hifi-projekt – #01 aluminium
hifi-projekt – #01 aluminium
bevor es los geht:
vorweg: grundkenntnisse in photoshop (cc) werden vorausgesetzt: hier das erstellen einer datei, das anlegen und handhaben von ebenen und von ebenen-stilen.
die hier besprochenen elemente (knöpfe, schalter, led, buchsen, anzeigen, schrauben, ect.), werden alle in einer größe dargestellt, die eine adäquate abbildungsqualität garantiert. da leds in der regel nicht die größe von volume-reglern haben, müssen diese elemente beim anordnen in einem projekt, natürlich im maßstab angepasst werden.
von einem nachträglichen vergrößern rate ich ab, da das ergebnis unscharf wird. verkleinern bringt in einem begrenzten rahmen brauchbare ergebnisse. das direkte erstellen in der gewünschten größe ist im zweifelsfalle der richtige weg. die tutorials sind so angelegt, dass man die elemente auch in anderen größen nachvollziehen kann.
material zur lektion
‚aluminium.psd.zip‘ enthält das fertige photoshop-cc-kompatible dokument zum experimentieren.
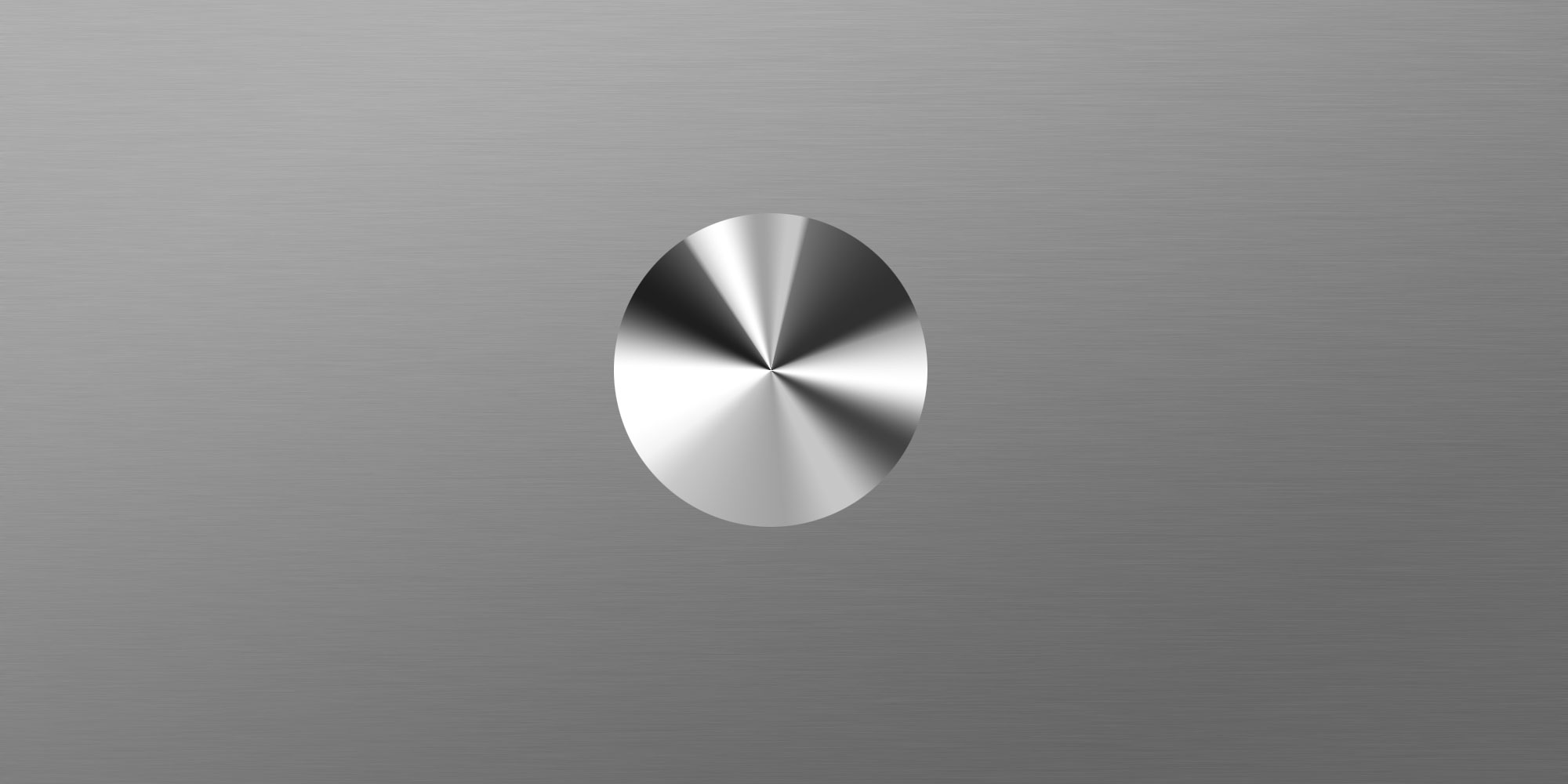
aluminium-oberfläche
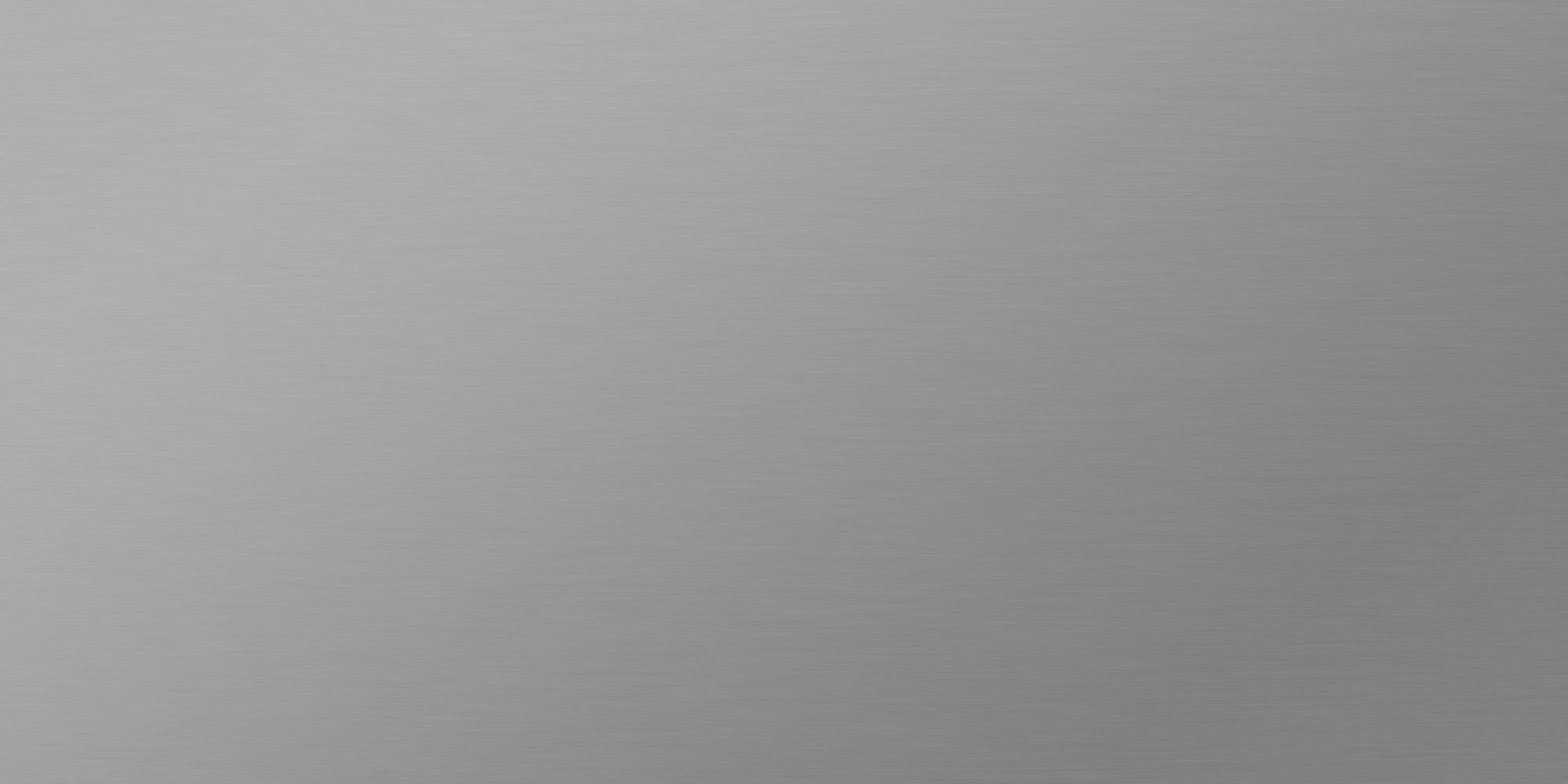
