hifi-projekt – #02 knopf
bevor es los geht:
vorweg: grundkenntnisse in photoshop (cc) werden vorausgesetzt: hier das erstellen einer datei, das anlegen und handhaben von ebenen und von ebenen-stilen.
die hier besprochenen elemente (knöpfe, schalter, led, buchsen, anzeigen, schrauben, ect.), werden alle in einer größe dargestellt, die eine adäquate abbildungsqualität garantiert. da leds in der regel nicht die größe von volume-reglern haben, müssen diese elemente beim anordnen in einem projekt, natürlich im maßstab angepasst werden.
von einem nachträglichen vergrößern rate ich ab, da das ergebnis unscharf wird. verkleinern bringt in einem begrenzten rahmen brauchbare ergebnisse. das direkte erstellen in der gewünschten größe ist im zweifelsfalle der richtige weg. die tutorials sind so angelegt, dass man die elemente auch in anderen größen nachvollziehen kann.
material zur lektion
‚knopf.psd.zip‘ enthält das fertige photoshop-cc-kompatible dokument zum experimentieren.
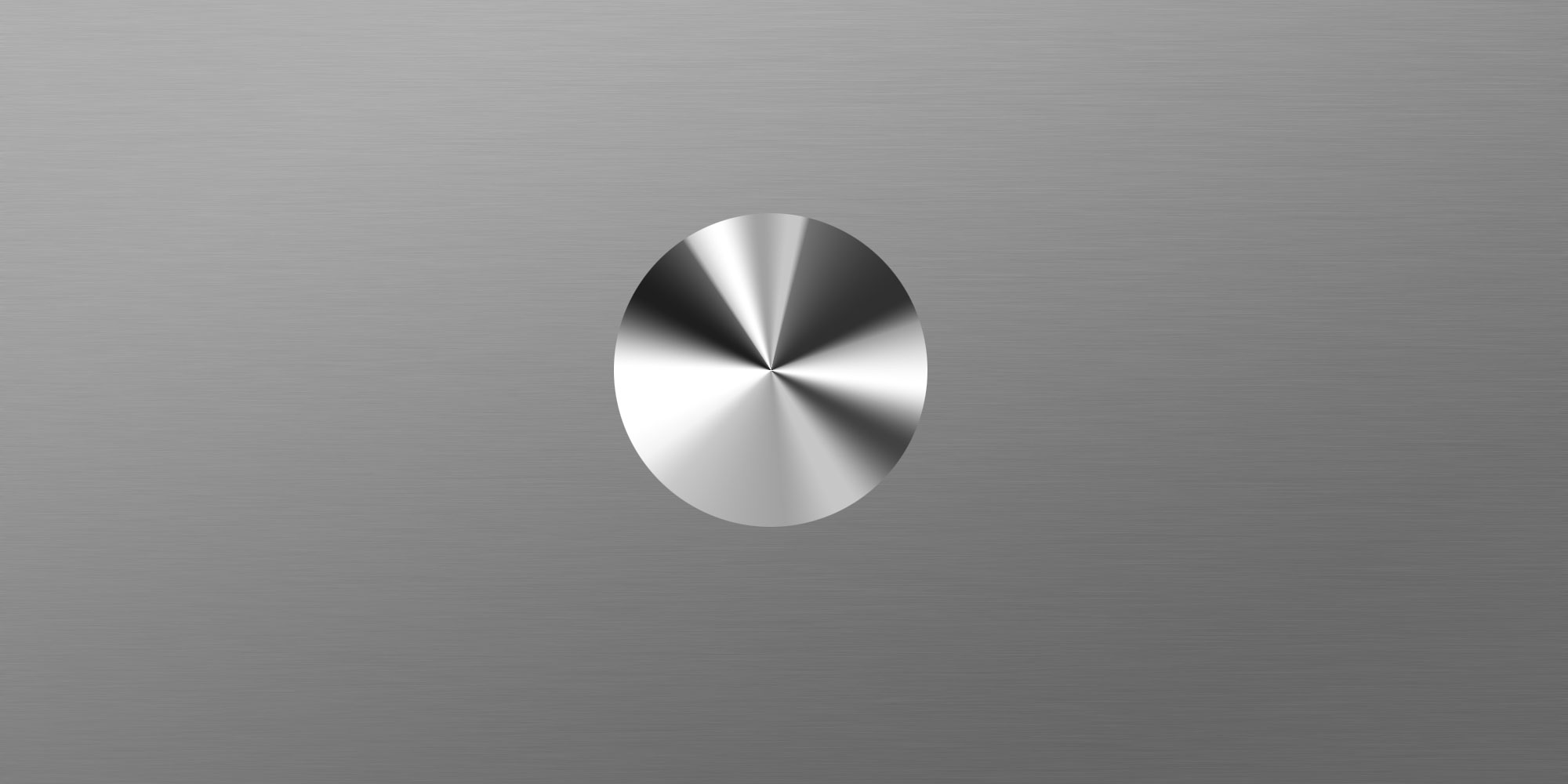
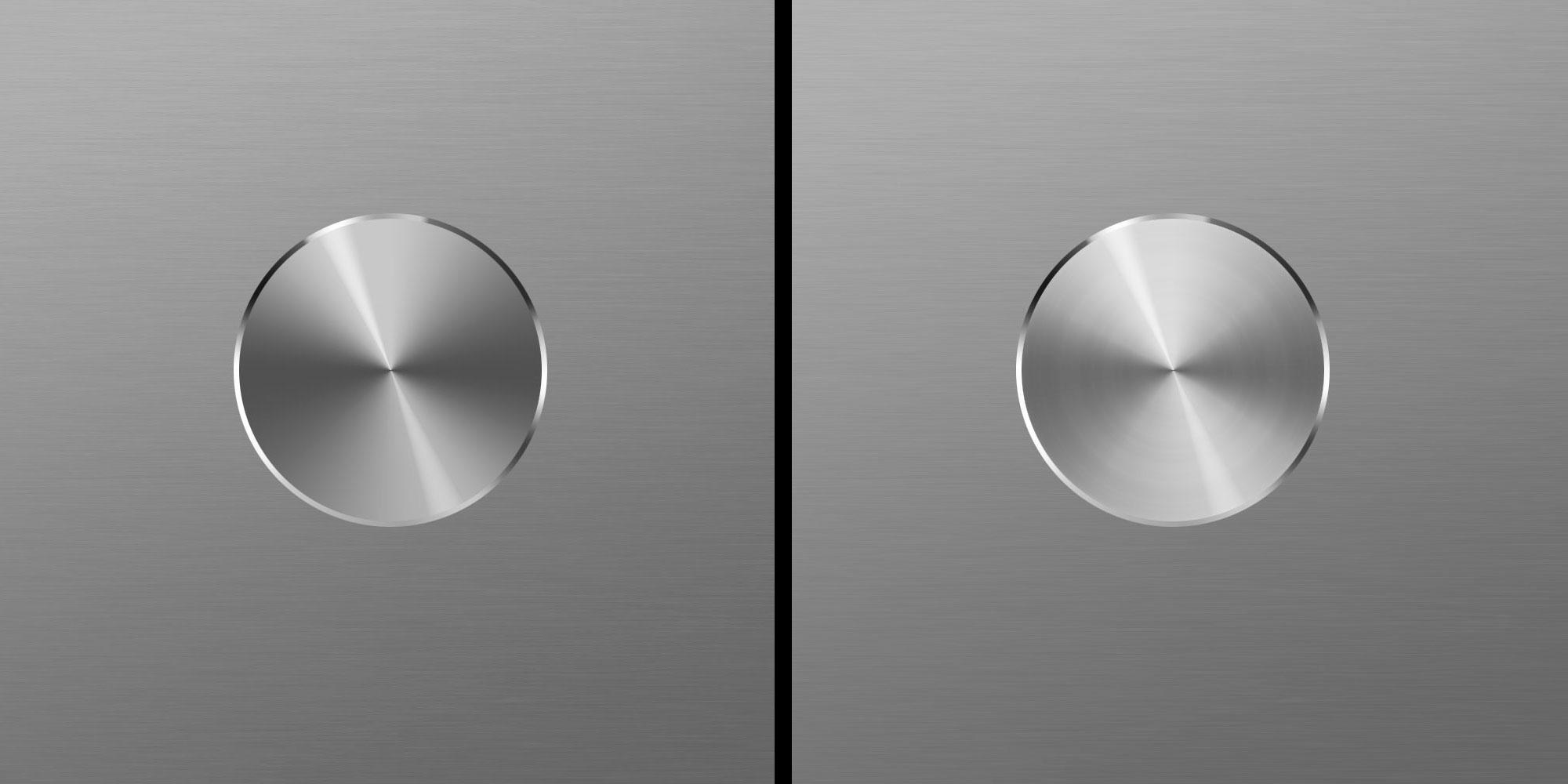
1 – basis
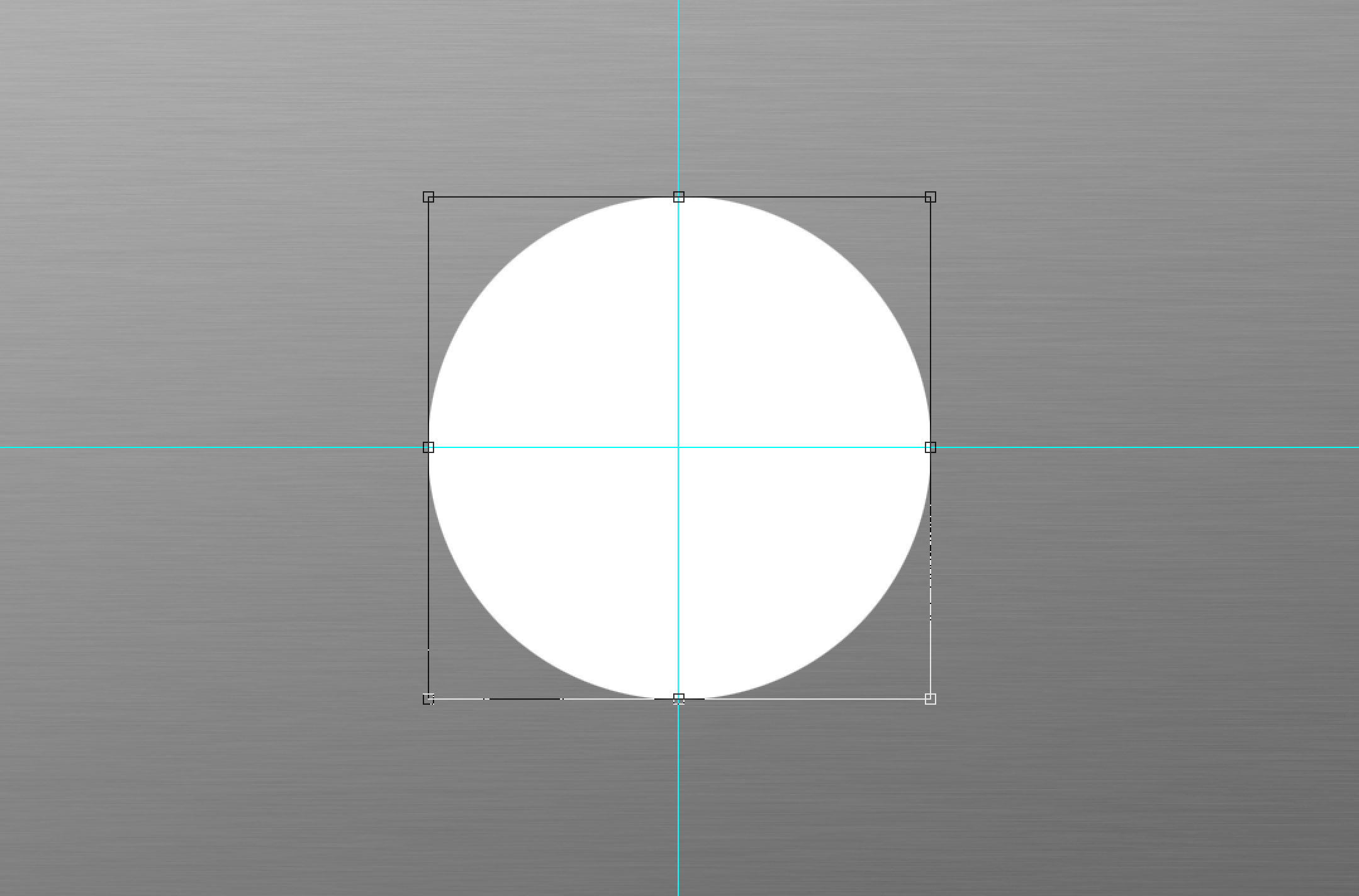
am beginn steht ein kreis mit z.b. 400px durchmesser, den wir mit dem kreis-auswahlwerkzeug aufziehen und mit einer farbe (hier weiß) füllen.
da wir für den knopf mehrere ebenen übereinander legen werden, ist es hilfreich, die mitte des kreises mit hilfslinien zu markieren. dazu wählen wir die eben des kreieses aus und blenden mit:
- command + t (mac)
- strg + t (win)
