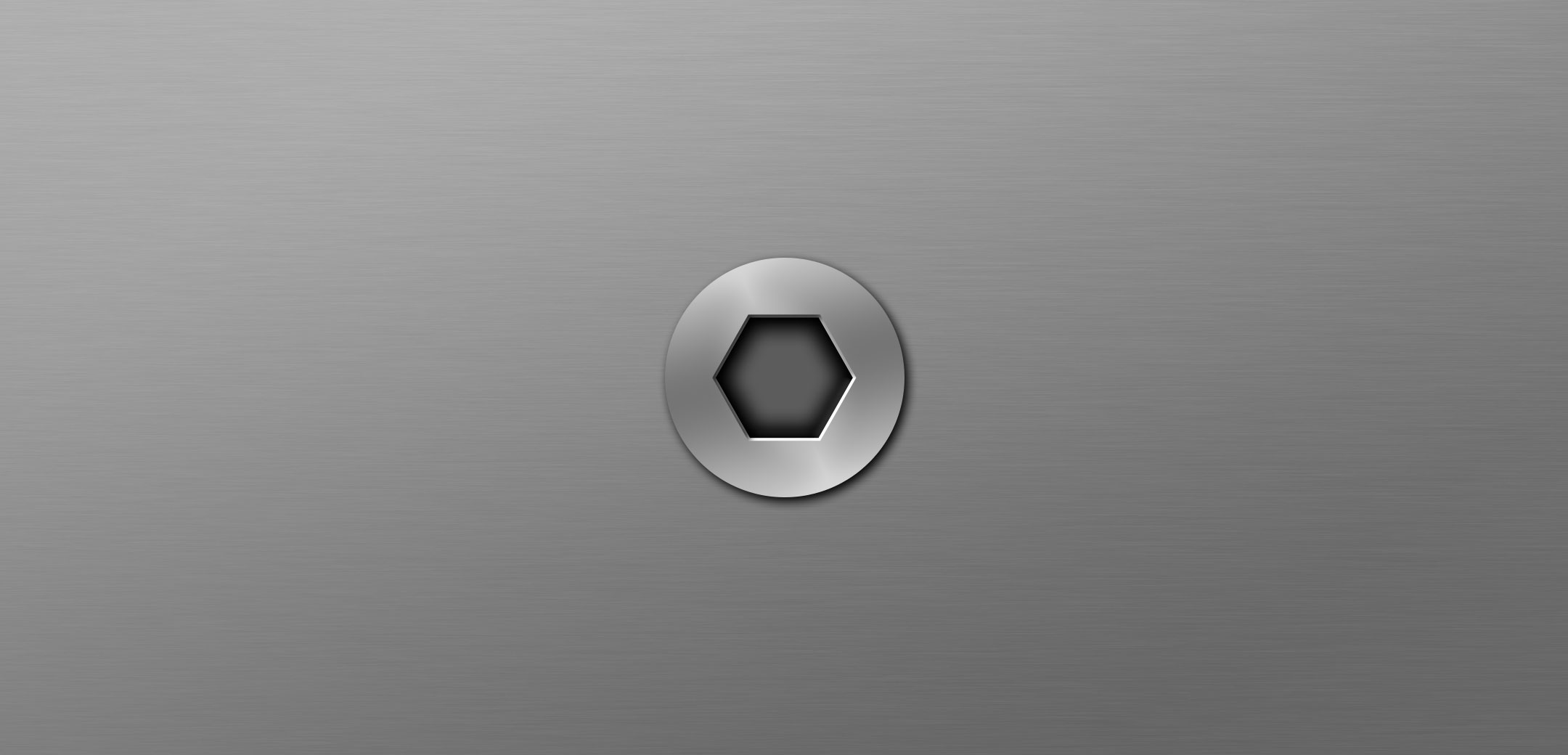
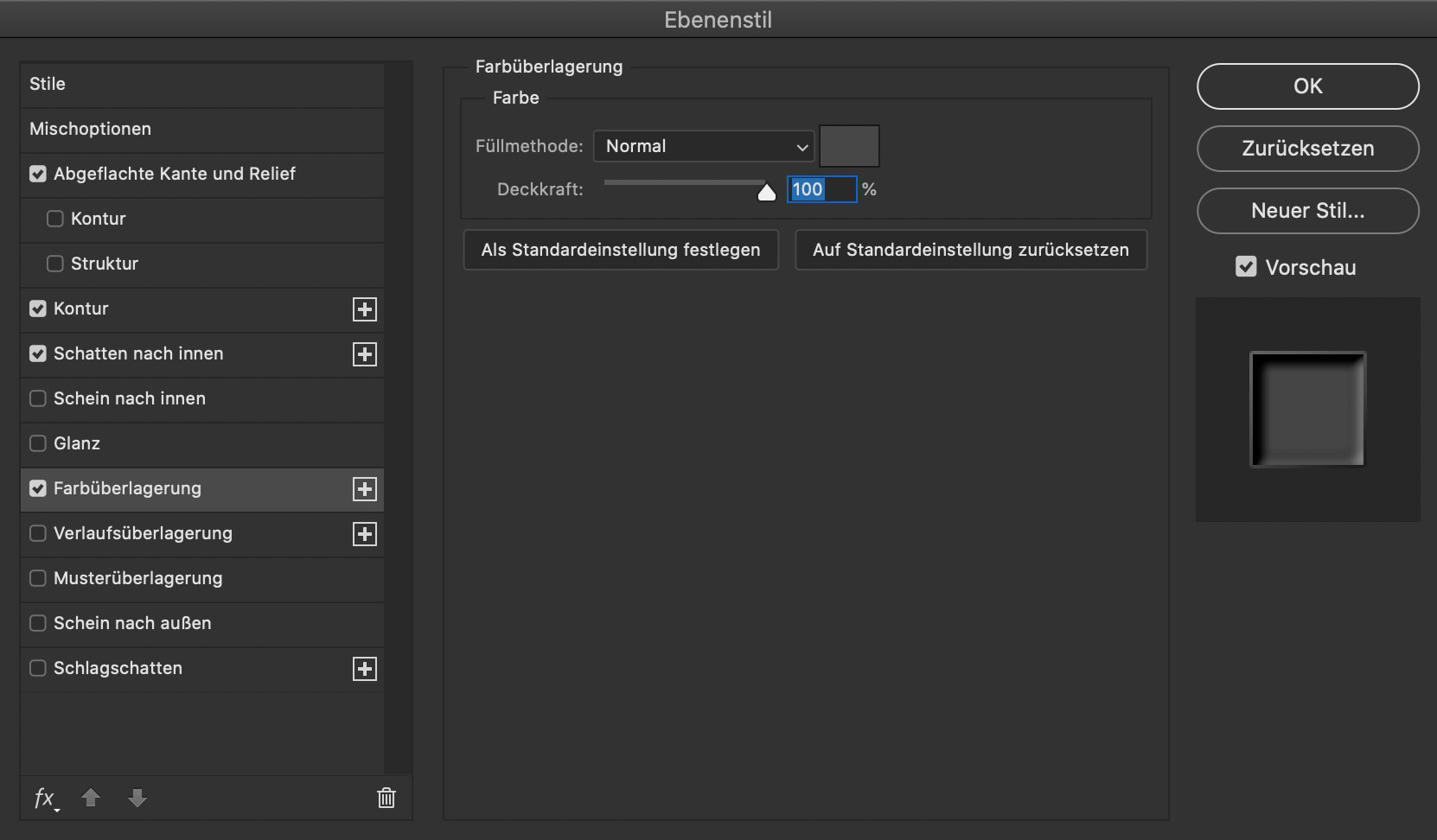
2 – inbus
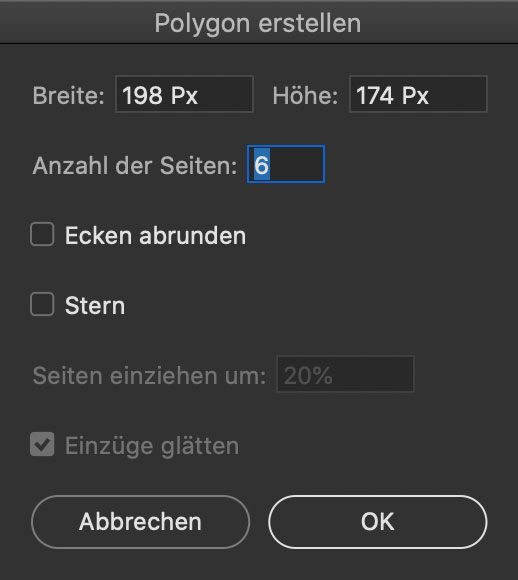
den inbus-antrieb erstellen wir in einem arbeitsgang mit dem polygon-werkzeug. danach folgen die üblichen ebenen-effekte. zuvor legen wir eine neue ebene über dem schraubenkopf an.
weil es besser aussieht, wählen wir etwas mehr breite als höhe und legen die anzahl der seiten sinnigerweise auf 6 fest.
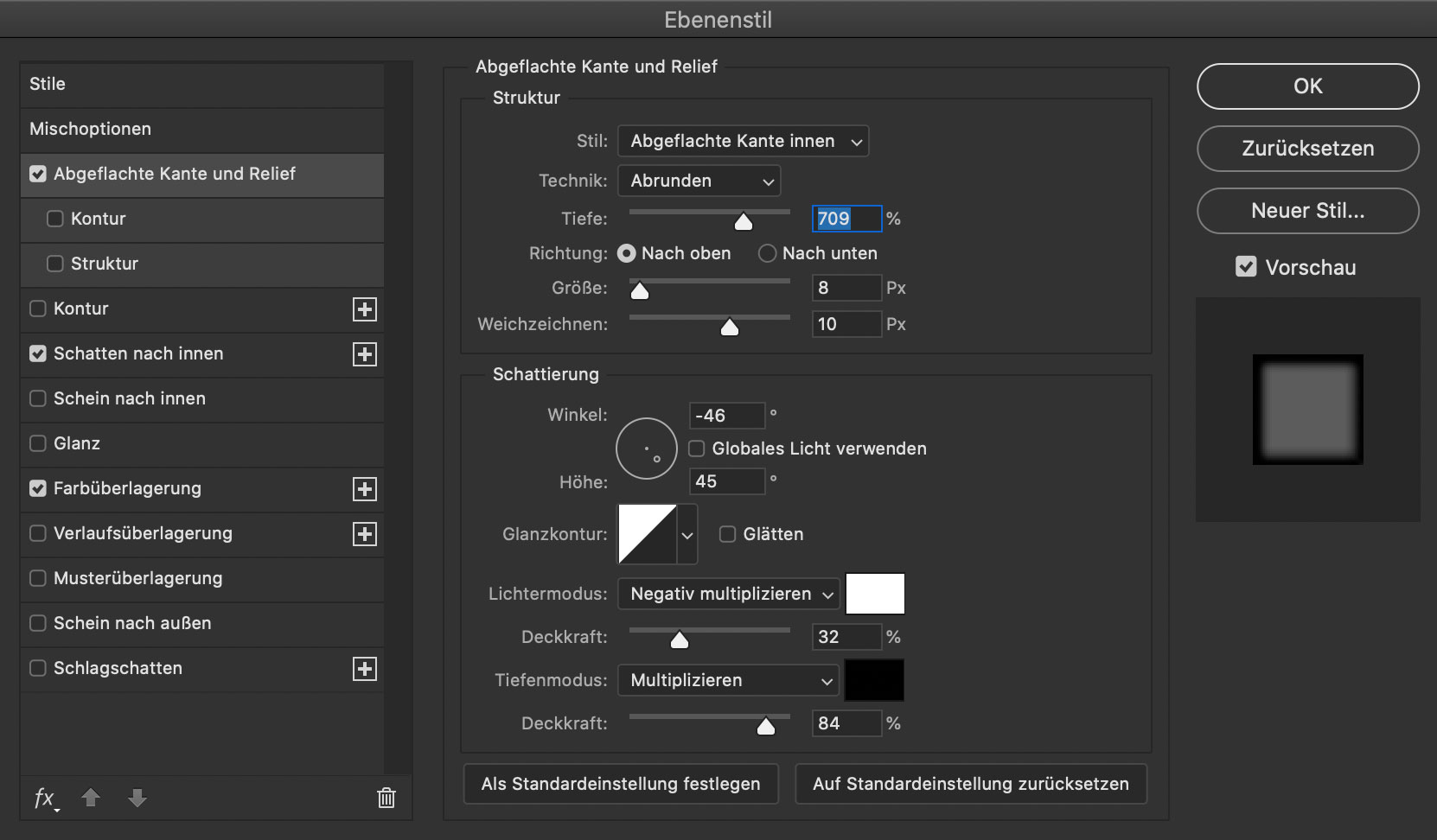
zuerst benötigt der antrieb eine kante:
- struktur
- stil: abgeflachte kante innen
- technik: abrunden
- tiefe: 709%, nach oben
- größe: 8px
- weichzeichnen: 10px
- schattierung
- winkel: -46°
- höhe: -45°
- kein globales licht
- lichtermodus: 32%
- tiefenmodus: 84%
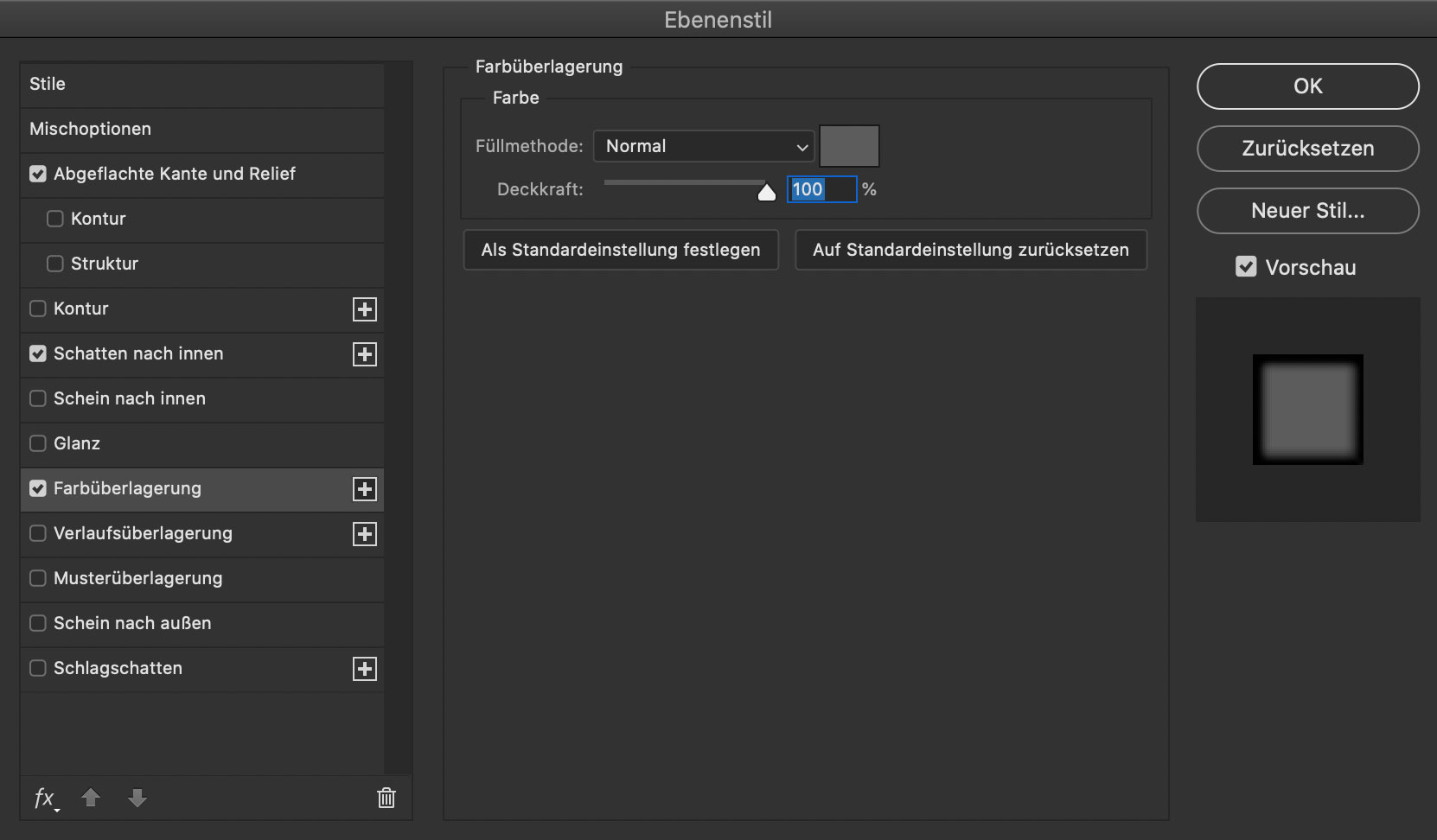
