
id-color – schwarz
id-color – schwarz
bevor es los geht:
schwarz ist nicht gleich schwarz – und schon garnicht beim druck.
zuvor ein kurzer abstecher in die welt der farbräume. vom bildschirm ist ihnen die rgb-farbwelt vertraut. der rgb-farbraum (analog für rot, grün. blau) ist ein additiver farbraum, additiv meint, dass sich durch das überlagern (addieren) der grundfarben in jeweils unterschiedlichen intensitätsstufen, alle weiteren farbtöne erzeugen lassen. je größer die werte einer komponente sind, desto heller erscheint sie. mehr zu aufbau, parametern und funktionsweise erfahren sie im entsprechenden lexikon-eintrag.
anders sieht das im druck aus. hier werden zum einen andere farben verwendet und zum anderen ein anderes mischverfahren. druckfarben leuchten – im gegensatz zu bildschirmfarben – nicht von alleine. je weniger farbe vorhanden ist, desto heller ist das ergebnis. wir reden deshalb von einem subtraktiven farbraum.
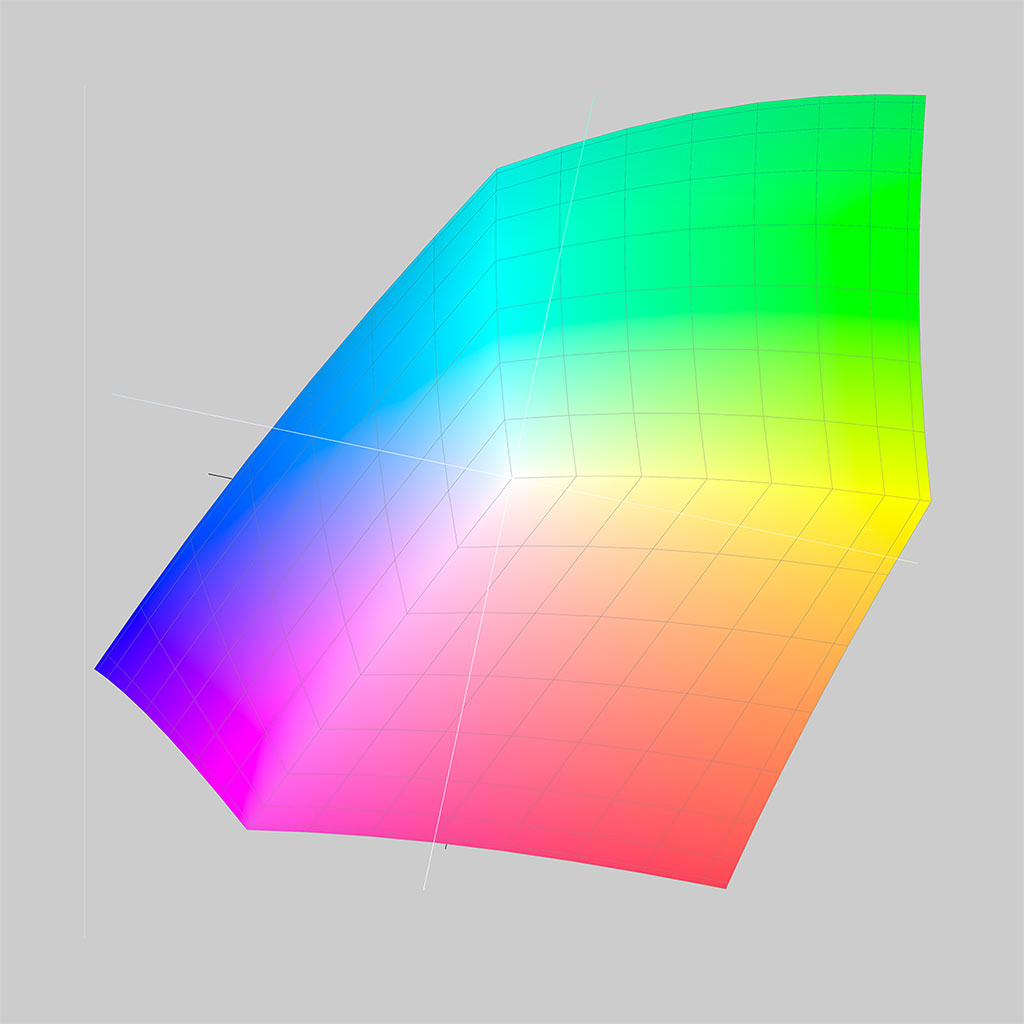
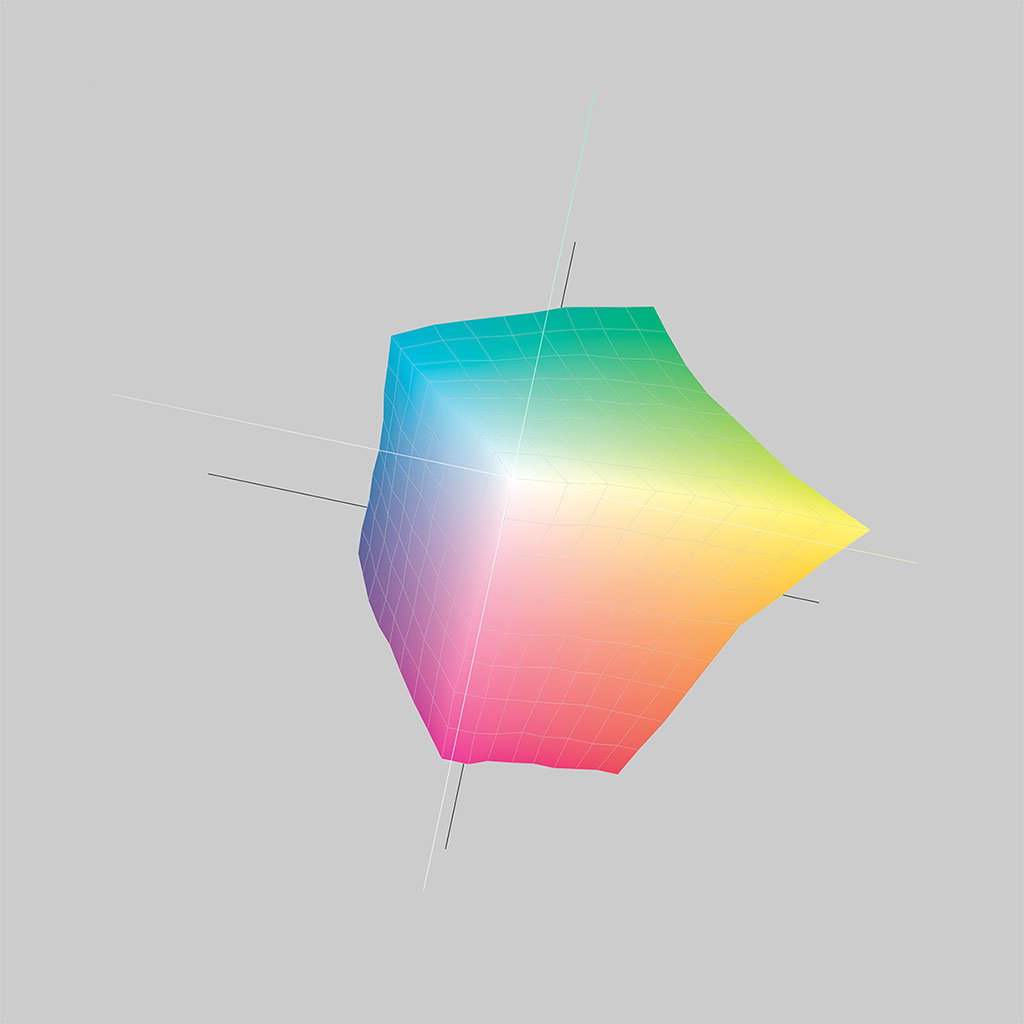
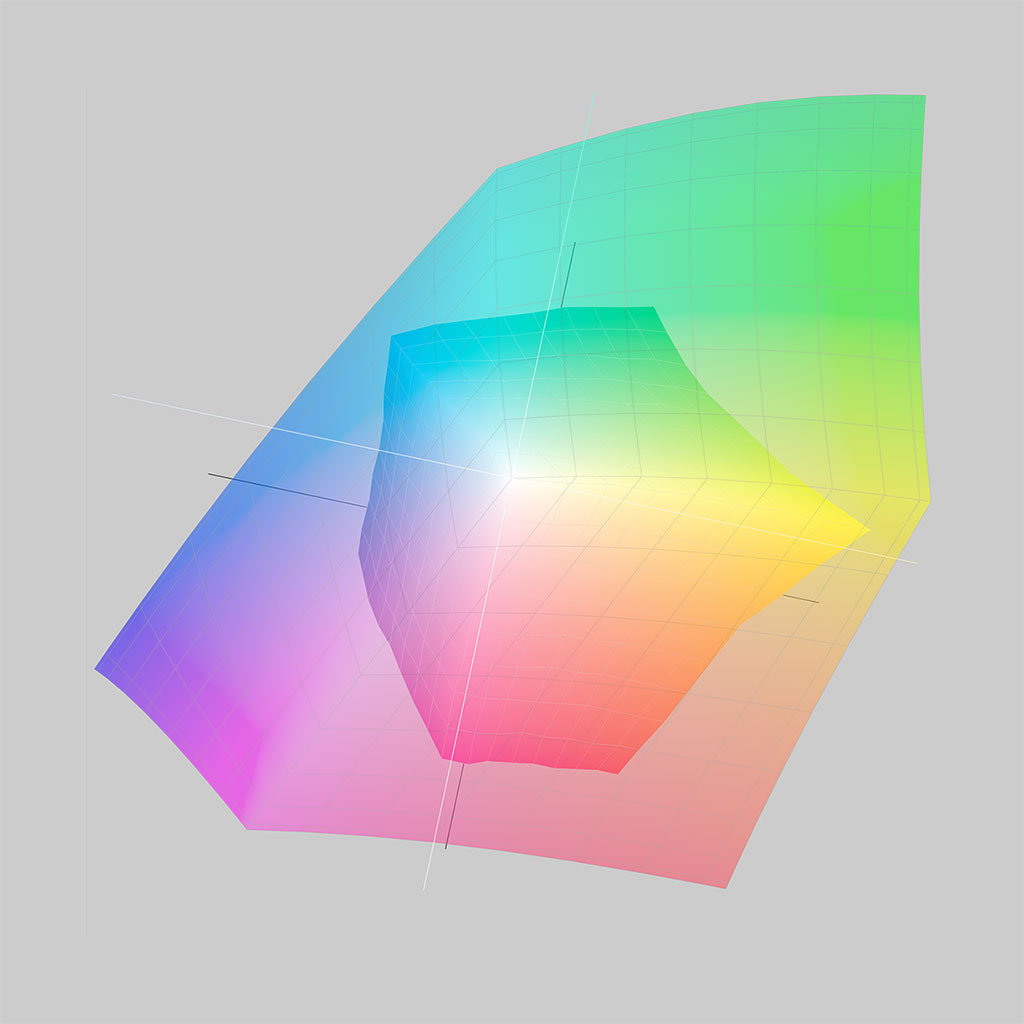
die verwendeten farben heissen hier c (cyan), m (magenta), y (yellow) und k (key/kontrast/schwarz). der cmyk-farbraum steckt voller stolpersteine, was