das transformations-tool ein und ziehen eine horizontale und eine vertikale hilfslinie auf dessen seiten-mittelpunkte. mit der taste
- esc (mac / win)
verlassen wir das transformations-tool wieder.
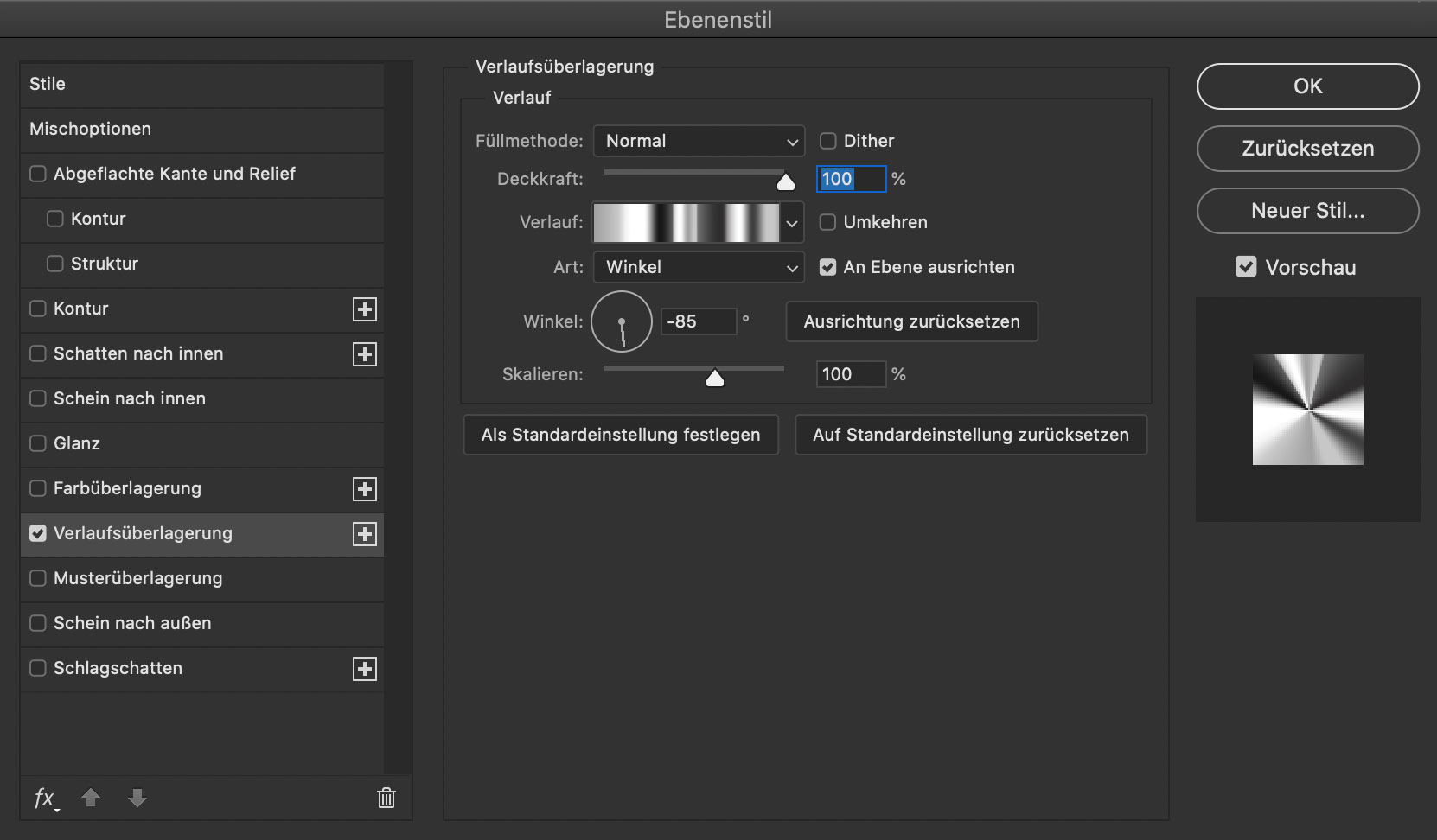
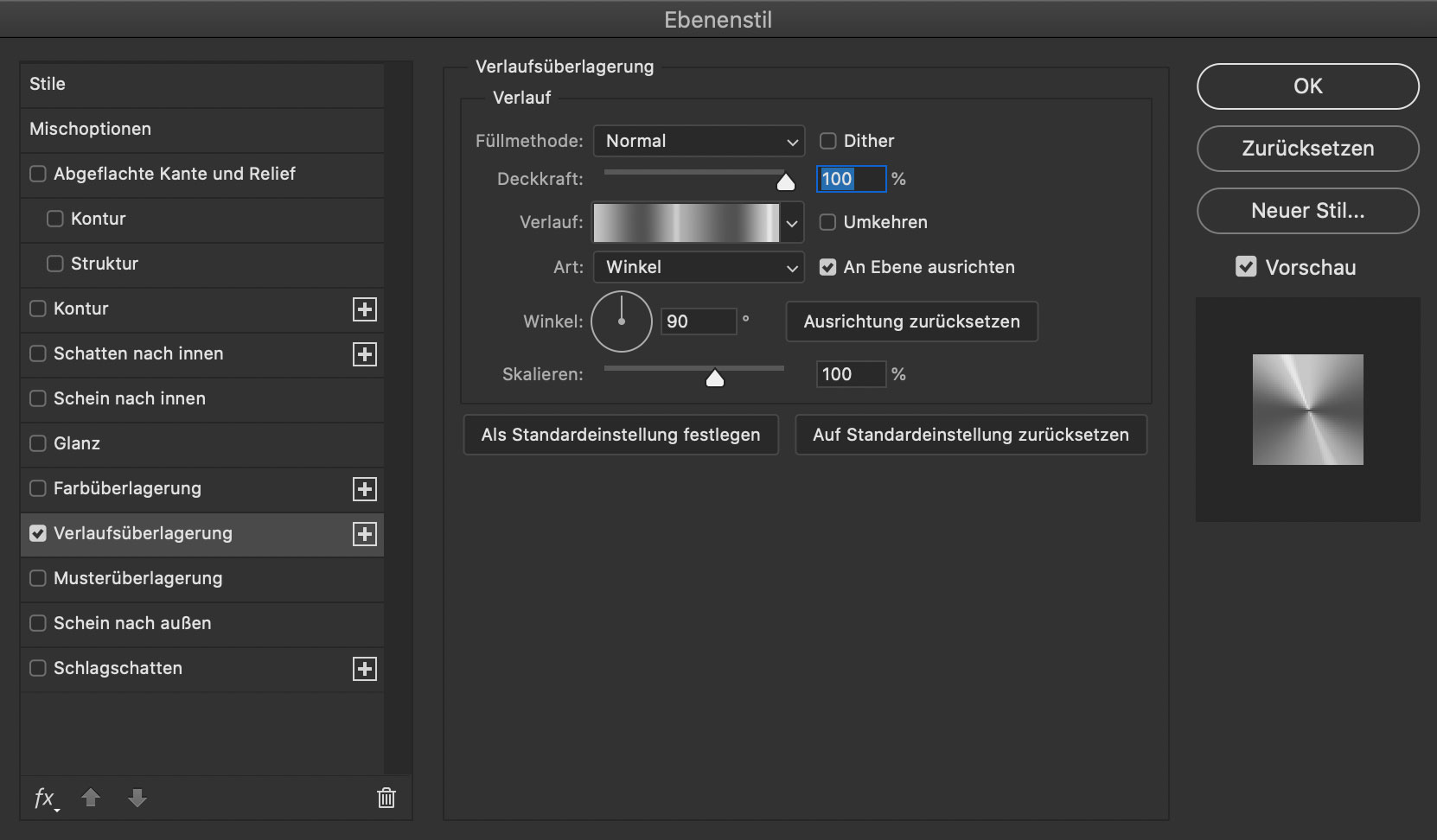
2 – ebenenstil verlaufsüberlagerung
meine vorgaben lauten:
- füllmethode: normal.
- deckkraft: 100%
- art: winkel
- an ebene ausgerichtet
- winkel: -85°
- skalierung: 100%
auch hier darf experimentiert werden 🙂
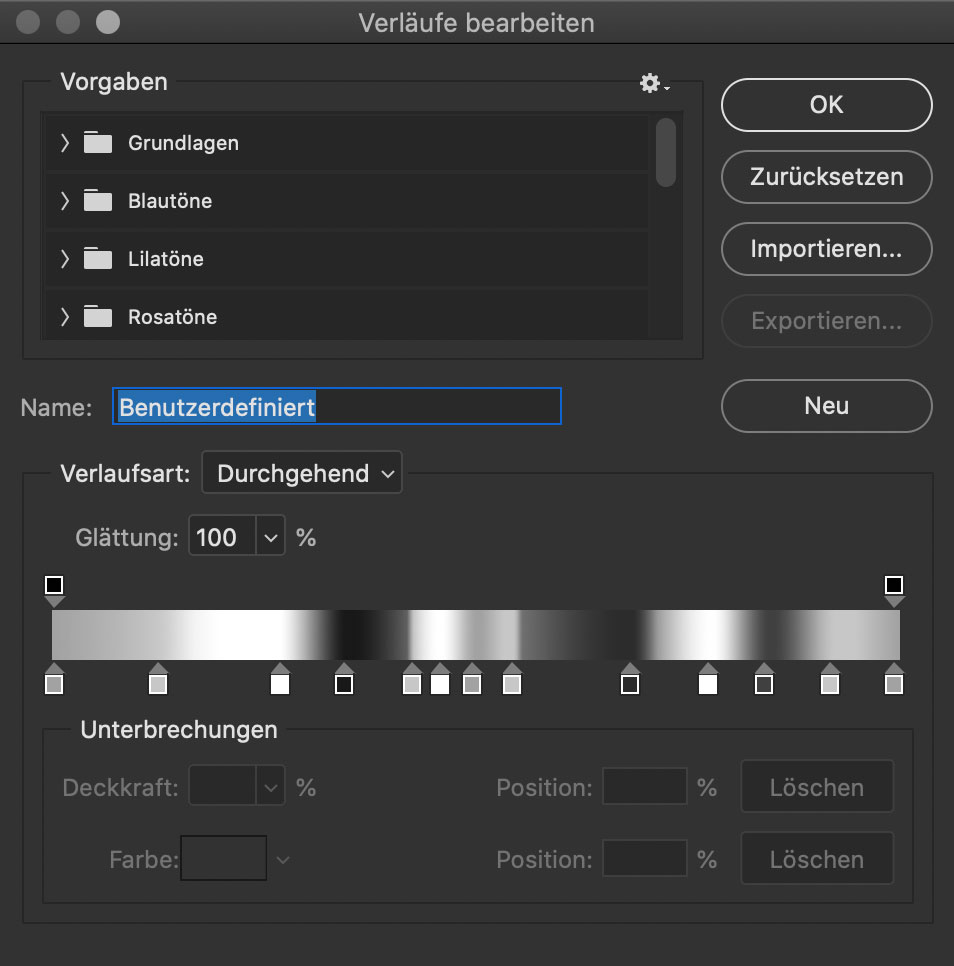
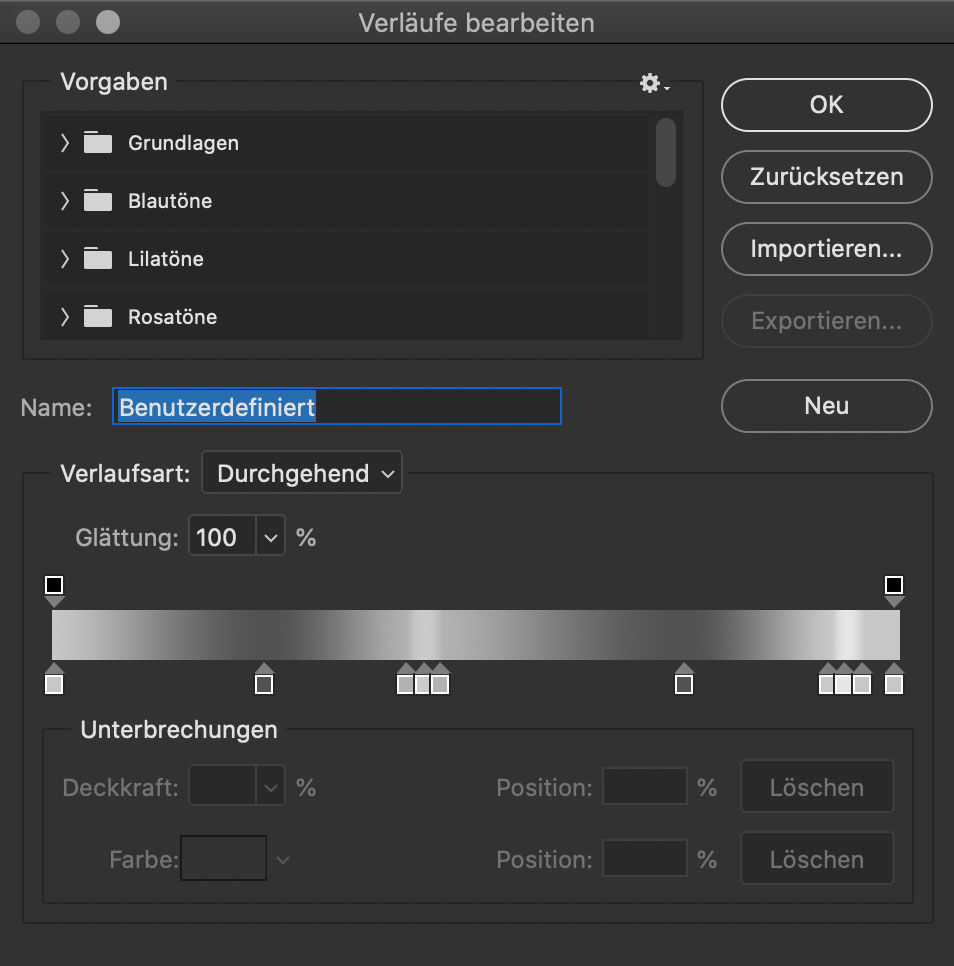
3 – verlauf
dieser verlauf ist ein wenig komplexer. in meinem beispiel besteht er aus 13 positionen unterschiedlicher graustufen.
unter bild 4 habe ich meine farben aufgelistet, die ich der einfachheit halber nur in hexadezimalen werten angebe.