danach etwas farbe:
- füllmethode: normal
- farbe: #5c5c5c
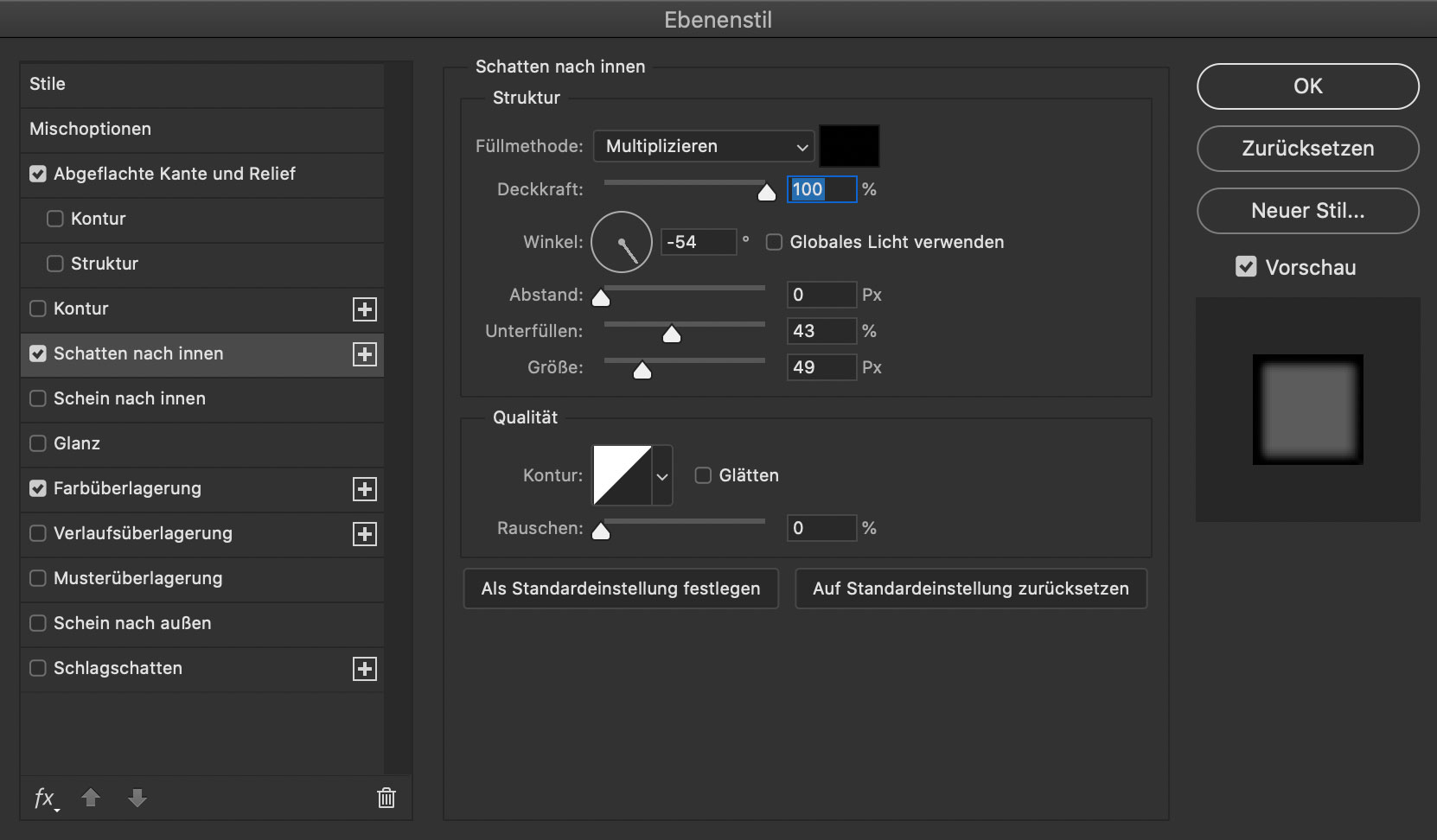
und einen schatten nach innen:
- füllmethode: multiplizieren
- farbe: #000000
- deckkraft: 100%
- winkel: -54°, kein globales licht
- unterfüllen: 43px
- größe: 49px
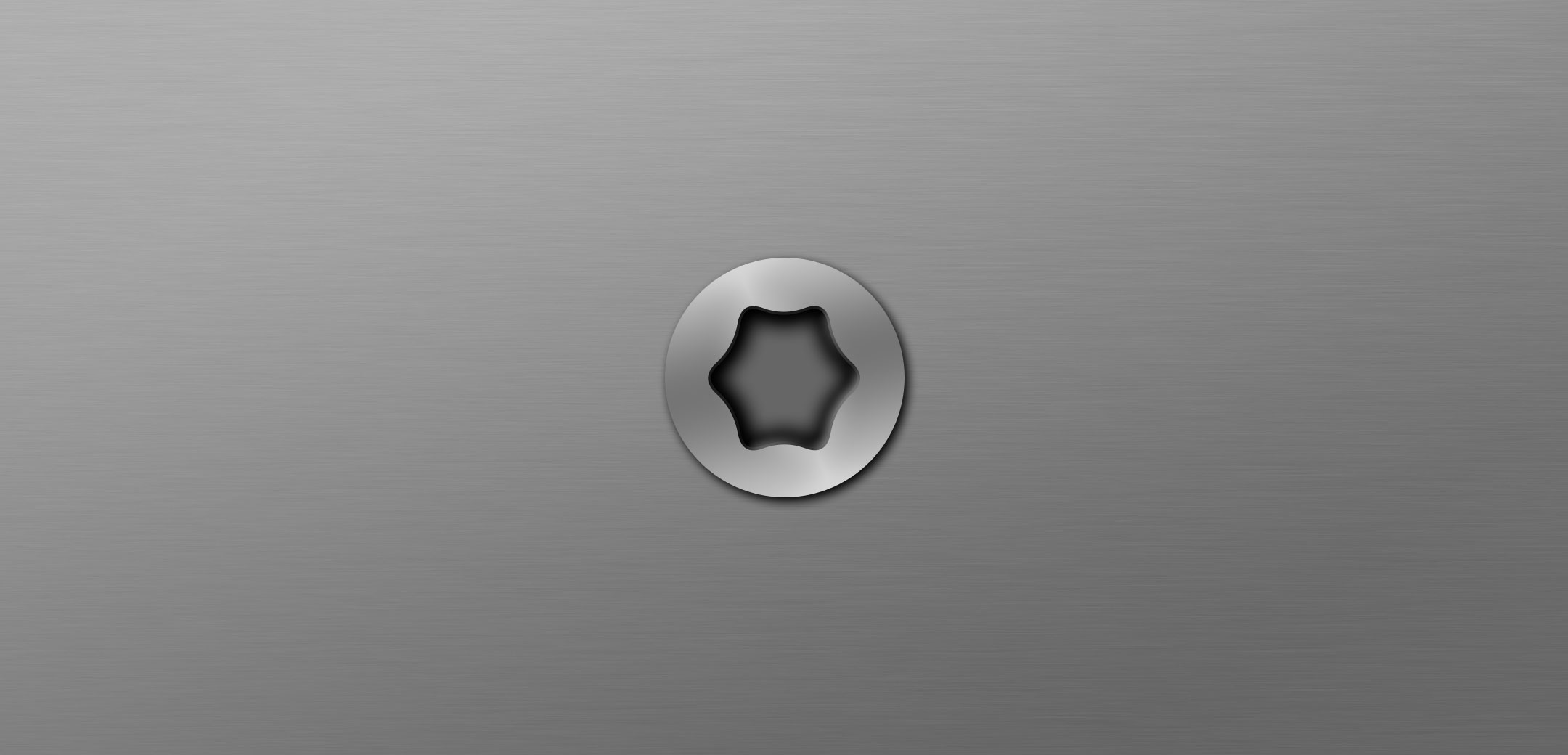
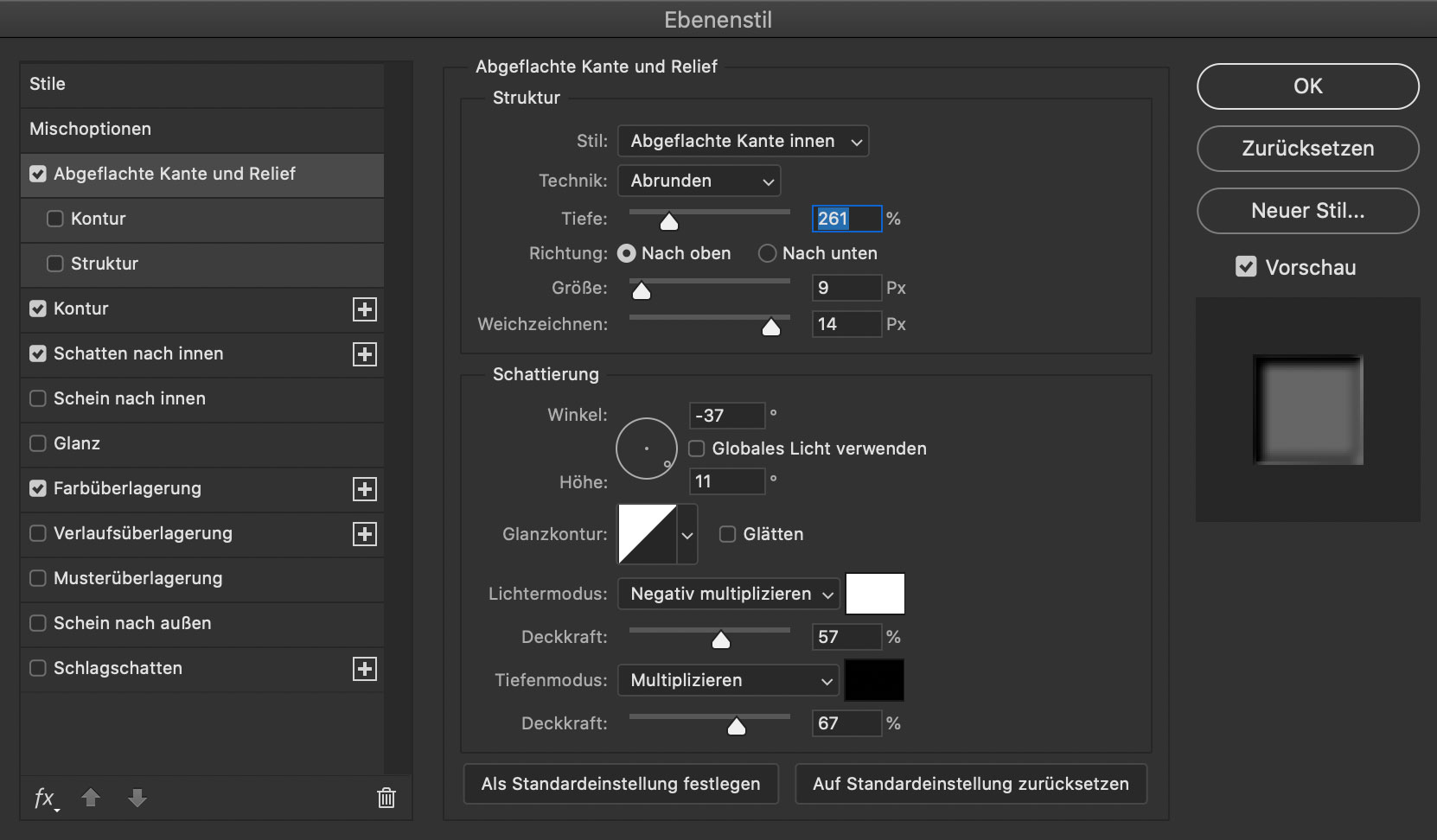
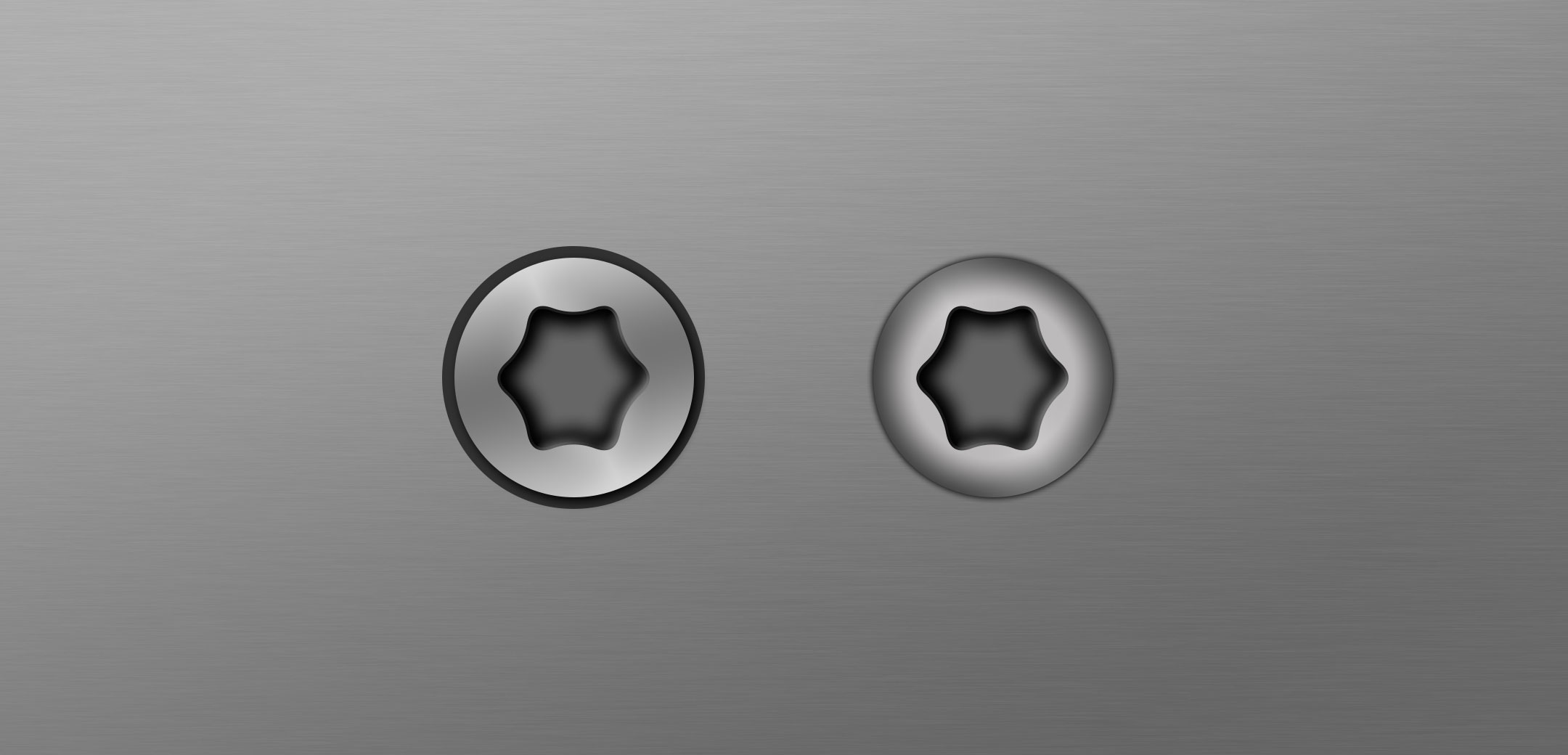
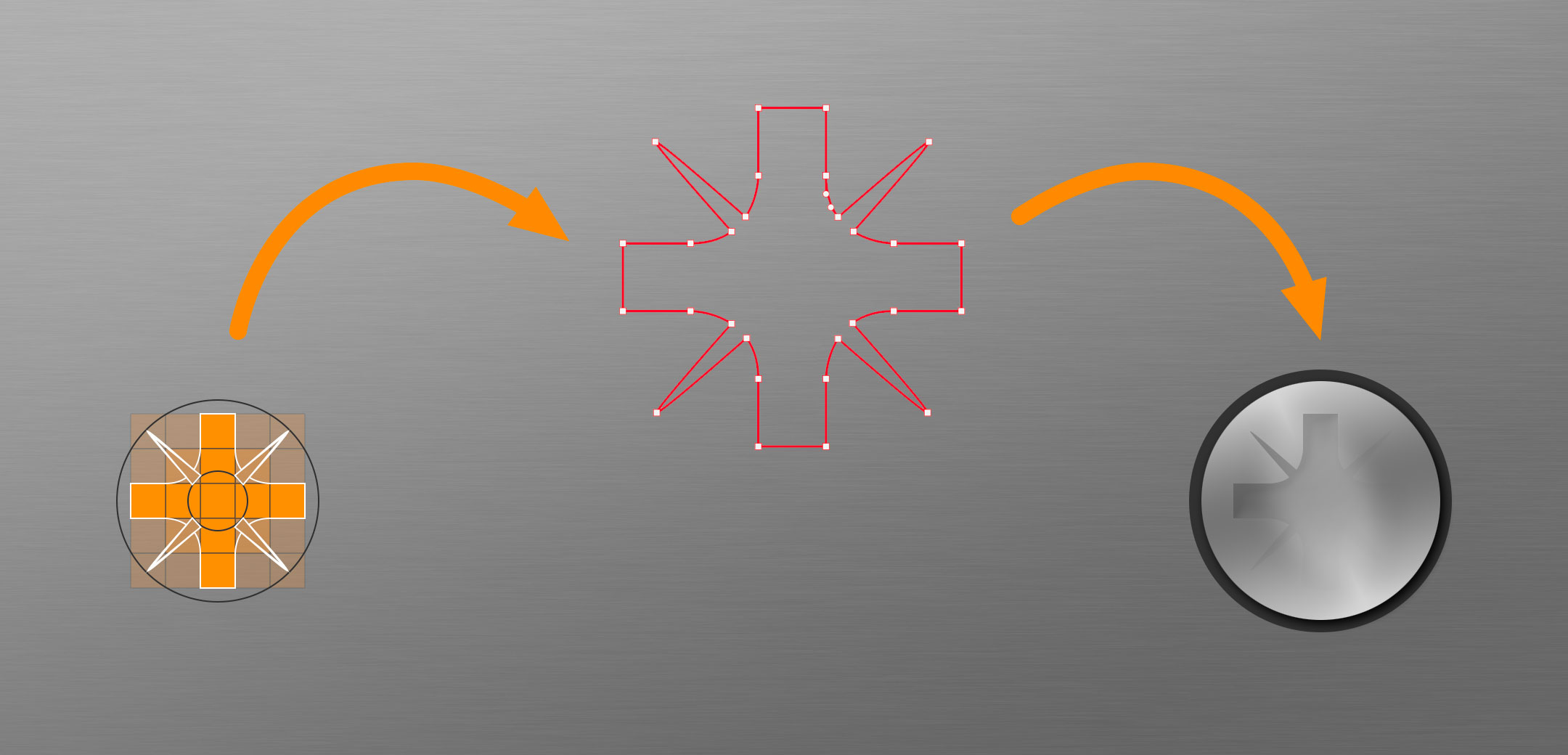
3 – torx
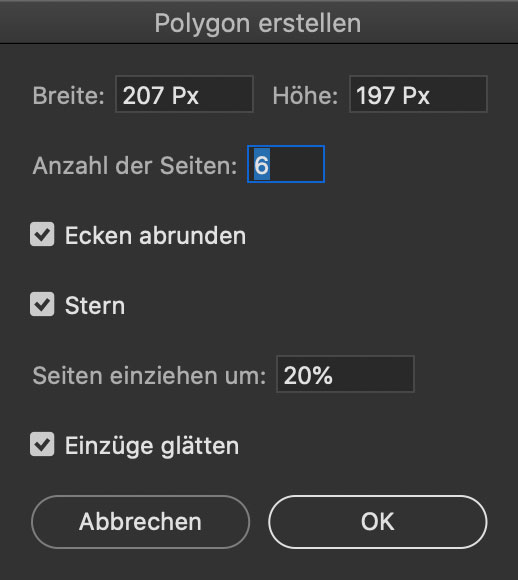
der torx-antrieb entsteht, in dem wir dem polygon-werkzeug zwei weitere paramter hinzufügen.
auch hier wählen wir das polygon etwas breiter als höher. zusätzlich wählen wir die option „stern“ und runden dessen ecken ab. mit dem einziehen der seiten um 20% und dem glätten der einzüge entsteht ein respektabler torx-antrieb.