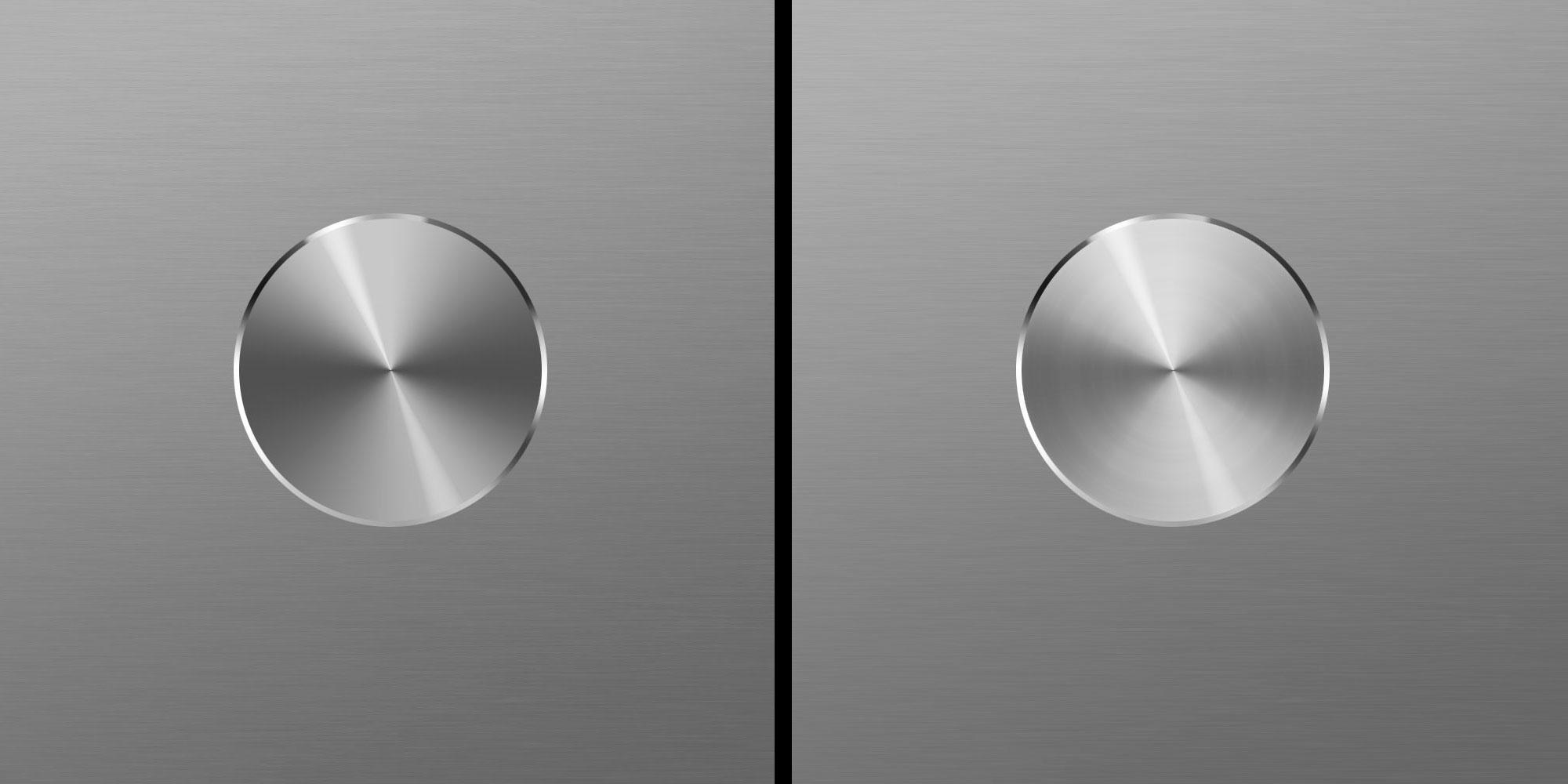
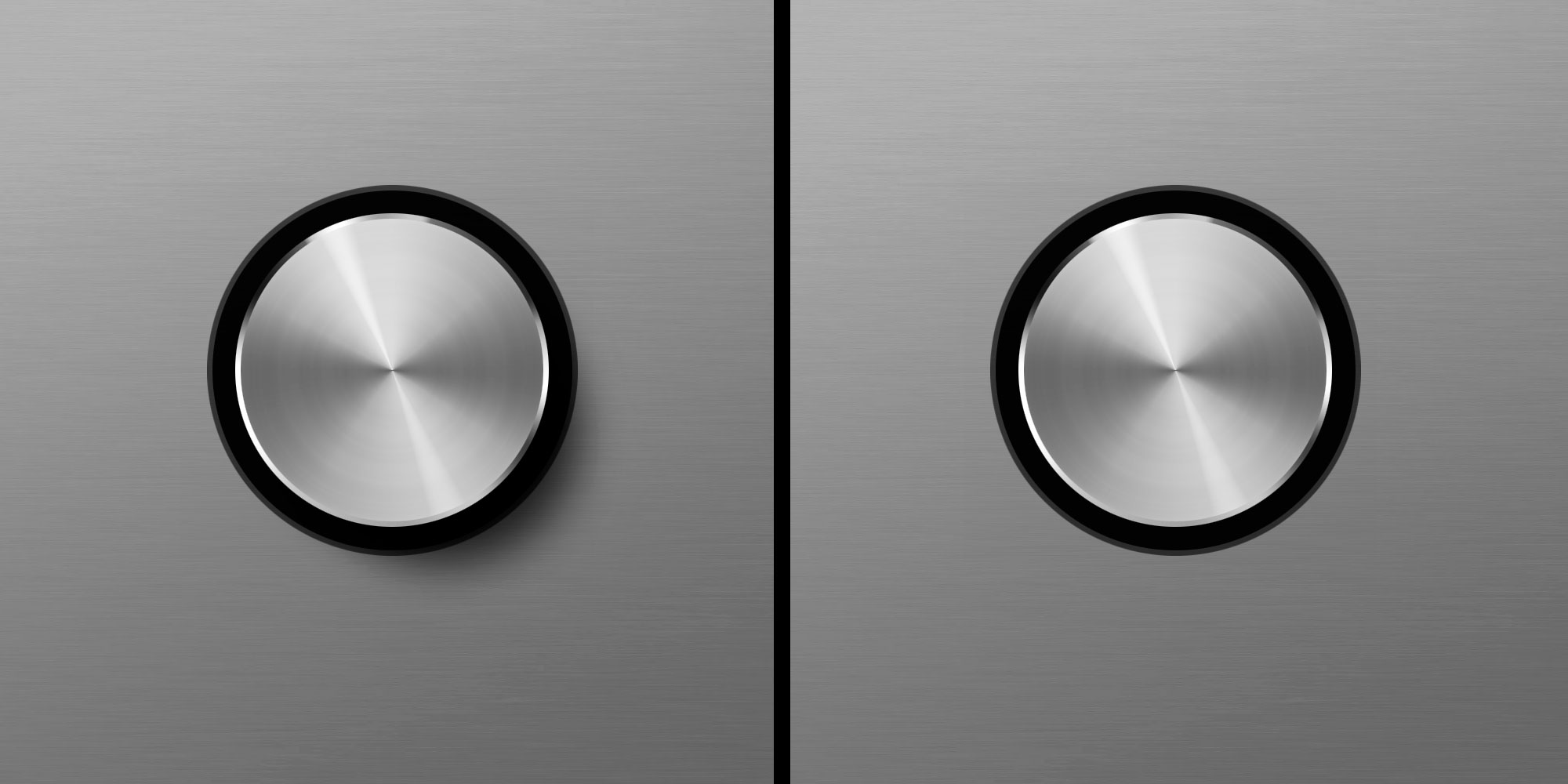
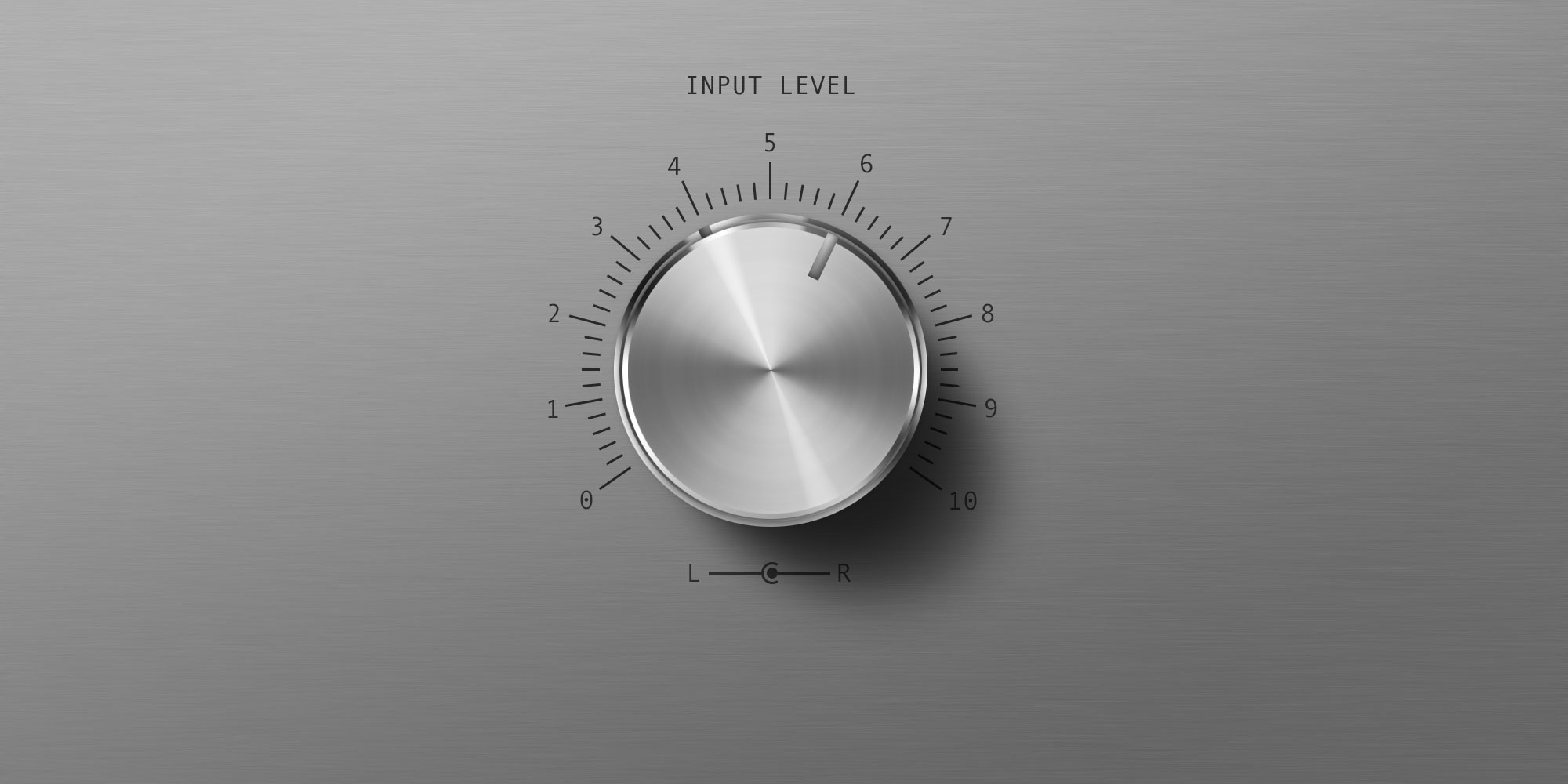
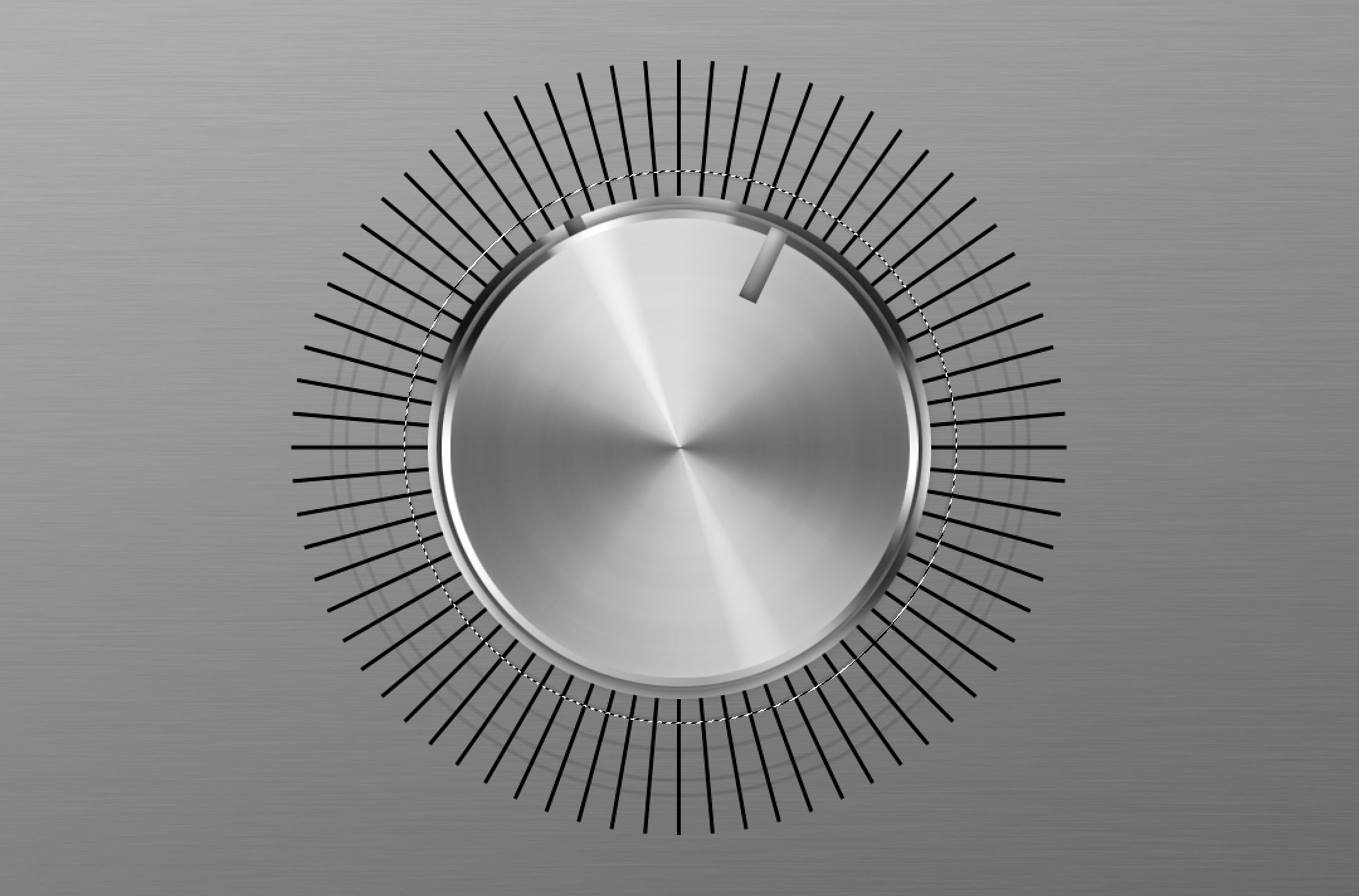
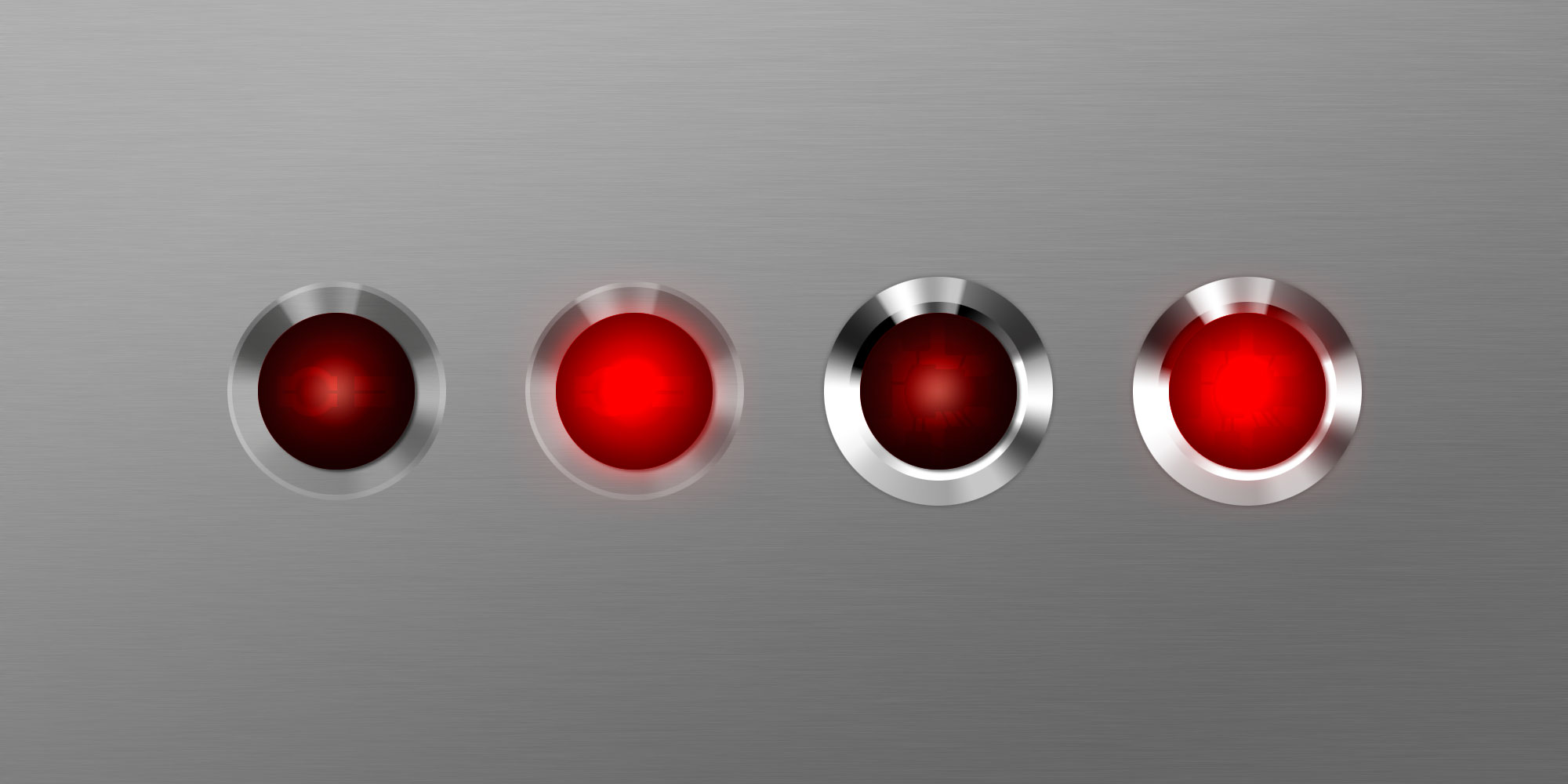
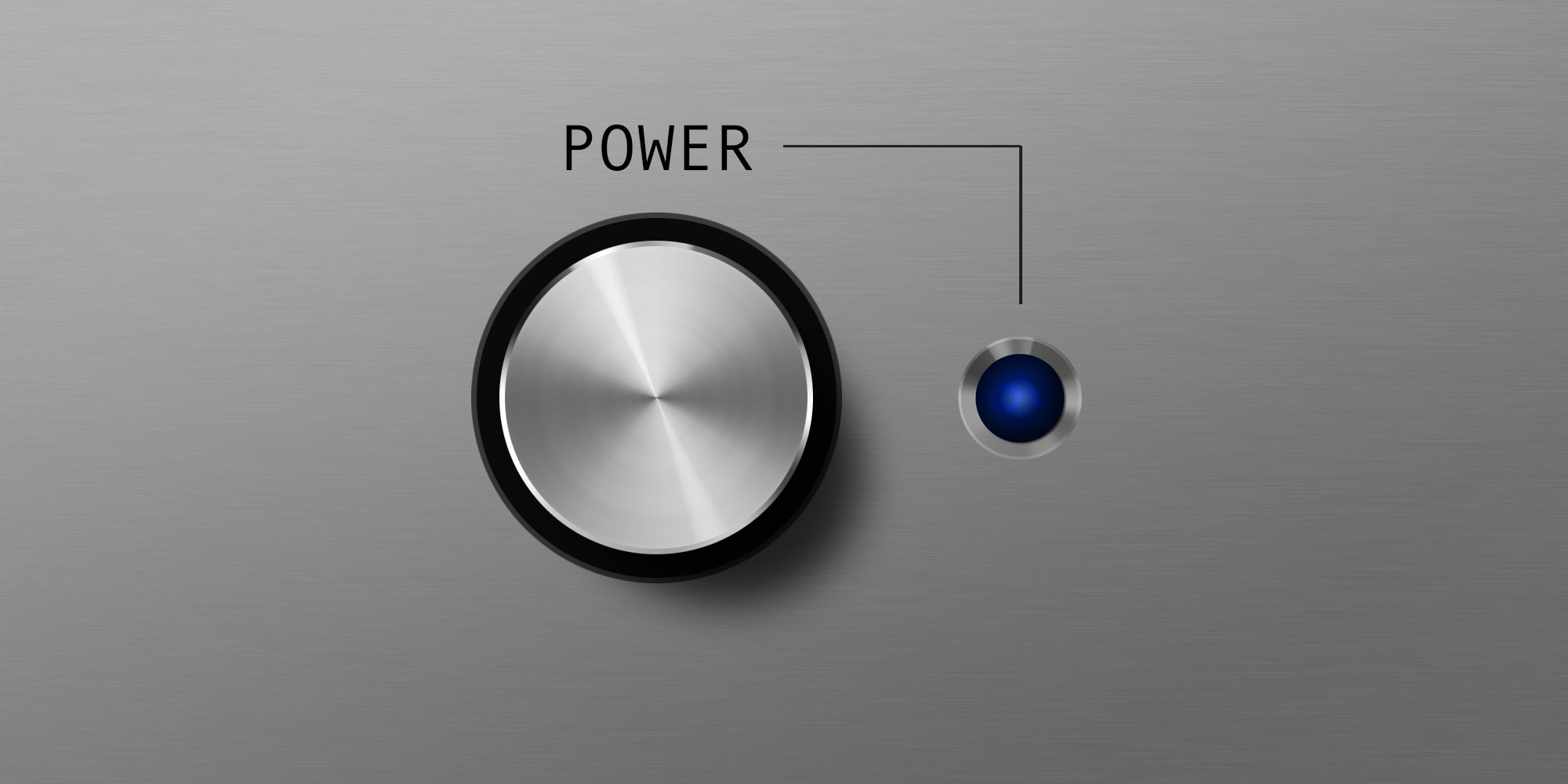
in dieser reihe wird es darum gehen, verschiedene elemente aus der welt der hifi-geräte in photoshop nachzustellen. der erste schritt ist das erstellen einer gebürsteten aluminium-platte, auf der wir später alle weiteren elemente anordnen können. das folgende bild zeigt das fertige ergebnis:
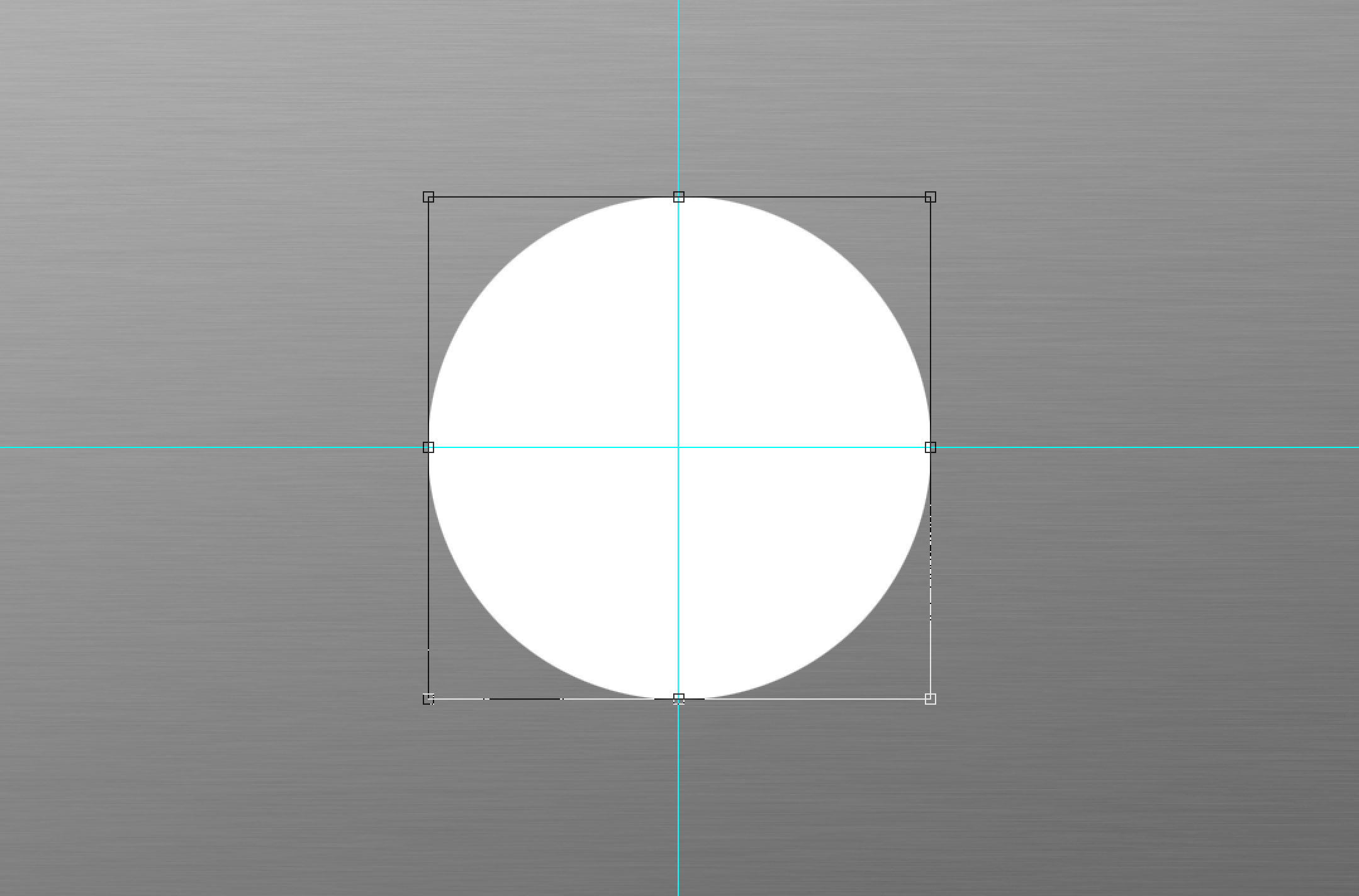
1 – arbeitsfläche
in diesem dokument legen wir eine erste ebene an und versehen sie mit einem ebenenstil
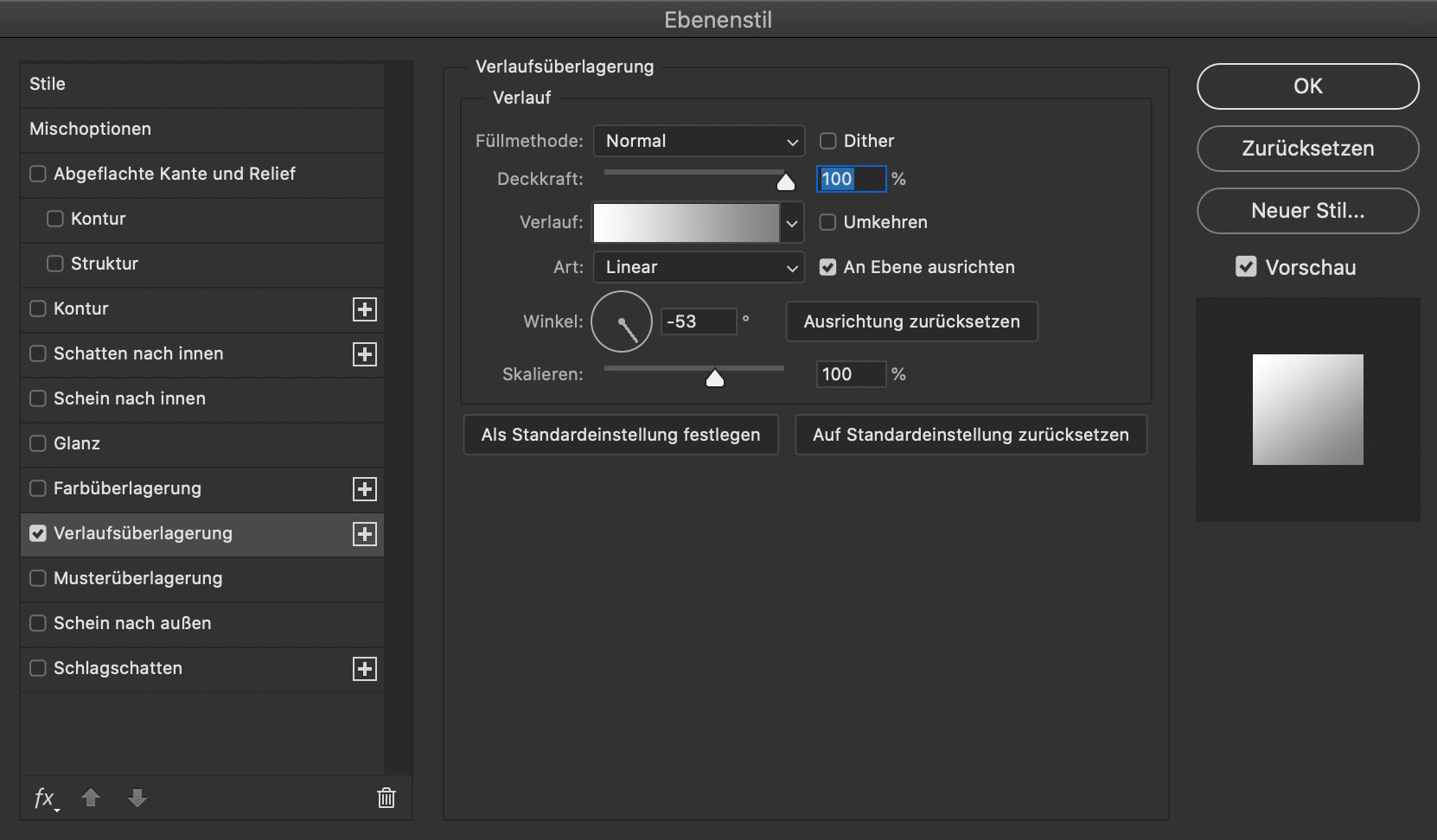
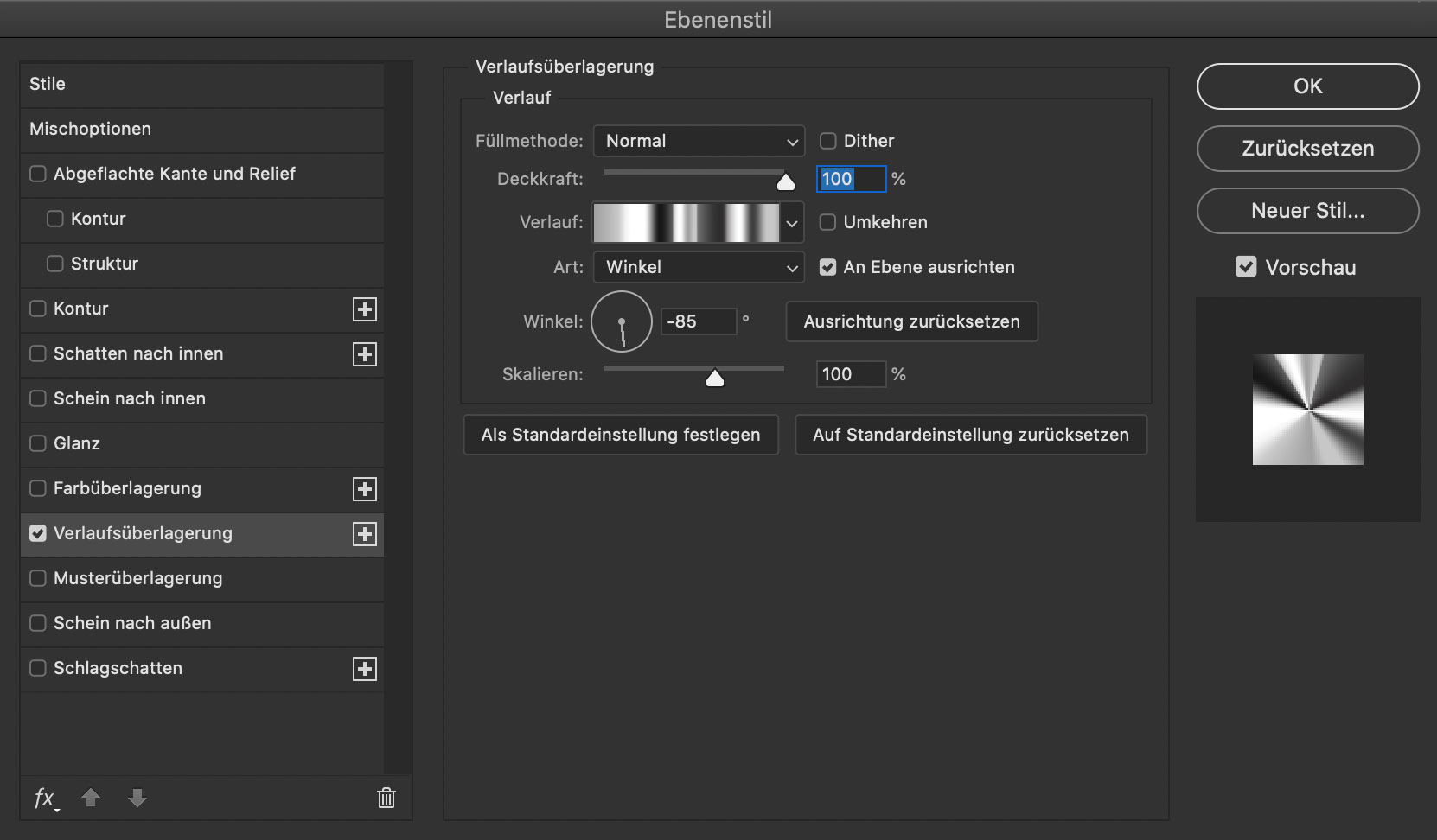
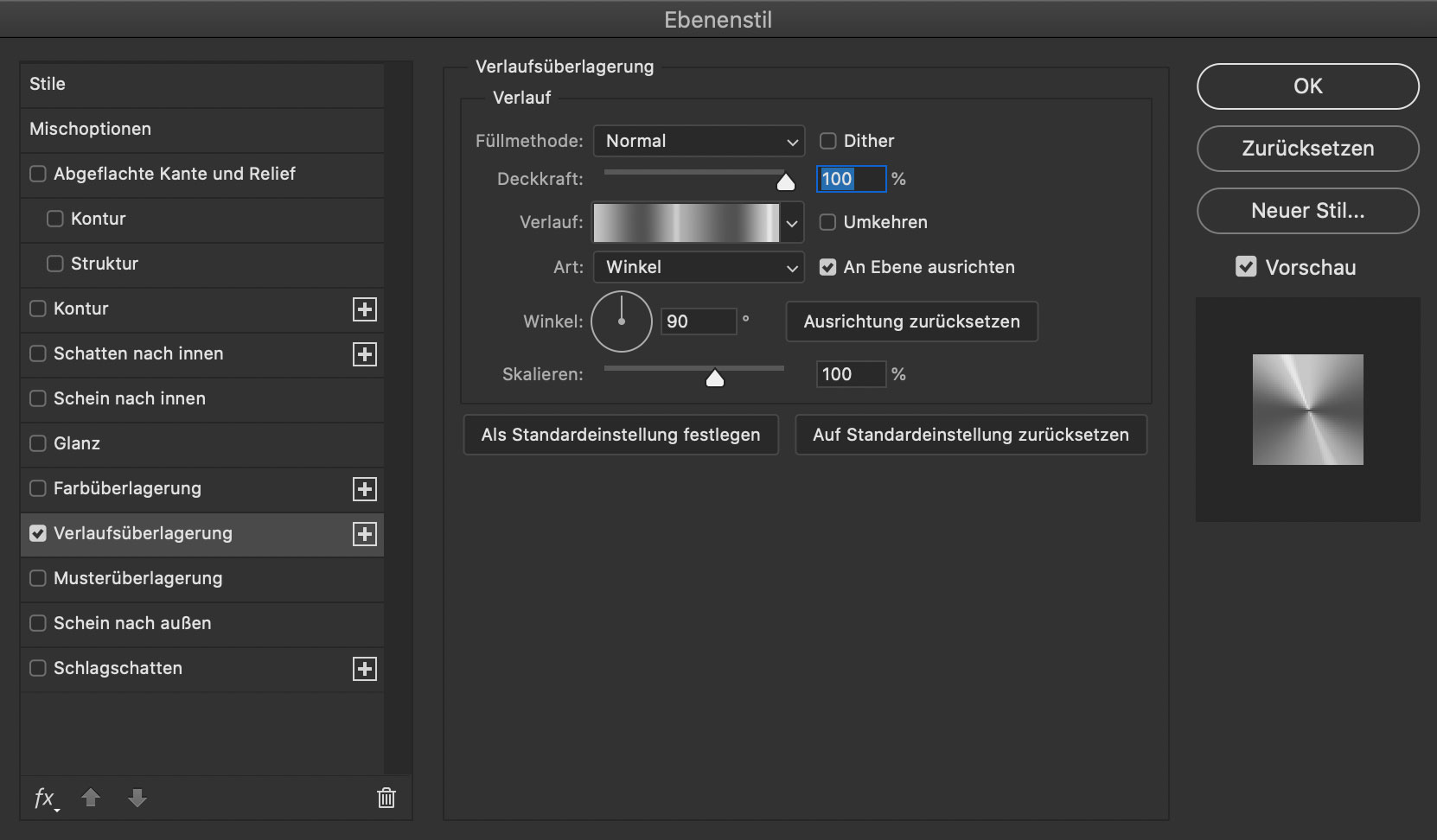
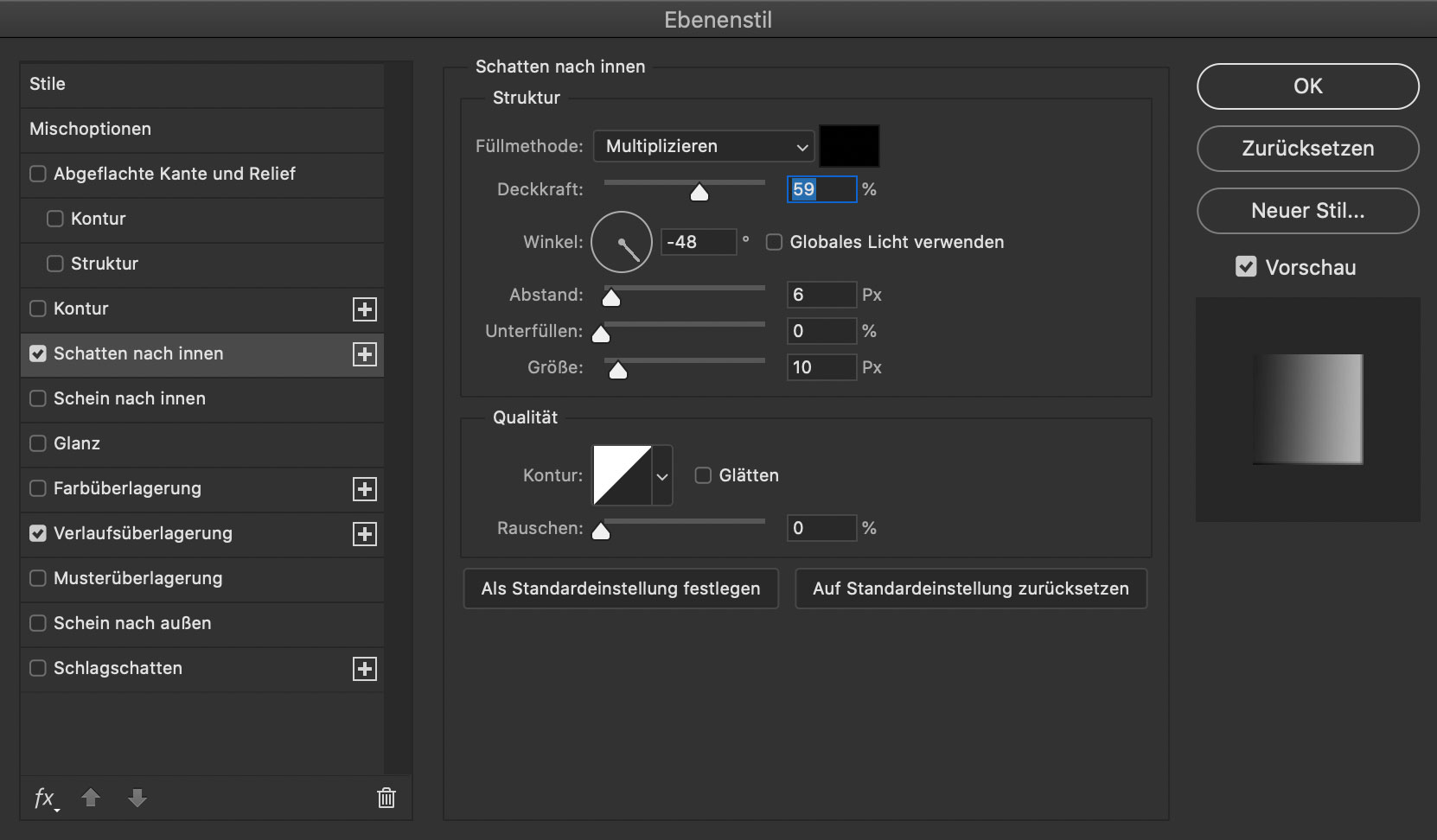
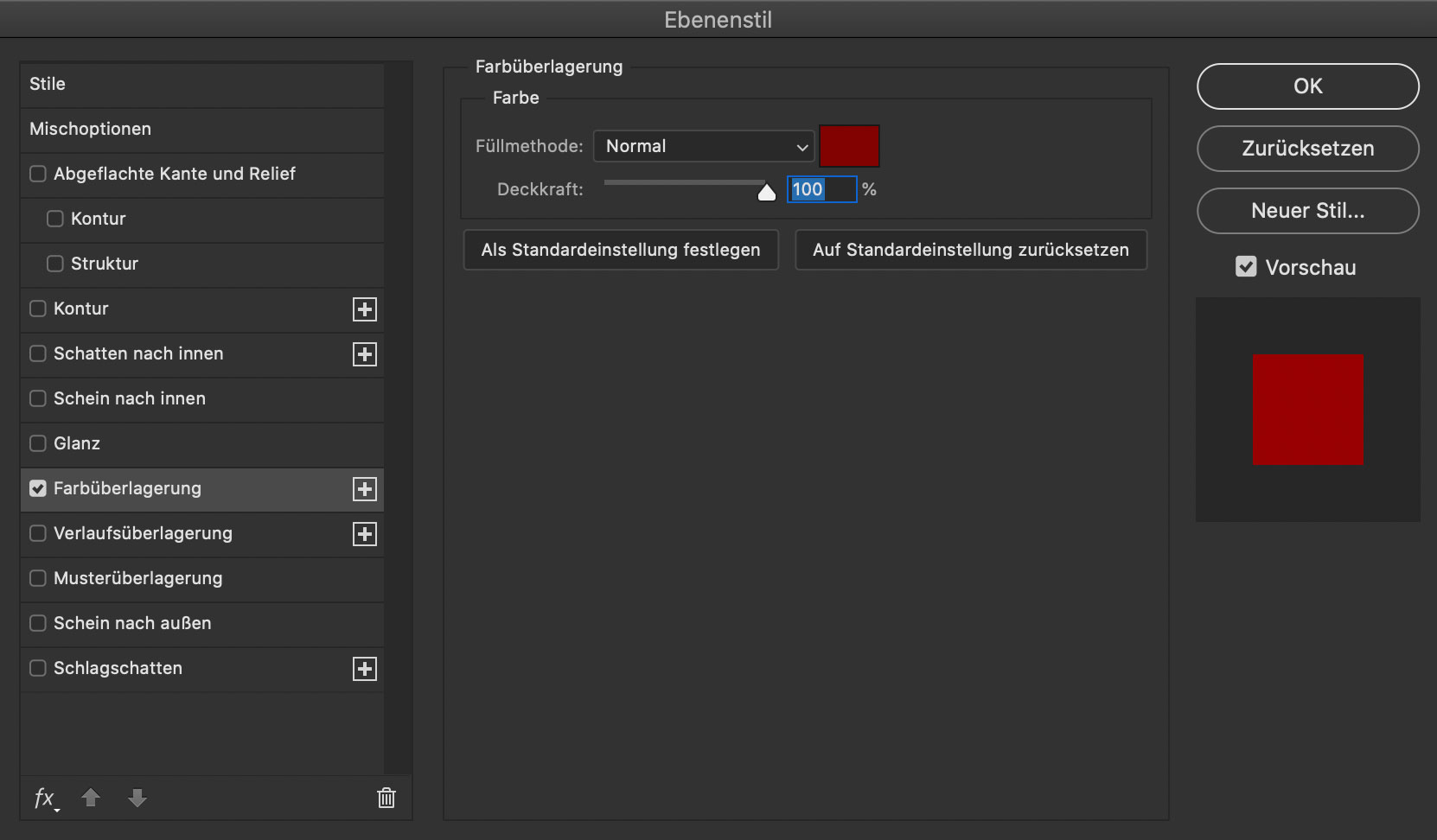
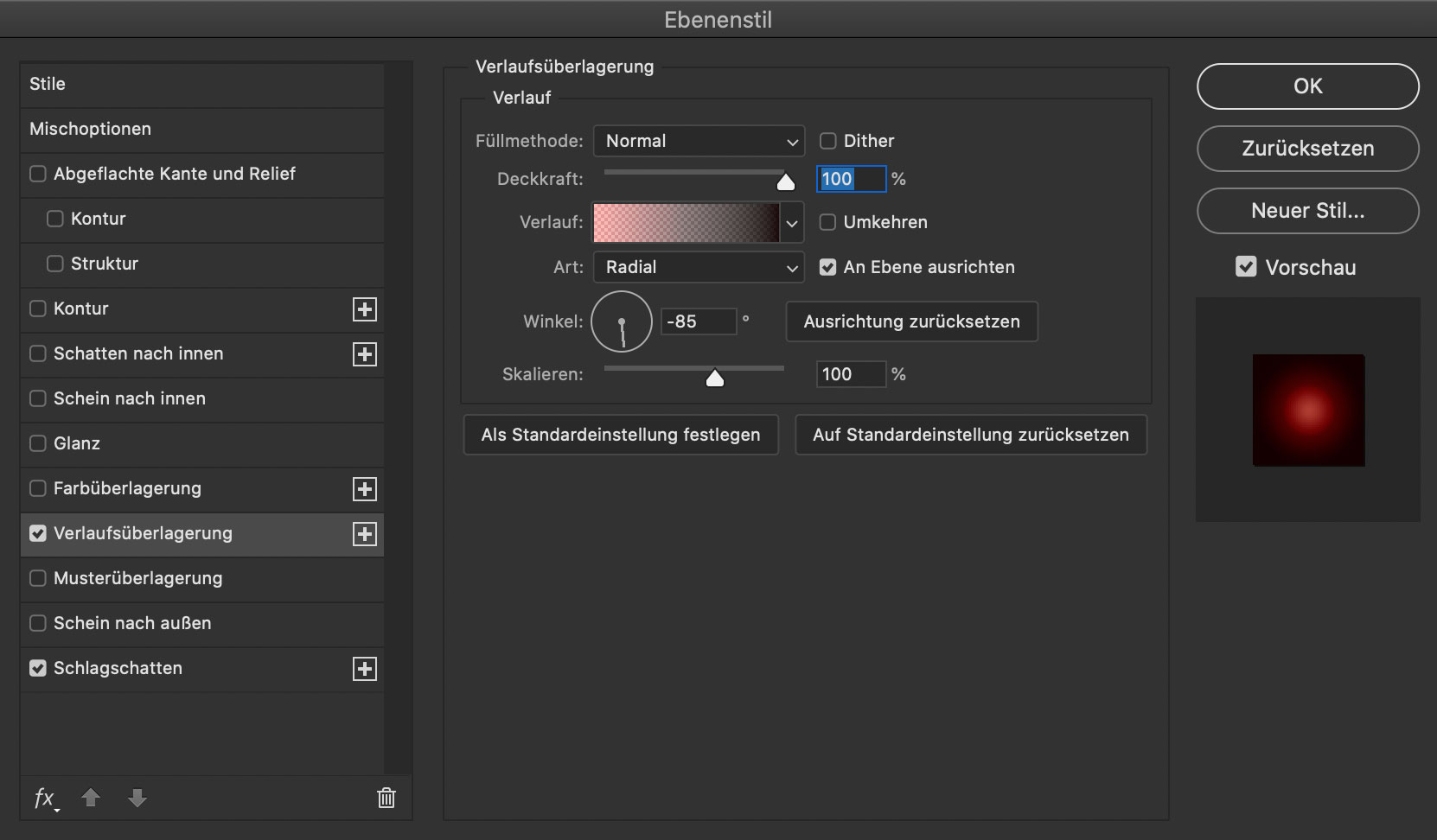
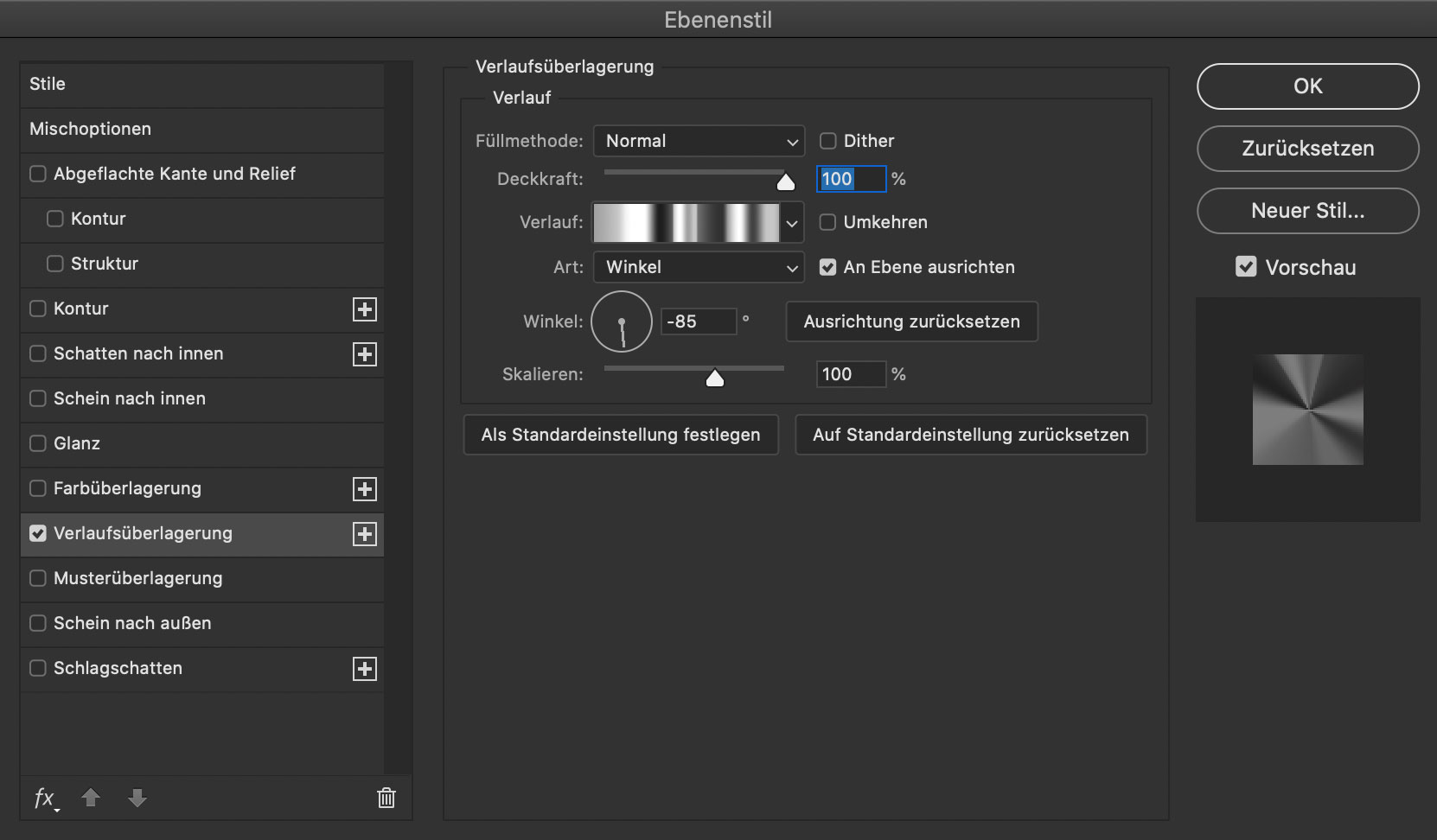
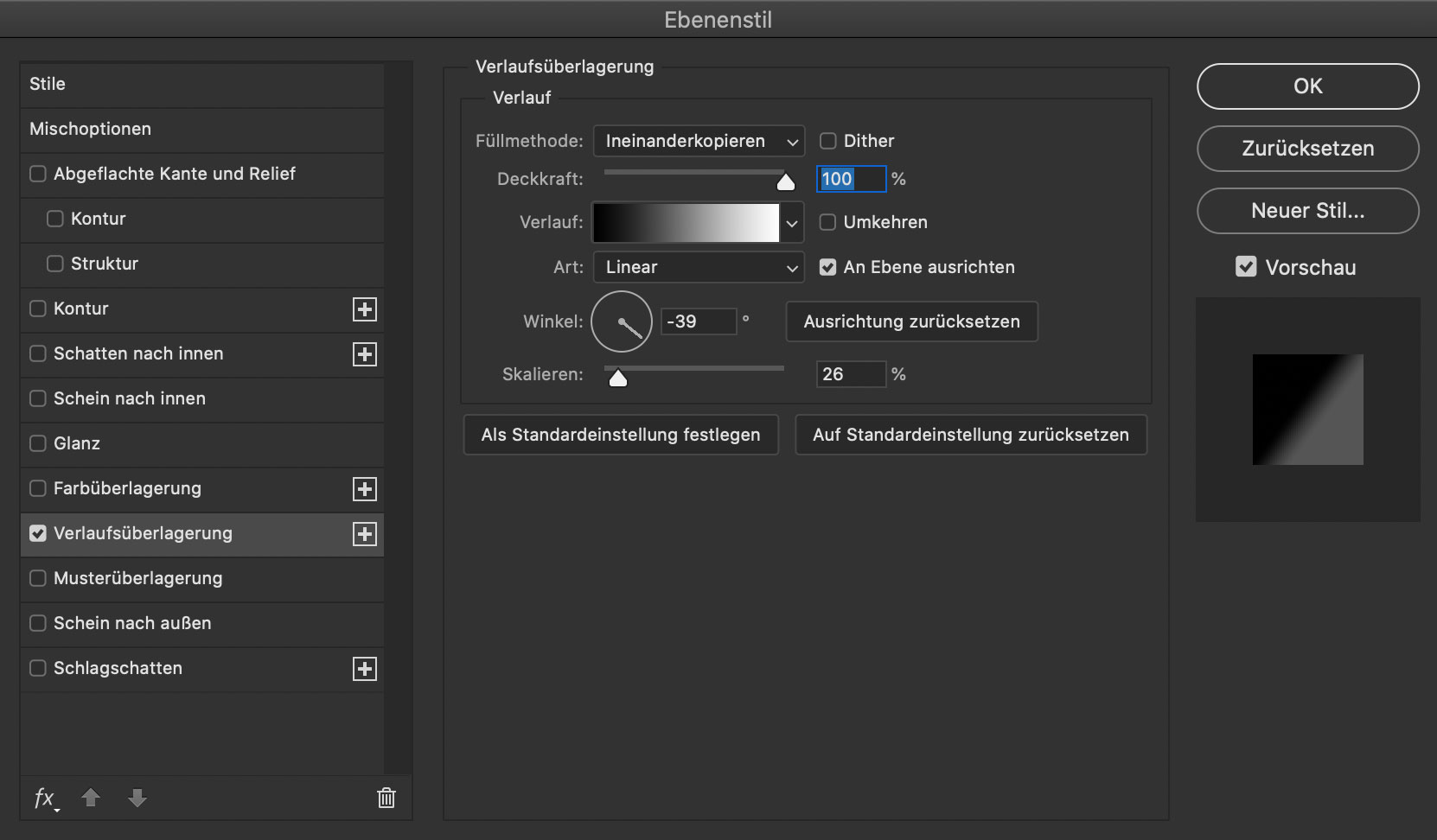
2 – ebenenstil verlaufsüberlagerung
meine vorgaben lauten:
- füllmethode: normal.