wer keinen nerv hat, den verlauf nachzubauen, kann auch das .zip-file zu beginn der lektion laden, und mit den werten experimentieren.
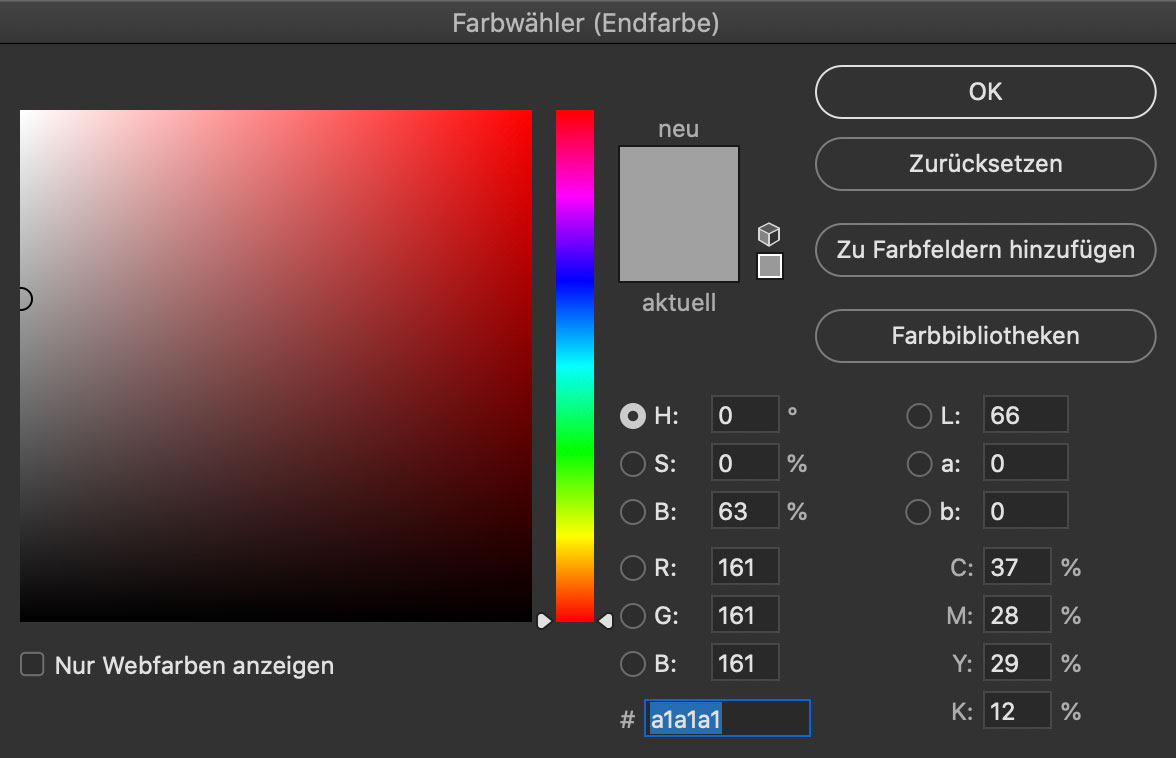
4 – farben und positionen
- #a1a1a1 ~ 0%
- #c6c6c6 ~ 12%
- #ffffff ~ 27%
- #1e1e1e ~ 35%
- #c6c6c6 ~ 43%
- #ffffff ~ 46%
- #a1a1a1 ~ 50%
- #c6c6c6 ~ 54%
- #303030 ~ 68%
- #ffffff ~ 78%
- #424242 ~ 84%
- #c6c6c6 ~ 92%
- #a1a1a1 ~ 100%
1 – neue ebene mit verlaufsüberlagerung
etwas vorarbeit: mit den gedrückten tasten
- shift + option (mac)
- shift + alt (win)
und dem kreis-auswahlwerkzeug, ziehen wir aus der mitte der beiden hilfslinien (s. oben) einen weiteren, etwas kleineren kreis auf. in diesem beispiel mit 386px. diesen füllen wir wieder mit weiß.