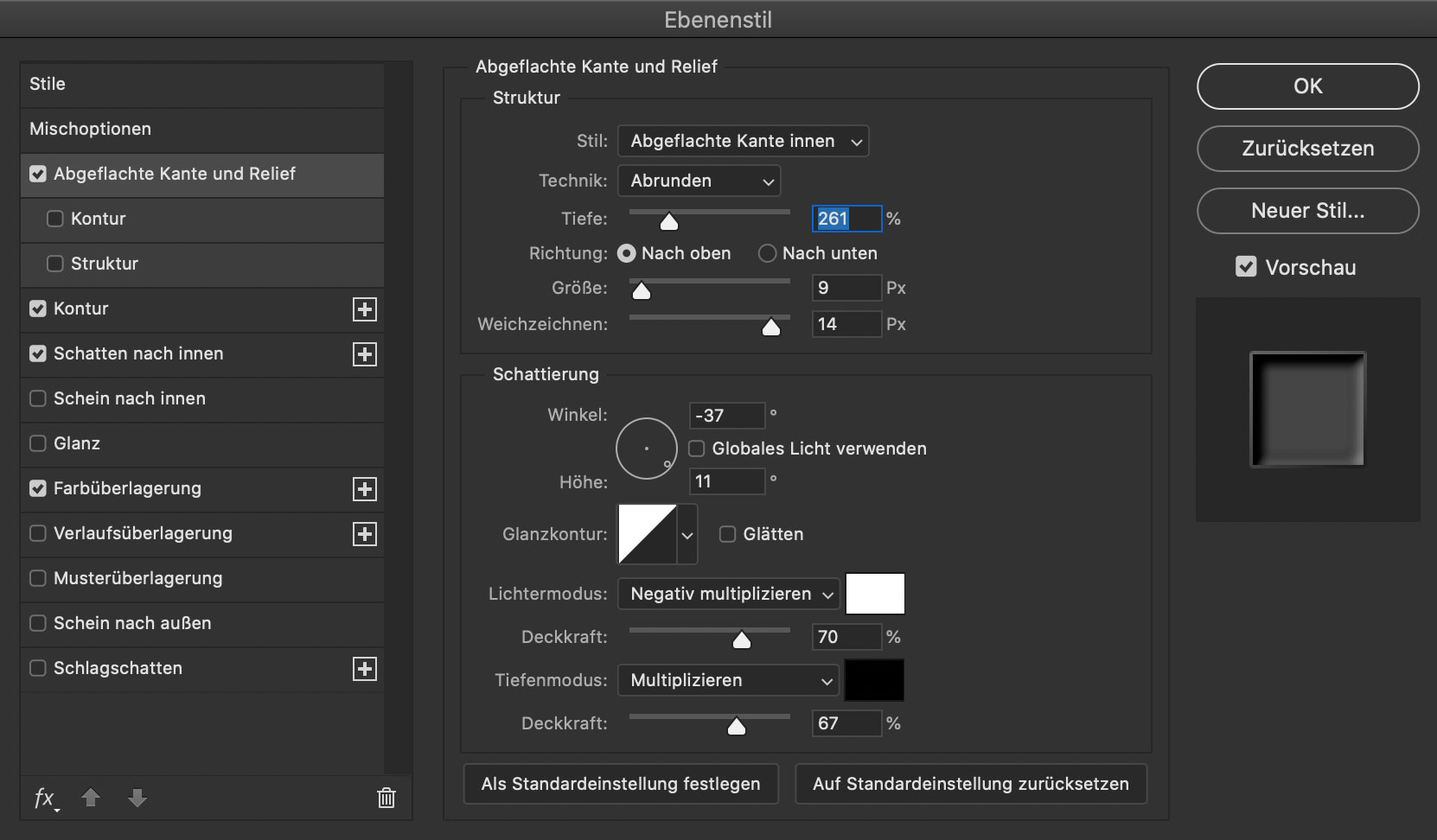
zuerst benötigen wir wieder eine kante …
- struktur
- stil: abgeflachte kante innen
- technik: abrunden
- tiefe: 261%, nach oben
- größe: 9px
- weichzeichnen: 14px
- schattierung
- winkel: -37°
- höhe: -11°
- kein globales licht
- lichtermodus: 57%
- tiefenmodus: 67%
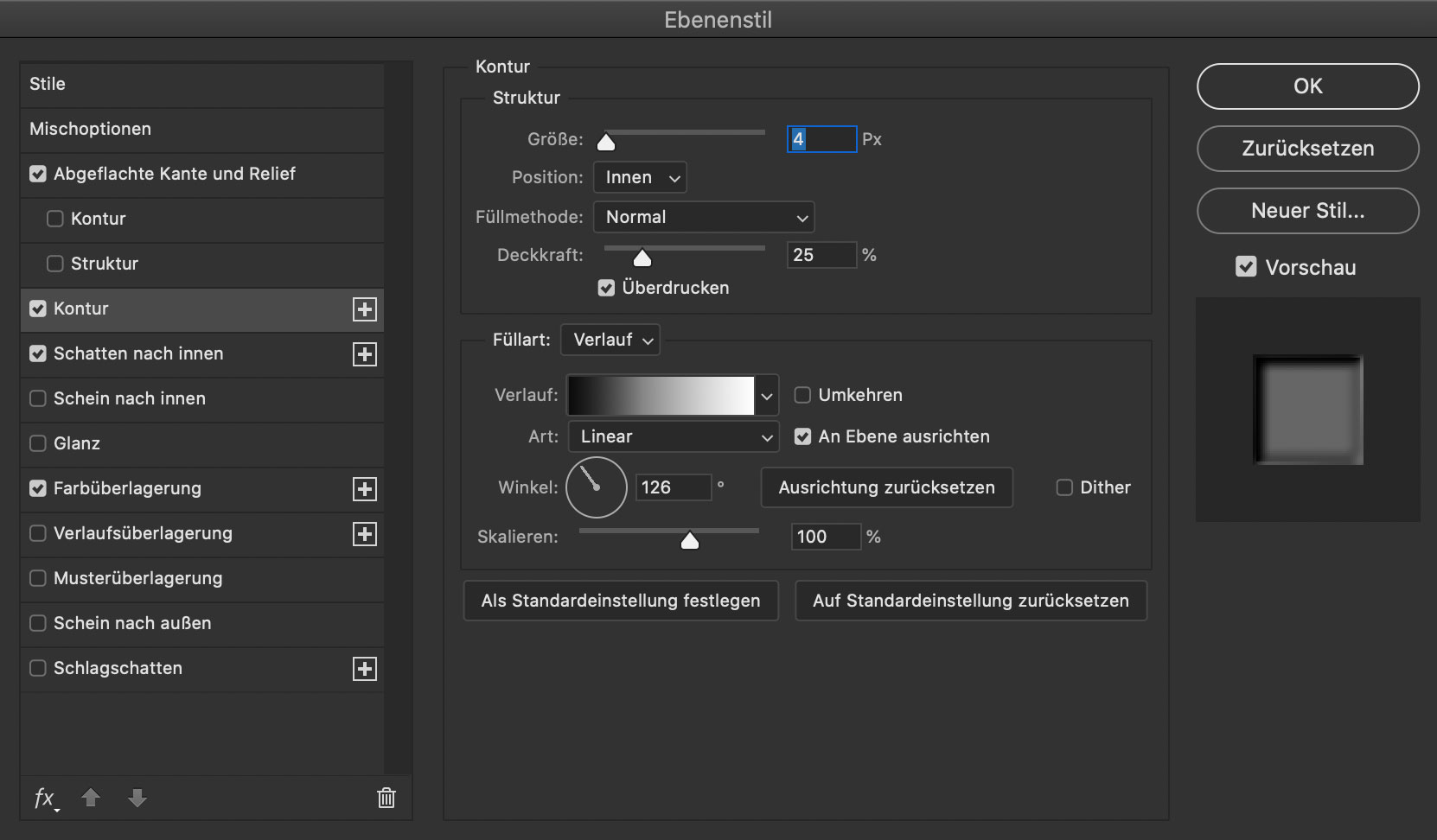
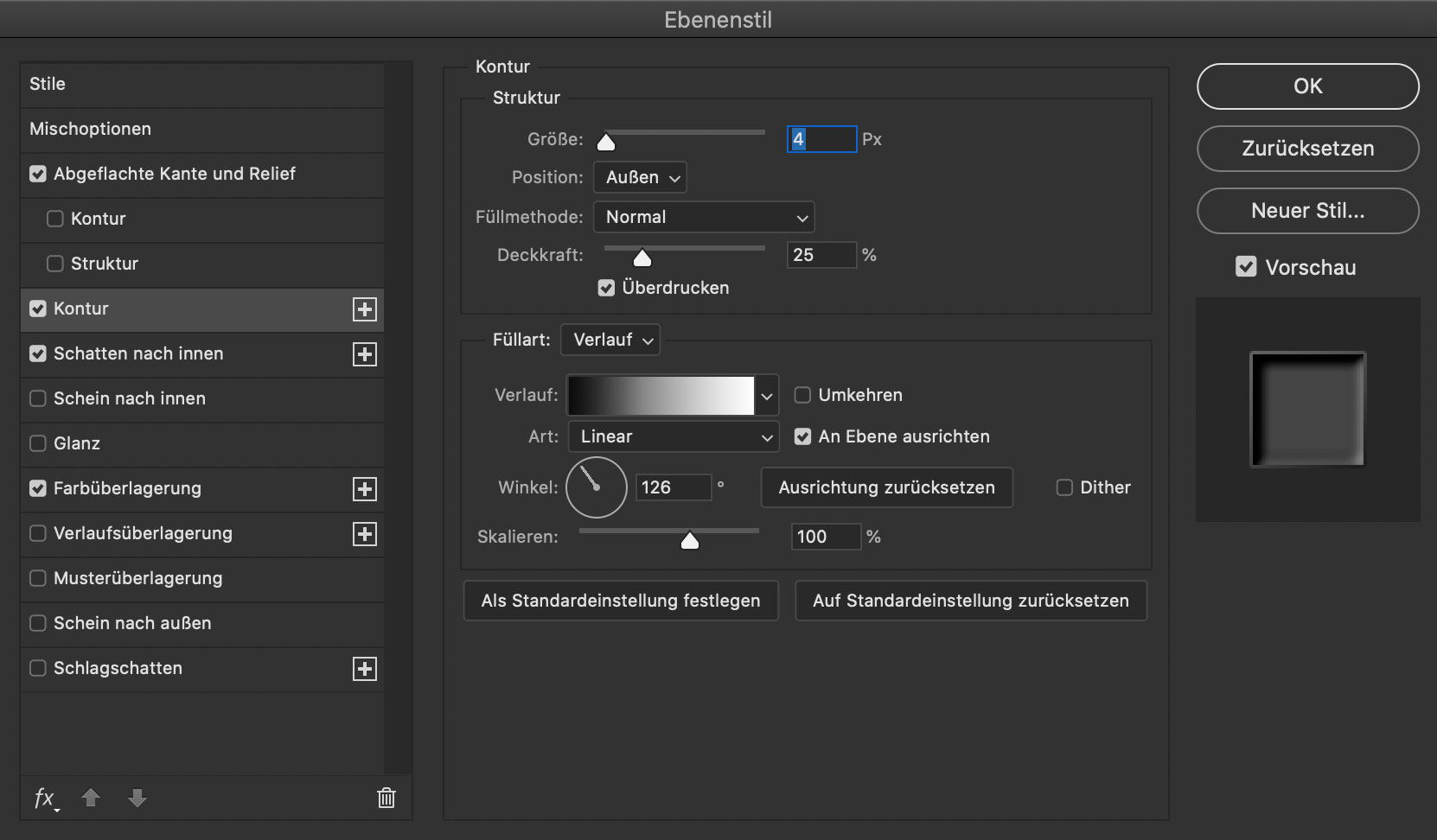
… die wir mit einer kontur ergänzen:
- größe: 4px
- position: innen
- füllmethode: normal
- deckkraft: 25%, überdrucken
- füllart: verlauf
- #0b0b0b ~ 0%
- #ffffff ~ 100%
- art: linear, an ebene ausrichten
- winkel: 126°
- skalieren: 100%
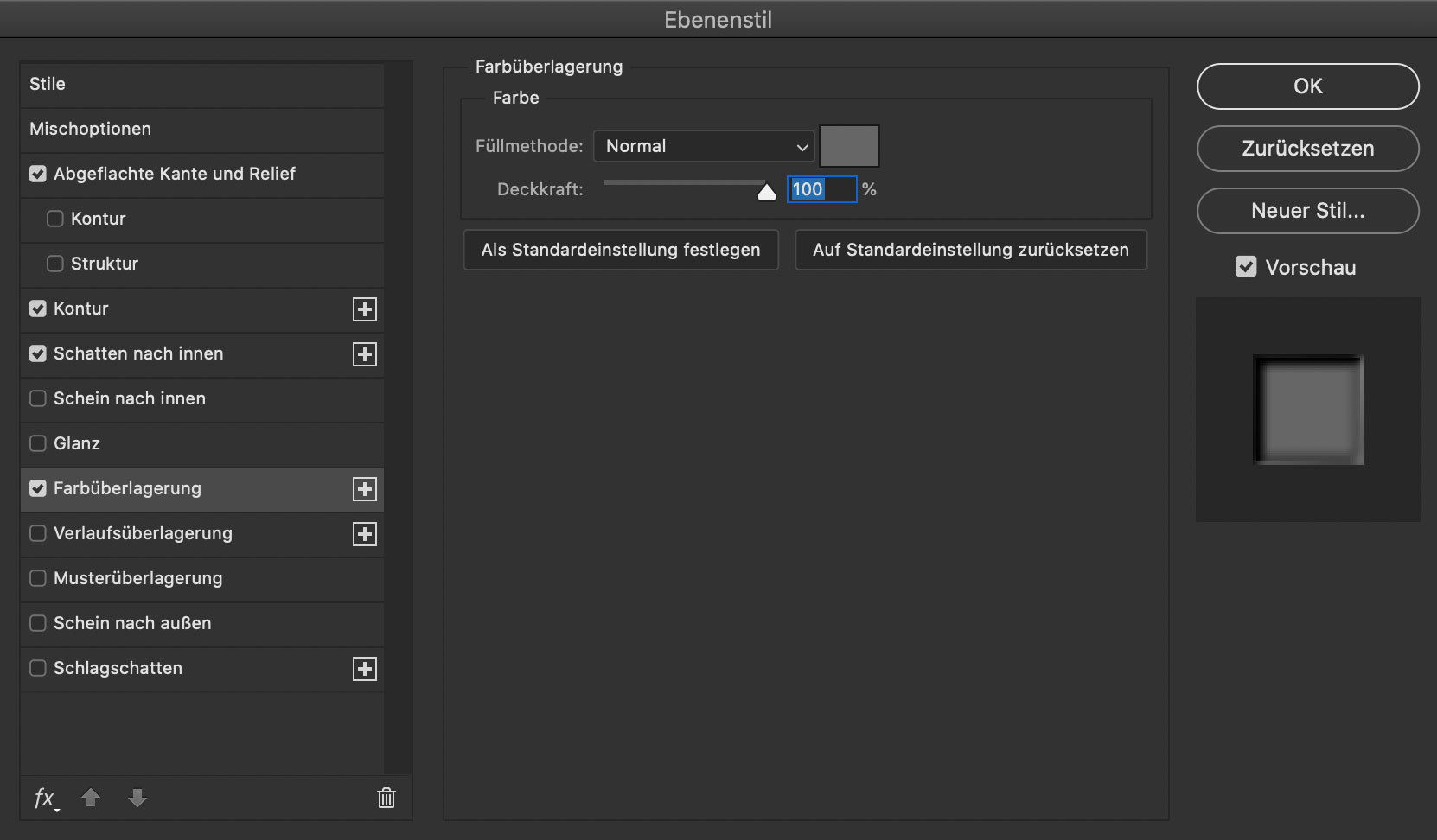
danach wieder etwas farbe:
- füllmethode: normal
- farbe: #666666
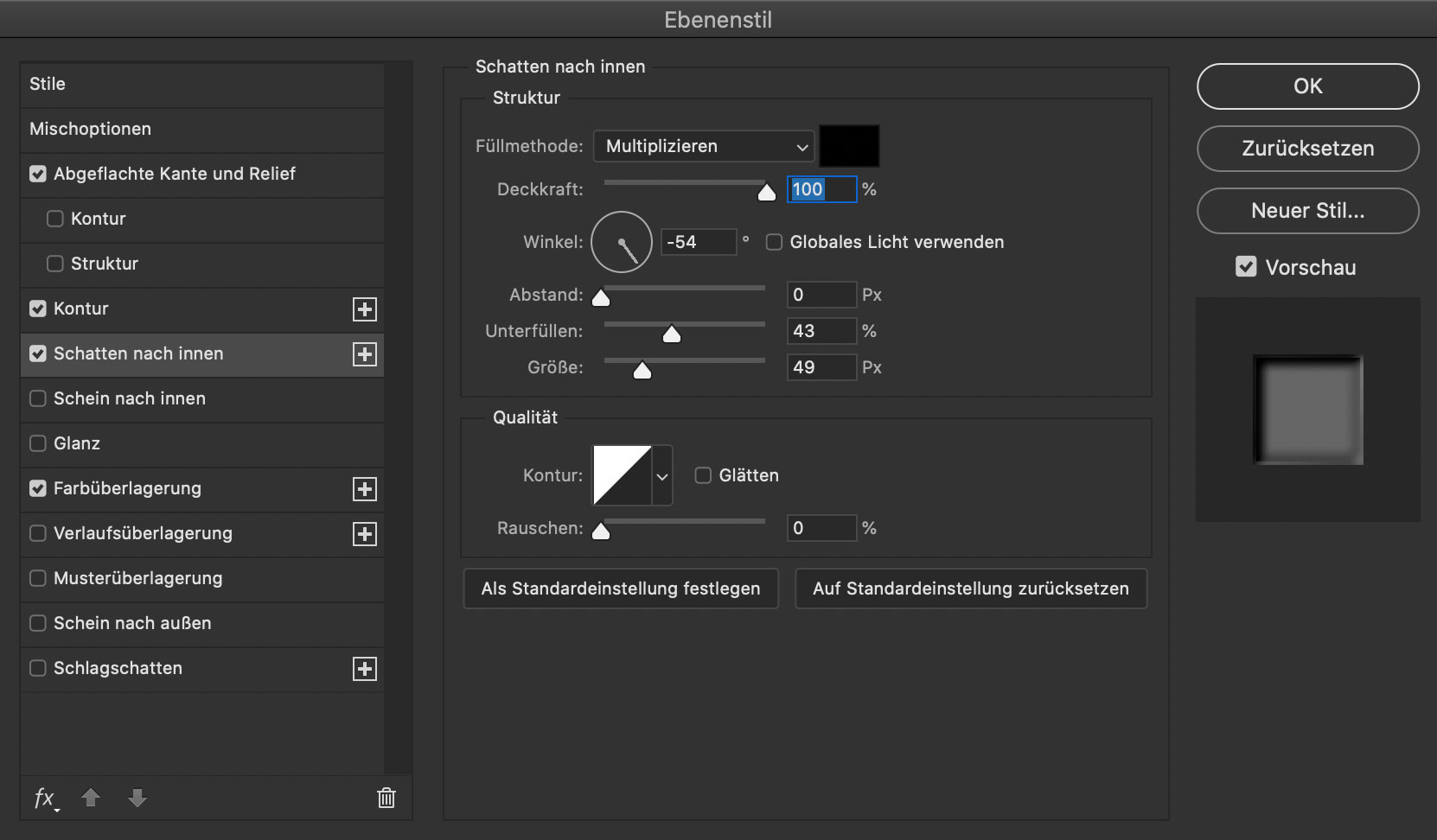
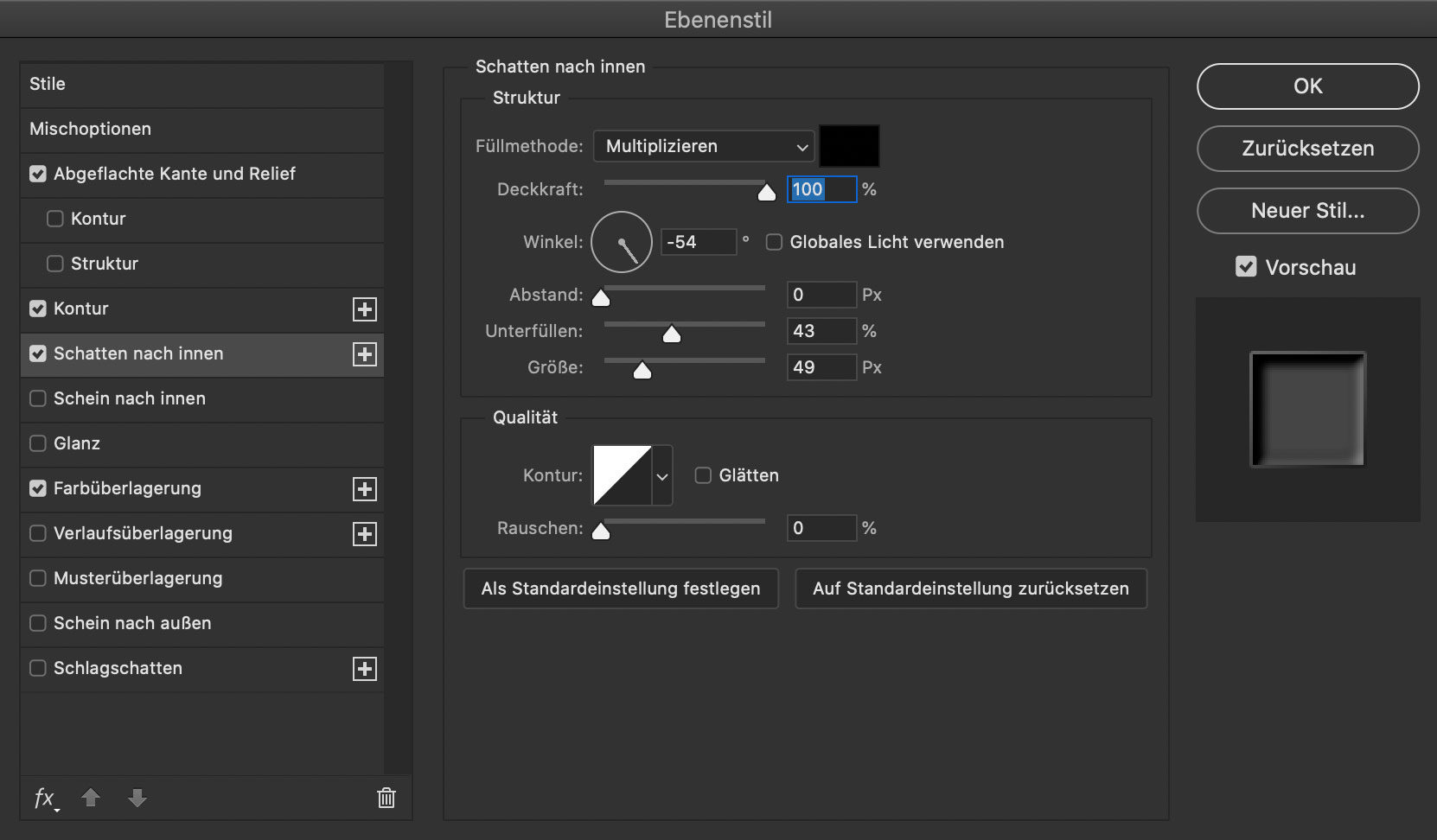
und den schatten nach innen:
- füllmethode: multiplizieren
- farbe: #000000
- deckkraft: 100%
- winkel: -54°, kein globales licht
- unterfüllen: 43px
- größe: 49px
4 – einbau
bisher haben wir einen flachen schraubenkopf, mit einem schlagschatten, den wir mit einem etwas größeren dunklen ring unter dem kopf in das gehäuse versenken.
die farbe wählen wir etwas heller, damit der schlagschatten der schraube noch erahnt werden kann.