farbumfang, –genauigkeit und unerwünschter nebeneffekte angeht. vieles hängt dabei von der für die druckvorbereitung verwendeten hardware, dem papier, des umgeungslichts ect. ab. ein generelles problem besteht systembedingt schon darin, dass der cmyk-farbraum erheblich kleine ist, als der von rgb. nicht alles, was man auf dem bildschirm darstellen kann, lässt sich mit cmyk drucken (s. nachfolgende grafiken) – und schwarz ist eben nicht gleich schwarz …

rgb-farbraum

cmyk-farbraum

vergleich rgb-cmyk
schwarz
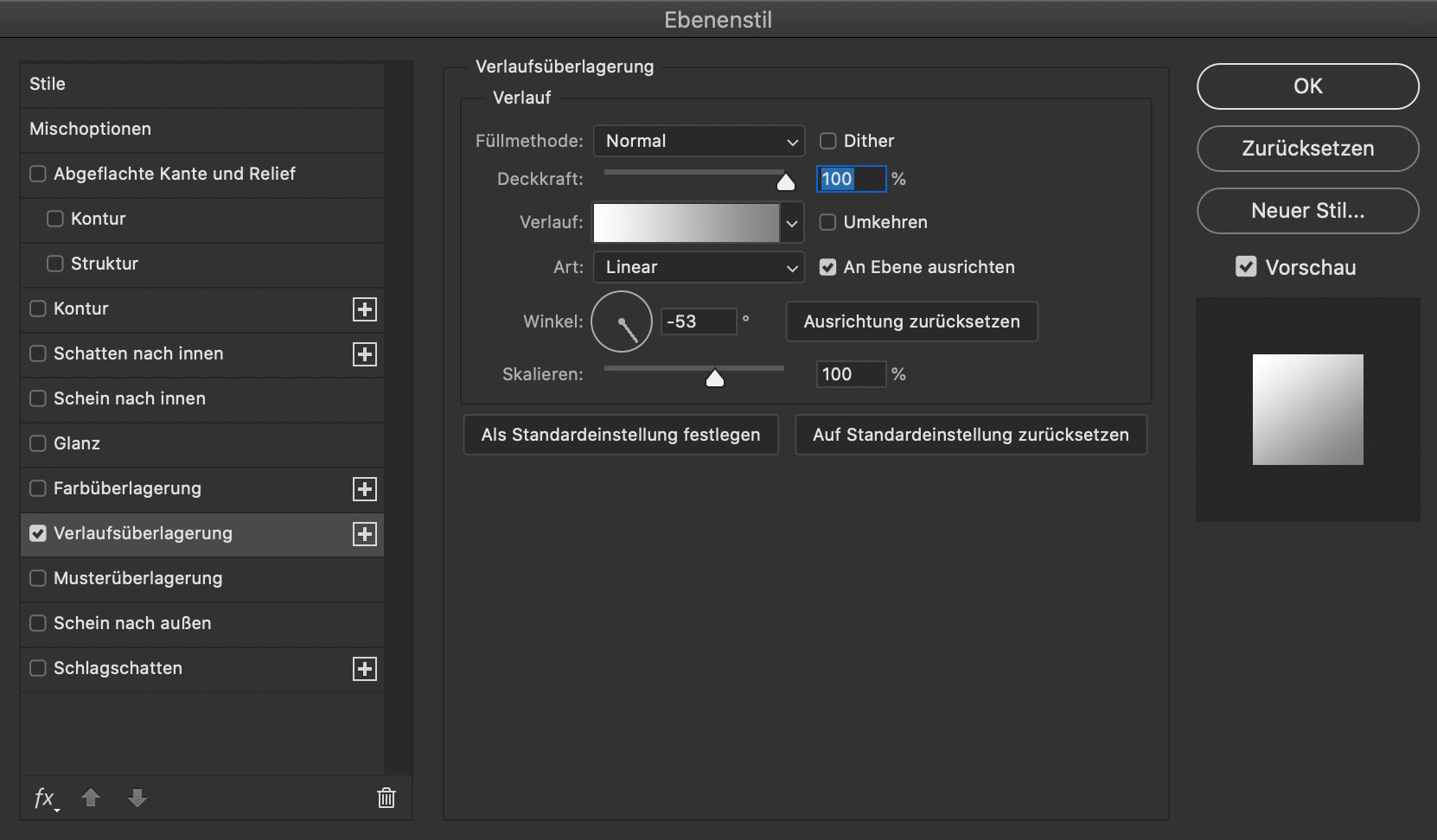
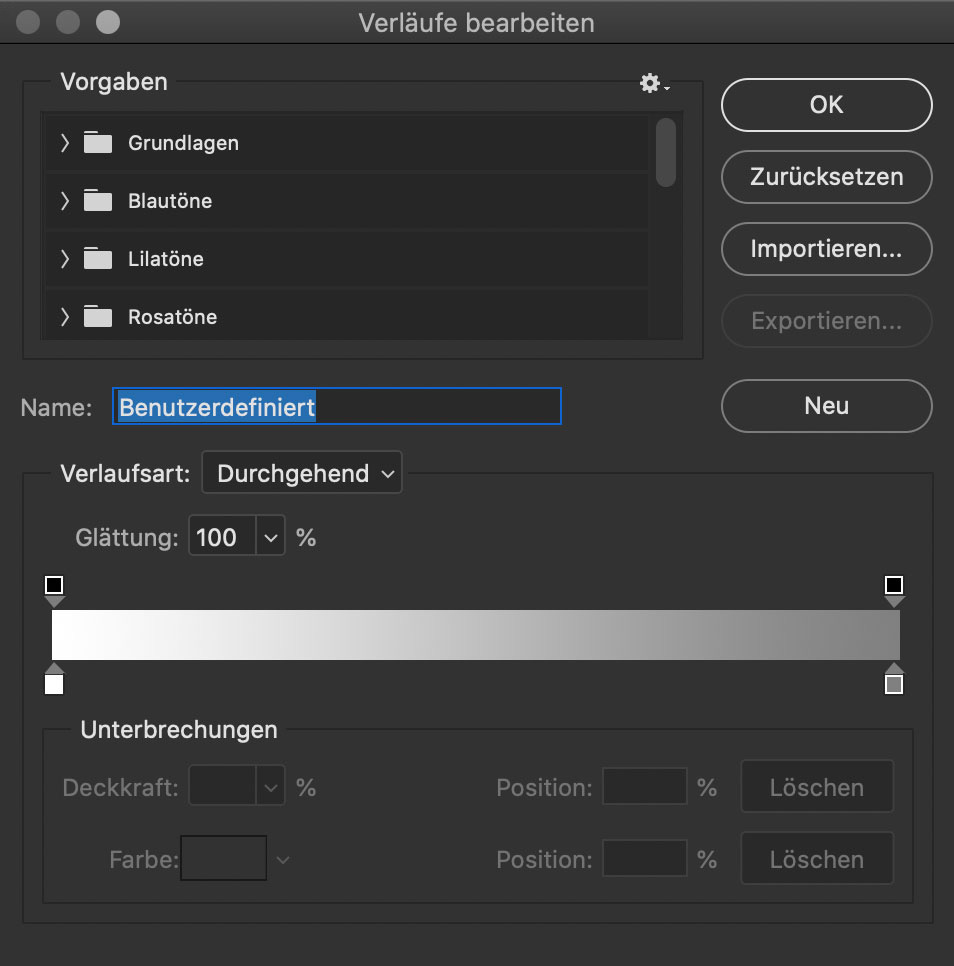