- füllmethode: normal
- deckkraft: 100%
- art: winkel
- an ebene ausgerichtet
- winkel: 90°
- skalierung: 100%
auch hier darf experimentiert werden 🙂
2 – farben und positionen
wie man an der anordnung der dunklen und hellen elemente sehen kann, steuern deren positionen die dunklen und hellen reflektionen auf der oberfläche. die spreizung der hellen farben, bestimmt die breite der hellen reflektion:
- #c7c7c7 ~ 0%
- #525252 ~ 25%
- #b2b2b2 ~ 42%
- #c6c6c6 ~ 44%
- #b2b2b2 ~ 46%
- #525252 ~ 75%
- #c9c9c9 ~ 92%
- #c6c6c6 ~ 94%
- #e6e6e6 ~ 96%
- #c7c7c7 ~ 100%
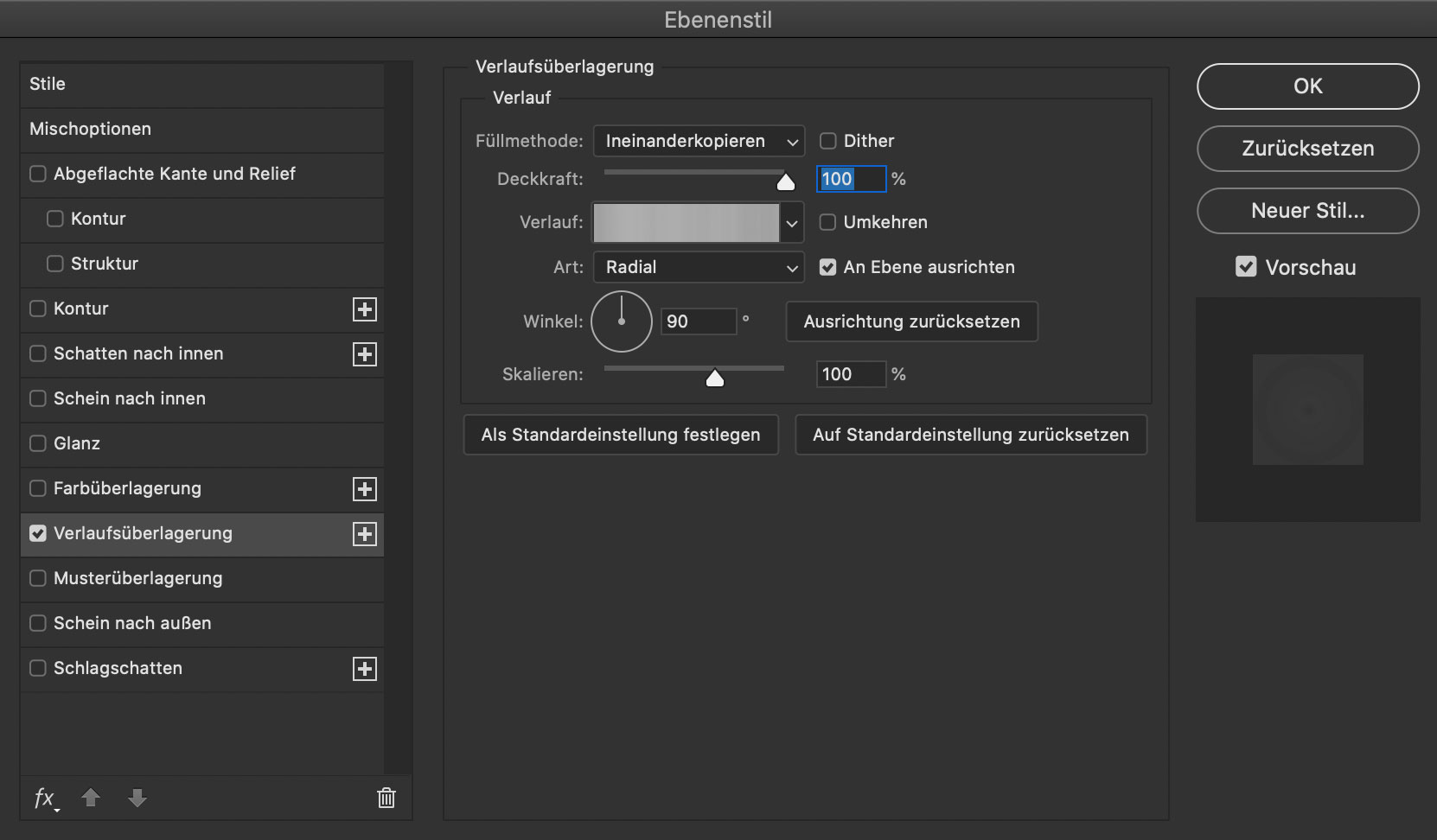
3 – neue ebene mit verlaufsüberlagerung
im schnellverfahren: wir duplizieren die vorherige ebene, löschen den ebenenstil und legen eine neuen wie folgt an:
- füllmethode: ineinanderkopieren*
- deckkraft: 100%
- art: radial
- an ebene ausgerichtet
- winkel: 90°
- skalierung: 100%
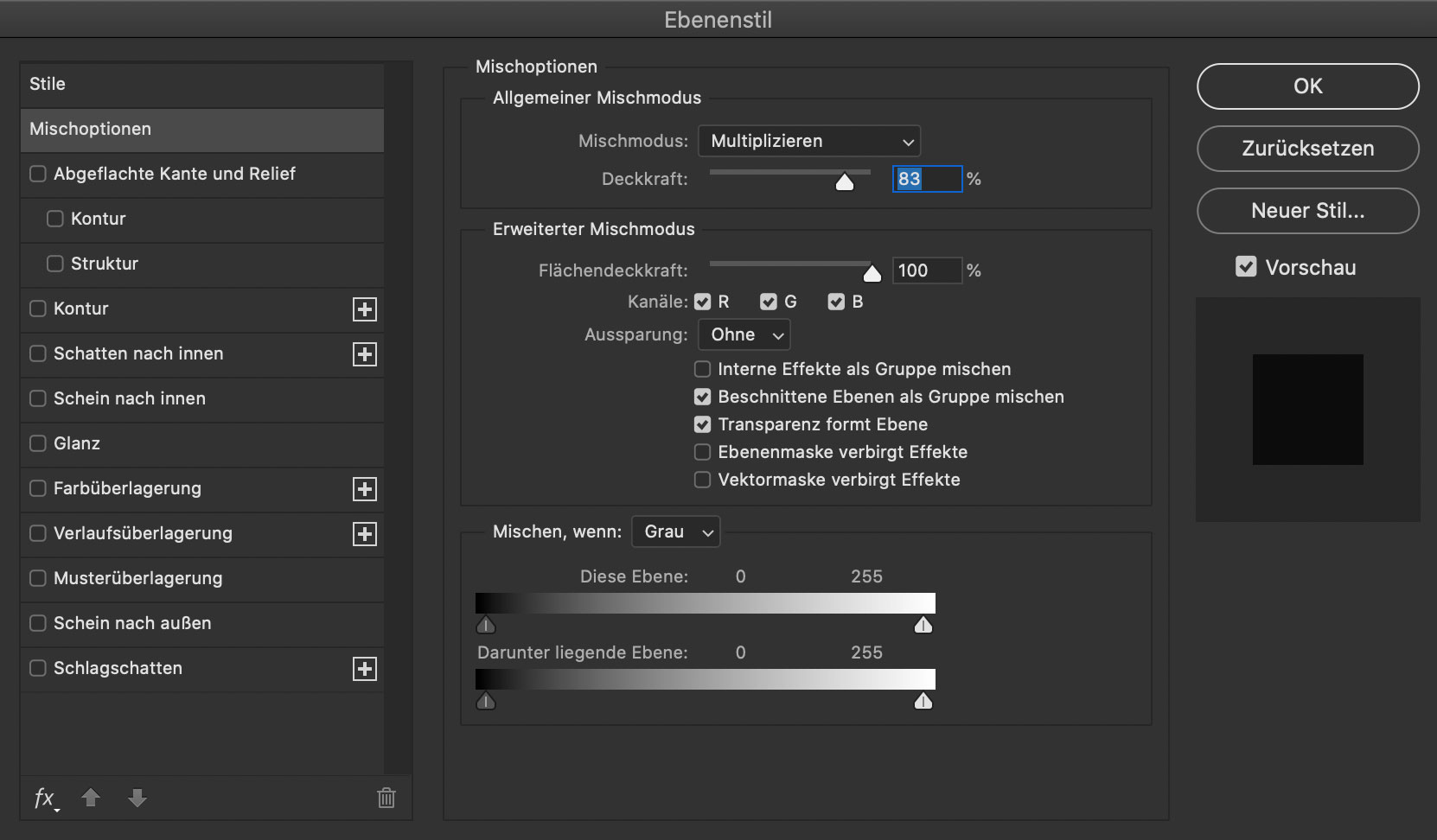
* da wir den verlauf mit der füllmethode „ineinanderkopieren“ anwenden, darf die füllfarbe des kreises nicht sichtbar sein. sie würde stören. analog zum dritten arbeitsschritt für die aluminiumfläche, setzen wir im ebenenstil-dialog unter den mischoptionen > erweiterter mischmodus, die flächendeckkraft auf 0%