- deckkraft: 100%
- art: linear
- an ebene ausgerichtet
- winkel: -53°
- skalierung: 100%
es darf experimentiert werden 🙂
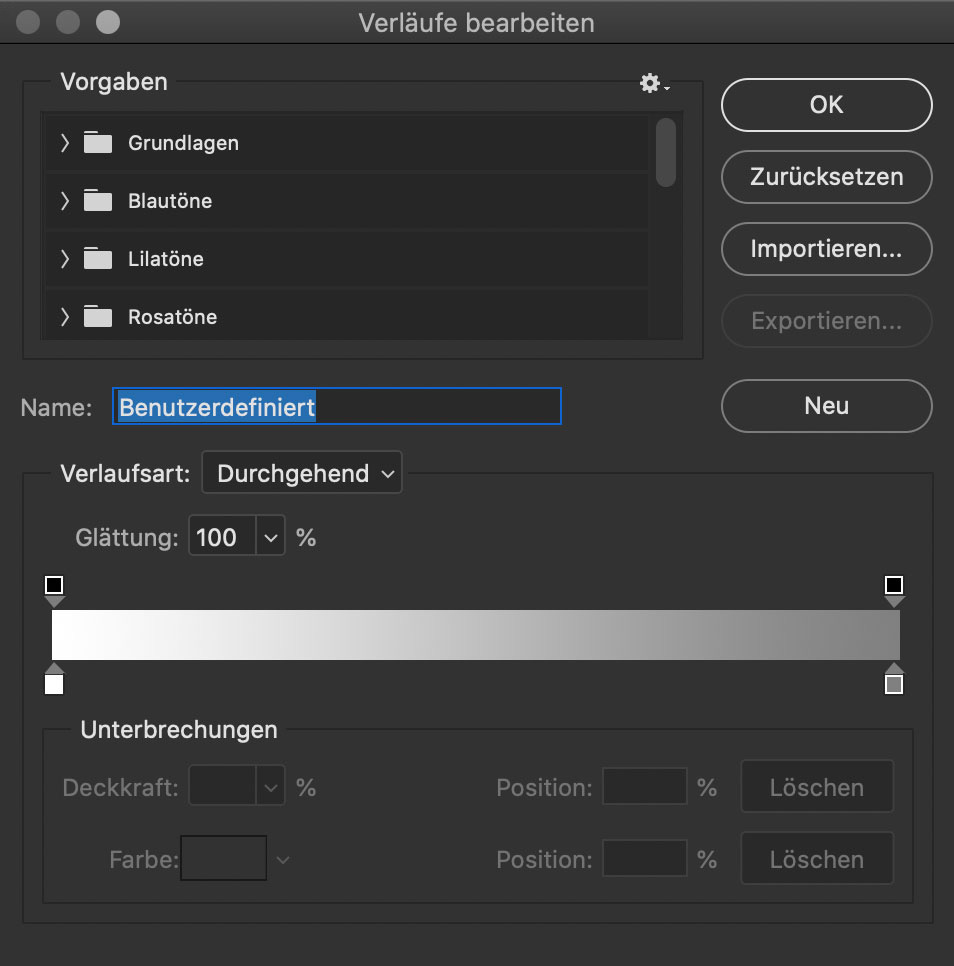
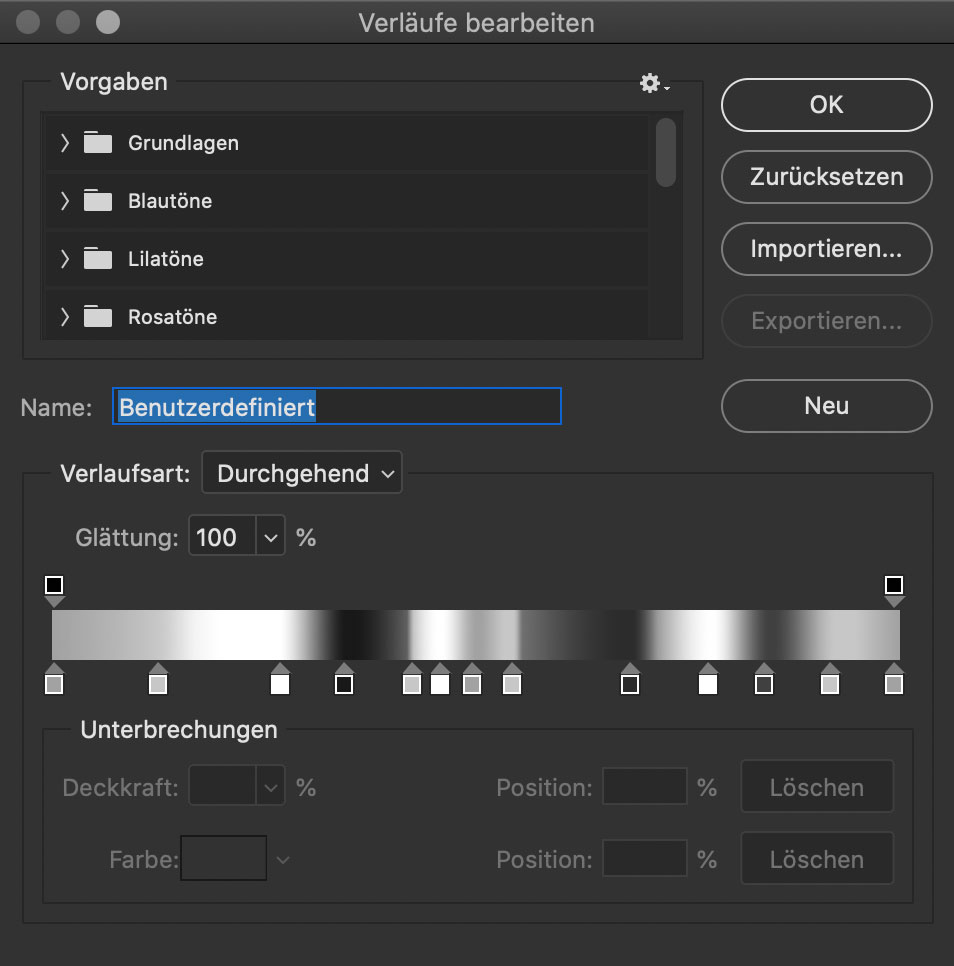
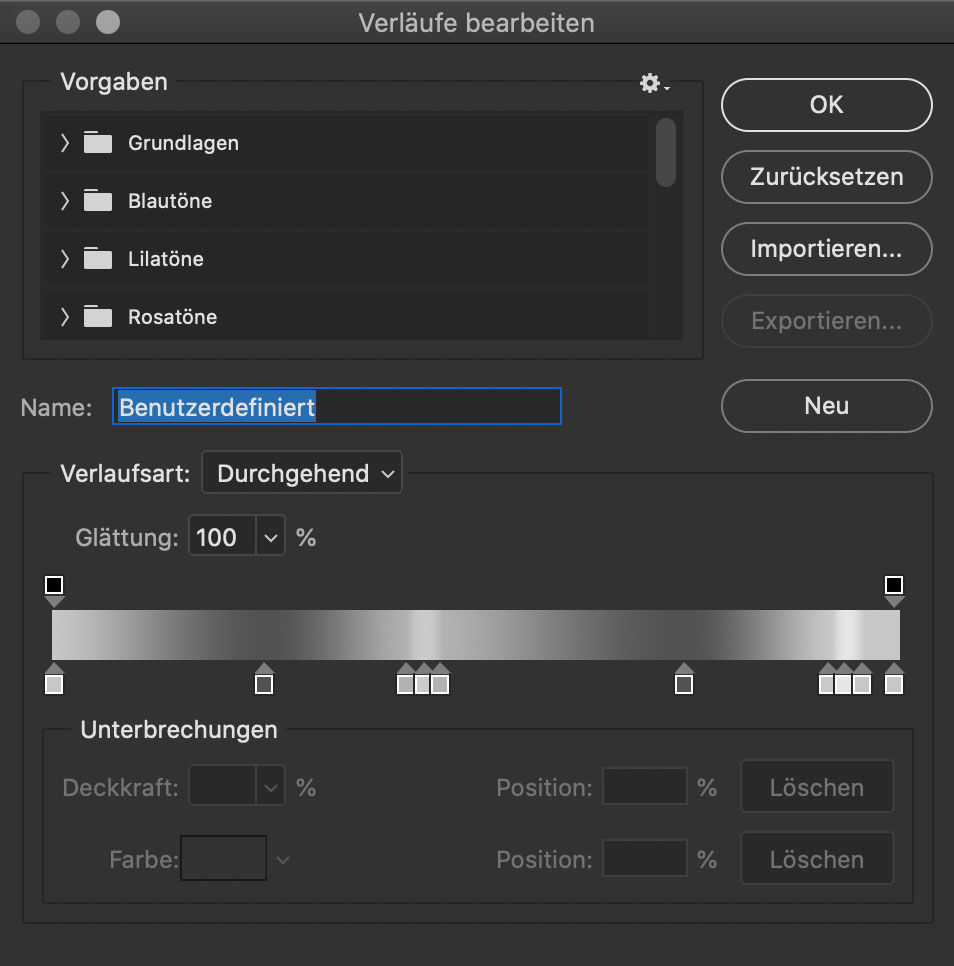
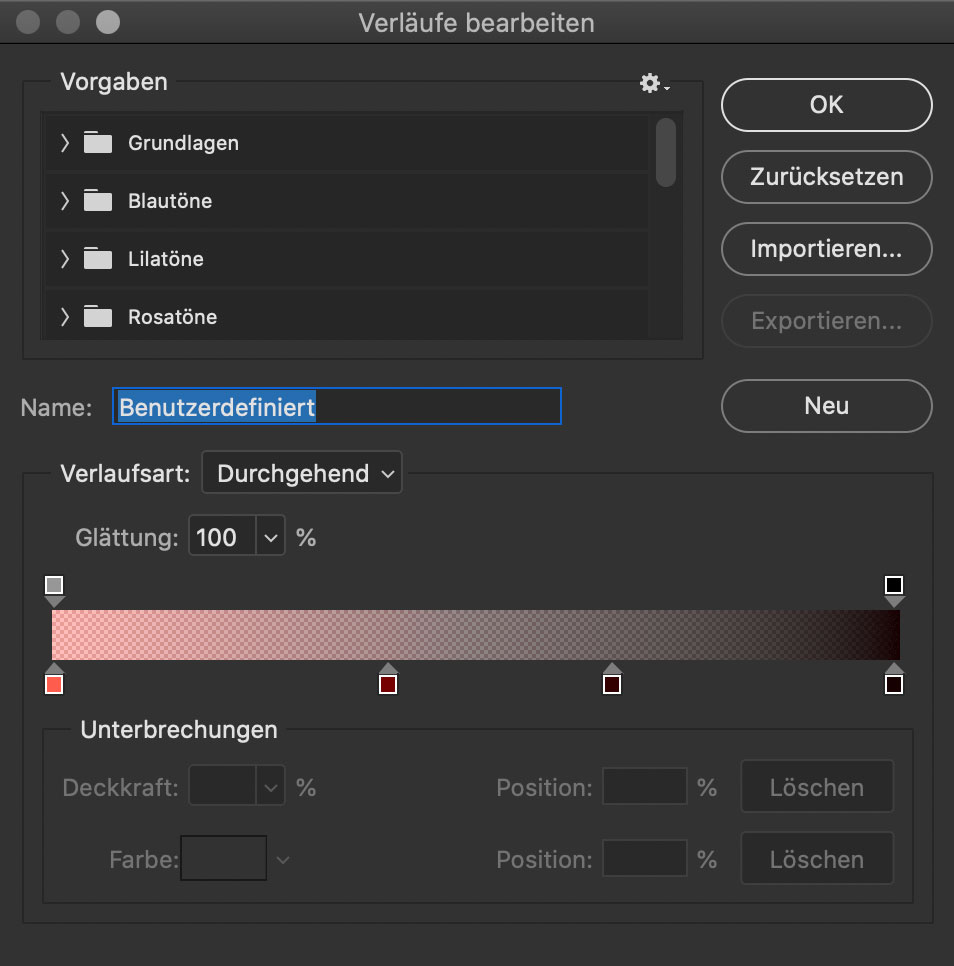
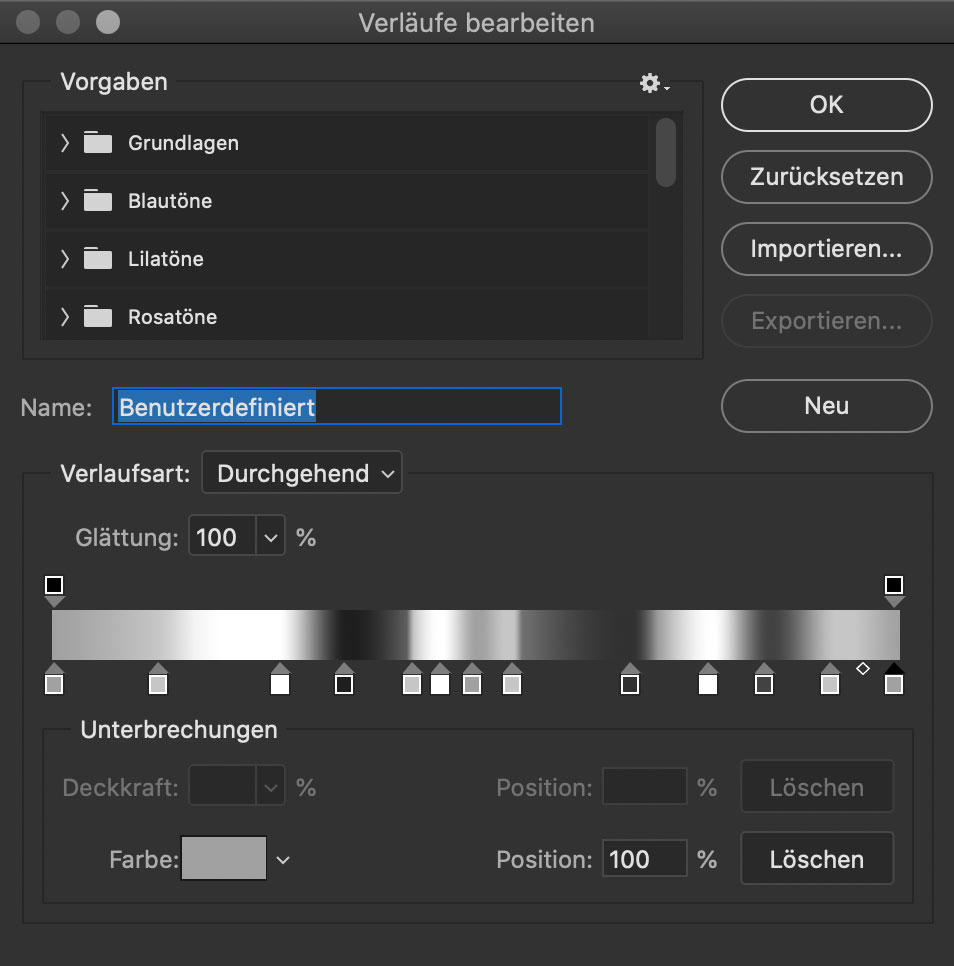
3 – verlauf
der farbwert für links lautet #ffffff (hexadezimal), bzw. 255, 255, 255 (rgb). der farbwert für rechts folgt in bild 4
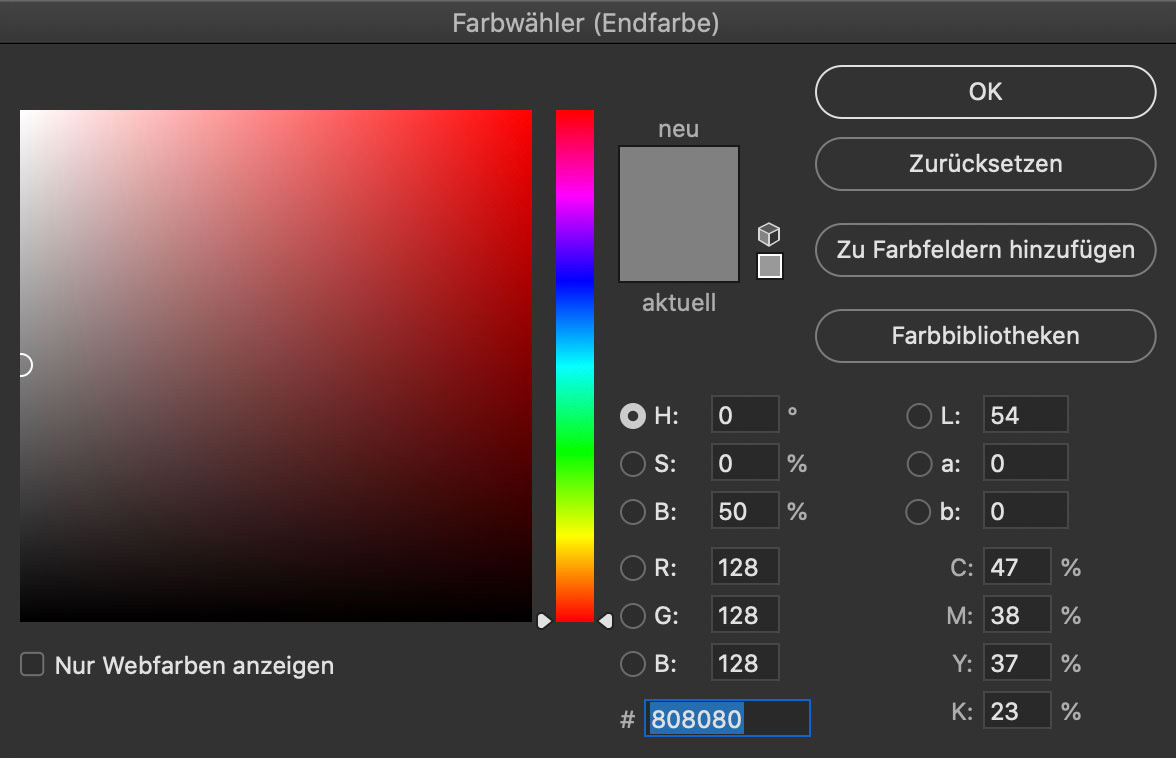