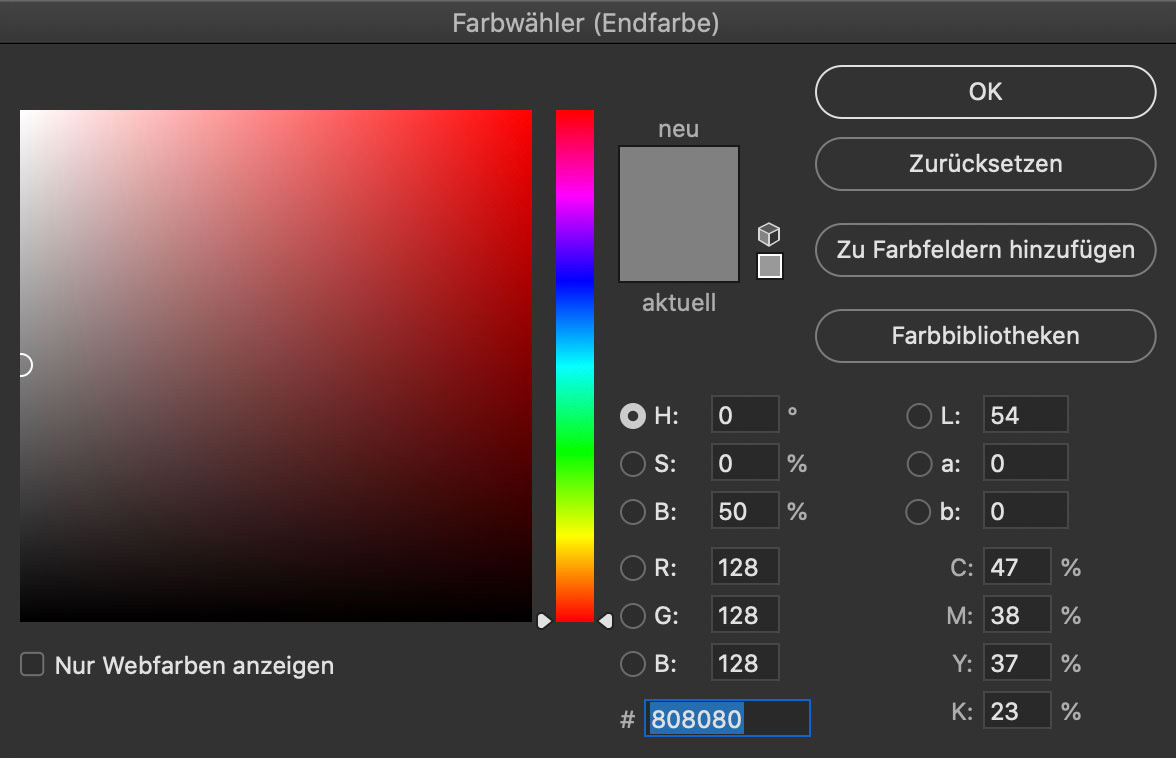
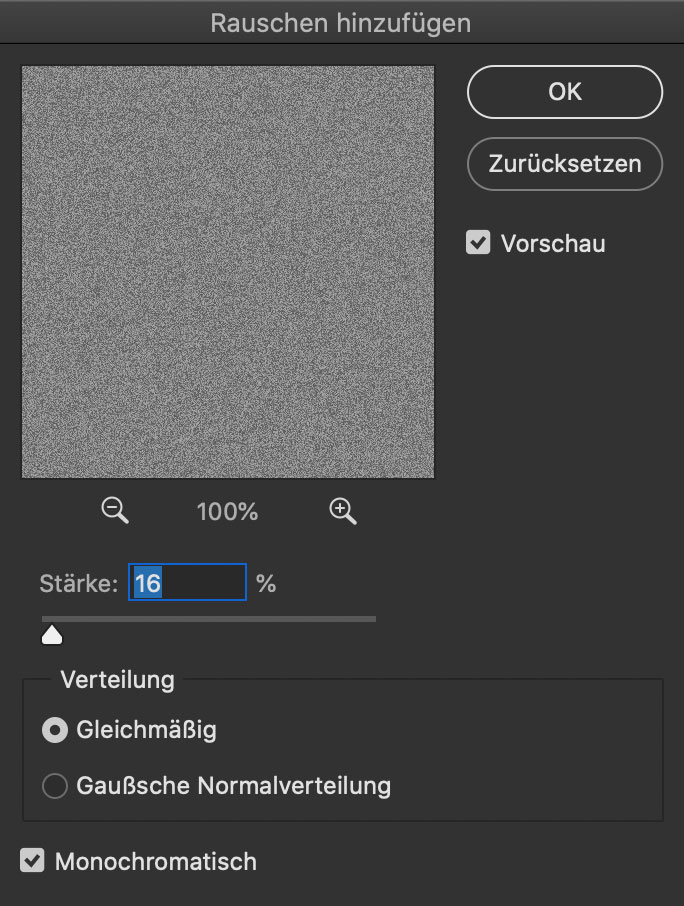
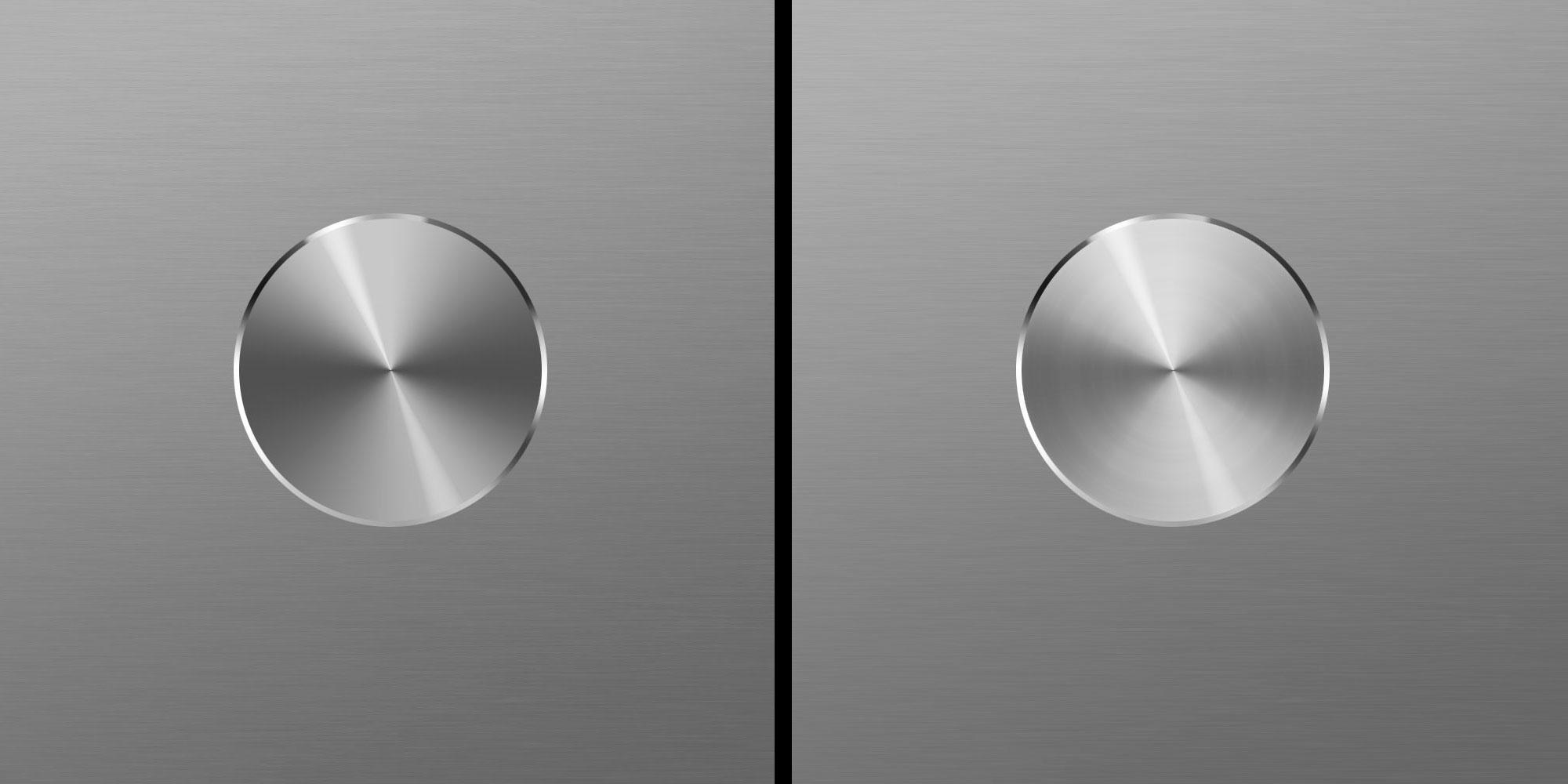
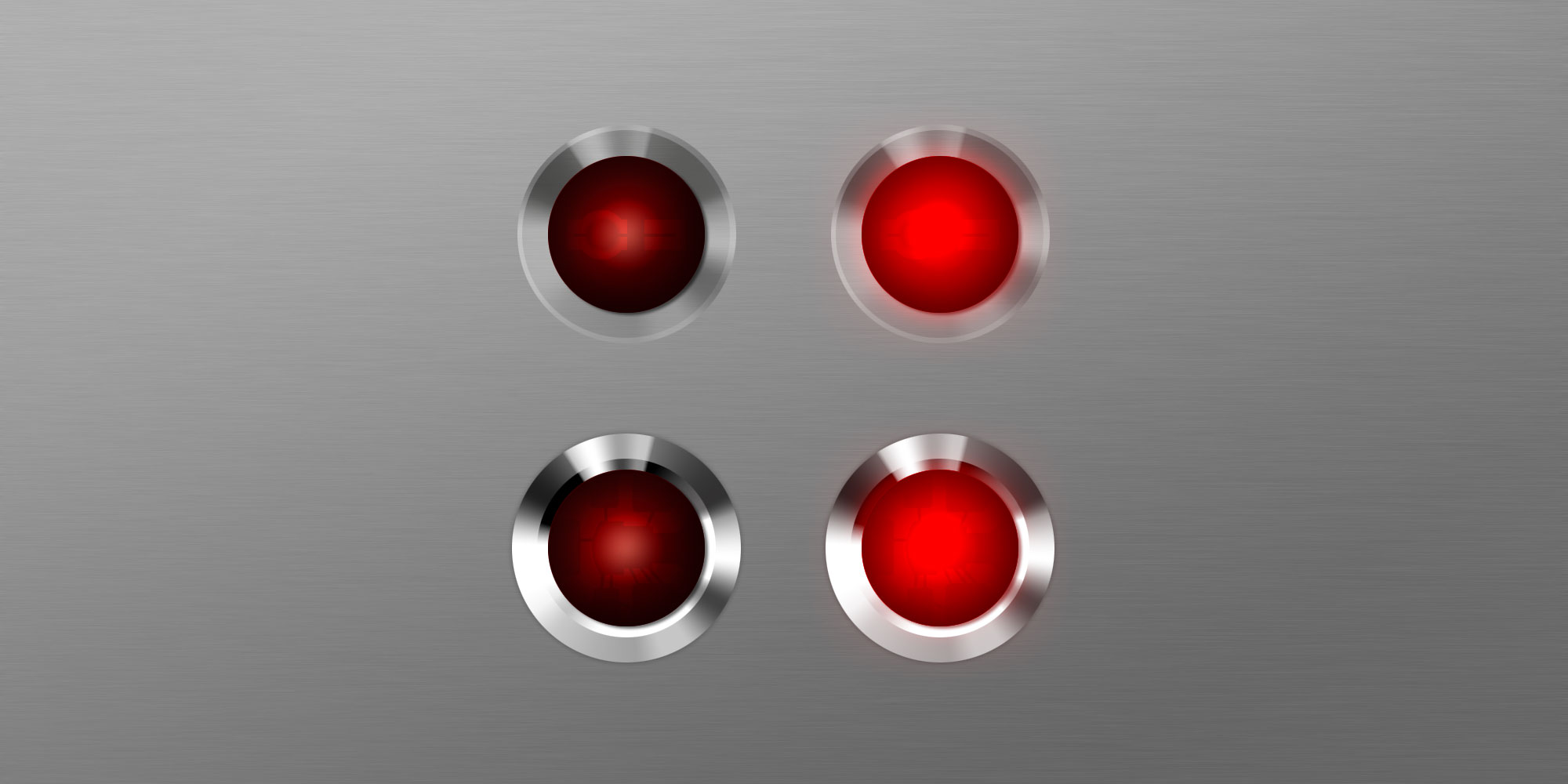
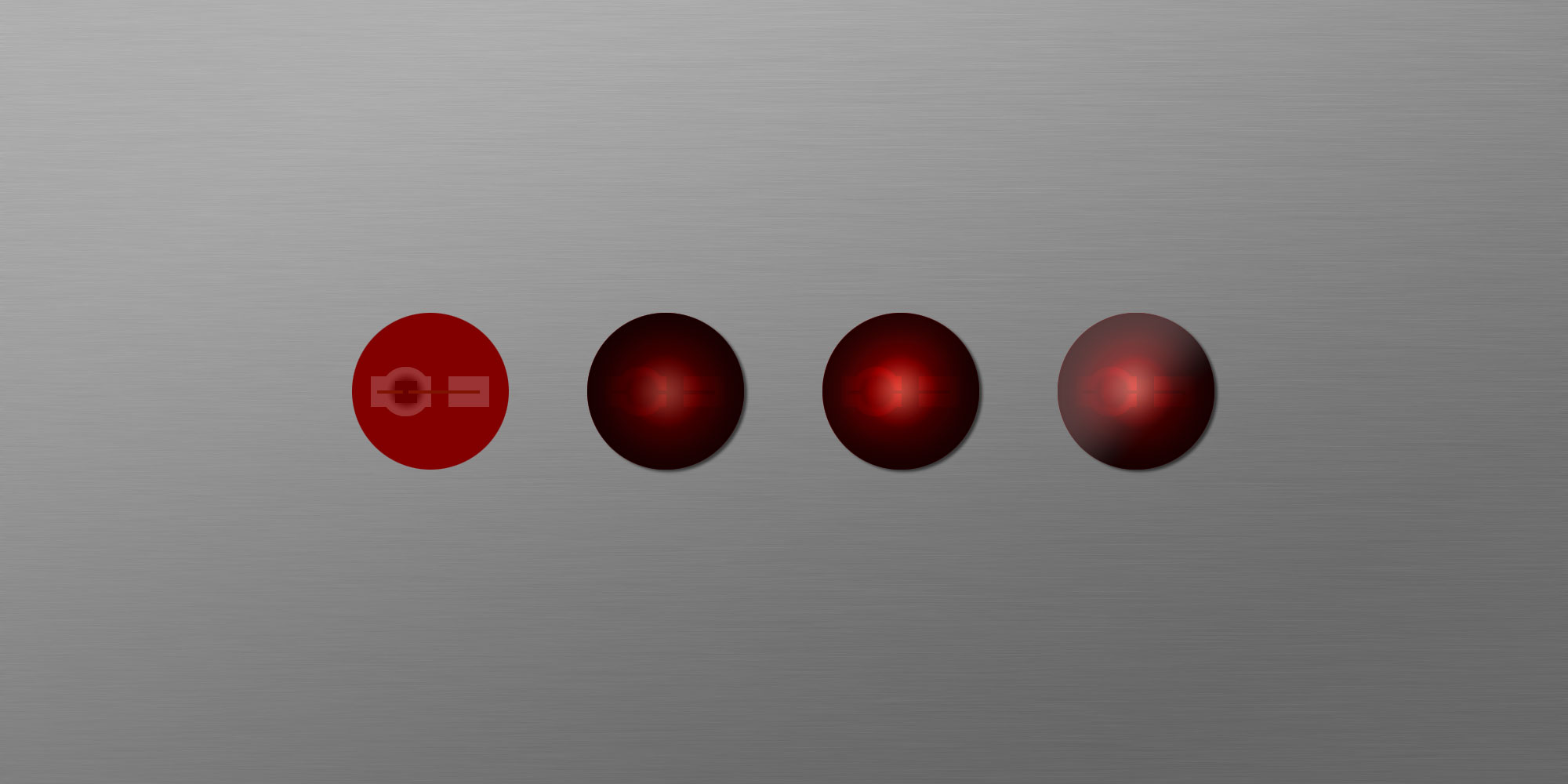
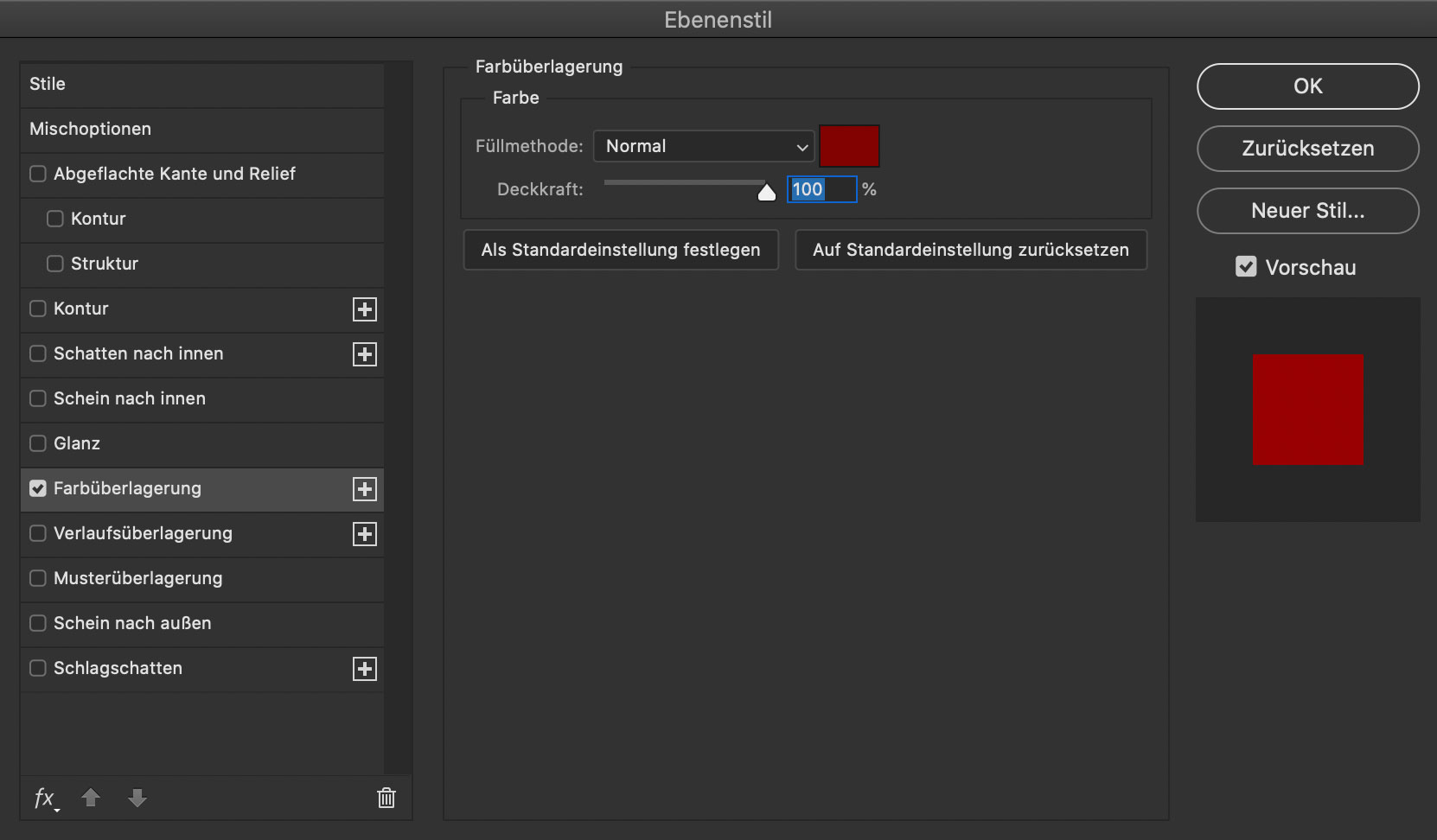
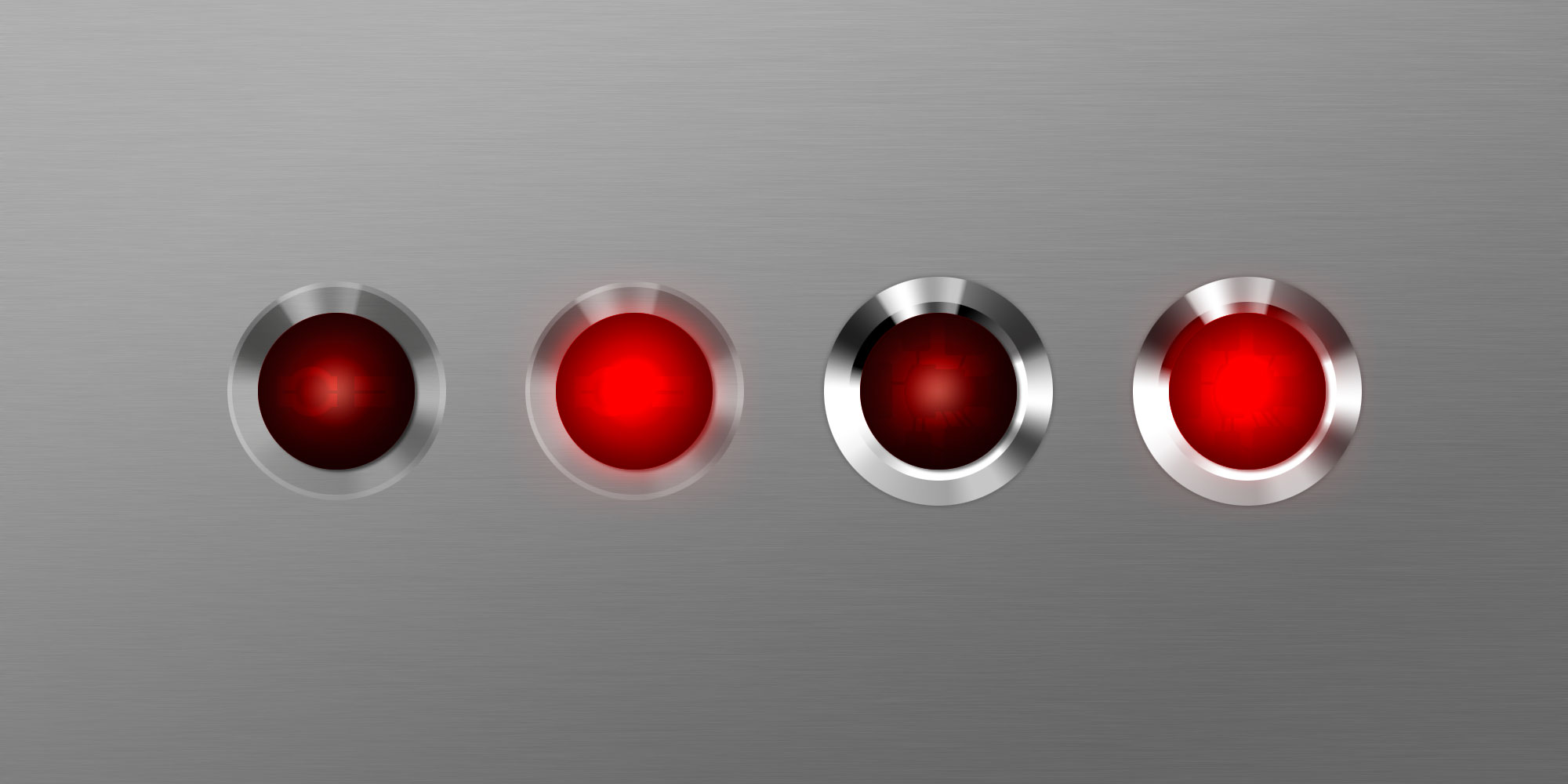
nachfolgend sehen sie vier beispiele für schwarz (die unterschiede sind bei hellerem bildschirm besser zu erkennen), die alle im cmyk-farbraum erstellt wurden. und so sind sie entstanden:

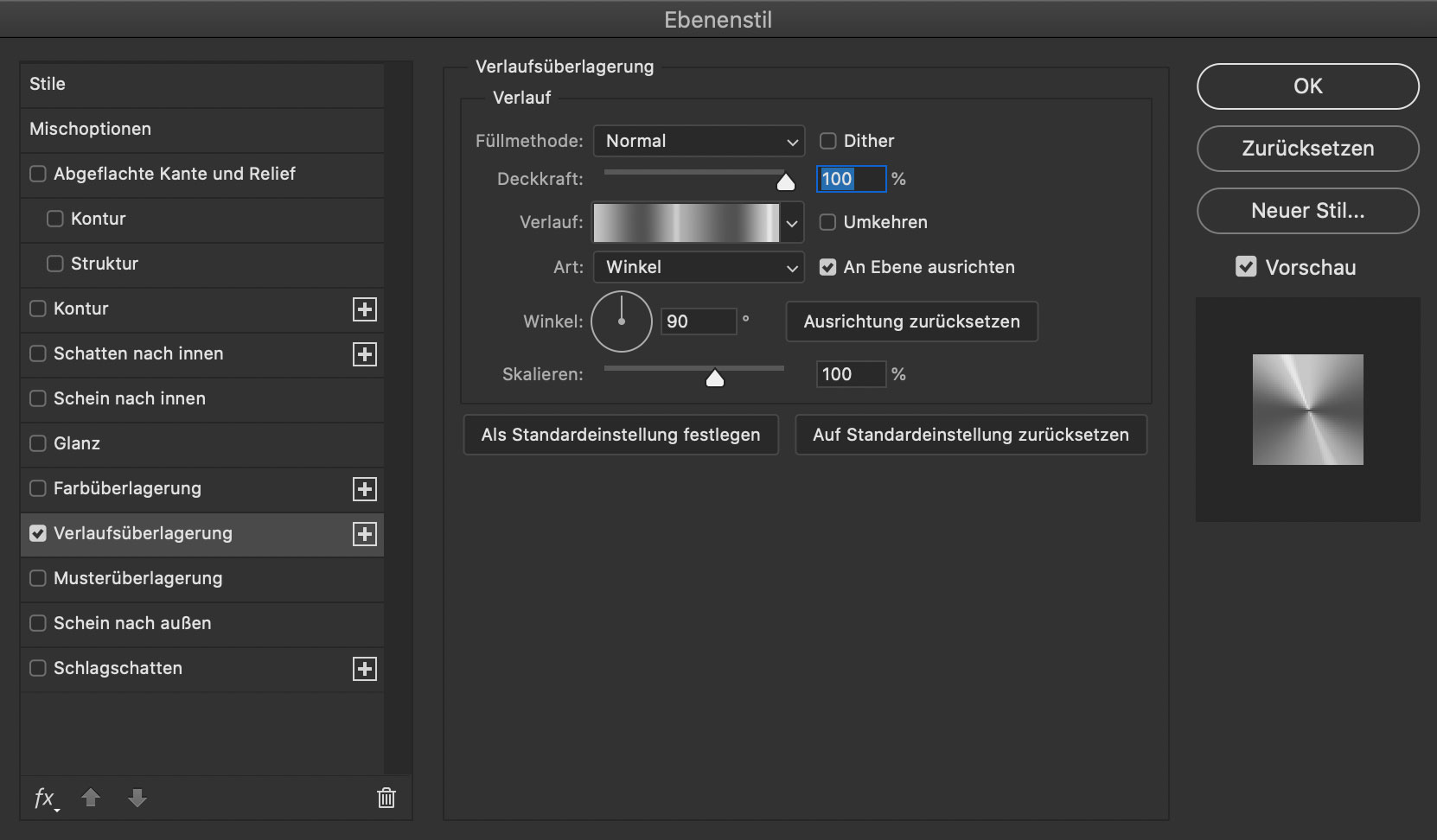
c=100%, m=100%, y=100%, k=0%