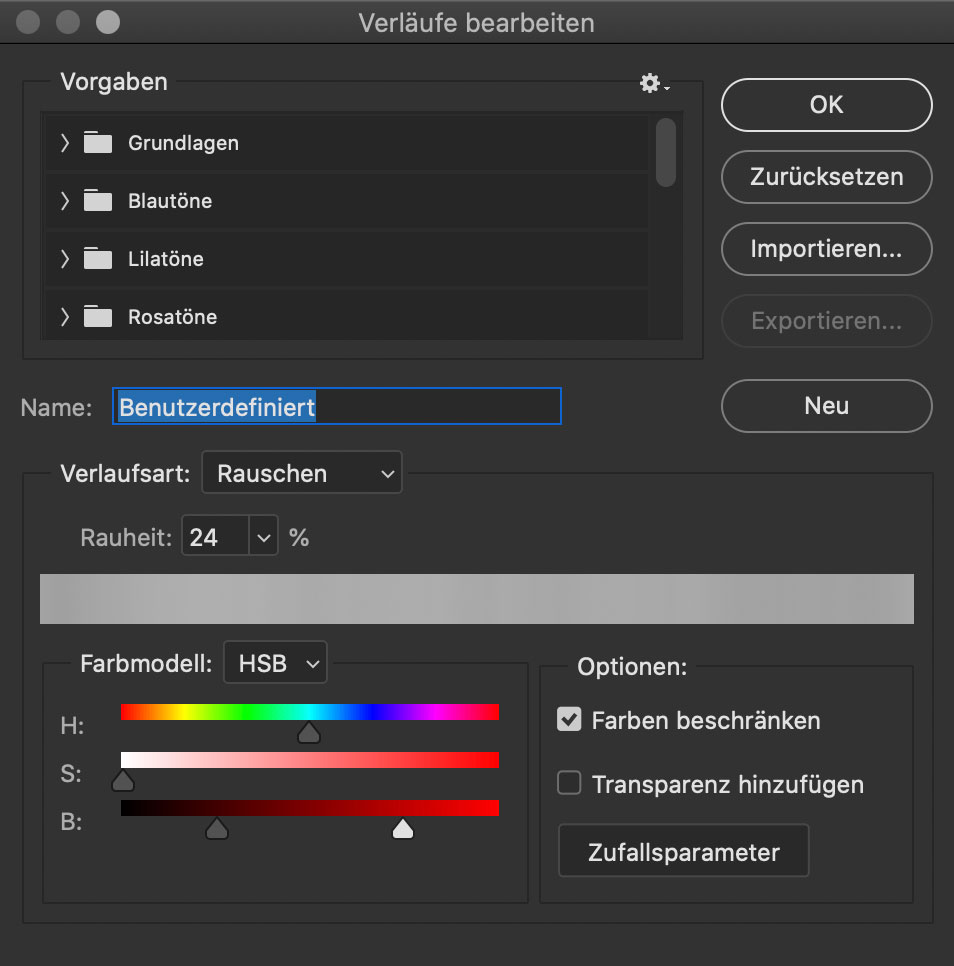
4 – farbe, helligkeit & kontrast
hier gibt es keine festen farbwerte. wichtig ist, dass die verlaufsart auf „rauschen“ steht. für die „rauheit“ empfehlen sich 24%. als farbmodell wählen wir „HSB“.
mit den reglen der HSB-farbparameter können wir nun farbstich, kontrast und helligkeit der gedrehten struktur festlegen.
beim verschieben der regler unter den parameter-balken werden leider keine werte angezeigt, die man festhalten könne.
hier ist also wiederholt kreativität gefragt.
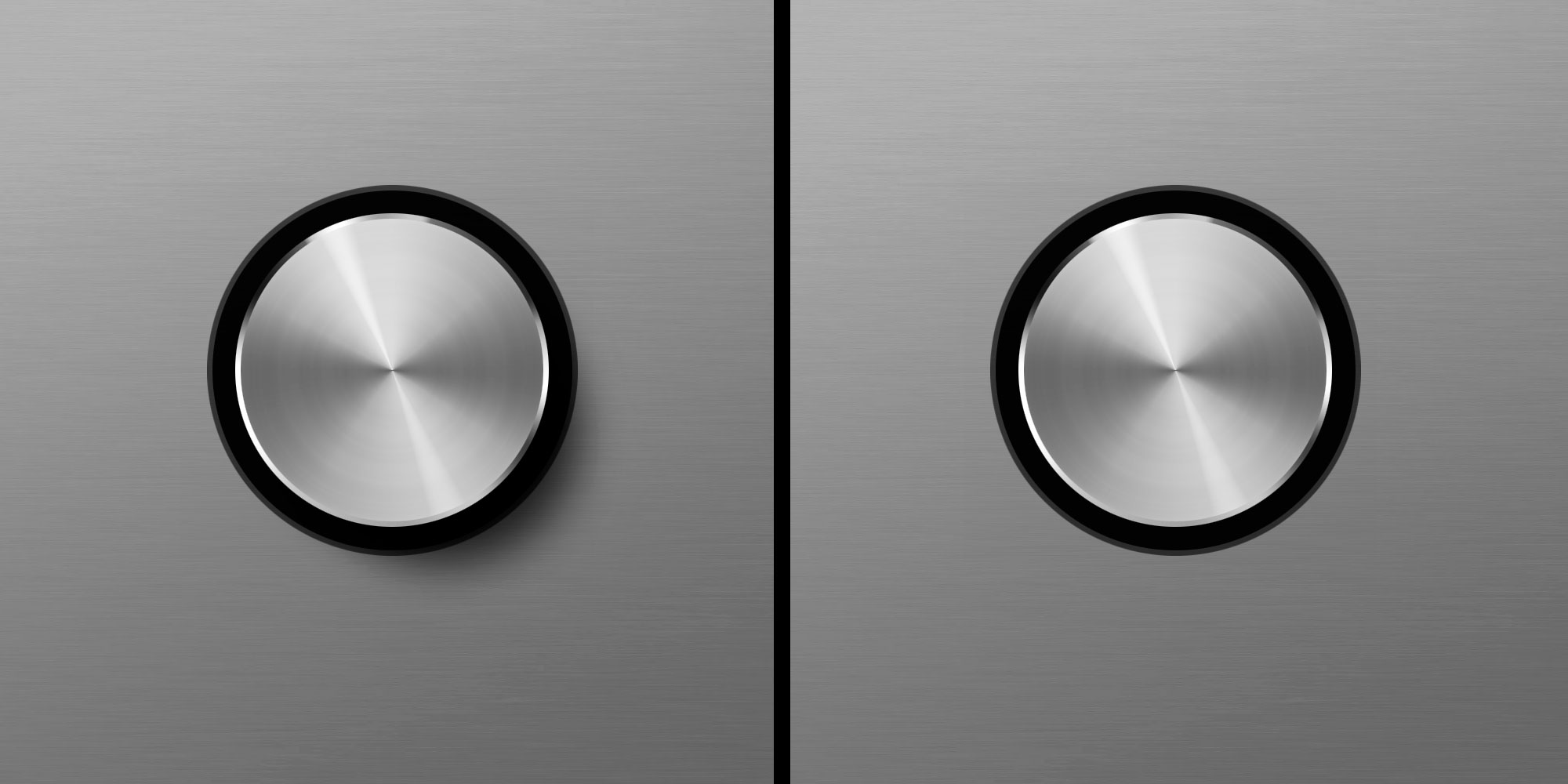
3 – bohren und bewegen
um den schalter in die frontplatte drücken zu können, ist selbstredend noch eine bohrung nötig, die wir mit einem schwarzen kreis unter dem knopf andeuten. und da wir die leuchtdiode (led) erst später kennen lernen, benötigen wir einen hinweis, ob der schalter gedrückt ist, oder nicht:
1 – loch bohren
unter der eben des ersten kreises legen wir eine neue eben an und ziehen mit den gedrückten tasten
- shift + option (mac)
- shift + alt (win)
und dem kreis-auswahlwerkzeug, wieder aus der mitte der beiden hilfslinien einen größeren kreis auf (460px). diesen füllen wir mit schwarz.