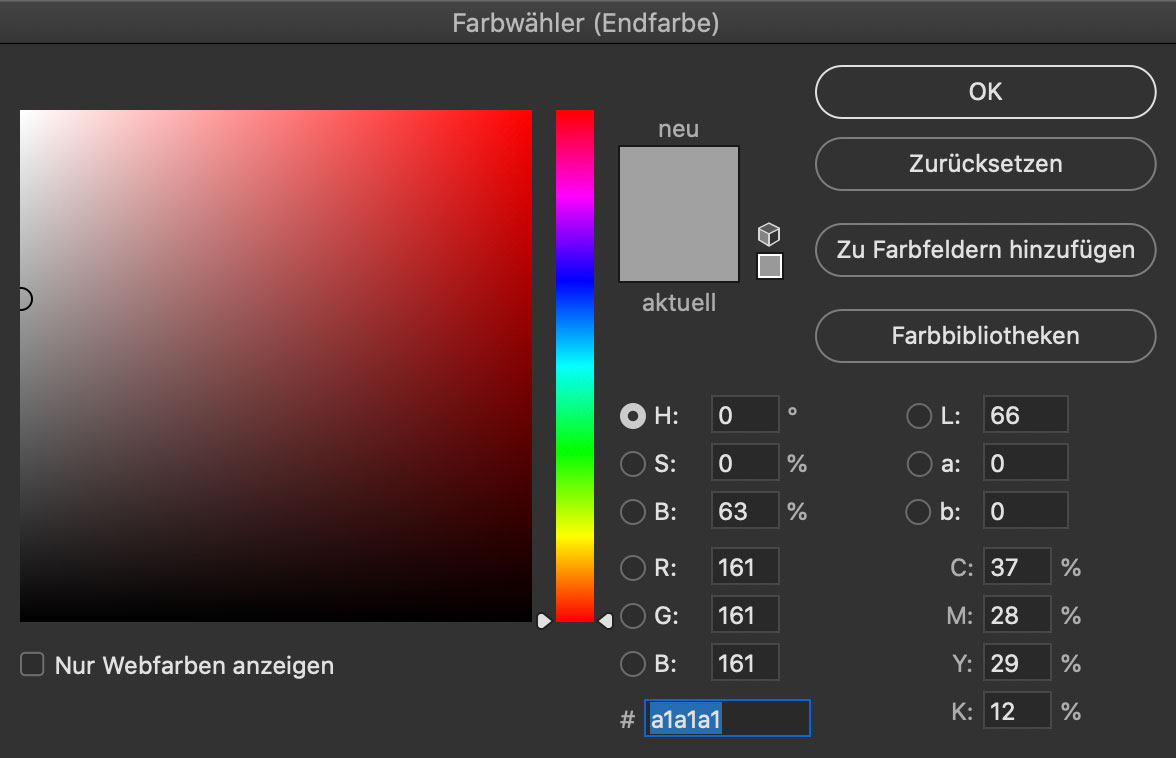
4 – farbe
die farbe für ‚rechts unten‘ soll ein mittleres grau sein. die farbwerte lauten: #808080 (hexadezimal), oder 128, 128, 128 (rgb).
auch hier kann/darf/soll experimentiert werden.
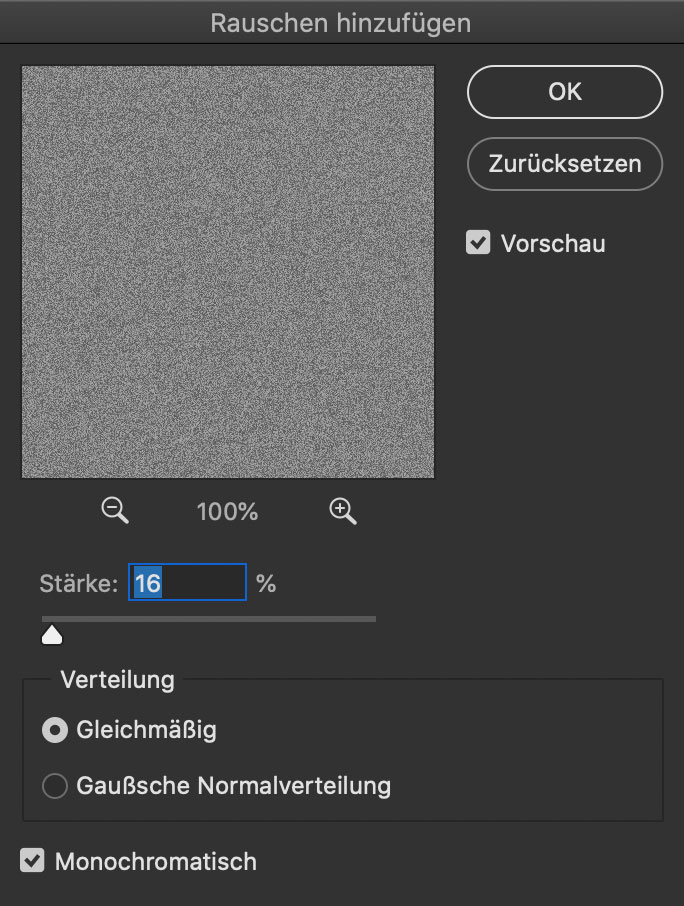
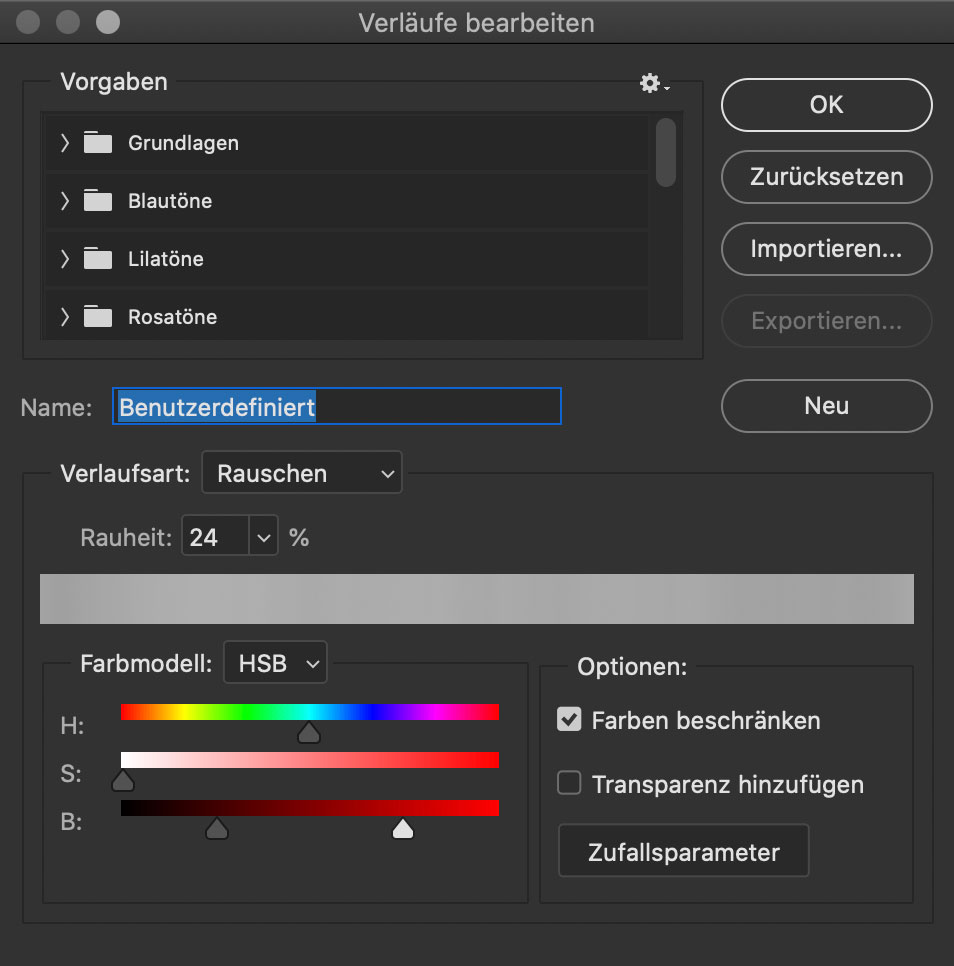
1 – neue ebene & rauschen
wir legen über dem verlauf eine neue ebene an und füllen diese mit der farbe #808080 (hexadezimal), bzw. 128, 128, 128 (rgb).