in diesem fall wurden nur die grundfarben übereinander gedruckt. man kann sehen, dass das nicht zu einem wirklich schwarz reicht. das ergebnis sieht eher wie ein sehr dunkles oliv-braun aus. das ist der grund, warum eine vierte druckfarbe „k“ ins spiel kommt.

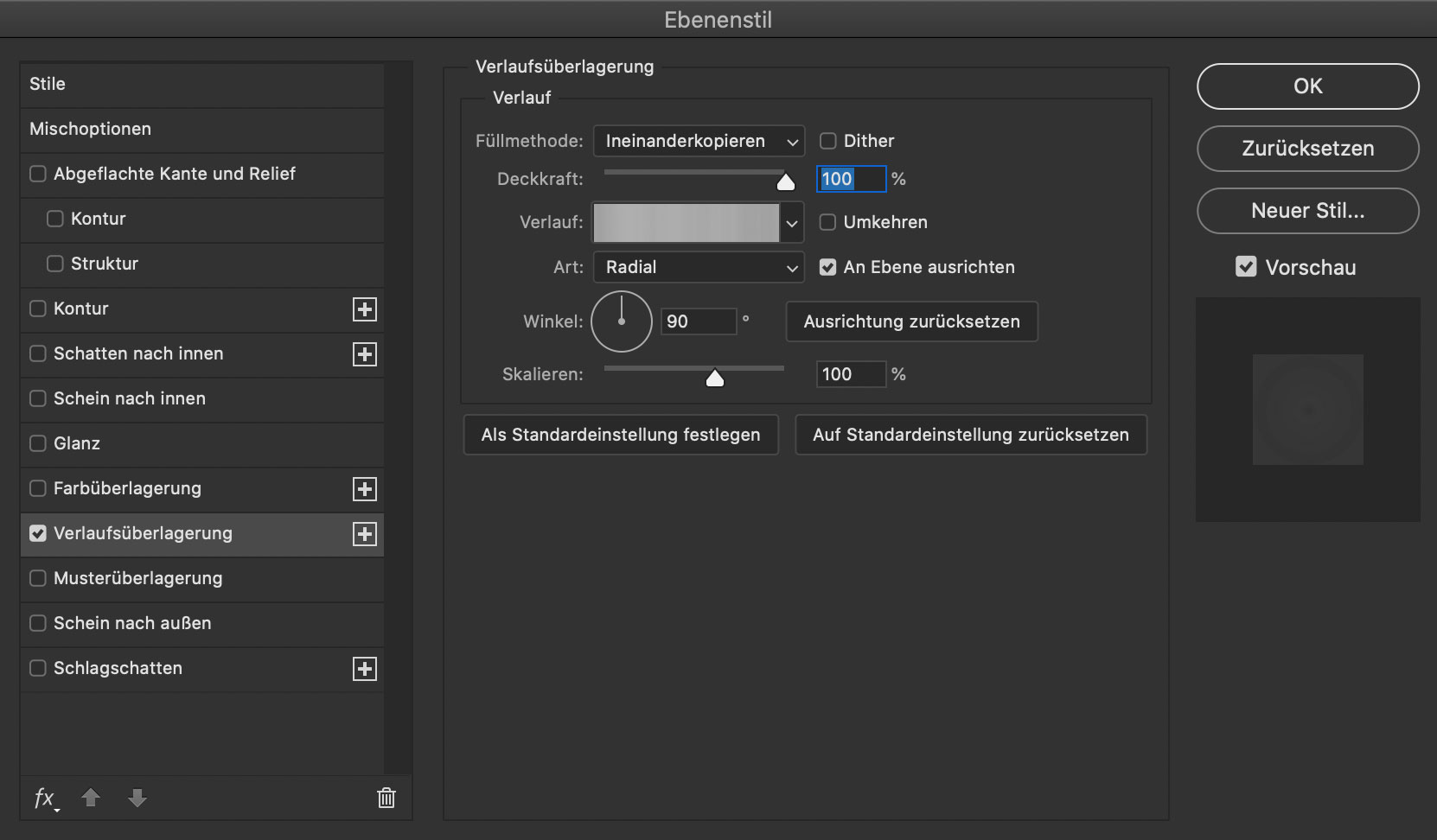
c=0%, m=0%, y=0%, k=100%
hier wurde schwarz nur mit dem k-anteil gedruckt. das ist schon eher ein schwarz, wie man es sich vorstellt. normalerweise geht das auch als schwarz durch. es gibt aber situationen, in denen das nicht schwarz genug ist. in dem fall muss man mit den anderen farben nachhelfen. dabei sind aber ein paar regeln zu beachten (s. nächstes beispiel).