im ebenenstil-dialog können wir nun noch die füllmethode auf „multiplizieren“ und die deckkraft auf z.b. 86% stellen. jetzt scheint das aluminium ein ganz klein wenig durch und macht die bohrung etwas realistischer
abschließend legen wir eine kopie der „bohrnung“ unter die selbe, vergrößern sie mit o.g. tasten auf 473px durchmesser und reduzieren die deckkraft auf 60%. jetzt hat die bohrung eine kleine absenkung und vermittelt materialtiefe.
2 – off / on – zum ersten
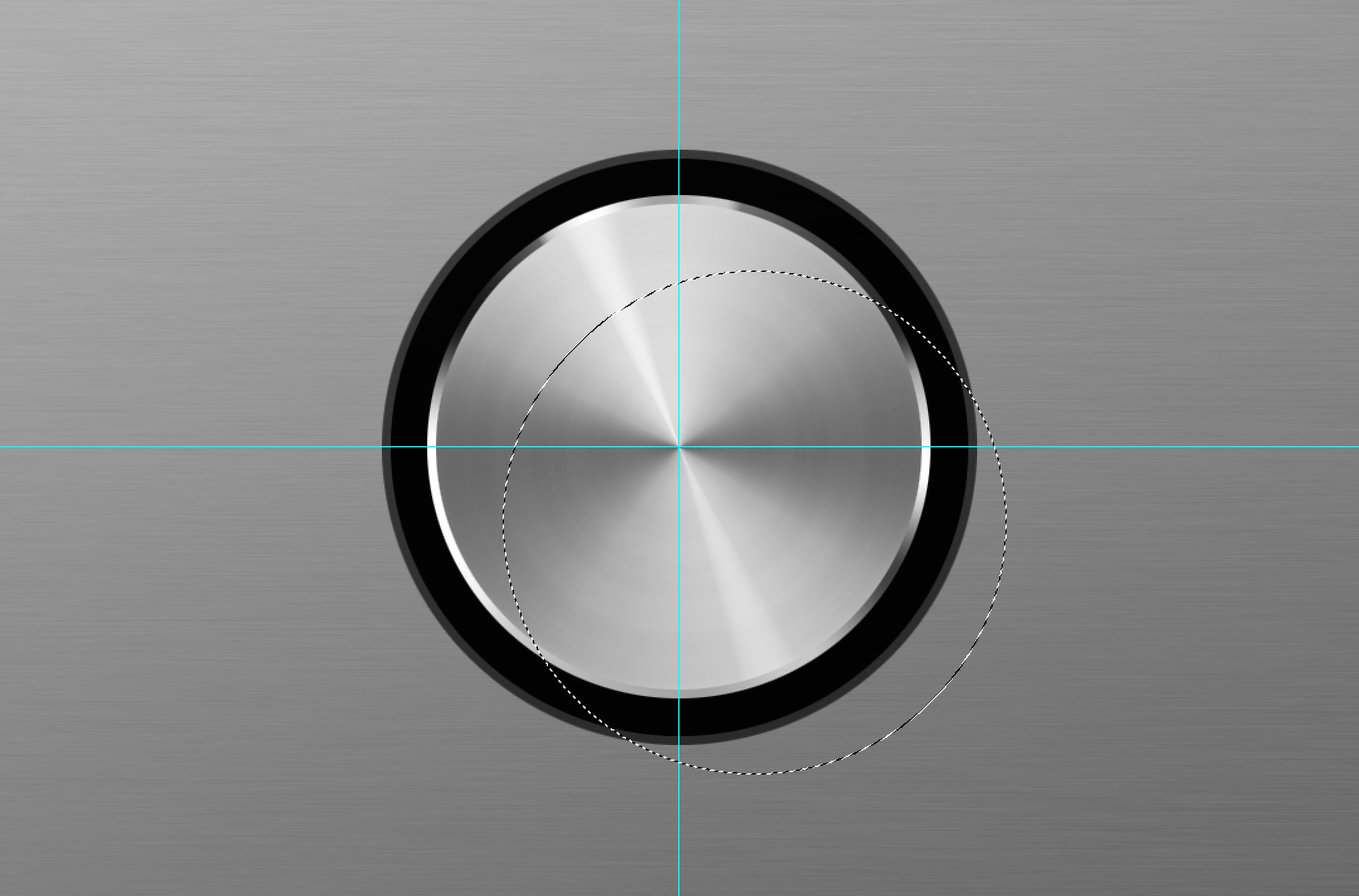
zum letzten mal legen wir eine neue eben an. und zwar unter allen anderen ebenen. mit gehaltener
- command-taste (mac)
- befehls-taste (win)
klicken wir mit der linken maustaste auf die zuerst erstelle ebene, um eine auswahl in jener größe zu erhalten. diese auswahl verschieben wir etwas nach rechts unten und füllen sie (auf der brandneuen untersten ebene) mit schwarz.
3 – off / on – zum zweiten
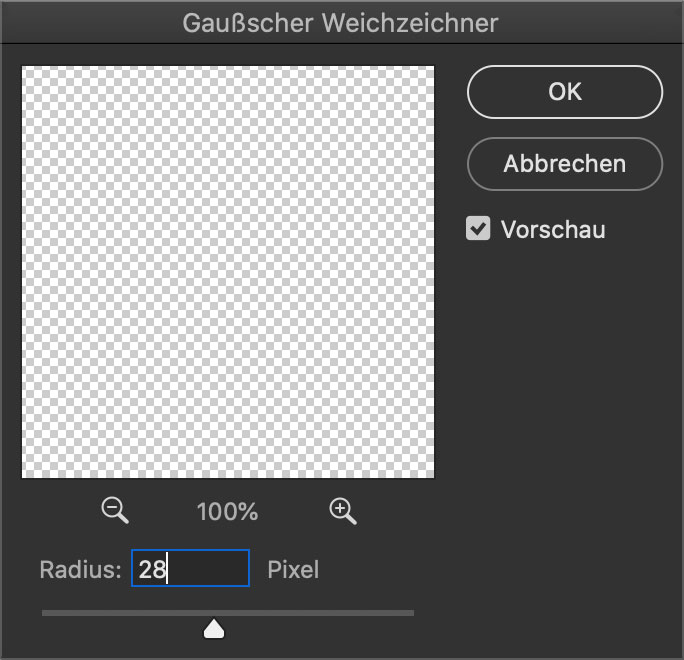
der schwarze verschobene kreis auf der untersten ebene wird nun vermittelst des „gausschen weichzeichners“ mit einem radius von 28px zu einem schönen weichen schatten.
mit der mischoption „multiplizieren“ und einer deckkraft von 75% liegt der schatten nun ganz natürlich auf der aluminium-front. wir erinnern uns: das licht kommt von links oben – das suggeriert jedenfalls der helligkeitsverlauf der aluminium-front.