anschließend wählen wir unter den rauschfiltern den filter „rauschen hinzufügen“ mit den optionen:
- verteilung: gleichmäßig
- option: monochromatisch
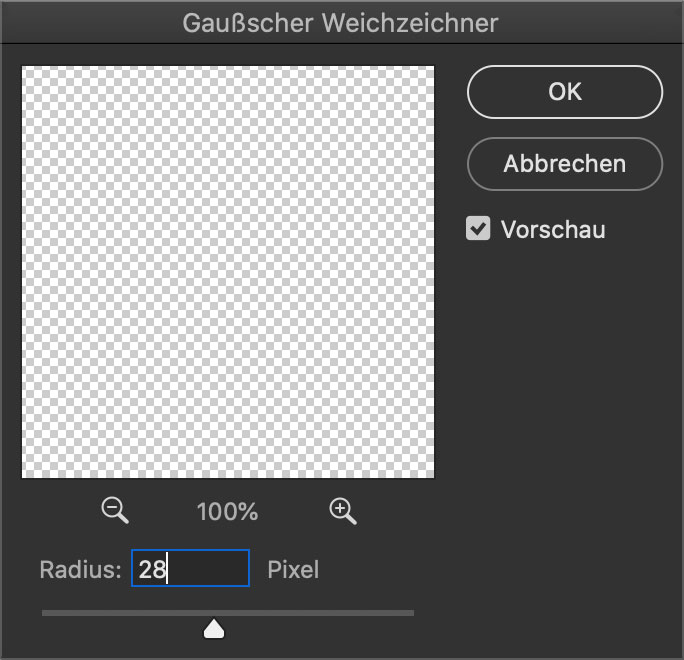
2 – bewegungsunschärfe
aus dem monochromatischen rauschen werden jetzt die typischen horizontalen strukturen einer hifi-frontplatte, wenn wir eine horizontale unschärfe bemühen:
- winkel: 0° (= horizontal)
- abstand: 65 pixel
auch hier gilt: mit anderen werten entstehen ergebnisse, die ihnen evtl. mehr zusagen. fühlen sie sich frei …
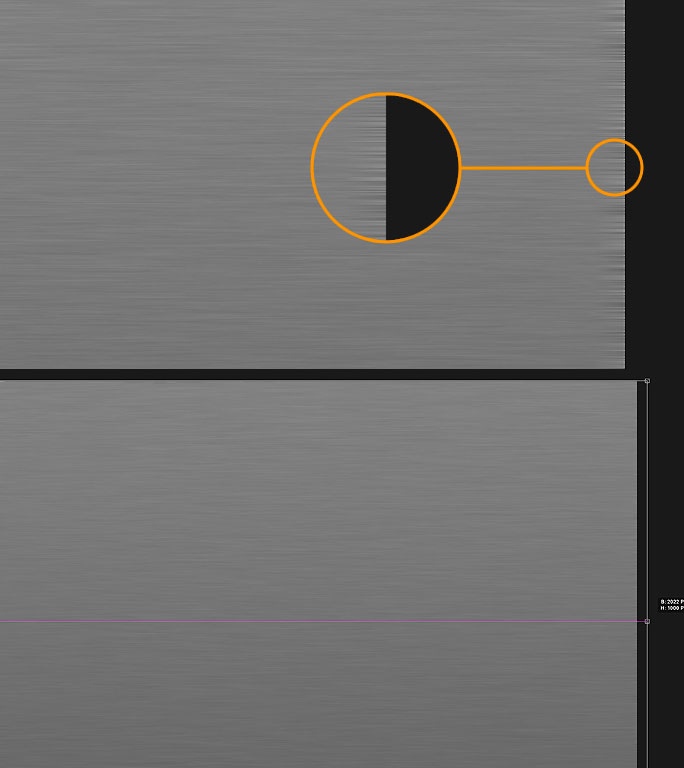
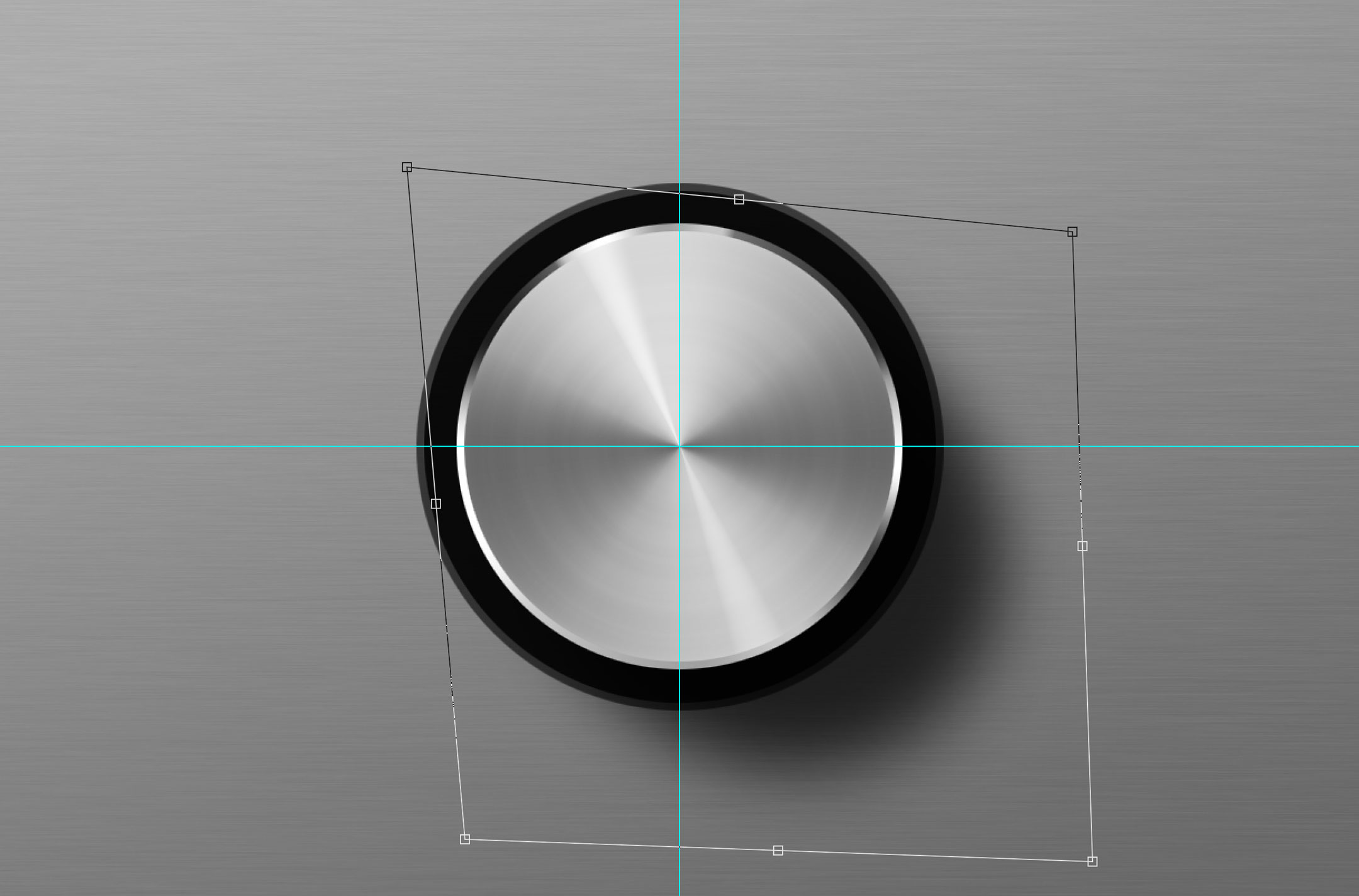
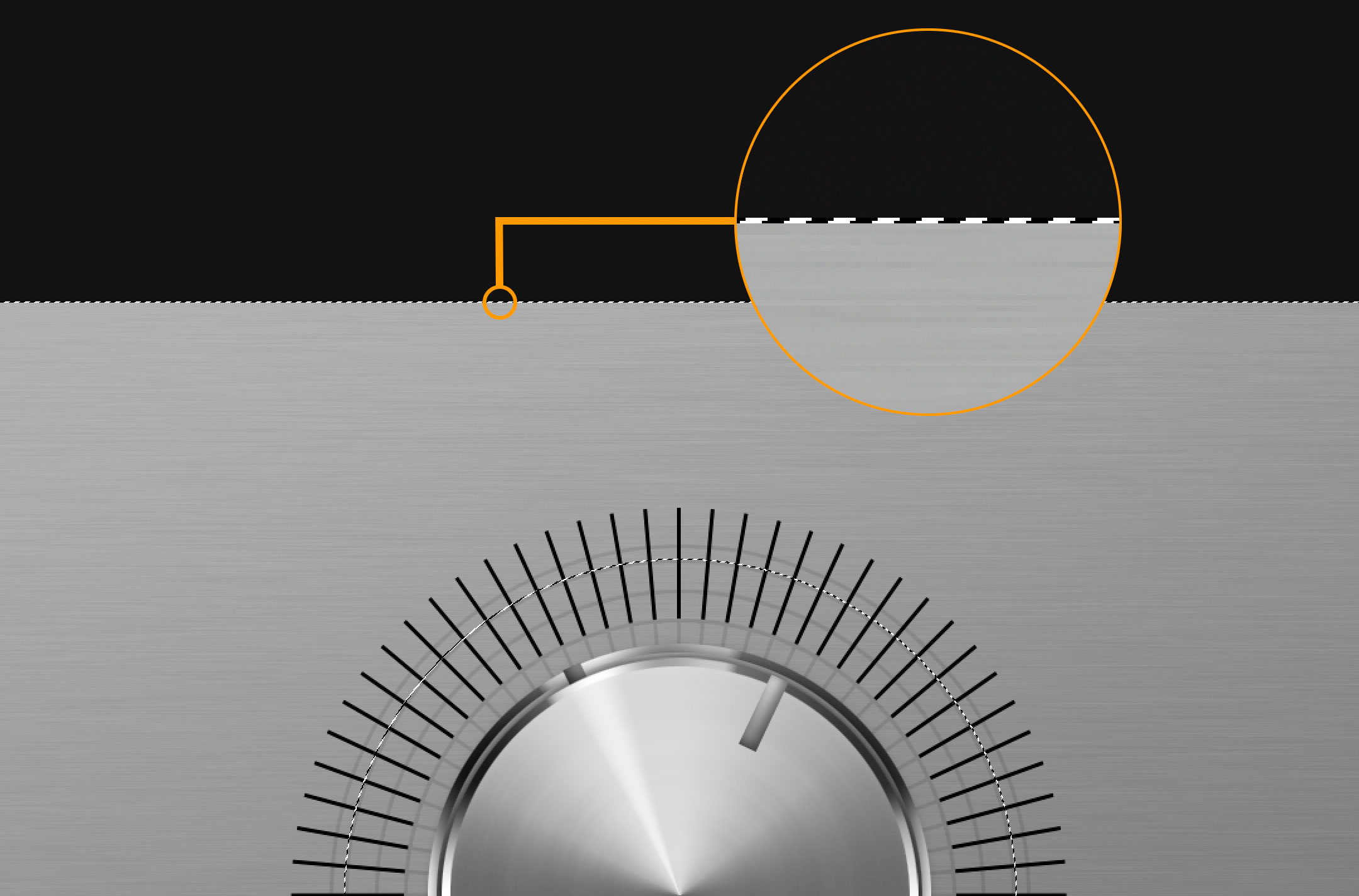
3 – kante
es liegt in der natur der bewegungsunschärfe, dass der effekt an den kanten um den gewählten abstand (s. bild 2) „ausläuft“. das korrigieren wir mit dem transformations-tool:
- command + t (mac)
- strg + t (win)
wichtig! wenn sie am rechten anfasser ziehen, wird die fläche proportional vergrößert. das zusätzliche drücken von shift, begrenzt die bewegung auf die horizontale.
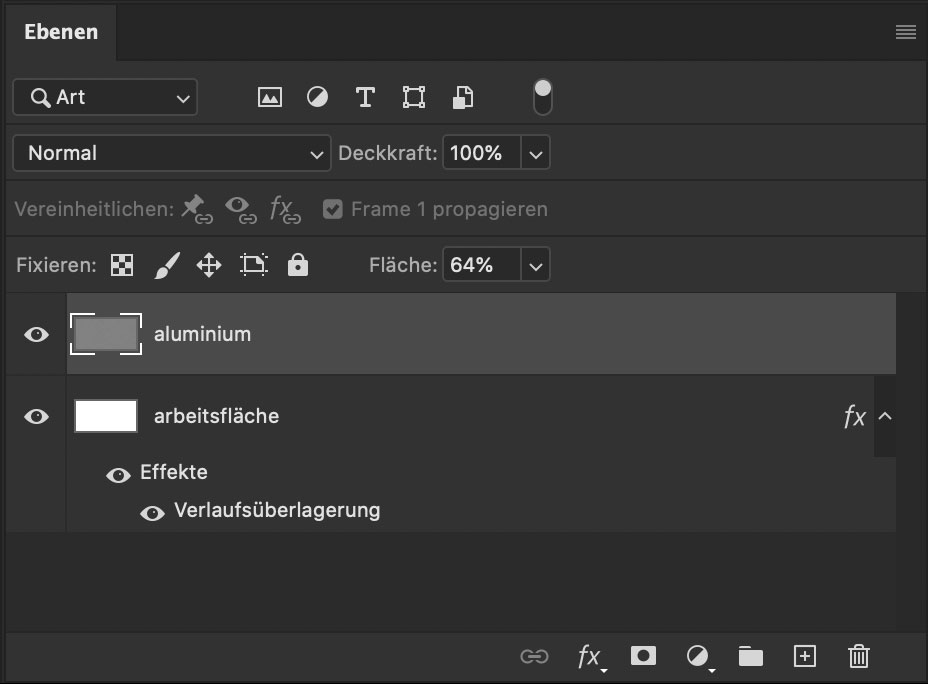
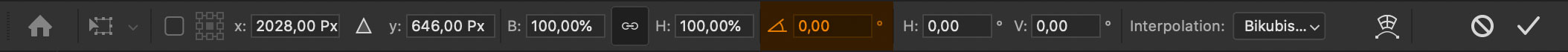
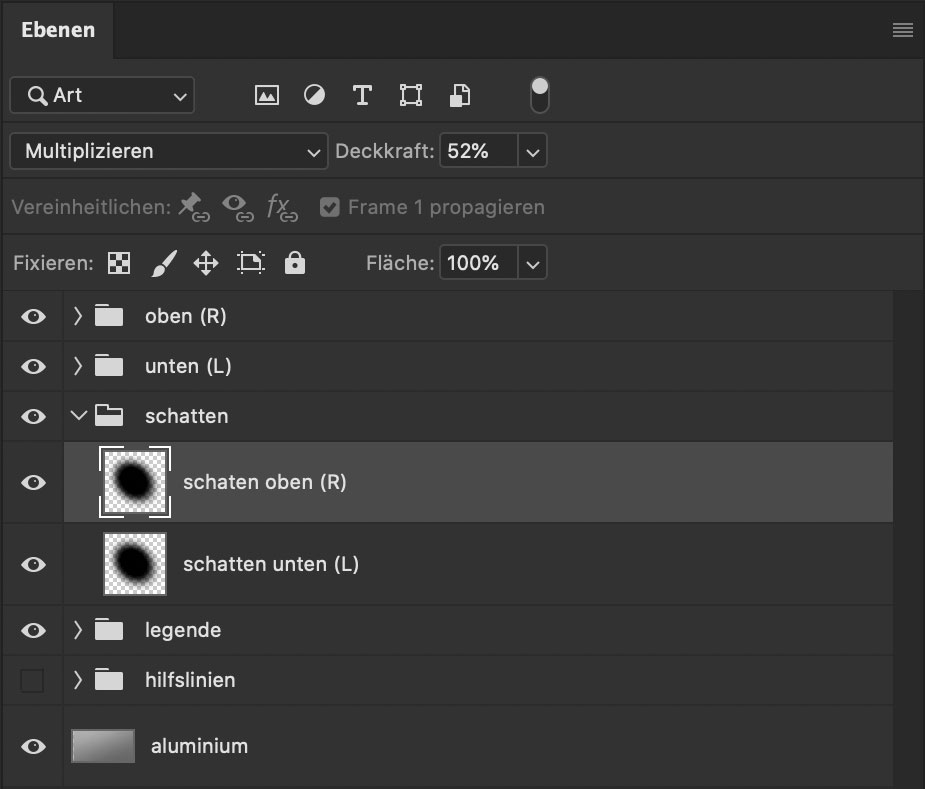
4 – deckkraft
am ende dieses schrittes legen wir noch fest, wie stark der „alu-effekt“ zu sehen sein soll. das regeln wir über die deckkraft der fläche.
dazu muss die fläche mit der alu-struktur ausgewählt sein. anzupassen ist dann der wert der box „Fläche“. in diesem beispiel habe ich 64% gewählt.
ein höherer wert macht den effekt stärker, ein niedrigere wert schwächer.
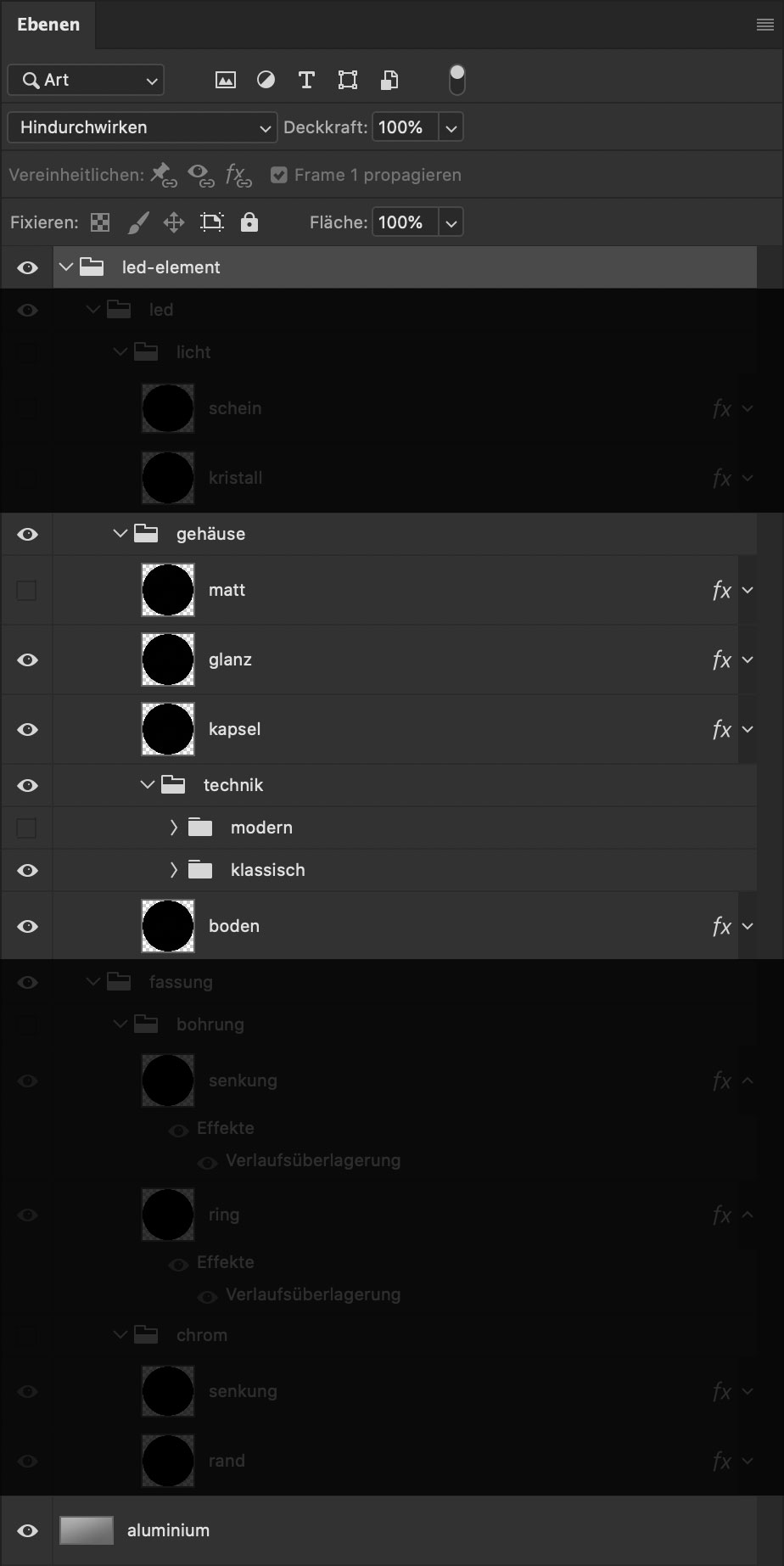
1 – leere ebene
hier müssen wir ein wenig tricksen. ein verlauf als ebenen-effekt kann nur angewendet werden, wenn die ebene einen inhalt ausweist.