- füllmethode: normal
- farbe: #313131
damit ist die schraube versenkt und die eine art des einbauens erledigt.
um die schraube mit einem halbrunden kopf auf der oberfläche zu haben, müssen wir den farbverlauf des schraubenkopfes ändern und die dunkle fläche unter dem kopf durch einen zentrierten schlagschatten ersetzen.
wir beginnen mit dem verlauf:
- füllmethode: normal
- deckkraft: 100%
- art: radial
- an ebene ausgerichtet
- winkel: 0°
- skalierung: 100%
der verlauf hat folgende farbwerte:
- #bababa ~ 67%
- #464646 ~ 100%
noch ein wenig glanz:
- füllmethode: negativ multiplizieren
- farbe: #ffffff
- deckkraft: 24%
- winkel: 31°
- abstand: 147px
- größe: 62px
- kontur: linear, glätten & umkehren
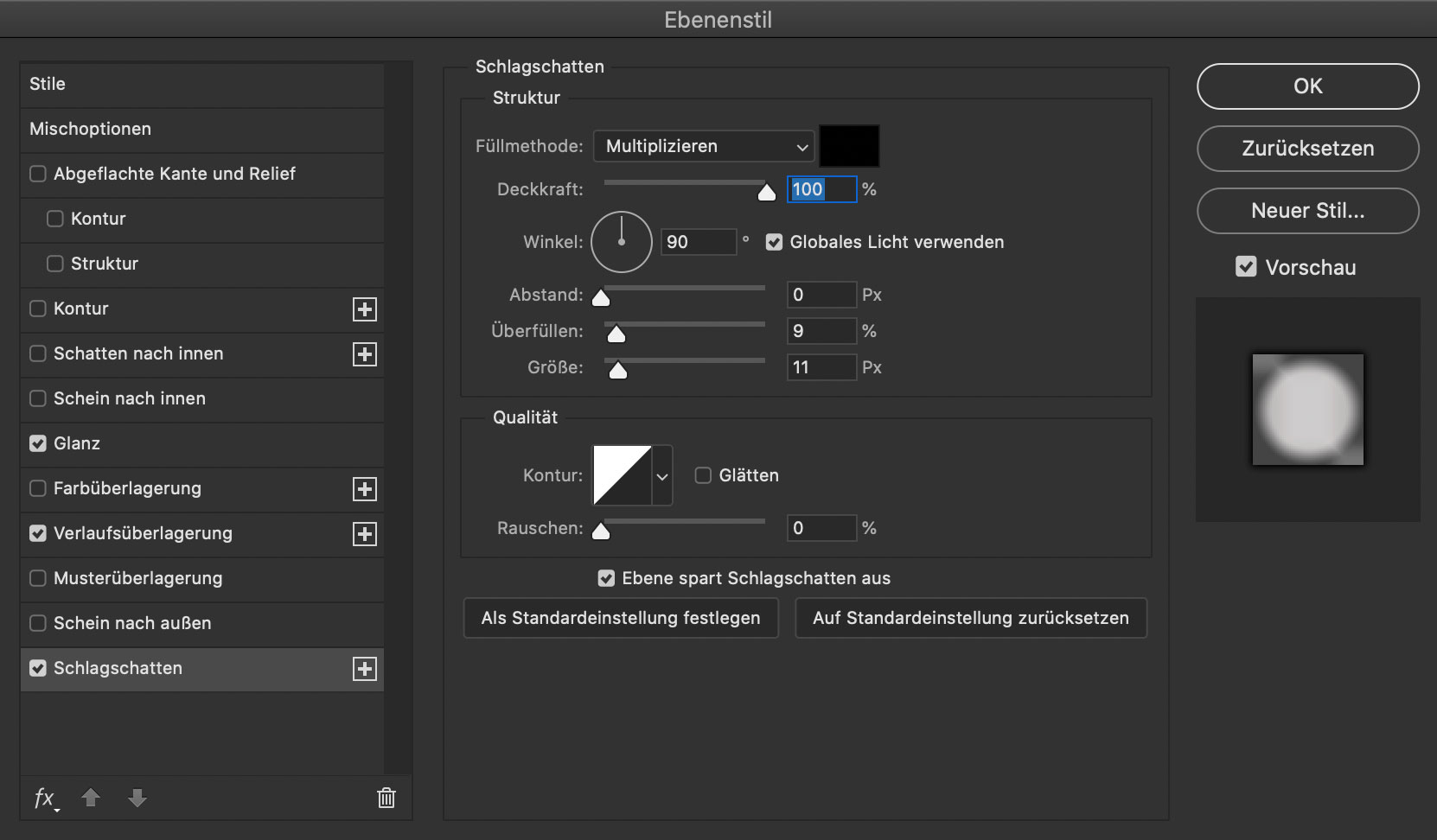
und zum schluss der schlagschatten:
- füllmethode: multiplizieren
- farbe: #000000
- deckkraft: 100%
- winkel: 90°, globales licht verwenden
- abstand: 0px
- überfüllen: 9px
- größe: 11px
2 – schlitz
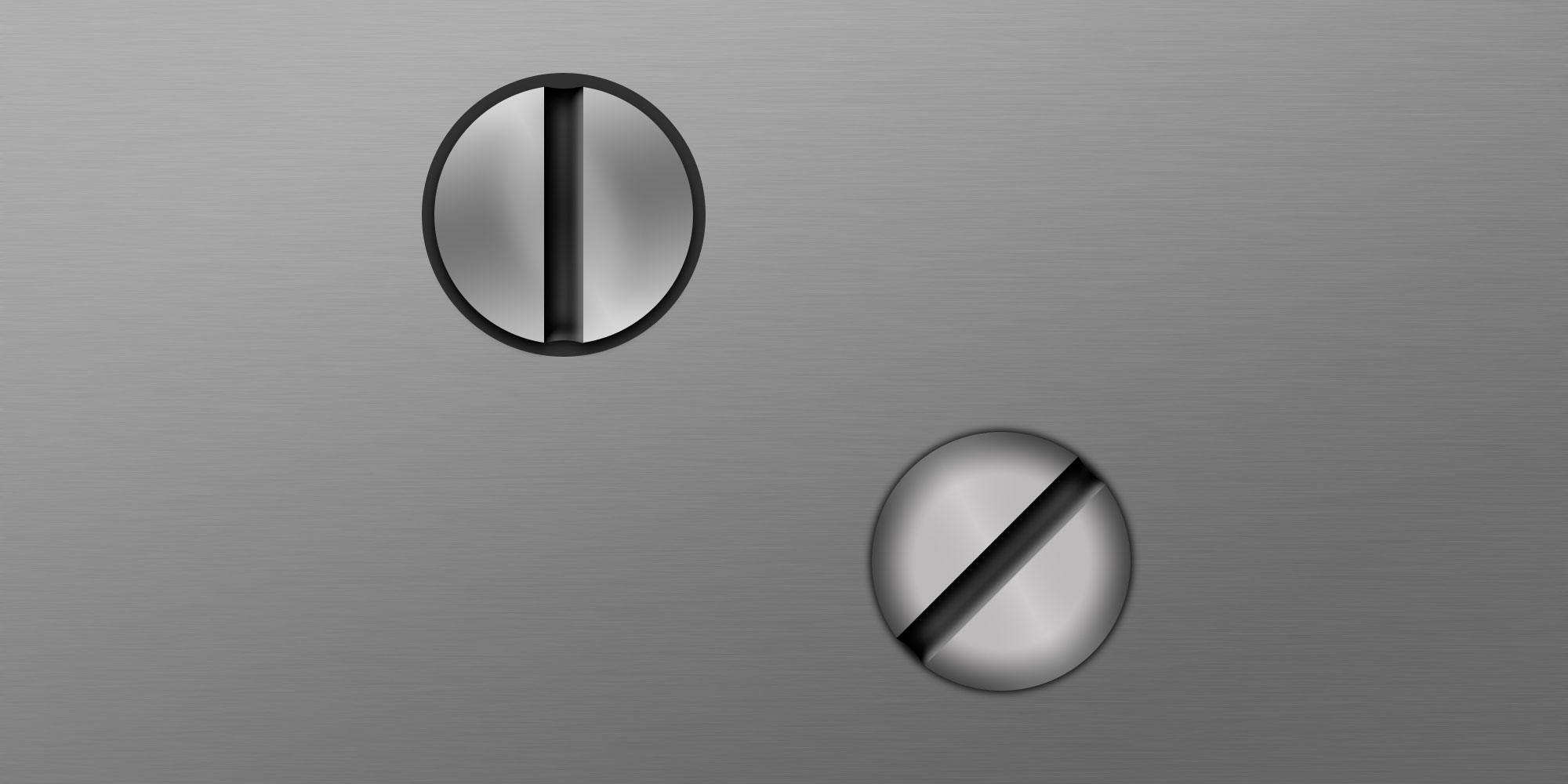
auch wenn es auf den ersten blick nicht ersichtlich ist: der schlitz ist aufwendiger zu erstellen, als der inbus- oder torx-antrieb. das hat zwei ursachen: zum einen ist der schlitz naturgemäß ein rechteck, endet also nicht deckunsgleich mit dem schraubenkopf. zum anderen steht der schraubenkopf über, wenn der schlitz – optisch korrekt – mit einer kleinen kurve nach innen endet. es gilt also, sowohl den kopf, als auch den schlitz am ende nachzuarbeiten.
1 – kopf
der schraubenkopf besteht wie bereits bekannt aus einem verlauf, ein bisschen glanz und einem schlagschatten.
zuerst der verlauf:
- füllmethode: normal
- deckkraft: 100%
- art: linear
- an ebene ausgerichtet
- winkel: -105°
- skalierung: 100%
der verlauf hat folgende farbwerte:
- #c7c7c7 ~ 0%
- #757575 ~ 52%
- #c7c7c7 ~ 100%
ein bisschen glanz:
- füllmethode: negativ multiplizieren
- farbe: #ffffff
- deckkraft: 31%
- winkel: -157°
- abstand: 97px
- größe: 38px
- kontur: linear, glätten & umkehren
und zum schluss der schlagschatten:
- füllmethode: multiplizieren
- farbe: #000000
- deckkraft: 100%
- winkel: 128°
- abstand: 8px
- größe: 16px
2 – modifikation
der besseren erkennbarkeit wegen der folgenden maßnahmen, verfügt dieser schraubenkopf bereits einen abgesenkten gehäuserand.
jetzt folgt die eingangs erwähnte anpassung des schraubenkopfes an den schlitzantrieb.
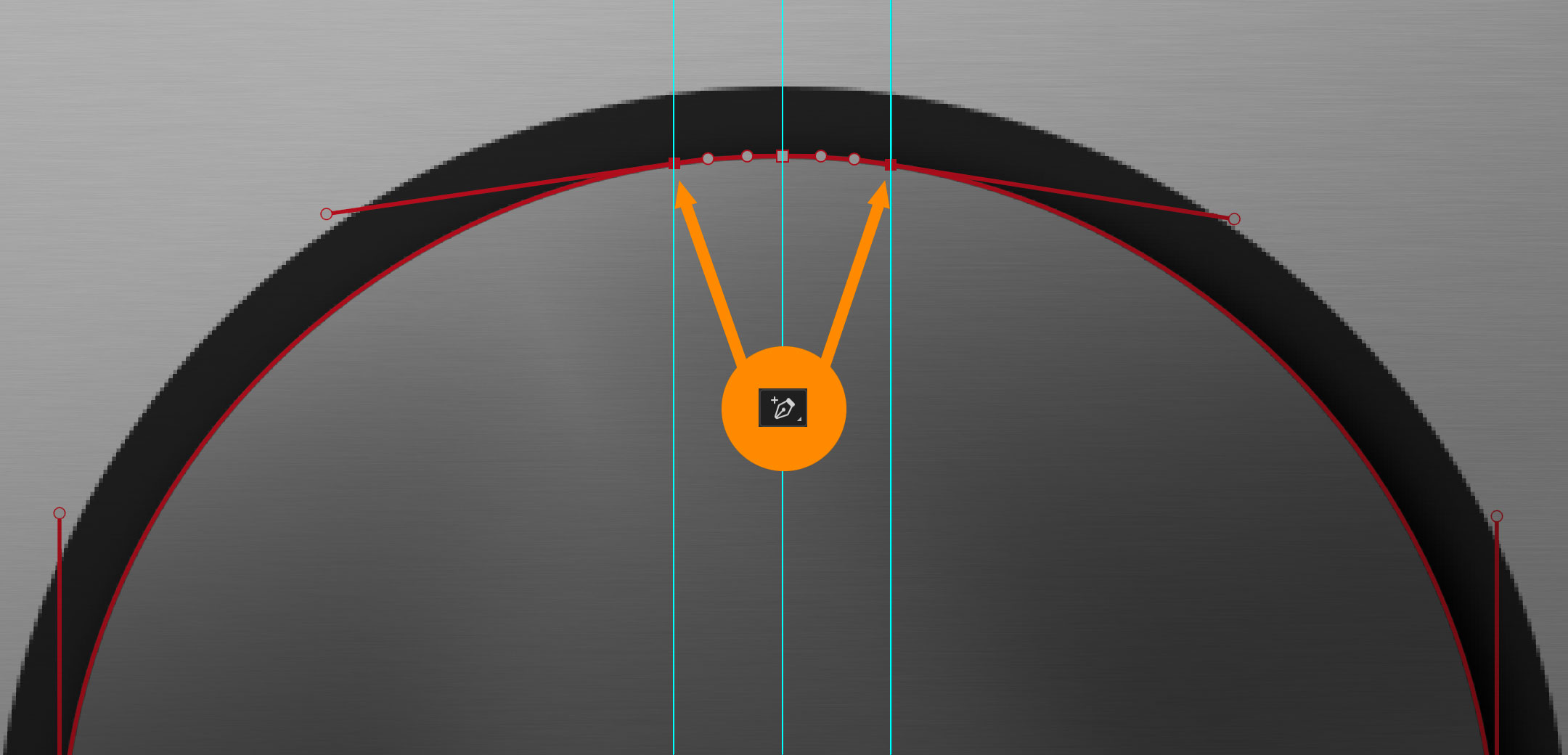
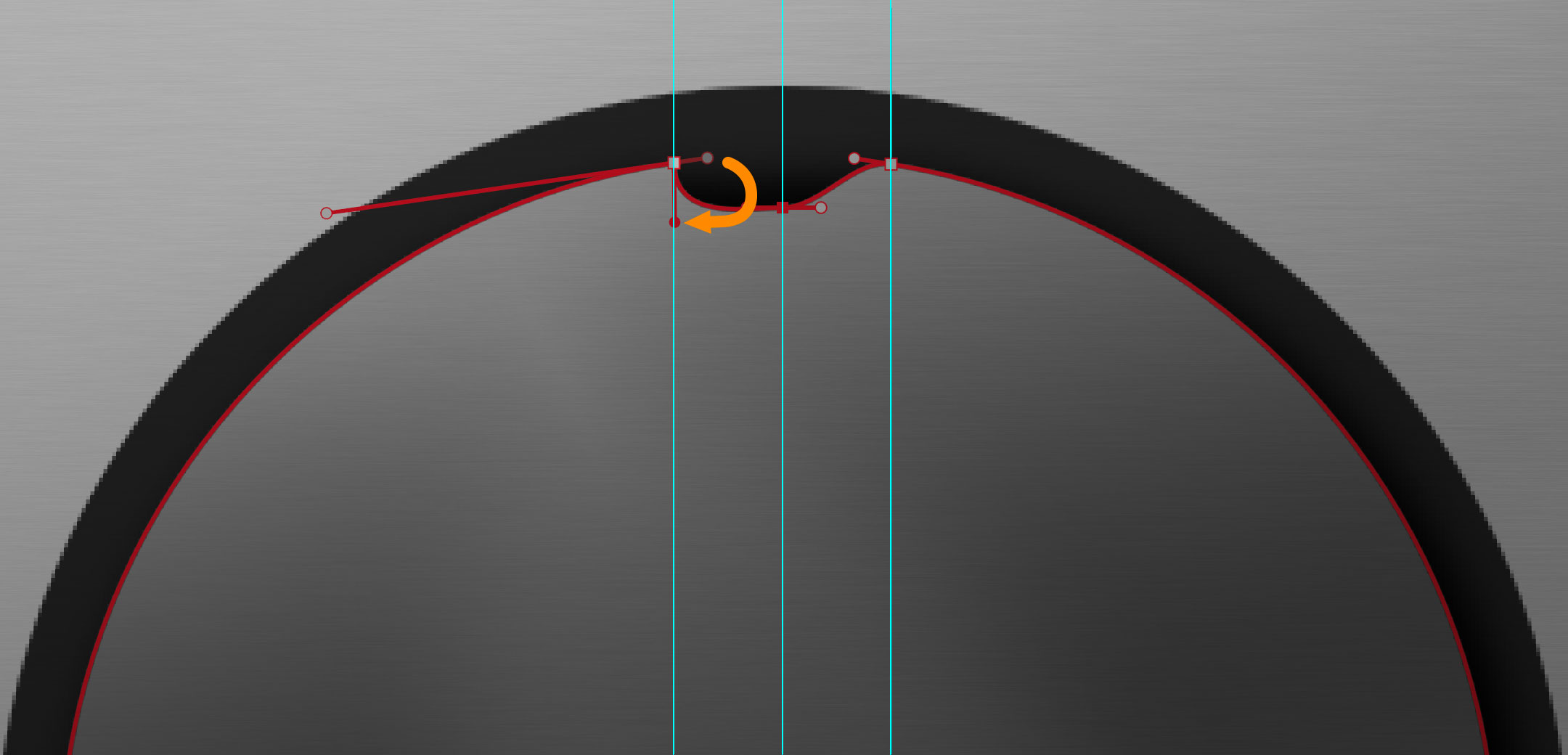
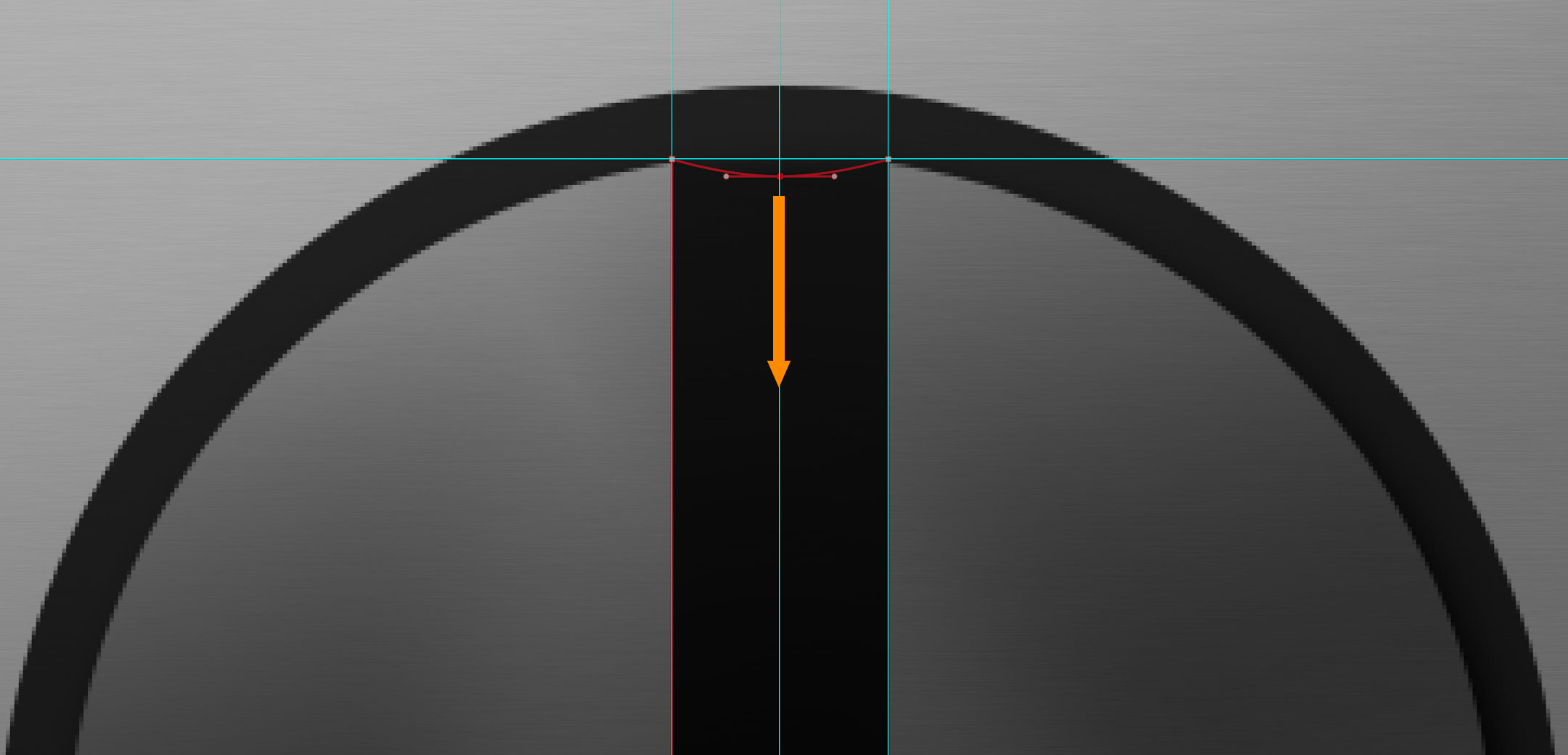
nachdem wir uns links und rechts der mitte eine hilfslinie für die breite des schlitzes angelegt haben, erzeugen wir mit dem „ankerpunkt-hinzufügen-werkzeug“ an den markierten stellen jeweils einen ankerpunkt.
anschließend verschieben wie den mittleren ankerpunkt ein stück nach innen.
dann bewegen wir den kürzeren der beiden anfasser des neuen, linken ankerpunktes bei gedrückter …
- wahl-taste (mac)
- alt-taste (win)
… nach unten, so dass er auf der senkrechten hilfslinie zu liegen kommt. durch das zusätzliche drücken der wahl-/alt-tast hat sich nur der angeklickte anfasser bewegt. der andere anfasser hat seine position, und der schraubenkopf seine form beibehalten!