4 – off / on – zum dritten
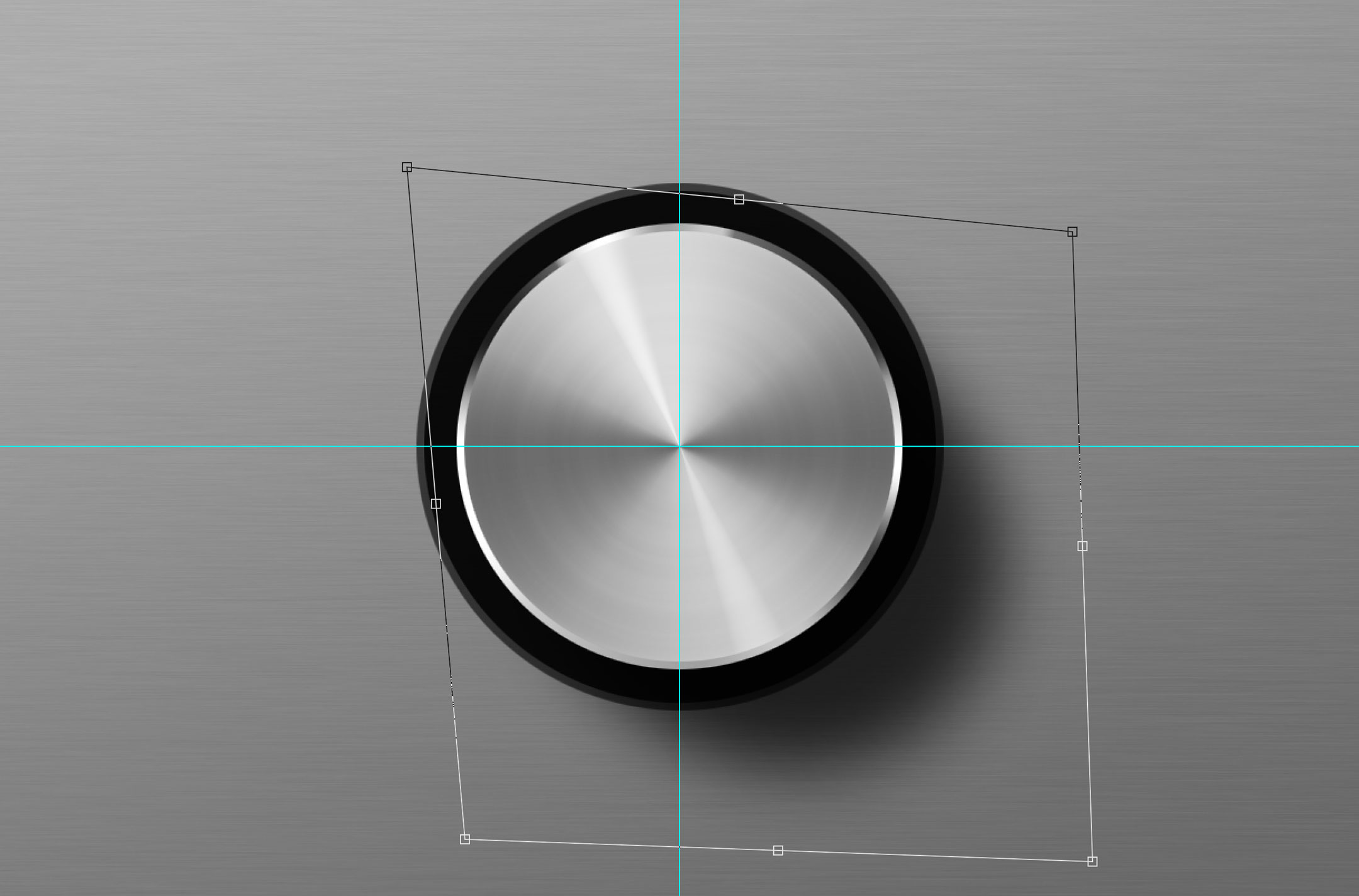
für eine letzte optische korrektur rufen wir nun noch einmal das transformations-tool auf und ziehen mit gehaltener
- command-taste (mac)
- befehls-taste (win)
den schatten in eine „längliche“ form.
die länge des schattens lässt auf die höhe des knopfes rückschließen.
ist der knopf gedrückt, wirft er keinen schatten. im ausgeschalteten zustand ragt der knopf aus dem gehäuse und wirft naturgemäß einen schatten.
/000 be-sign.net-newsticker
- 2024 // Gesundheitsamt Darmstadt // TrainTechConsult.de
- 2023 // ralf olbrich // kokoro-swimfit
- 2022 // "gepflegtes leben" // systemische beratung daniela breite // aurum research gmbh
- 2021 // landesjugendwerk niedersachsen // wilhelm-petersen-gesellschaft // carlo-mierendorff-schule, griesheim
- 2020 // dr. erkens consulting group
partner
- die illustratorin marina jansohn bereichert das partner-netzwerk von be-sign.net, wenn es um arbeiten jenseits von fotobearbeitung und layout geht.
- ebenfalls neu im partner-netzwerk ist stefan klose (m.sc. informatik). kurze reaktionszeiten und flexibel einsetzbare individuelle lösungen für ihre websites, zeichnen seine arbeit aus.
- art director & animator philip von borries, ist der richtige partner für klares und charaktervolles, animiertes kommunikationsdesign.
mitteilungen
- spektrum akademie: be-sign.net ist gründungsmitglied der spektrum akademie, einem fort- und weiterbildungsangebot für professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin (pressemitteilung).
- marketing-design-strategie: be-sign.net setzt in kooperation mit der dr. erkens consulting group erfolgreich individuelle web- & print-basierte kommunikationsstrategien für unternehmen und organisationen aus den bereichen medizin, pharma, medizintechnik und naturwissenschaften um (pressemitteilung).
/001 finden & folgen
be-sign.net
mainstraße 2
64390 erzhausen
telefon: +49 (0)6150 865902
mobil: +49 (0)151 50411034
info@be-sign.net
www.be-sign.net
/002 essentials
/003 lernen
'spektrum-akademie' ist ein neues projekt der partner dr. erkens consulting, aurum-research & be-sign.net. es richtet sich an professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin sowie mit übergeordneten angeboten an mitarbeiter von unternehmen und dienstleistern anderer branchen. weitere infos folgen.

/004 wir sind hier ...

/008 externe news aus design & it
- Apple surpasses 60 percent reduction in global greenhouse gas emissions
- Meet four emerging filmmakers bending cultural and creative lines with iPhone 16 Pro Max
- Get active with Apple Watch
- WHAT THE CLASH? joins Apple Arcade in May, among five new games
- Apple Intelligence features expand to new languages and regions today
- Adobe-Report „AI- und Digitale Trends 2025“ – Was Konsument*innen in Deutschland erwarten
- KI-Umfrage (Deutschland): So verändern ChatGPT, CoPilot & Co. die Customer Journey
- Publicis Groupe und Adobe erweitern globale Partnerschaft zur Skalierung kreativer Inhalte und personalisierter Erlebnisse mit Adobe Firefly Generative AI
- Eindrucksvolle Kundenerlebnisse in großem Maßstab: Adobe stellt neue Lösungen mit AWS und Amazon Ads für Marketer und Kreative vor
- Adobe und Microsoft unterstützen Marketingexpert*innen mit KI-Agenten in Microsoft 365 Copilot
- This spa’s water is heated by bitcoin mining
- How creativity became the reigning value of our time
- The world’s biggest space-based radar will measure Earth’s forests from orbit
- Longevity clinics around the world are selling unproven treatments
- A Google Gemini model now has a “dial” to adjust how much it reasons