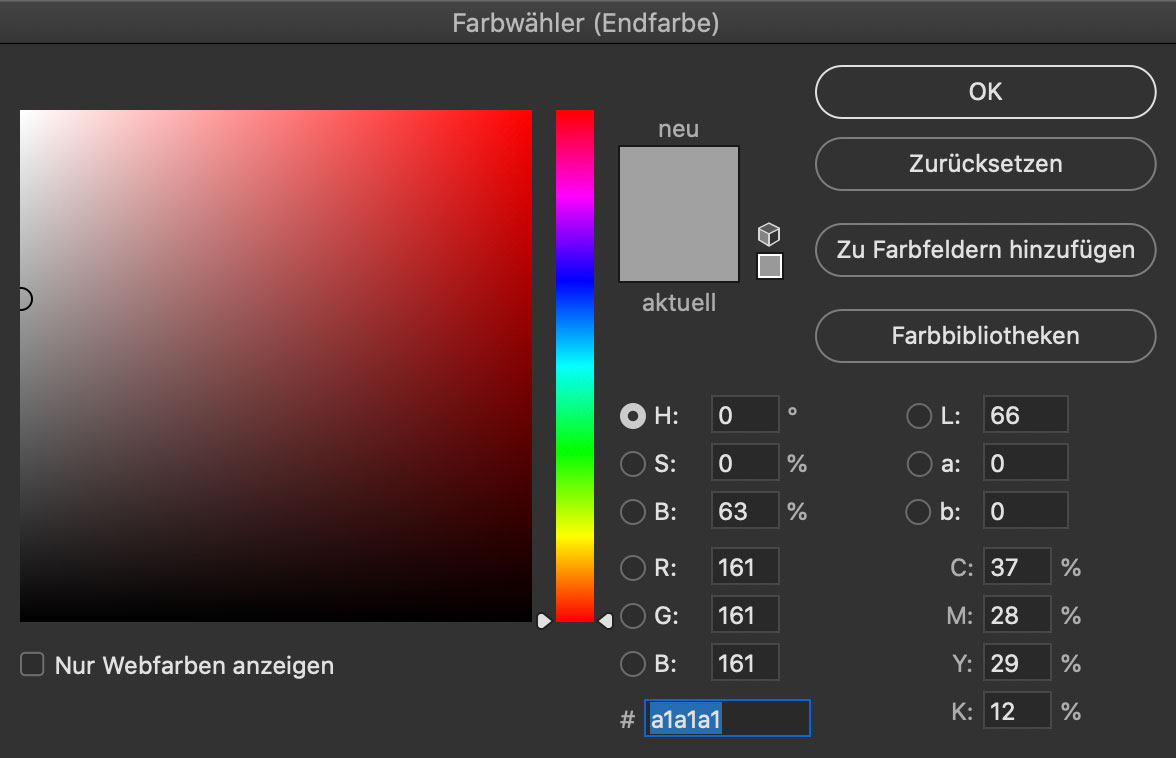
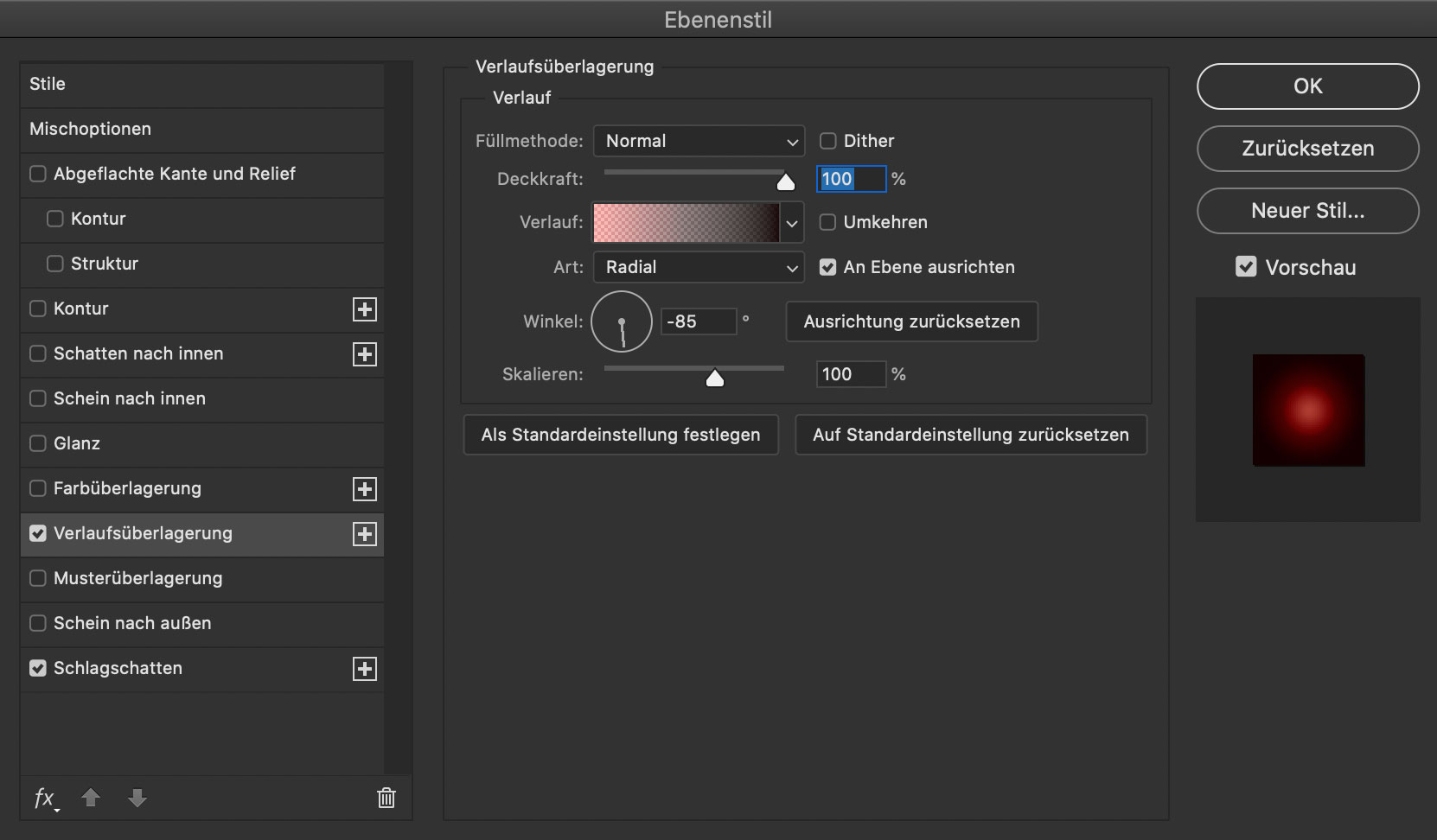
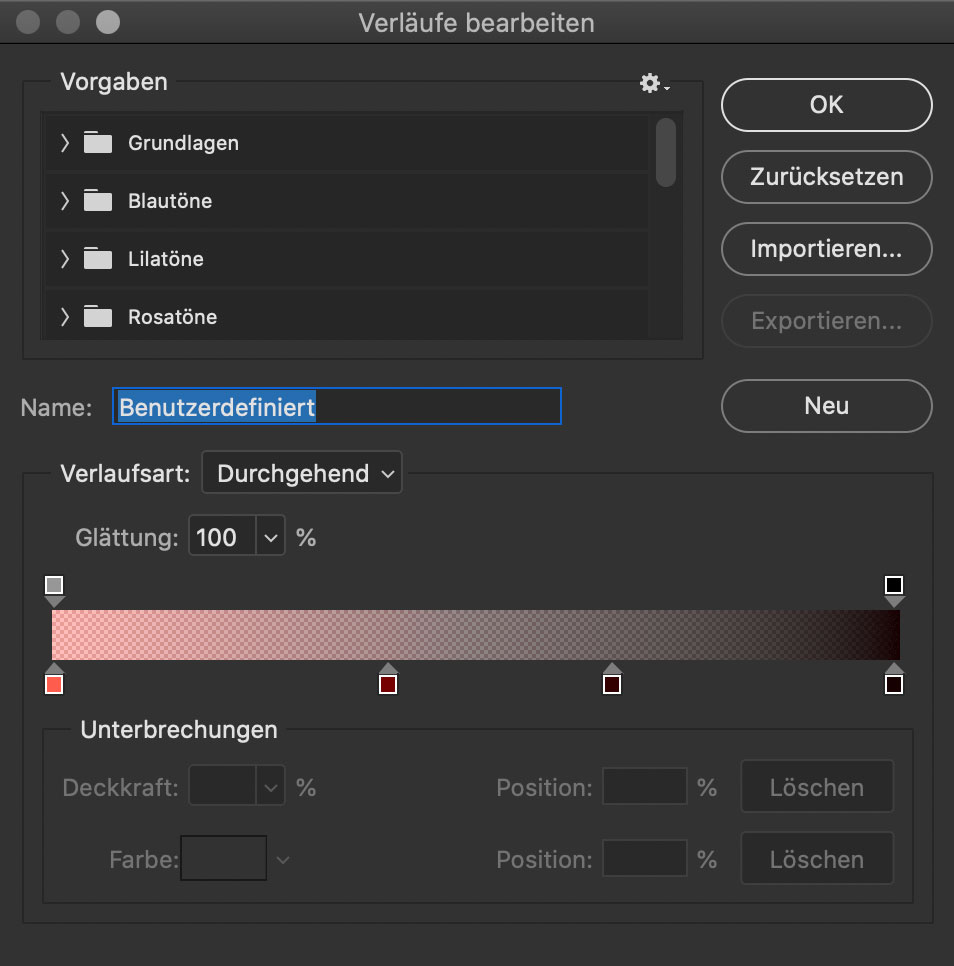
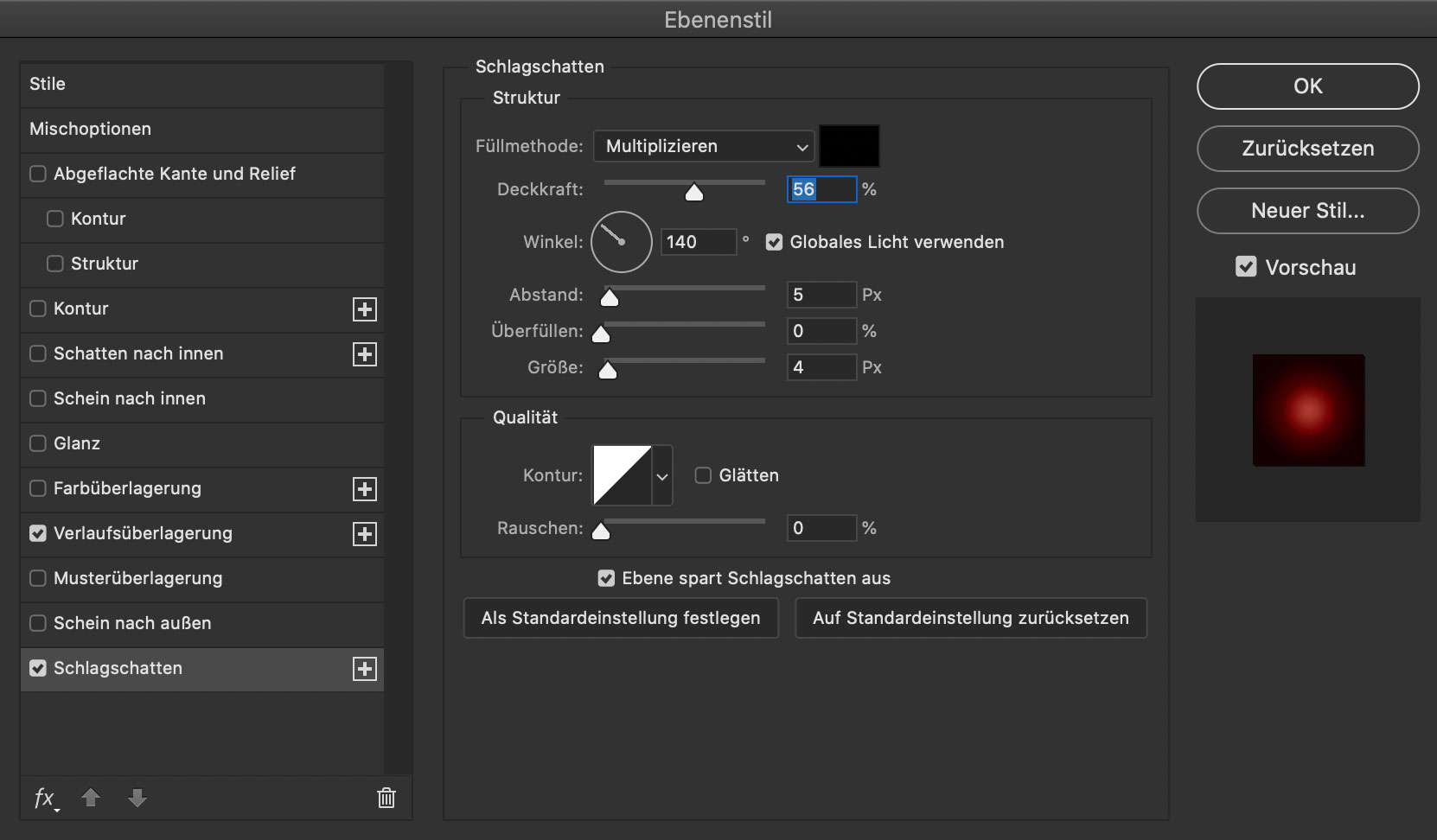
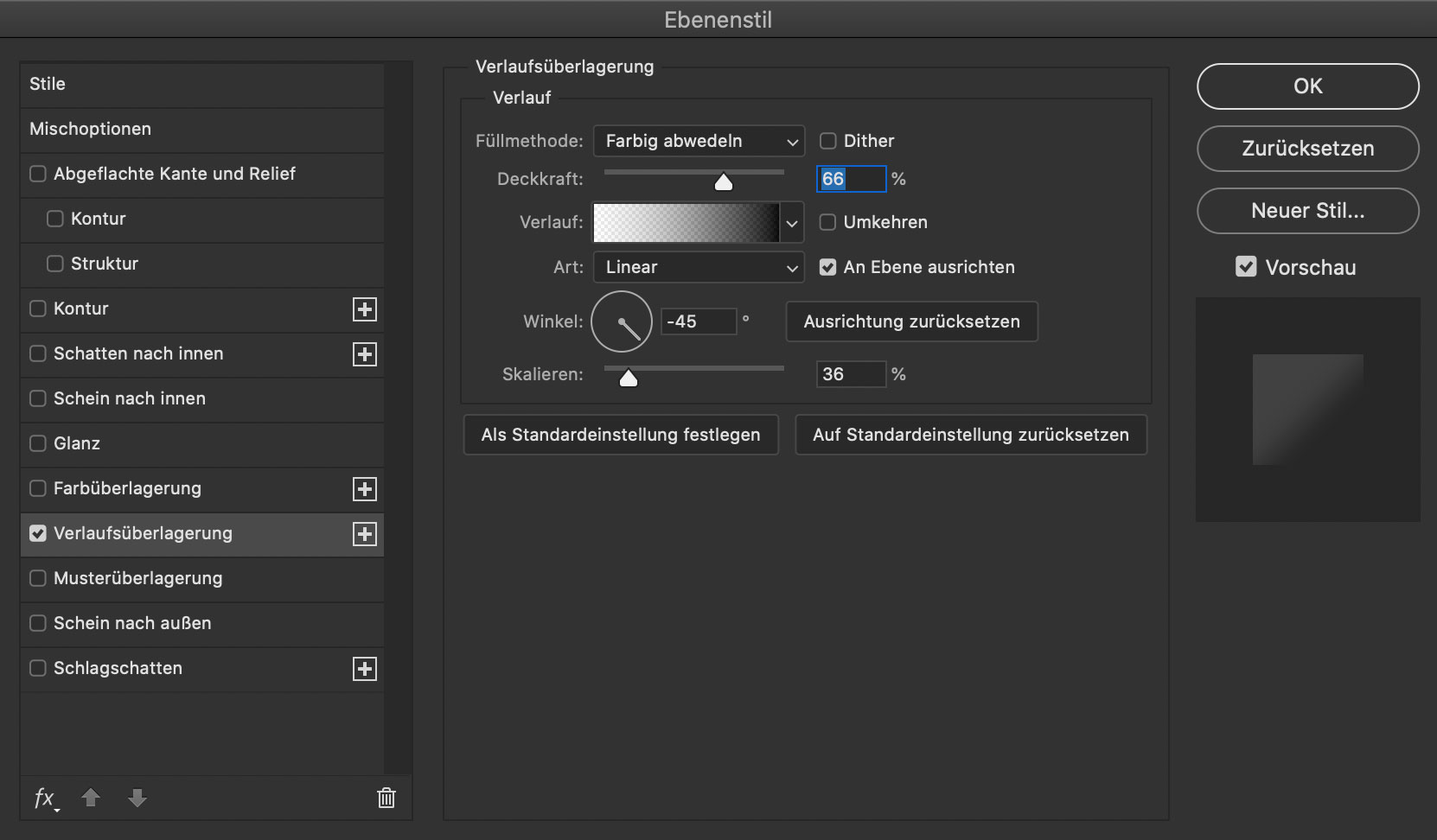
c=40%, m=20%, y=20%, k=100%
das ist ein „tiefschwarz“, bei dem die farben zu hilfe genommen wurden, um eine höhere sättigung zu erzielen. durch erhöhen des c-anteils erreicht man ein kälteres, durch erhöhen des m- und/oder des y-anteils ein wärmeres schwarz wichtig ist, dass ein gesamtauftrag an farbe nicht überschritten wird. bei diesem beispiel liegt er bei 180%.
anwendung
wann ergibt es sinn, den aufwand eines tiefschwarz zu treiben?
tiefschwarz eignet sich immer wenn es um „groß“ geht.