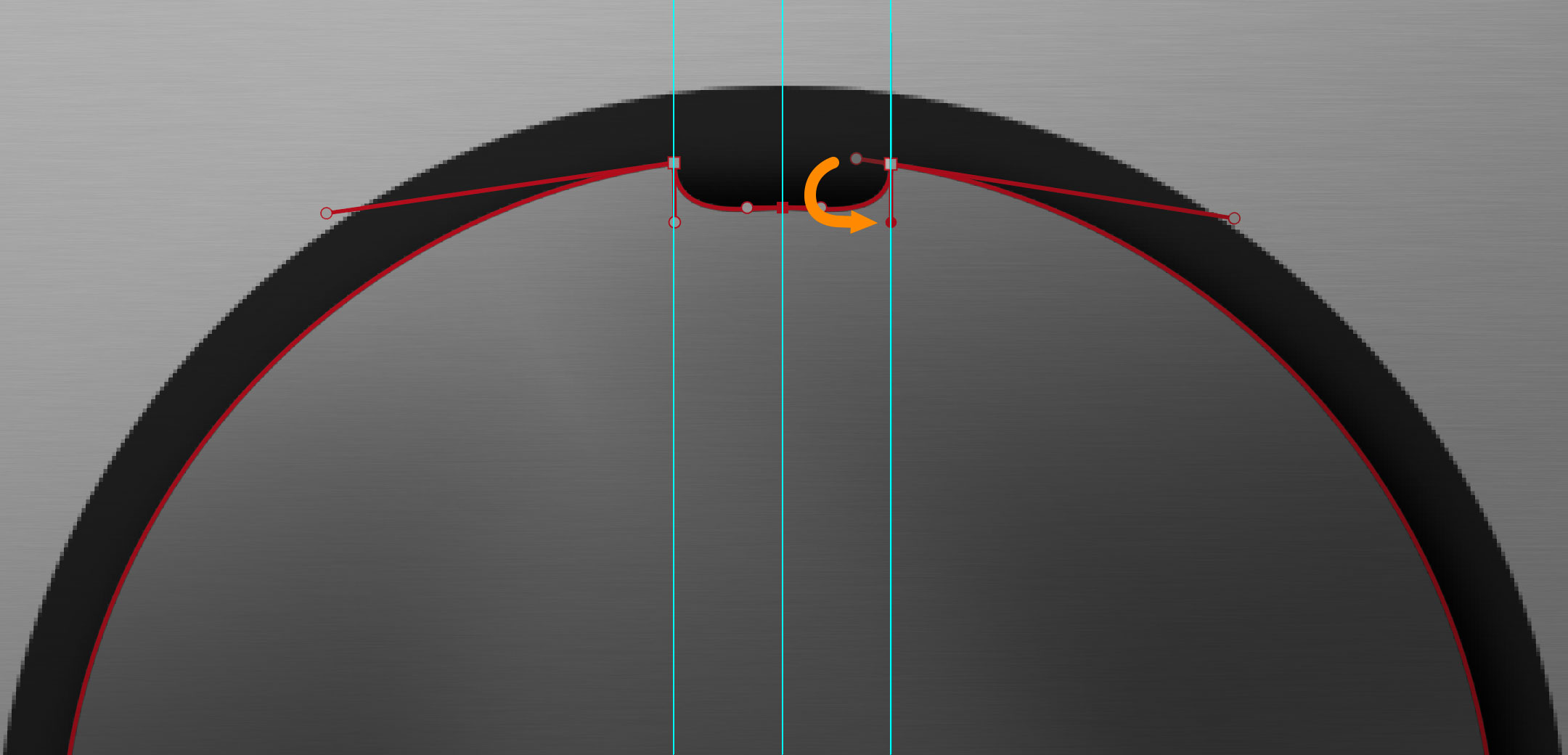
das selbe erledigen wir anschließend mit dem neuen rechten ankerpunkt.
wichtig!
die selben 4 arbeitsschritte müssen nun noch am gegenüberliegenden ende des schraubenkopfes vorgenommen werden!
3 – schlitz
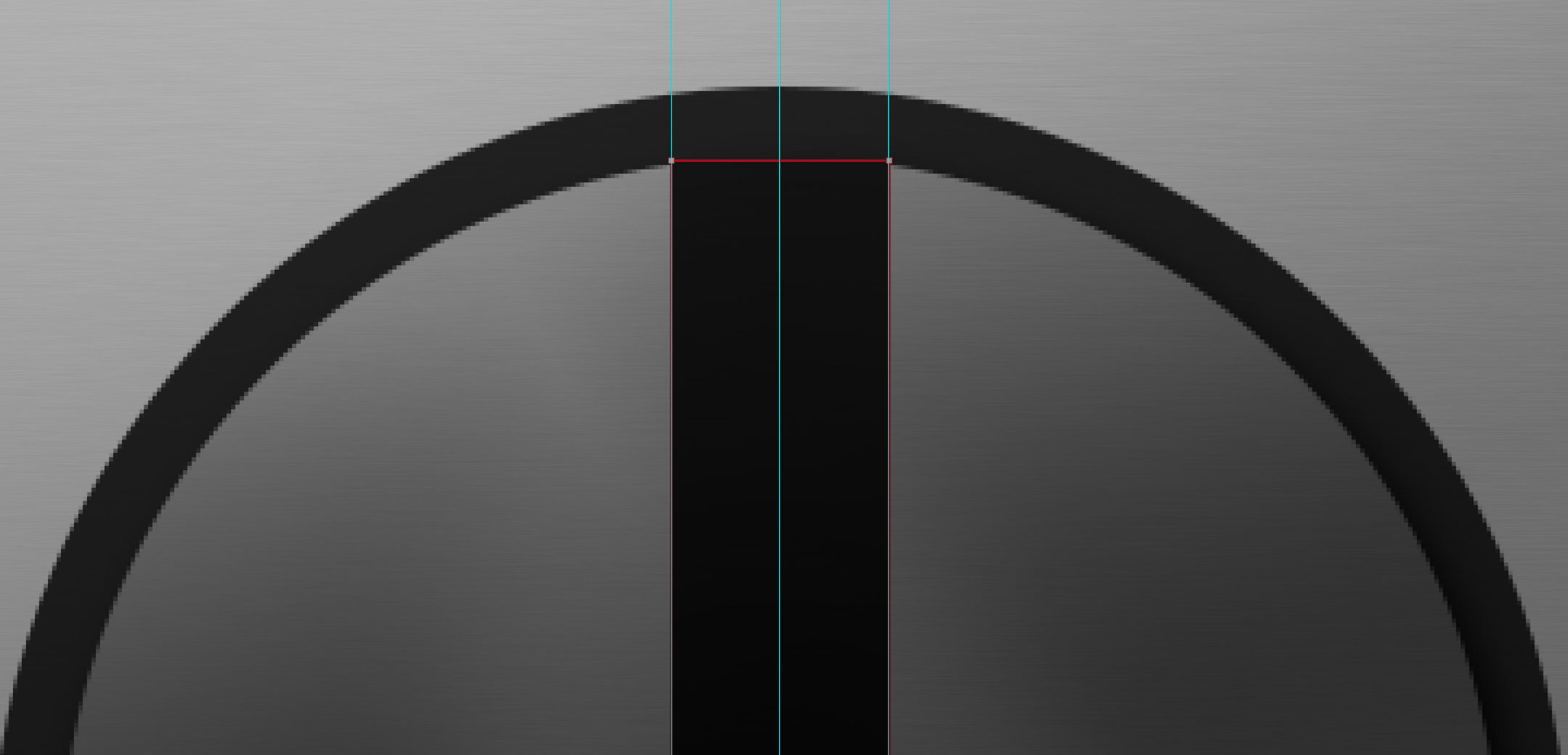
auf einer neuen ebene und mittig über dem schraubenkopf, legen wir ein schwarzes rechteck an.
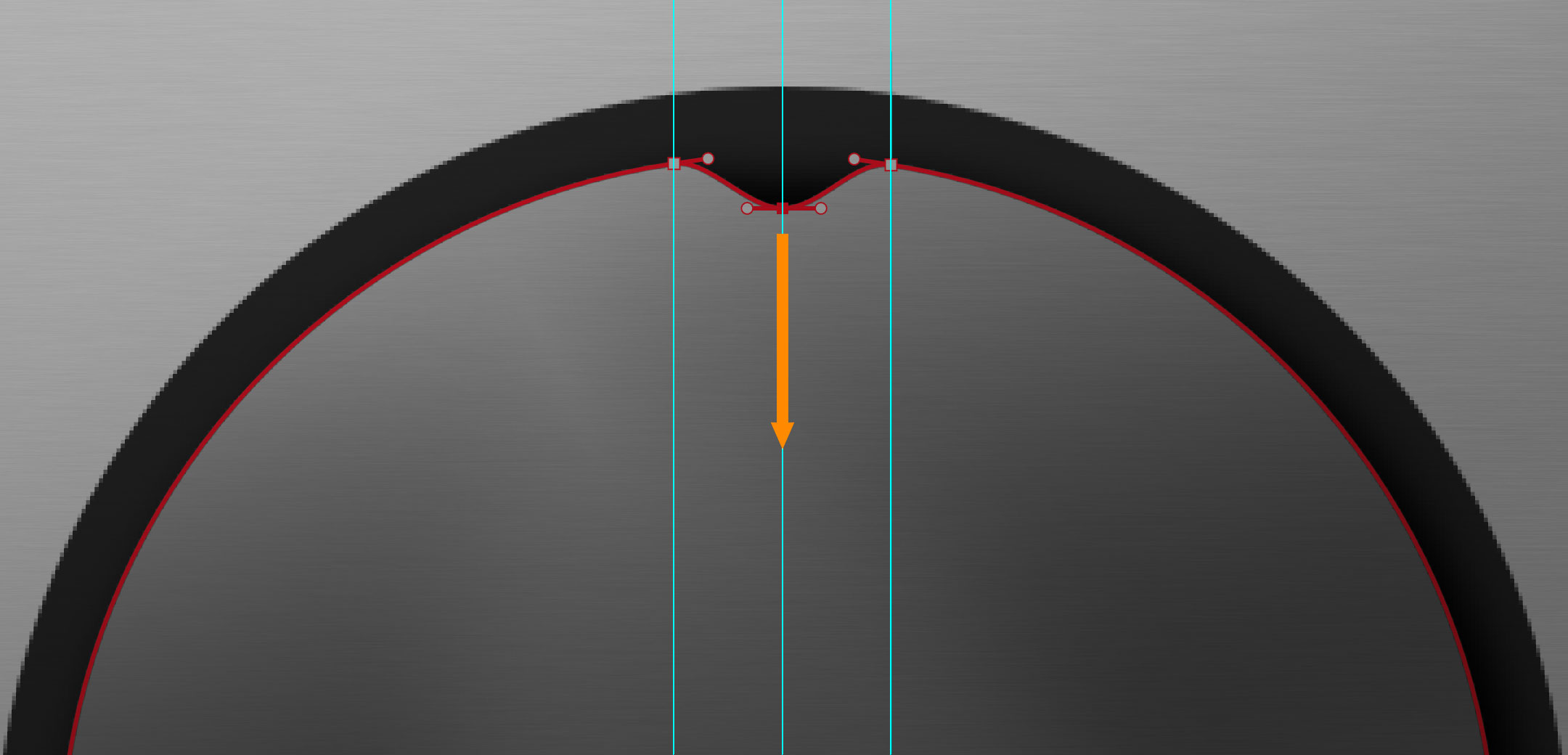
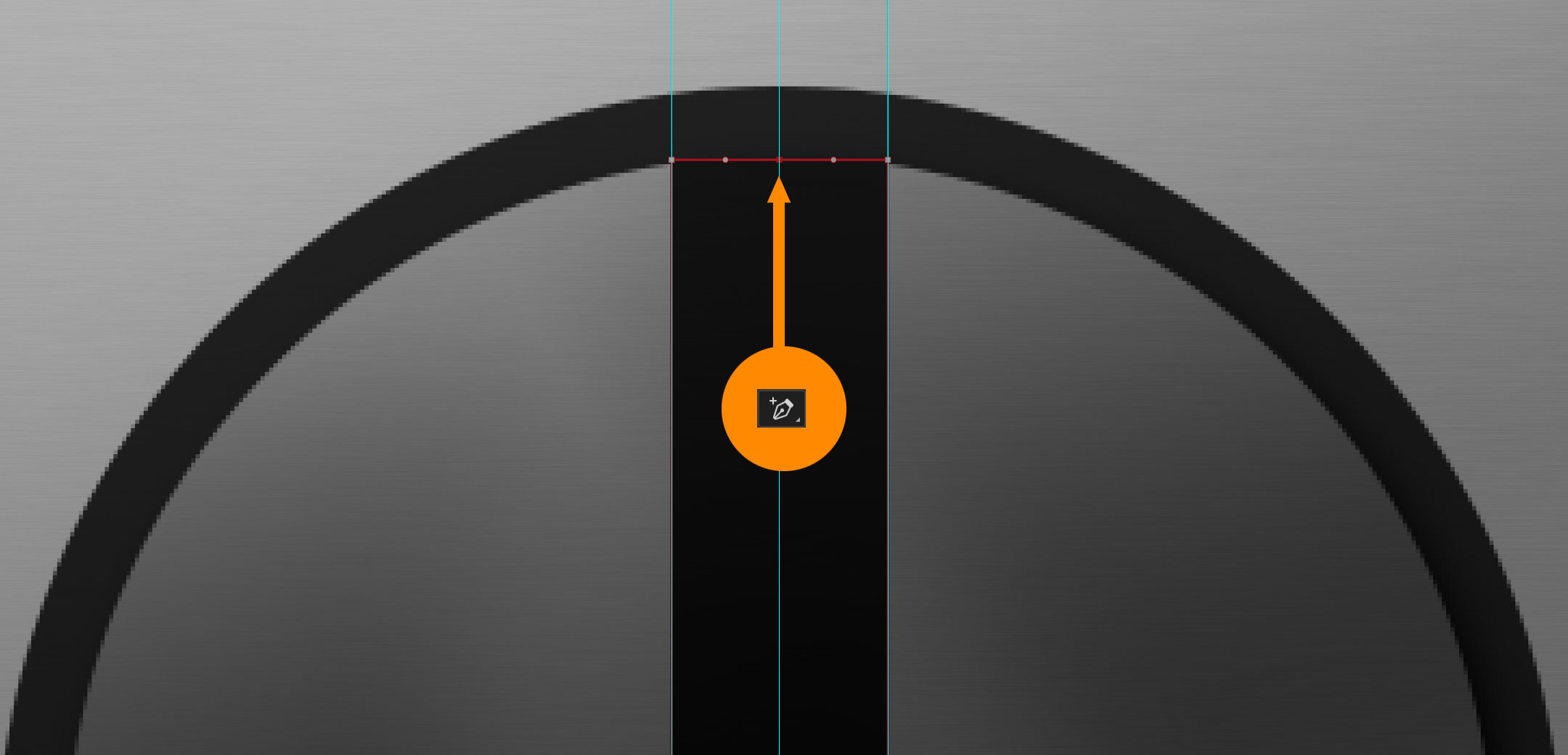
mit dem „ankerpunkt-hinzufügen-werkzeug“ erzeugen wir in der mitte der horizontalen einen weiteren – ankerpunkt. genau.
diesen müssen wir nun nur noch etwas nach unten ziehen (in diesem fall 4px), und schon haben wir die gewünschte rundung des schlitzes nach innen.
wichtig!
die selben 2 arbeitsschritte müssen nun noch am gegenüberliegenden ende des schlitzes vorgenommen werden!
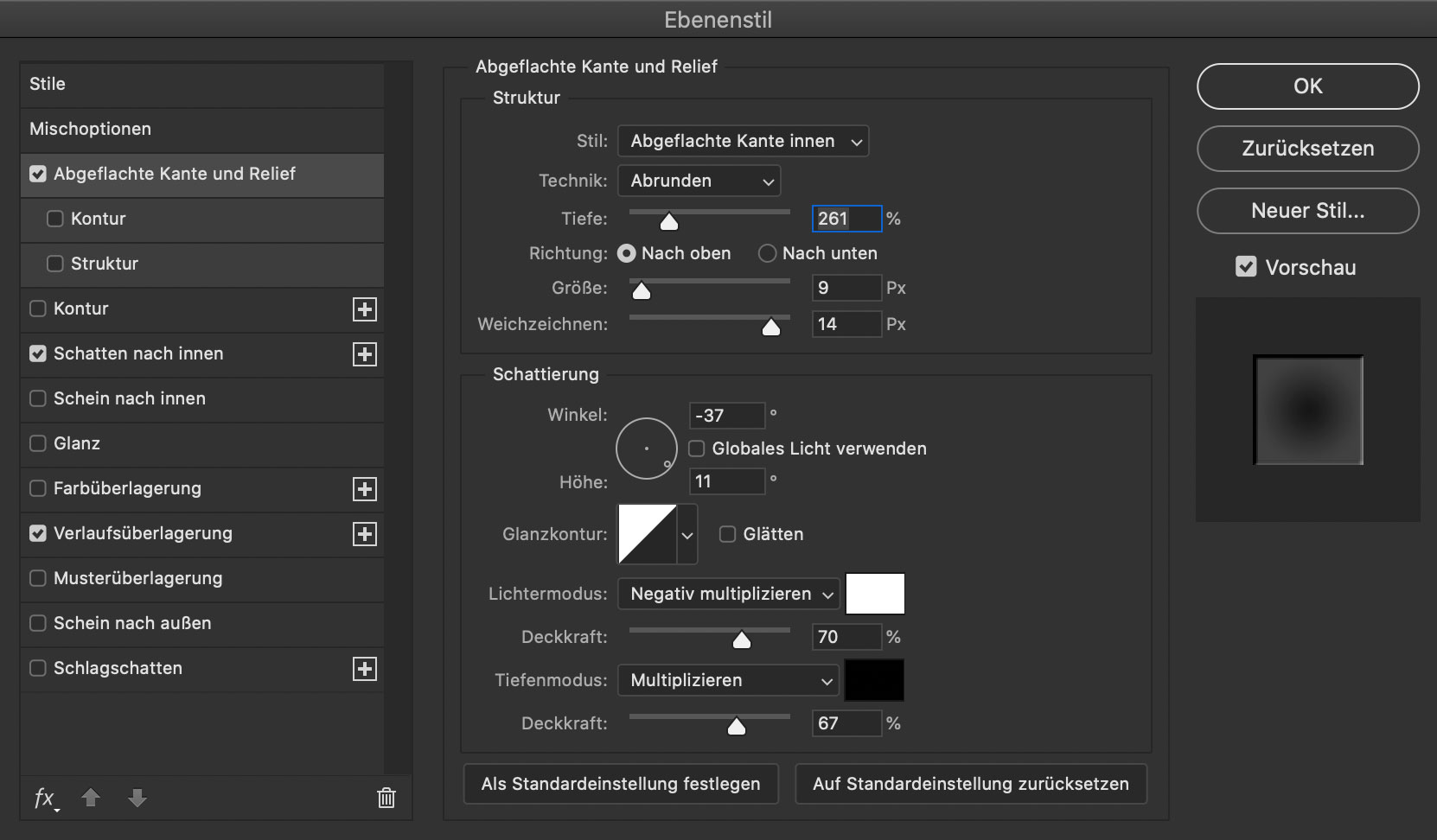
mit den üblichen ebenen-effekten verpassen wir dem schlitz-antrieb die gewünschte optik:
zuerst benötigen wir wieder eine kante …
- struktur
- stil: abgeflachte kante innen
- technik: abrunden
- tiefe: 261%, nach oben
- größe: 9px
- weichzeichnen: 14px
- schattierung
- winkel: -37°
- höhe: -11°
- kein globales licht
- lichtermodus: 70%
- tiefenmodus: 67%
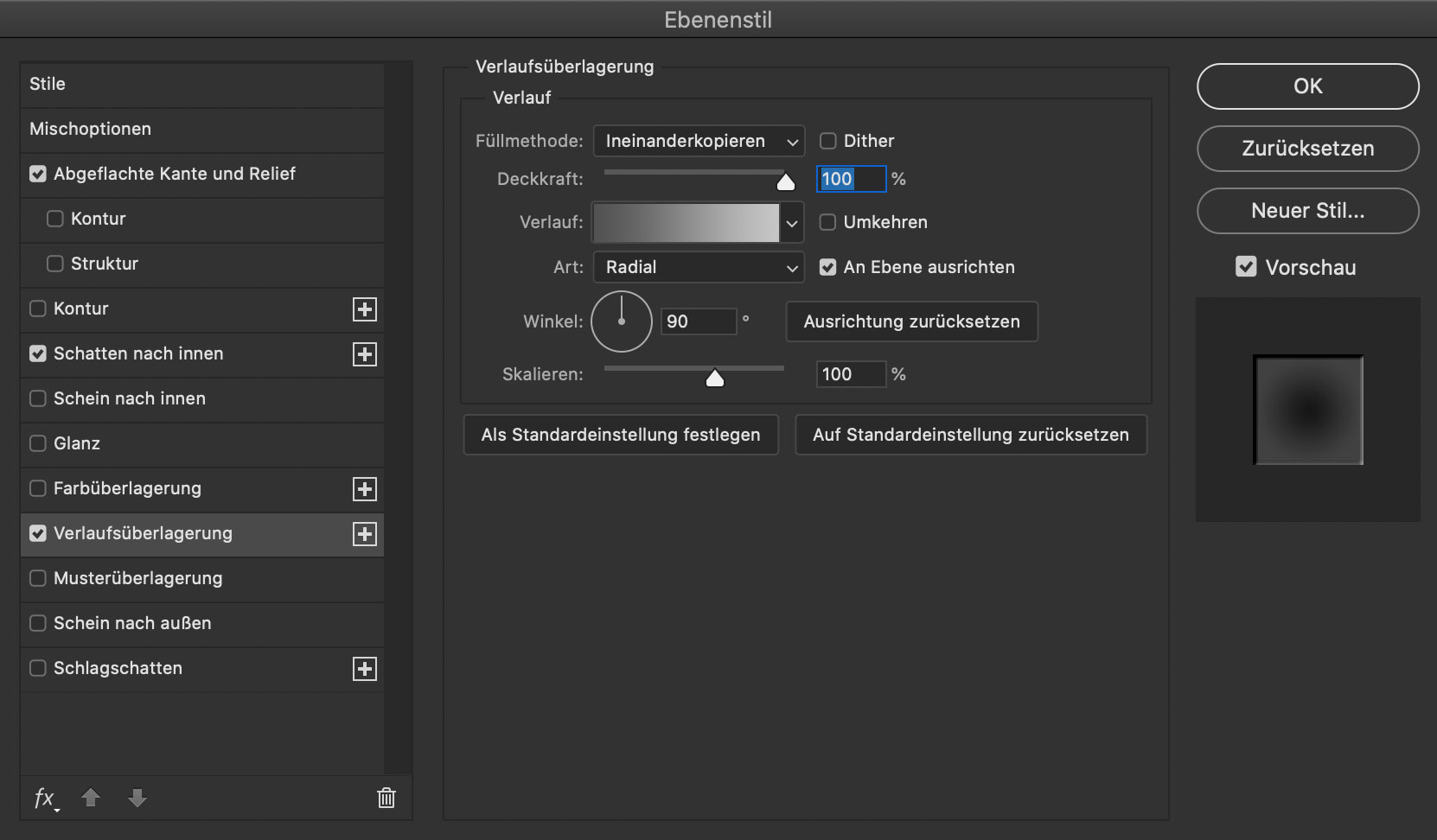
danach einen verlauf:
- füllmethode: ineinanderkopieren
- deckkraft: 100%
- art: radial
- an ebene ausgerichtet
- winkel: 90°
- skalierung: 100%
der verlauf hat folgende farbwerte:
- #525252 ~ 67%
- #c7c7c7 ~ 100%
und abschließend den schatten nach innen:
- füllmethode: multiplizieren
- farbe: #000000
- deckkraft: 100%
- winkel: -54°, kein globales licht
- unterfüllen: 43px
- größe: 49px
auch wichtig!
da der schraubenkopf seit arbeitsschritt 2 (modifikation) nicht mehr rund ist, können wir den allfälligen schatten nicht mit dem ebeneneffekt „schlagschatten“ bewerkstelligen. sondern müssen unterhalb des schraubenkopfes eine neue ebene anlegen, dort einen schwarzen kreis mit schraubenkopf-durchmesser anlegen und diesen mit dem „gaußschen weichzeichner“ bearbeiten. für dieses tutorial habe ich einen radius von 5px gewählt.
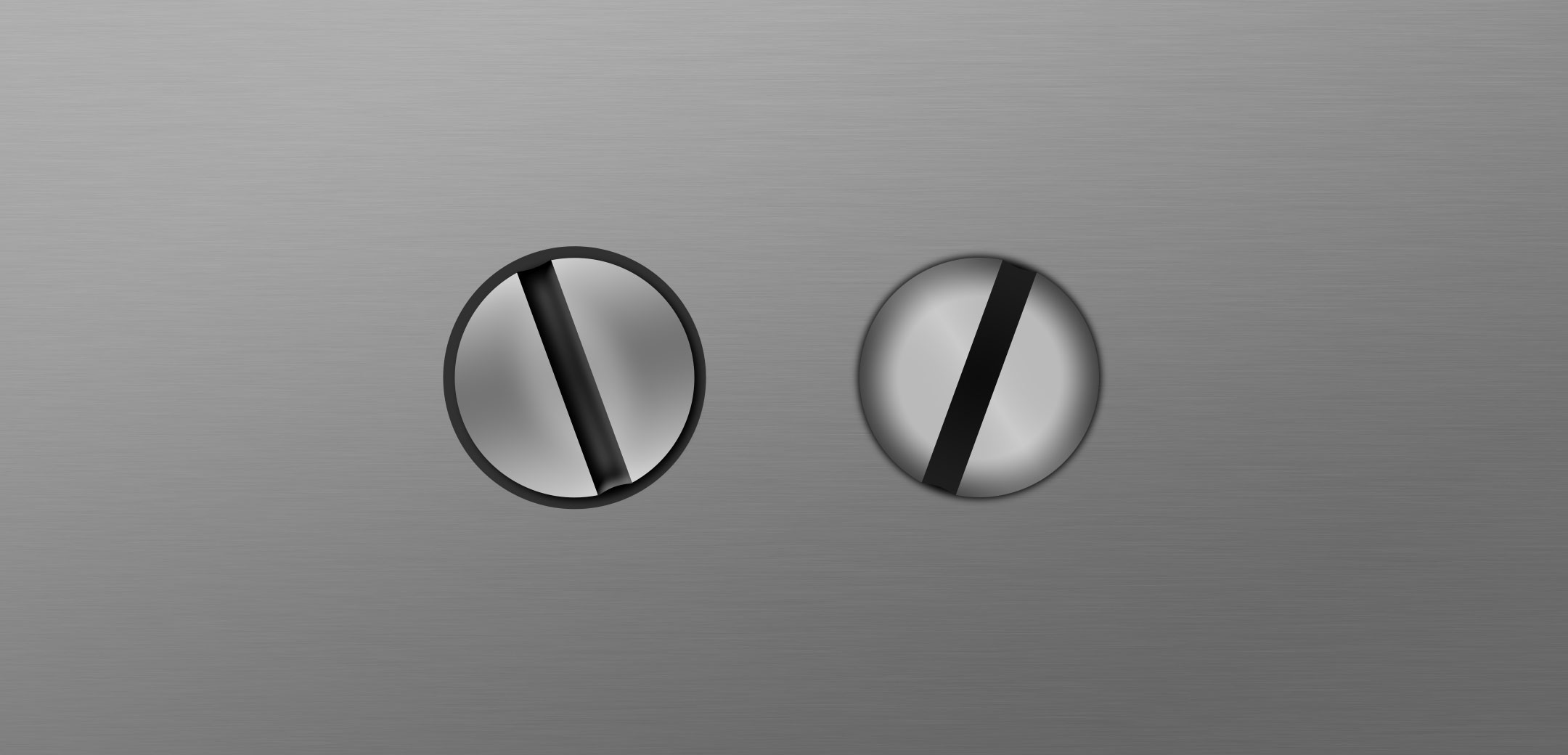
4 – einbau
bisher haben wir einen flachen schraubenkopf, den wir mit einem etwas größeren dunklen ring unter dem kopf in das gehäuse versenken.
die farbe wählen wir etwas heller, damit der schlagschatten der schraube noch erahnt werden kann.
- füllmethode: normal
- farbe: #313131
damit ist die schraube versenkt und die eine art des einbauens erledigt.
um die schraube mit einem halbrunden kopf auf der oberfläche zu haben, müssen wir den farbverlauf des schraubenkopfes ändern und die dunkle fläche unter dem kopf durch einen zentrierten schlagschatten ersetzen.
wir beginnen mit dem verlauf:
- füllmethode: normal
- deckkraft: 100%
- art: radial
- an ebene ausgerichtet
- winkel: 0°
- skalierung: 100%
der verlauf hat folgende farbwerte:
- #bababa ~ 67%
- #464646 ~ 100%
noch ein wenig glanz:
- füllmethode: negativ multiplizieren
- farbe: #ffffff
- deckkraft: 24%
- winkel: 31°
- abstand: 147px
- größe: 62px
- kontur: linear, glätten & umkehren
auch wichtig!
da der schraubenkopf seit arbeitsschritt 2 (modifikation) nicht mehr rund ist, können wir den allfälligen schatten nicht mit dem ebeneneffekt „schlagschatten“ bewerkstelligen. sondern müssen unterhalb des schraubenkopfes eine neue ebene anlegen, dort einen schwarzen kreis mit schraubenkopf-durchmesser anlegen und diesen mit dem „gaußschen weichzeichner“ bearbeiten. für dieses tutorial habe ich einen radius von 5px gewählt.
1 – kopf
der schraubenkopf besteht auch hier wieder aus einem verlauf, ein bisschen glanz und einem schlagschatten.
zuerst der verlauf:
- füllmethode: normal
- deckkraft: 100%
- art: linear
- an ebene ausgerichtet
- winkel: -105°
- skalierung: 100%
der verlauf hat folgende farbwerte:
- #c7c7c7 ~ 0%
- #757575 ~ 52%
- #c7c7c7 ~ 100%
ein bisschen glanz:
- füllmethode: negativ multiplizieren
- farbe: #ffffff
- deckkraft: 31%
- winkel: -157°
- abstand: 97px
- größe: 38px
- kontur: linear, glätten & umkehren
und zum schluss der schlagschatten:
- füllmethode: multiplizieren
- farbe: #000000
- deckkraft: 100%
- winkel: 128°
- abstand: 8px
- größe: 16px
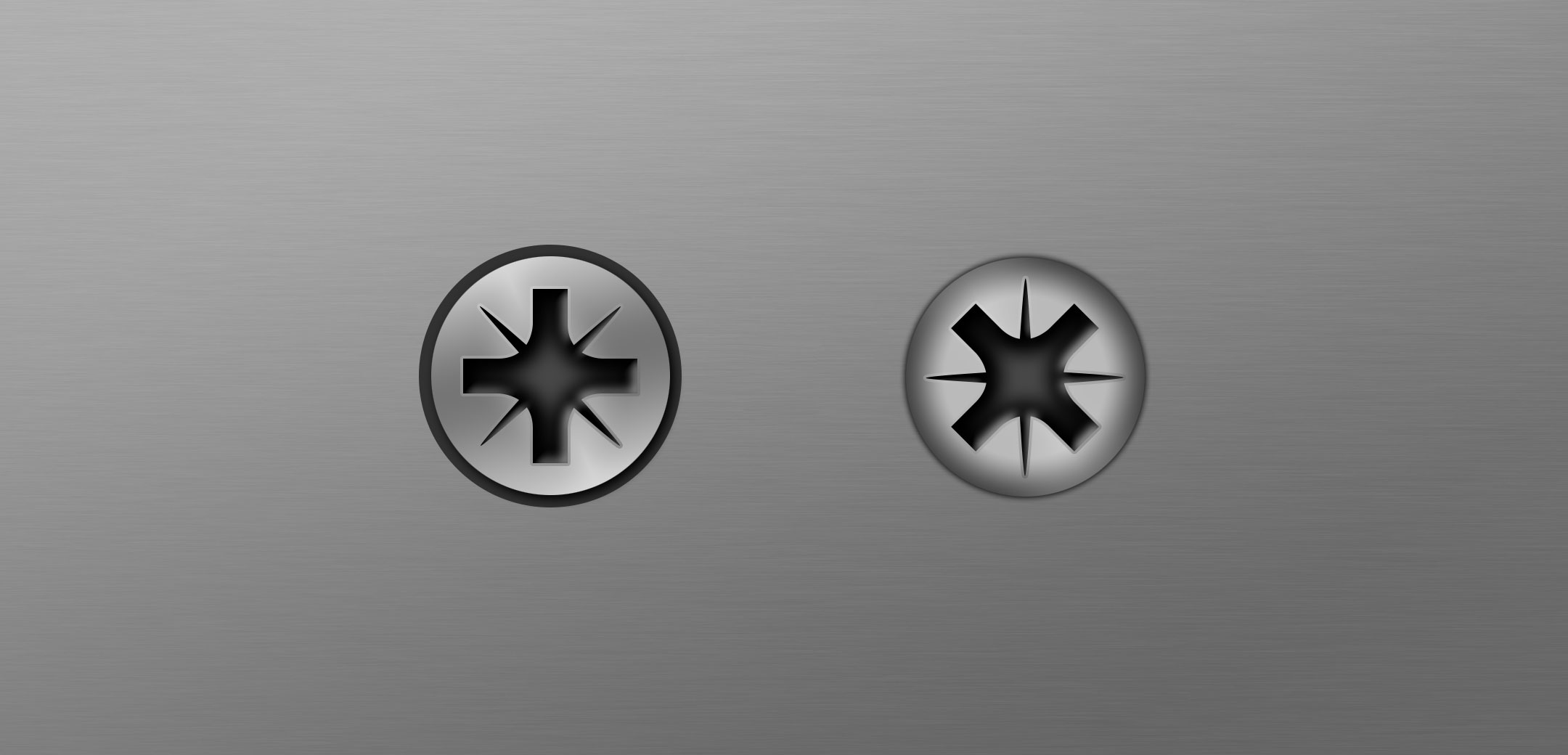
2 – raster, plan & pfad
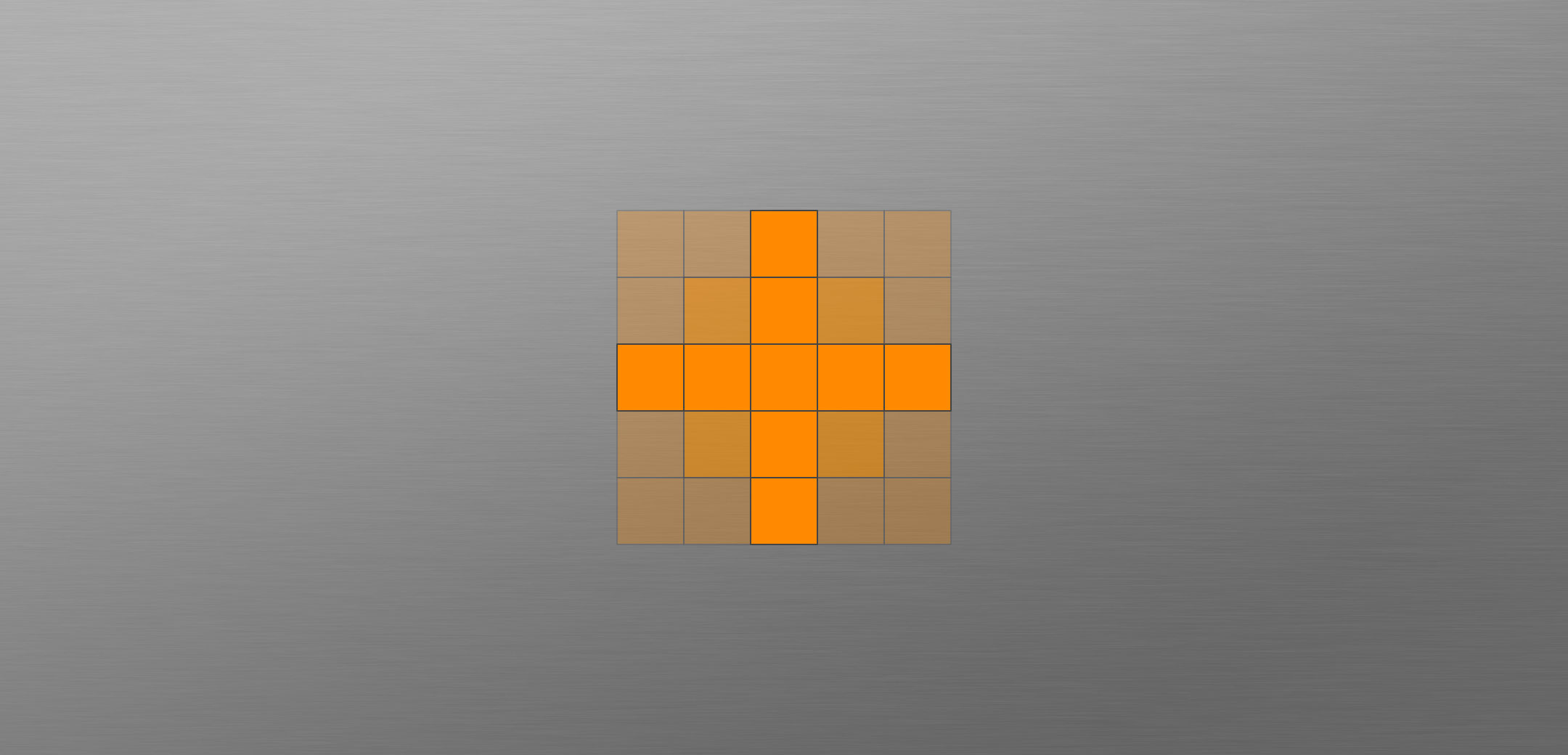
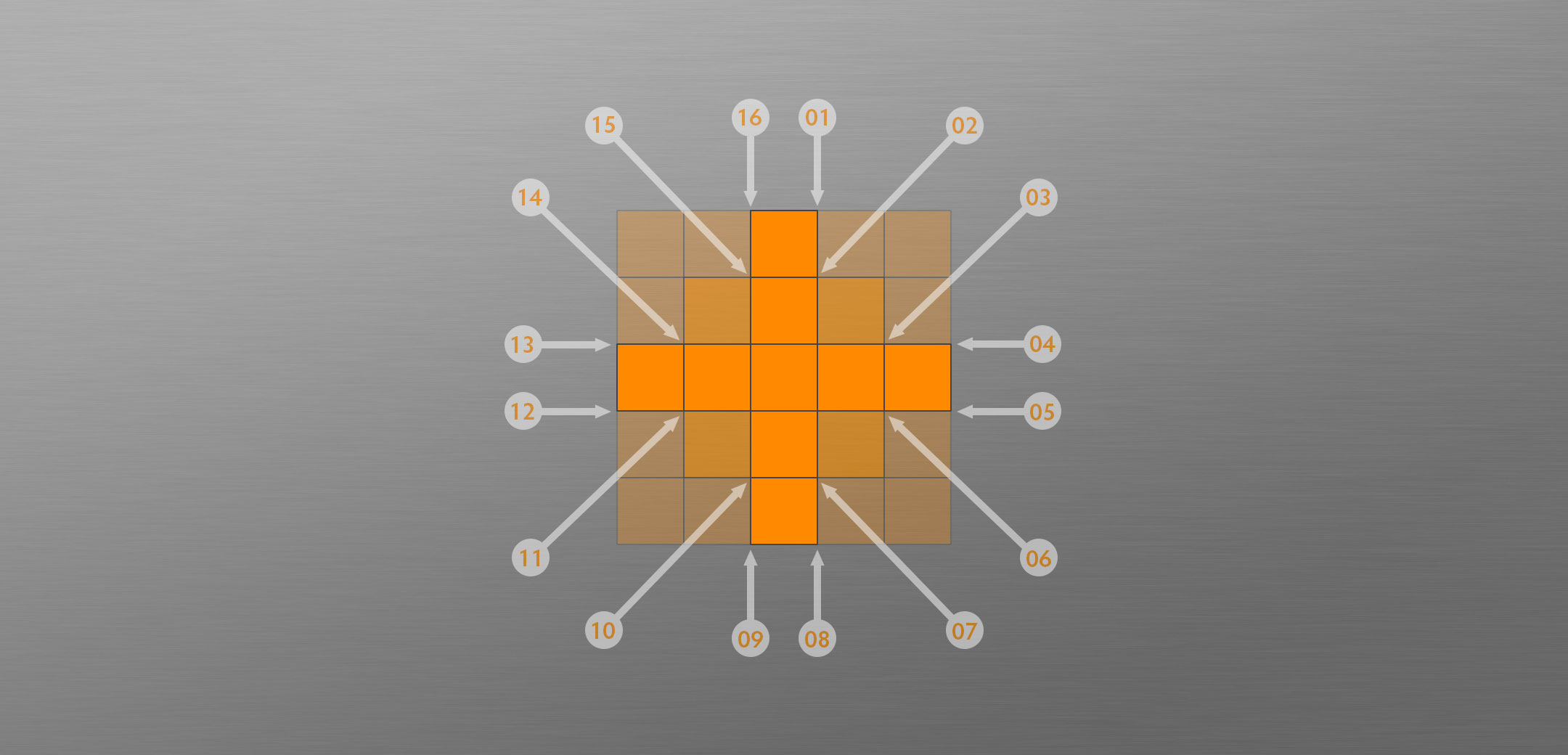
zuerst fertigen wir uns ein raster aus 5 x 5 feldern zu je 48px kantenlänge an. die unterschiedlichen farben dienen hier nur zur abgrenzung der späteren elemente (kreuzschlitz und dreieckprofil).