- räumlich: große flächen, schriften und grafiken.
- optisch: große kontraste. z. b.: weisse schrift oder bunte objekte auf schwarzen flächen.
tiefschwarz eignet sich nicht, wenn es um „klein“ geht.
- „gewöhnlicher“ fließtext, dünne strukturen (z. b.: linien)
- kleine objekte/grafiken, bei denen das exakte übereinanderdrucken der vier prozessfarben eh schon kritisch ist.
praxis-beispiel
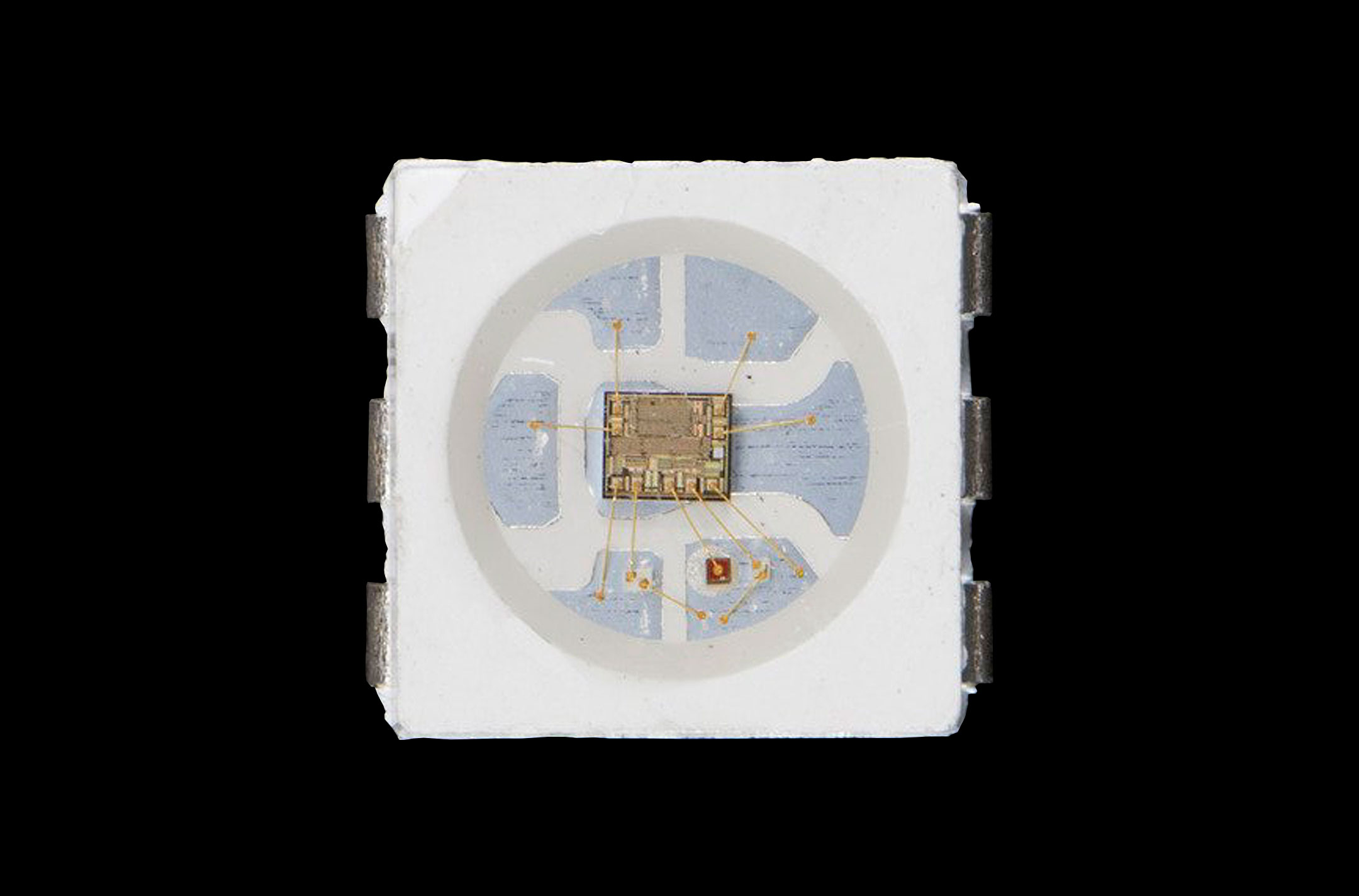
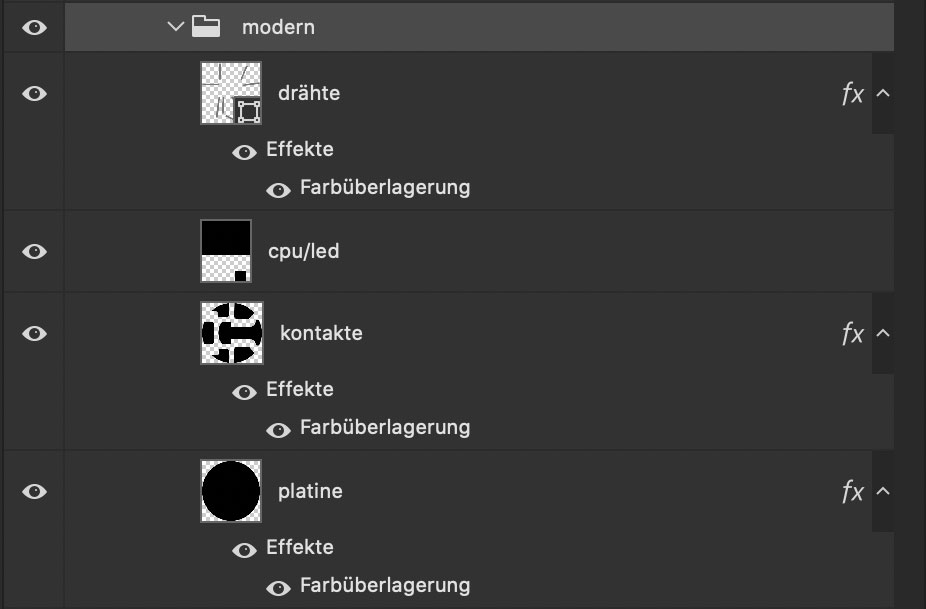
in diesem fall ging es darum, den aus farbelementen bestehenden kopf von beethoven wirkungsvoll auf t-shirts, plakaten und notizblöcken zur geltung zu bringen. der tiefschwarze hintergrund wirkt sich positiv auf das motiv aus.
/000 be-sign.net-newsticker
- 2024 // Gesundheitsamt Darmstadt // TrainTechConsult.de
- 2023 // ralf olbrich // kokoro-swimfit
- 2022 // "gepflegtes leben" // systemische beratung daniela breite // aurum research gmbh
- 2021 // landesjugendwerk niedersachsen // wilhelm-petersen-gesellschaft // carlo-mierendorff-schule, griesheim
- 2020 // dr. erkens consulting group
partner
- die illustratorin marina jansohn bereichert das partner-netzwerk von be-sign.net, wenn es um arbeiten jenseits von fotobearbeitung und layout geht.
- ebenfalls neu im partner-netzwerk ist stefan klose (m.sc. informatik). kurze reaktionszeiten und flexibel einsetzbare individuelle lösungen für ihre websites, zeichnen seine arbeit aus.
- art director & animator philip von borries, ist der richtige partner für klares und charaktervolles, animiertes kommunikationsdesign.
mitteilungen
- spektrum akademie: be-sign.net ist gründungsmitglied der spektrum akademie, einem fort- und weiterbildungsangebot für professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin (pressemitteilung).
- marketing-design-strategie: be-sign.net setzt in kooperation mit der dr. erkens consulting group erfolgreich individuelle web- & print-basierte kommunikationsstrategien für unternehmen und organisationen aus den bereichen medizin, pharma, medizintechnik und naturwissenschaften um (pressemitteilung).
/001 finden & folgen
be-sign.net
mainstraße 2
64390 erzhausen
telefon: +49 (0)6150 865902
mobil: +49 (0)151 50411034
info@be-sign.net
www.be-sign.net
/002 essentials
/003 lernen
'spektrum-akademie' ist ein neues projekt der partner dr. erkens consulting, aurum-research & be-sign.net. es richtet sich an professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin sowie mit übergeordneten angeboten an mitarbeiter von unternehmen und dienstleistern anderer branchen. weitere infos folgen.

/004 wir sind hier ...

/008 externe news aus design & it
- Apple Intelligence features expand to new languages and regions today
- Apple Intelligence comes to Apple Vision Pro today with visionOS 2.4
- How the mind-splitting world of Severance comes together on Mac
- Apple’s Worldwide Developers Conference returns the week of June 9
- Lossless audio and ultra-low latency audio come to AirPods Max
- Publicis Groupe und Adobe erweitern globale Partnerschaft zur Skalierung kreativer Inhalte und personalisierter Erlebnisse mit Adobe Firefly Generative AI
- Eindrucksvolle Kundenerlebnisse in großem Maßstab: Adobe stellt neue Lösungen mit AWS und Amazon Ads für Marketer und Kreative vor
- Adobe und Microsoft unterstützen Marketingexpert*innen mit KI-Agenten in Microsoft 365 Copilot
- Adobe Summit 2025: Adobe AI Platform vereint Kreativität und Marketing, um eine neue Ära der Orchestrierung von Kundenerlebnissen zu definieren
- Adobe Firefly Services und Custom Models ermöglichen markenkonforme Content-Produktion in großem Maßstab
- The Download: brain-computer interfaces, and teaching an AI model to give therapy
- Brain-computer interfaces face a critical test
- How do you teach an AI model to give therapy?
- The Download: generative AI therapy, and the future of 23andMe’s genetic data
- The first trial of generative AI therapy shows it might help with depression