der pz-antrieb zeichnet sich erheblich einfacher, wenn wir zuerst die kreuzschlitz-komponente erstellen und dann die dreicksprofile ergänzen. nachdem wir die dreiecksprofile ergänzt haben, werden sie sehen, warum 🙂
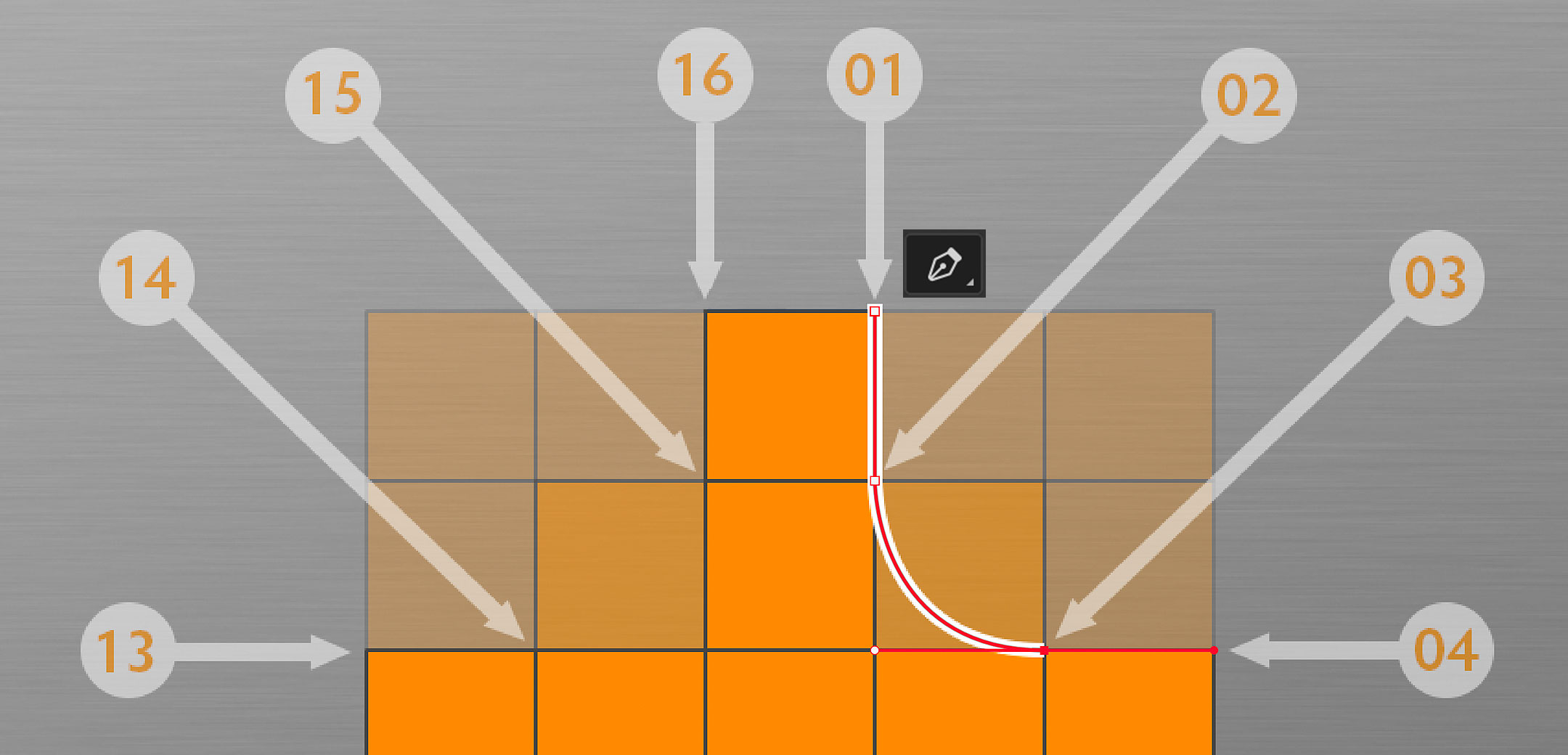
und das ist unser plan: mit dem „zeichenstift-werkzeug“ werden wir – bei gedrückter shift- (bzw. umschalt)-taste alle 16 punkte ablaufen. bei vier punkten (3, 7, 11 & 15), werden wir einen bogen anlegen. das alles ist einfacher, als es sich liest:
also dann: zeichenstift-werkzeug auswählen, shifttaste festhalten und an den folgenden 16 punkten mit der linken maustaste wie folgt verfahren:
- klicken
- klicken
- klicken, gedrückt halten und bis 4 ziehen.
- klicken
- klicken
- klicken
- klicken, gedrückt halten und bis 8 ziehen.
- klicken
- klicken
- klicken
- klicken, gedrückt halten und bis 12 ziehen.
- klicken
- klicken
- klicken
- klicken, gedrückt halten und bis 16 ziehen.
- klicken
mit einem letzten klick auf punkt 1, schließen wir den pfad. wenn sich der mauszeiger korrekt über punkt 1 befindet, wird an dessen spitze ein kleiner kreis sichbar.
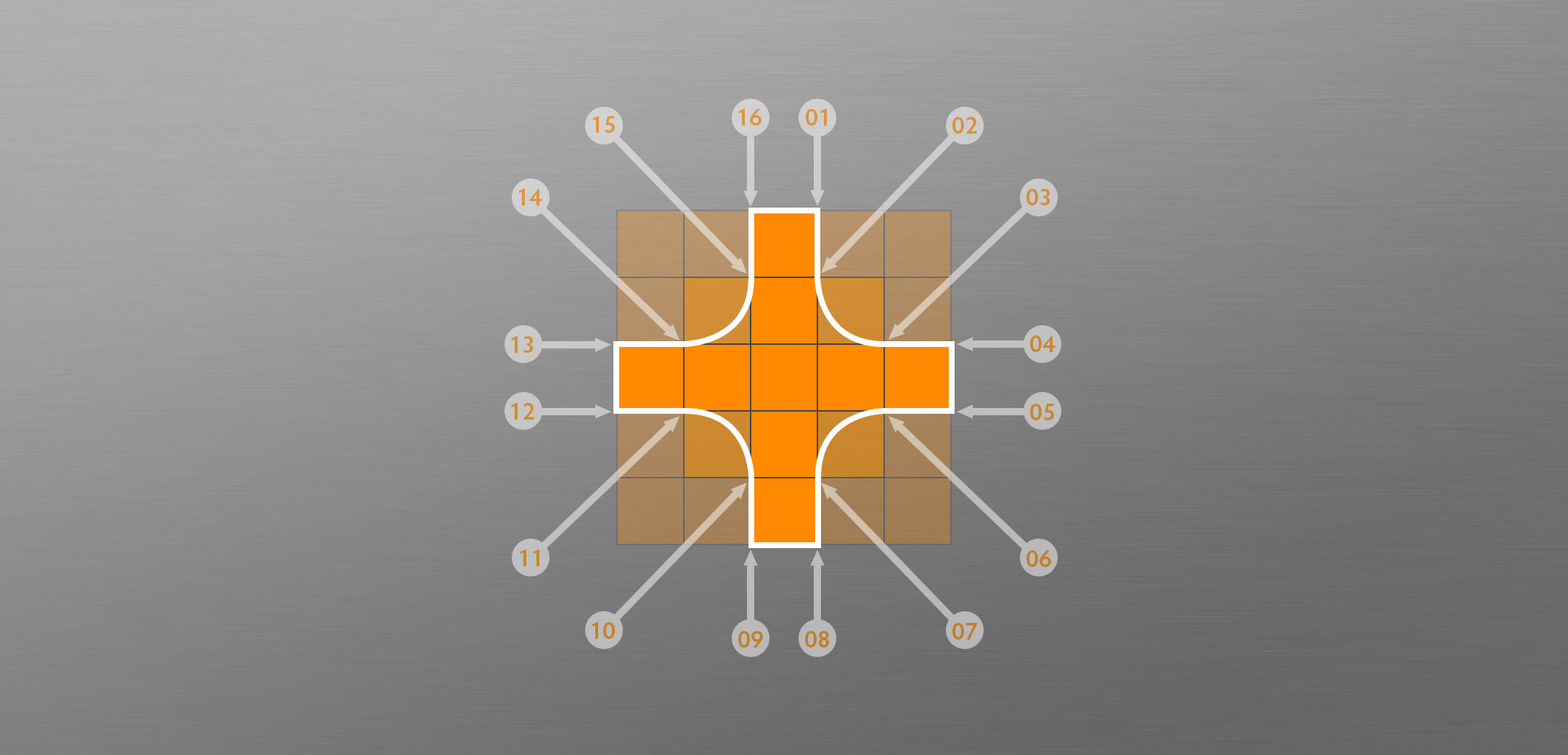
der kreuzschlitz-antrieb ist damit schon einmal geschafft. wer es dabei belassen will, kann mit den ebenen-effekten für den antrieb fortfahren.
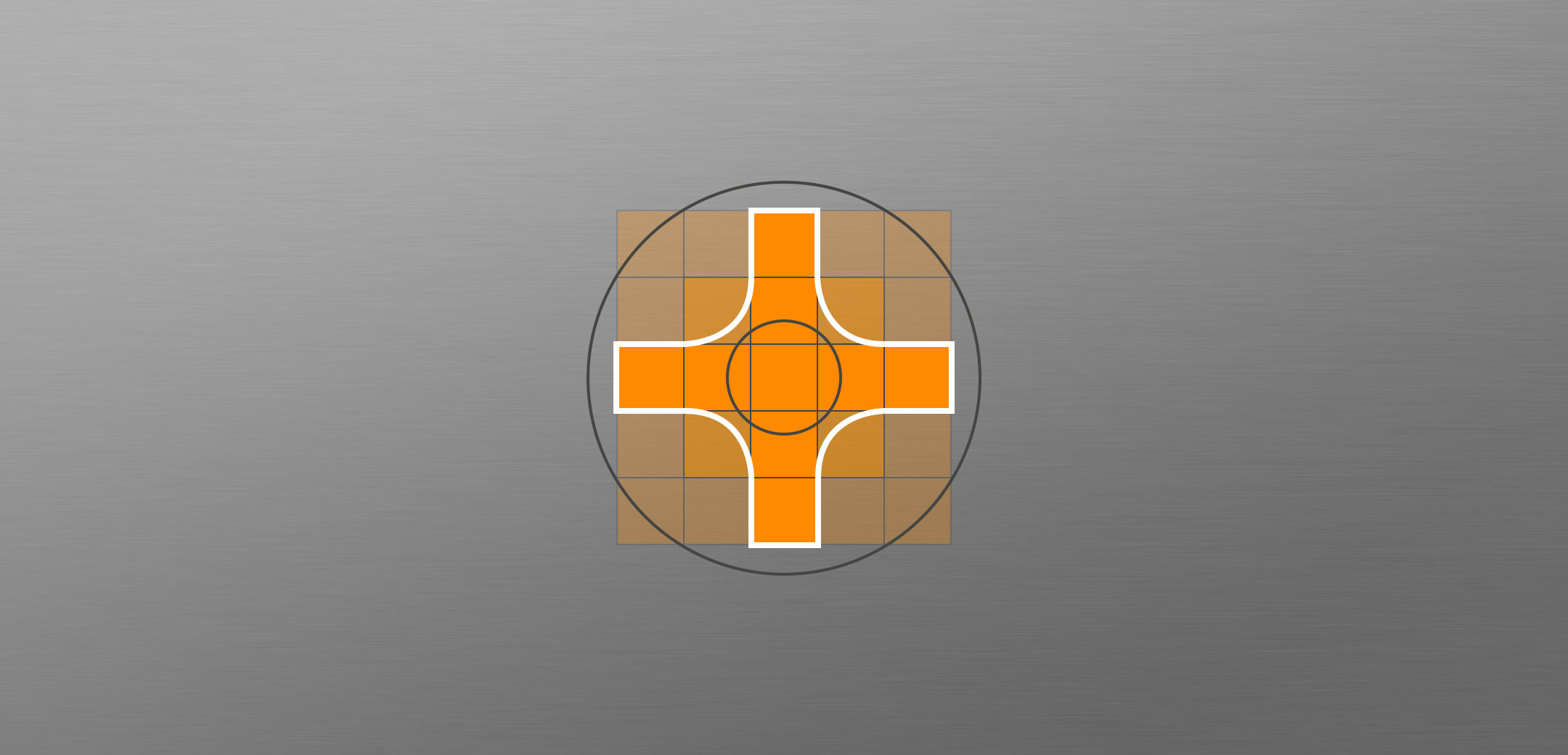
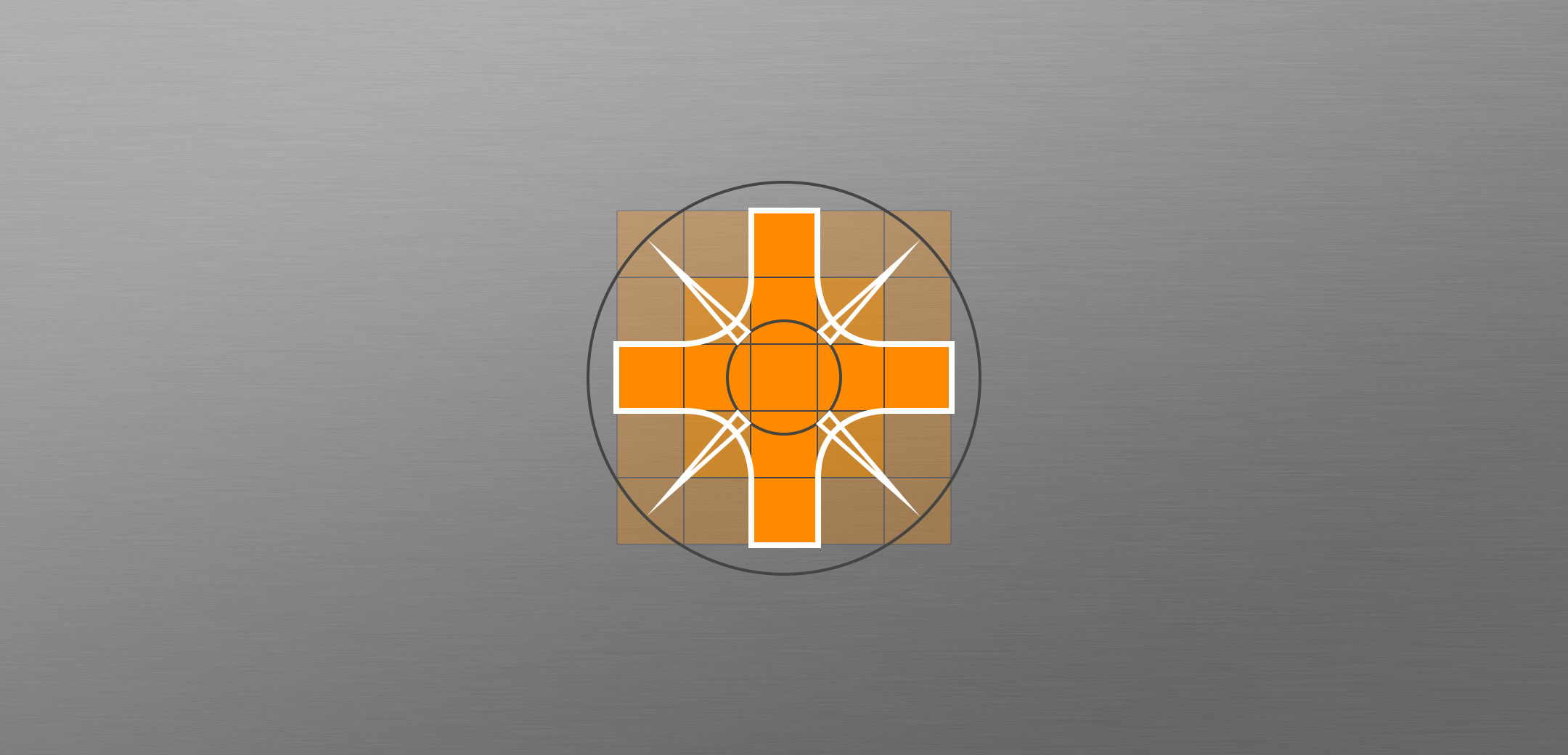
für die dreiecksprofile müssen wir unser raster um 6 elemente ergänzen und den pfad erweitern:
zuerst legen wir zwei kreise an: einen etwas größer als das mittlere feld und einen, der diagonal durch die vier äußersten felder läuft.
dann zeichnen wir die position des ersten dreiecksprofils an, kopieren es vier mal und transponieren die drei kopien jeweils vertikal und horizontal, um die restlichen profile zu erhalten.
tipp!
mit der breite der basis des dreieckes (auf dem inneren kreis), legen sie die größe dreiecksprofils fest. passen sie die positionen ihrem persönlichen geschmack an.
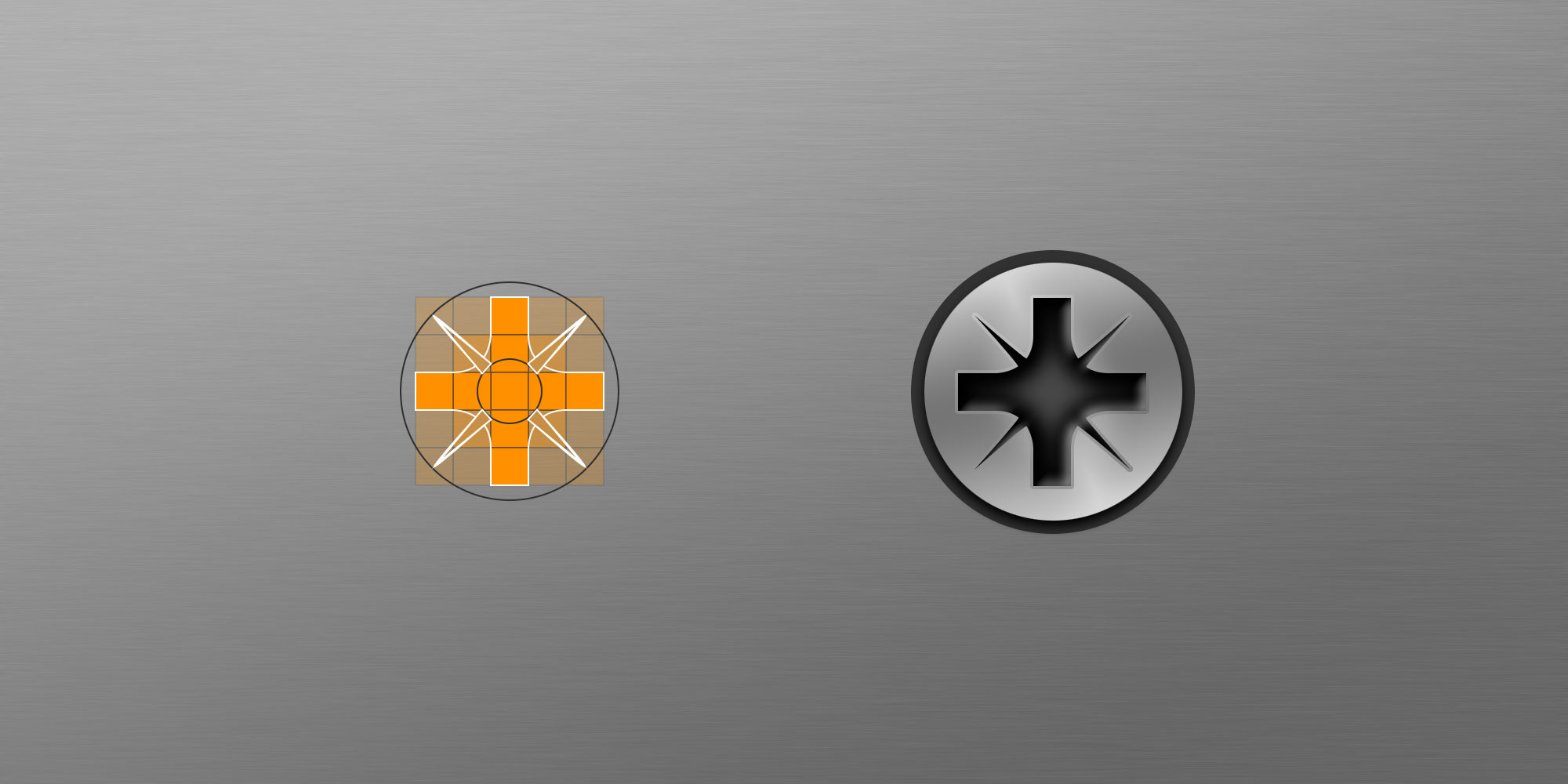
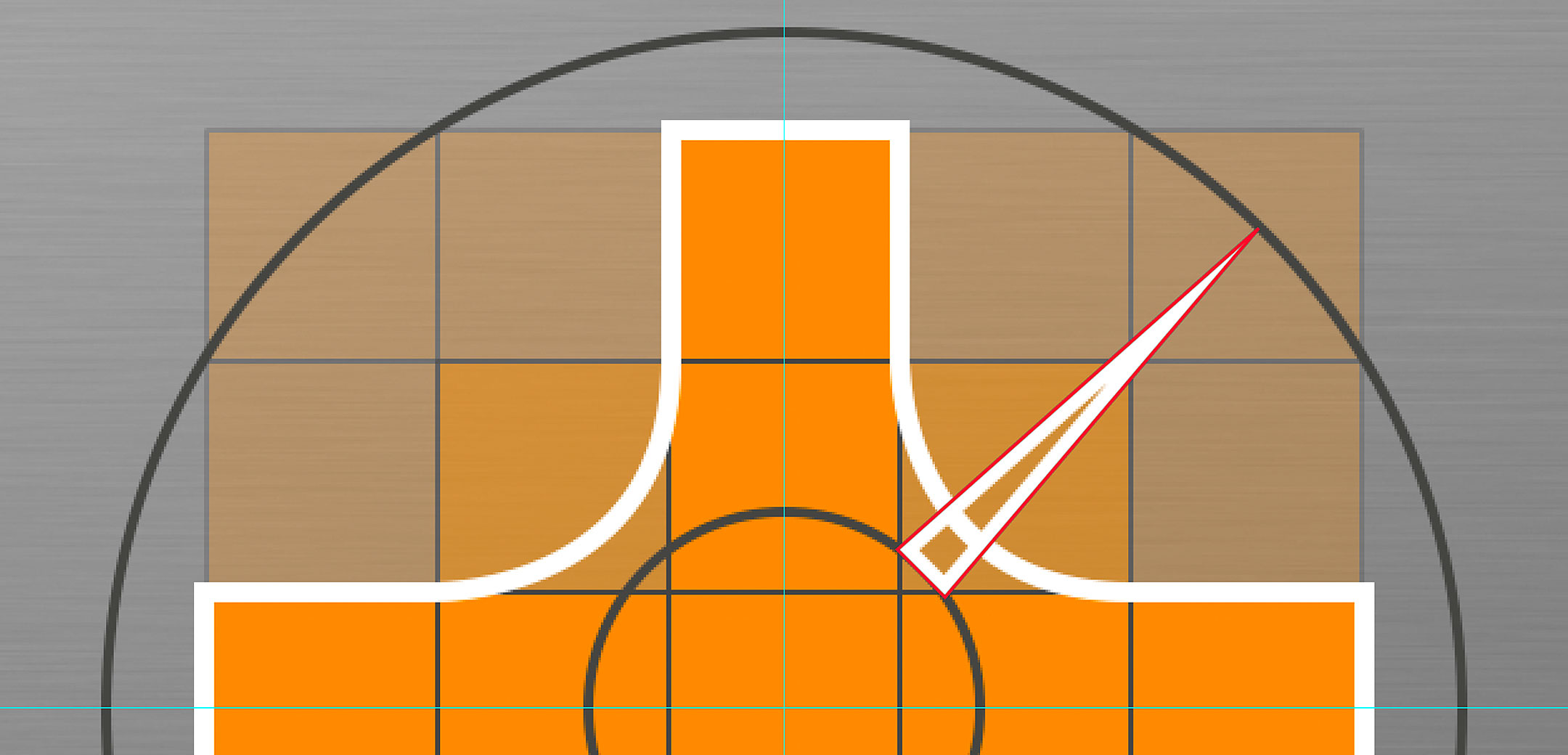
nun ist die vorlage fertig, um den vorhin erstellen pfad um die dreiecksprofile zu erweitern. beginnen wir bei dem ersten:
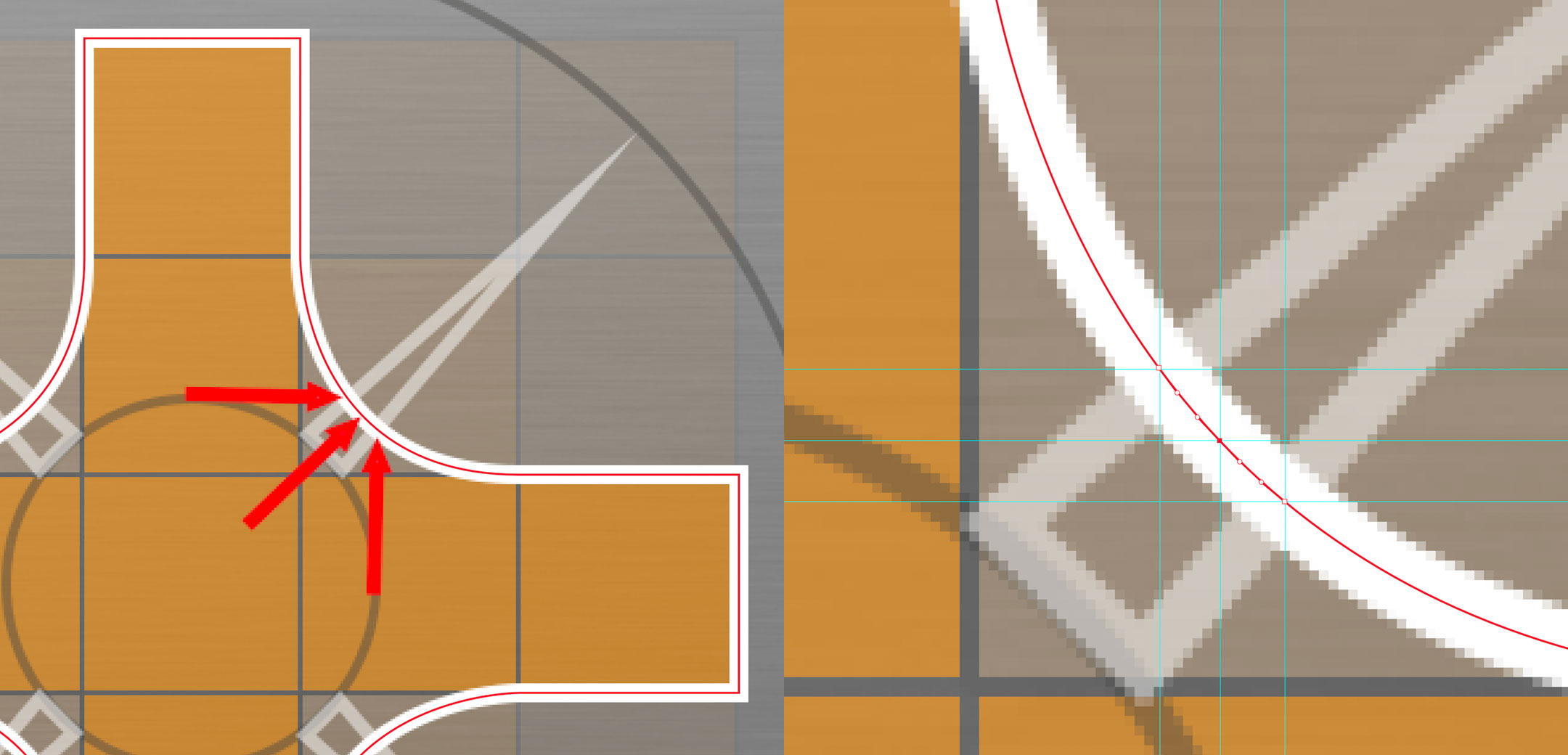
die linke hälfte der grafik zeigt die drei stellen, an denen wir mit dem „ankerpunkt-hinzufügen-werkzeug“ neue ankerpunkte setzen werden.
die rechte hälfte zeigt den fertig erweiterten pfad mit den drei neuen punkten an. der mittlere punkt ist markiert und ziel der folgenden aktion:
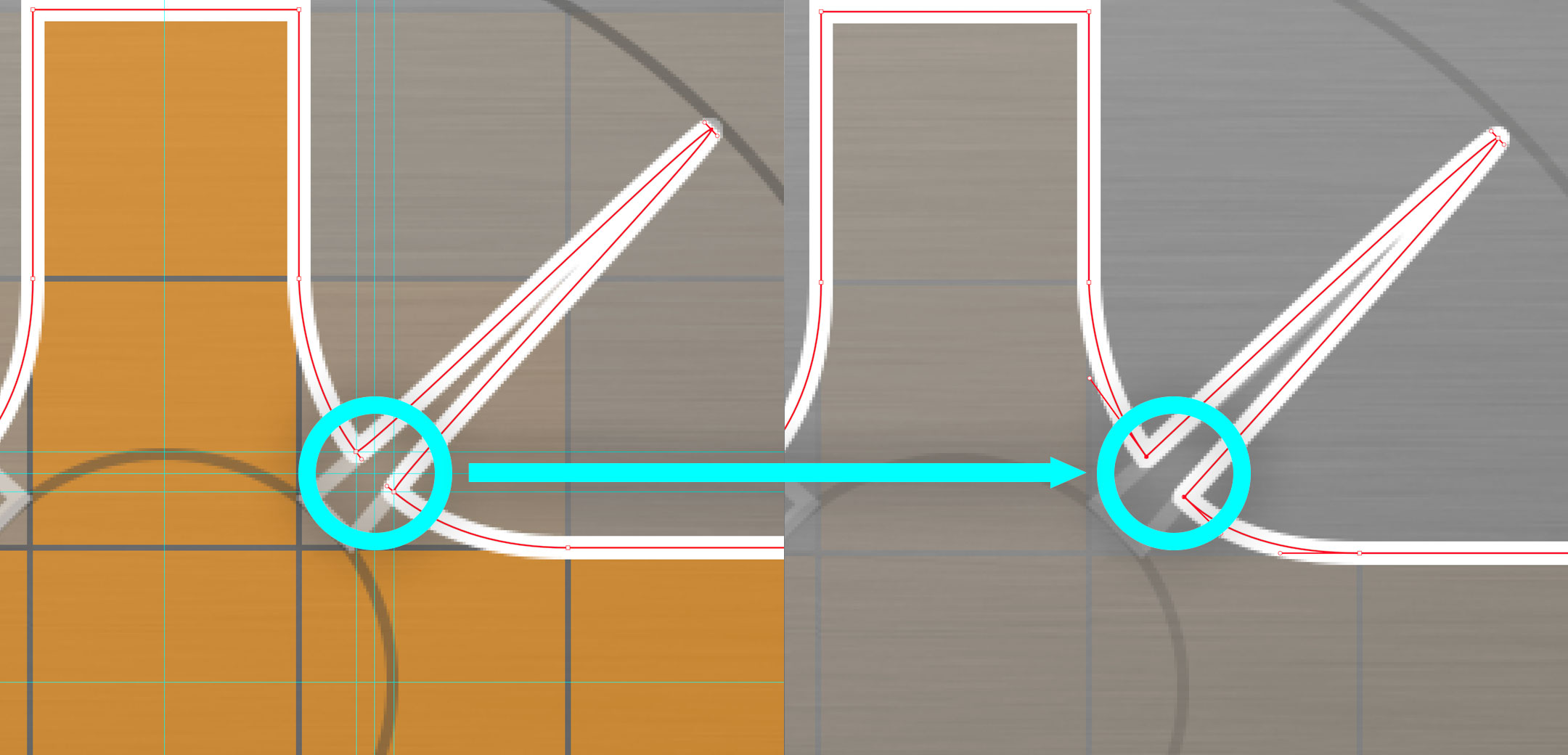
den eben erwähnten mittleren punkt ziehen wir mittig zum äußeren kreis (linke bildhälfte) und verschieben die beiden kurzen anfasser (runde rote kreise) auf dem viertelkreis mit gedrückter
- wahl-taste (mac)
- alt-taste (win)
richtung zugehörigem ankerpunkt (rechte bildhälfte). so erhalten wir einen schönen übergang vom kreis in das dreieck.
tipp!
mit der höhe des dreieckes legen sie die länge des dreiecksprofils fest. passen sie auch hier die größe ihrem persönlichen geschmack an.
wichtig!
die letzten drei schritte (drei zusätzliche punkte einfügen, spitze herausziehen und winkel auf der kurve anpassen), müssen nun noch für die drei anderen viertelkreise durchgeführt werden, dann ist der pfad für den pz-antrieb fertig.
3 – schlitz
in diesem arbeitsschritt werden wir aus dem pz-pfad den fertigen antrieb erstellen. hierzu legen wir den pfad (oder besser noch: eine kopie des pfades) eine ebene über den schraubenkopf, setzen die pfadstärke auf 0px und die farben für kontur und fläche auf transparent.
anschließend füllen wir den entkernten pfad mit folgenden vier ebenen-effekten:
zu beginn wie immer eine kante …
- struktur
- stil: abgeflachte kante innen
- technik: abrunden
- tiefe: 261%, nach oben
- größe: 9px
- weichzeichnen: 14px
- schattierung
- winkel: -37°
- höhe: -11°
- kein globales licht
- lichtermodus: 70%
- tiefenmodus: 67%
und eine kontur:
- größe: 4px
- position: außen
- füllmethode: normal
- deckkraft: 25%, überdrucken
- füllart: verlauf, an ebene ausrichten
- winkel: 126°
- skalierung: 100%
der verlauf hat folgende farbwerte:
- #0b0b0b ~ 0%
- #ffffff ~ 100%
danach einen schatten nach innen:
- füllmethode: multiplizieren
- farbe: #000000
- deckkraft: 100%
- winkel: -54°, kein globales licht
- unterfüllen: 43px
- größe: 49px
und etwas farbe, damit der verlauf des schraubenkopfes nicht durchscheint:
- füllmethode: normal
- farbe: #474747
- deckkraft: 100%
4 – einbau
bisher haben wir einen flachen schraubenkopf, den wir mit einem etwas größeren dunklen ring unter dem kopf in das gehäuse versenken.
die farbe wählen wir etwas heller, damit der schlagschatten der schraube noch erahnt werden kann.
- füllmethode: normal
- farbe: #313131
damit ist die schraube versenkt und die eine art des einbauens erledigt.
um die schraube mit einem halbrunden kopf auf der oberfläche zu haben, müssen wir den farbverlauf des schraubenkopfes ändern und die dunkle fläche unter dem kopf durch einen zentrierten schlagschatten ersetzen.
wir beginnen mit dem verlauf:
- füllmethode: normal
- deckkraft: 100%
- art: radial
- an ebene ausgerichtet
- winkel: 0°
- skalierung: 100%
der verlauf hat folgende farbwerte:
- #bababa ~ 67%
- #464646 ~ 100%
noch ein wenig glanz:
- füllmethode: negativ multiplizieren
- farbe: #ffffff
- deckkraft: 24%
- winkel: 31°
- abstand: 147px
- größe: 62px
- kontur: linear, glätten & umkehren
/000 be-sign.net-newsticker
- 2024 // Gesundheitsamt Darmstadt // TrainTechConsult.de
- 2023 // ralf olbrich // kokoro-swimfit
- 2022 // "gepflegtes leben" // systemische beratung daniela breite // aurum research gmbh
- 2021 // landesjugendwerk niedersachsen // wilhelm-petersen-gesellschaft // carlo-mierendorff-schule, griesheim
- 2020 // dr. erkens consulting group
partner
- die illustratorin marina jansohn bereichert das partner-netzwerk von be-sign.net, wenn es um arbeiten jenseits von fotobearbeitung und layout geht.
- ebenfalls neu im partner-netzwerk ist stefan klose (m.sc. informatik). kurze reaktionszeiten und flexibel einsetzbare individuelle lösungen für ihre websites, zeichnen seine arbeit aus.
- art director & animator philip von borries, ist der richtige partner für klares und charaktervolles, animiertes kommunikationsdesign.
mitteilungen
- spektrum akademie: be-sign.net ist gründungsmitglied der spektrum akademie, einem fort- und weiterbildungsangebot für professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin (pressemitteilung).
- marketing-design-strategie: be-sign.net setzt in kooperation mit der dr. erkens consulting group erfolgreich individuelle web- & print-basierte kommunikationsstrategien für unternehmen und organisationen aus den bereichen medizin, pharma, medizintechnik und naturwissenschaften um (pressemitteilung).
/001 finden & folgen
be-sign.net
mainstraße 2
64390 erzhausen
telefon: +49 (0)6150 865902
mobil: +49 (0)151 50411034
info@be-sign.net
www.be-sign.net
/002 essentials
/003 lernen
'spektrum-akademie' ist ein neues projekt der partner dr. erkens consulting, aurum-research & be-sign.net. es richtet sich an professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin sowie mit übergeordneten angeboten an mitarbeiter von unternehmen und dienstleistern anderer branchen. weitere infos folgen.

/004 wir sind hier ...

/008 externe news aus design & it
- Festplatten-Betrug: Weitere Ironwolf-Platten mit verwirrenden Daten aufgetaucht
- Digitalzwang-Debatte: Initiative D21 will "Digital Only" mit Hilfe für Offliner
- Wie Sie taktile Karten erstellen, bearbeiten und in 3D ausdrucken
- Web-Tipps: Jahreszahlen raten
- Tesla-Supercharger: Kabeldiebe erleben ihr blaues Wunder
- Major League Soccer kicks off 30th season this weekend on MLS Season Pass
- The Apple TV app is now available on Android
- New holistic Apple Health Study launches today in the Research app
- Introducing Apple Invites, a new app that brings people together
- Apple Music kicks off Kendrick Lamar’s Road to Halftime ahead of Super Bowl LIX
- Adobe ernennt Lara Balazs zur globalen Chief Marketing Officer
- Adobe MAX 2024: Mehr Gestaltungsspielraum für Kreative, Teams und Marken
- Adobe revolutioniert die professionelle Videobearbeitung mit Updates in Premiere Pro basierend auf dem neuen Firefly-Videomodell
- Neue Innovationen in Photoshop und Illustrator revolutionieren kreative Arbeitsabläufe und bieten mehr Geschwindigkeit, Präzision und Leistung als je zuvor
- Die nächste Generation von Adobe Frame.io verändert die Zusammenarbeit in Kreativteams