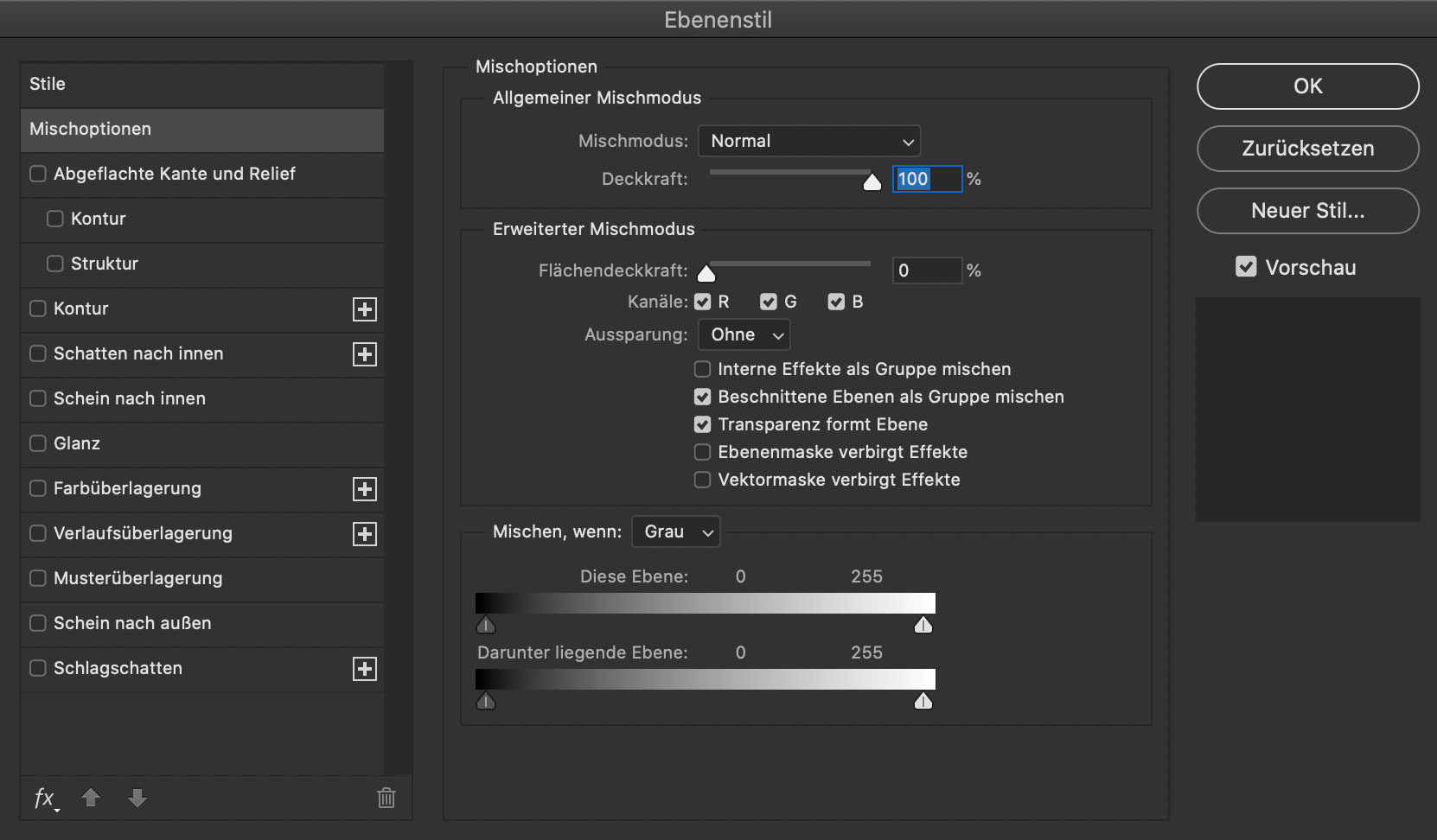
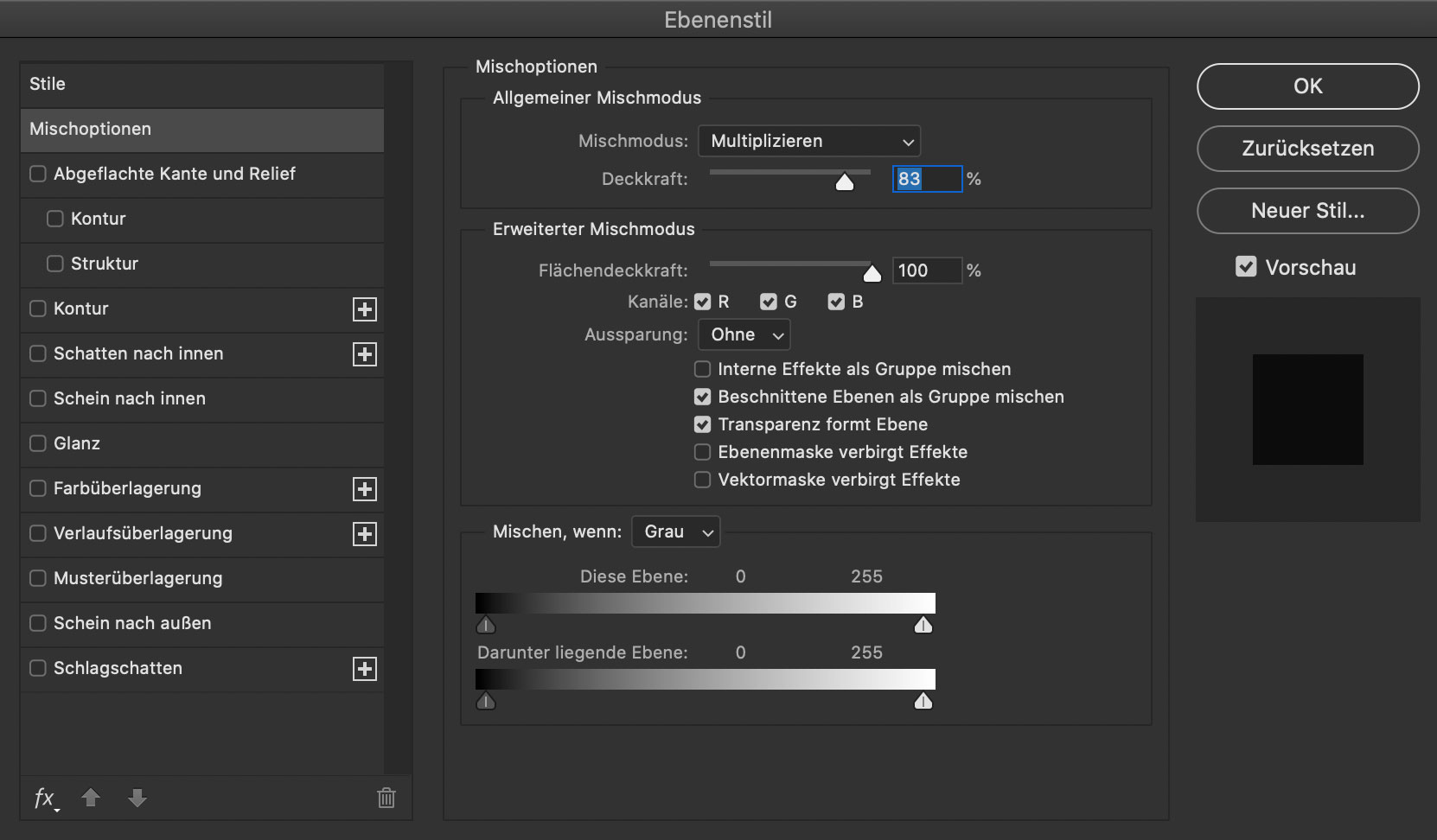
also legen wir eine neue eben über die der alu-struktur und nennen sei zb. „finish“. anschließend öffnen wir den ebenen-effekt-dialog und dort den reiter „mischoptionen“. nachdem wir im erweiterten mischmodus den regler für die „flächendeckkraft“ auf 0% gestellt haben, ist der inhalt der fläche verschwunden.
alle, in diesem dialog hinzugefügten ebenen-effekte, bleiben aber sichtbar.
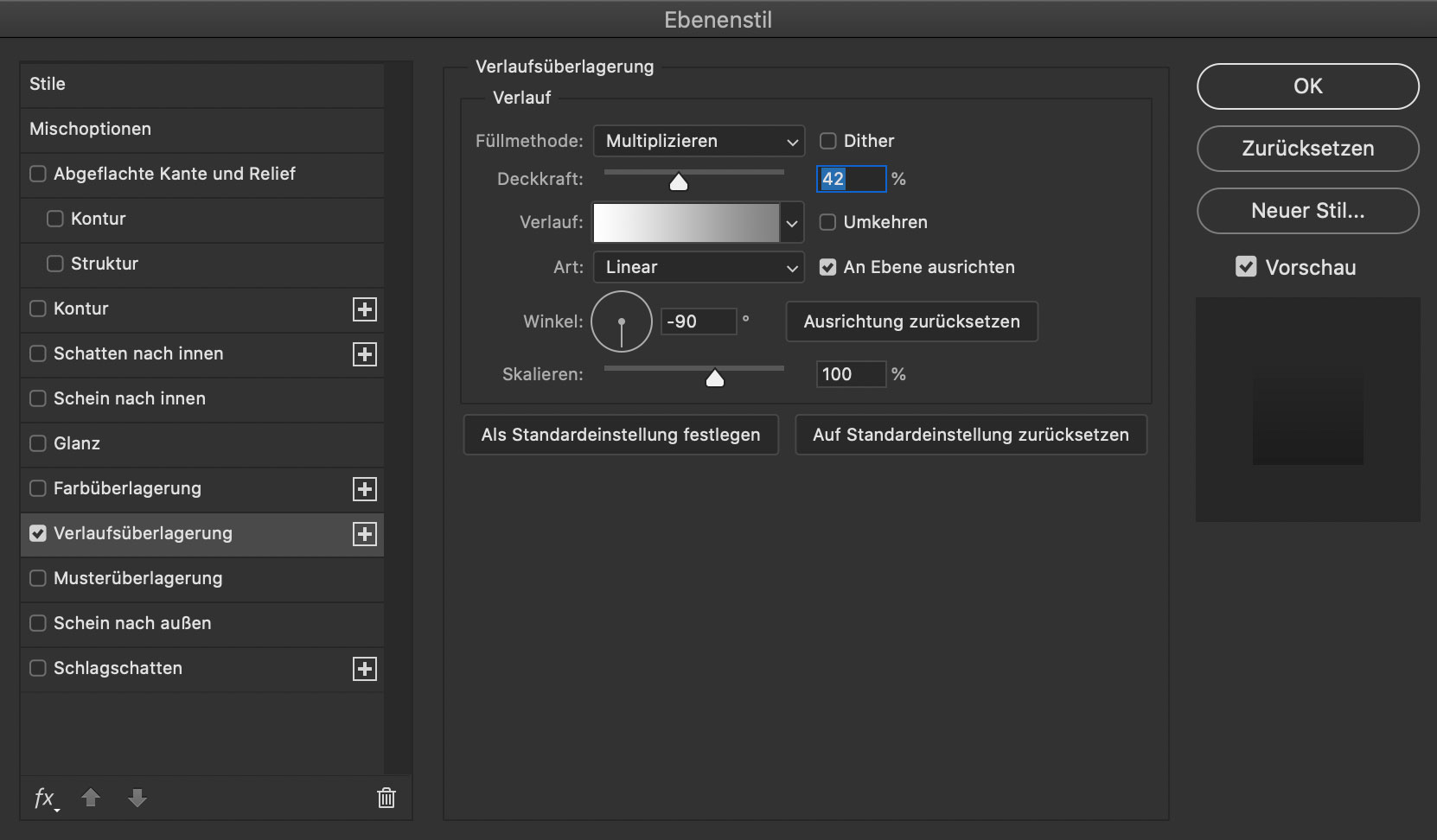
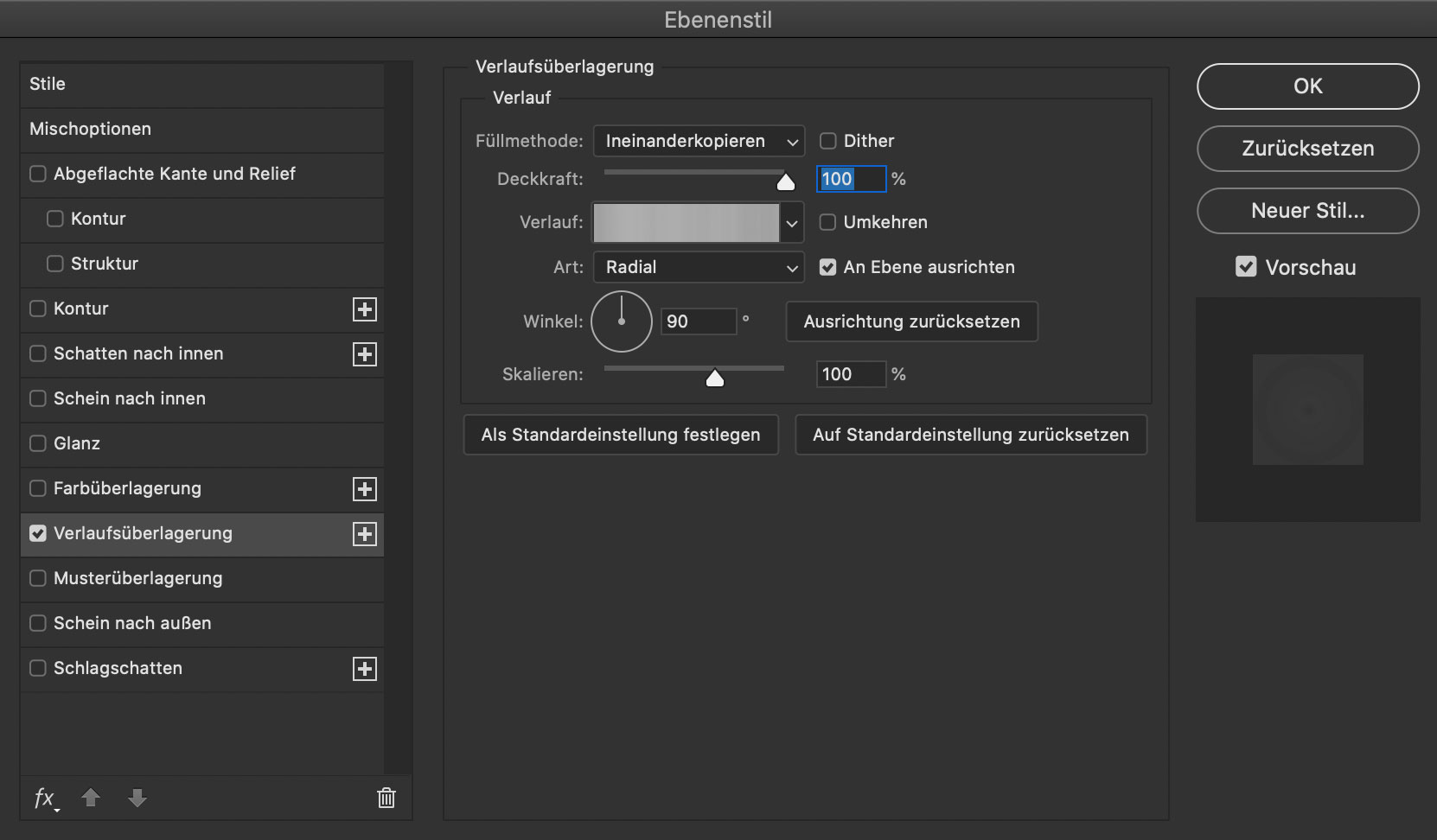
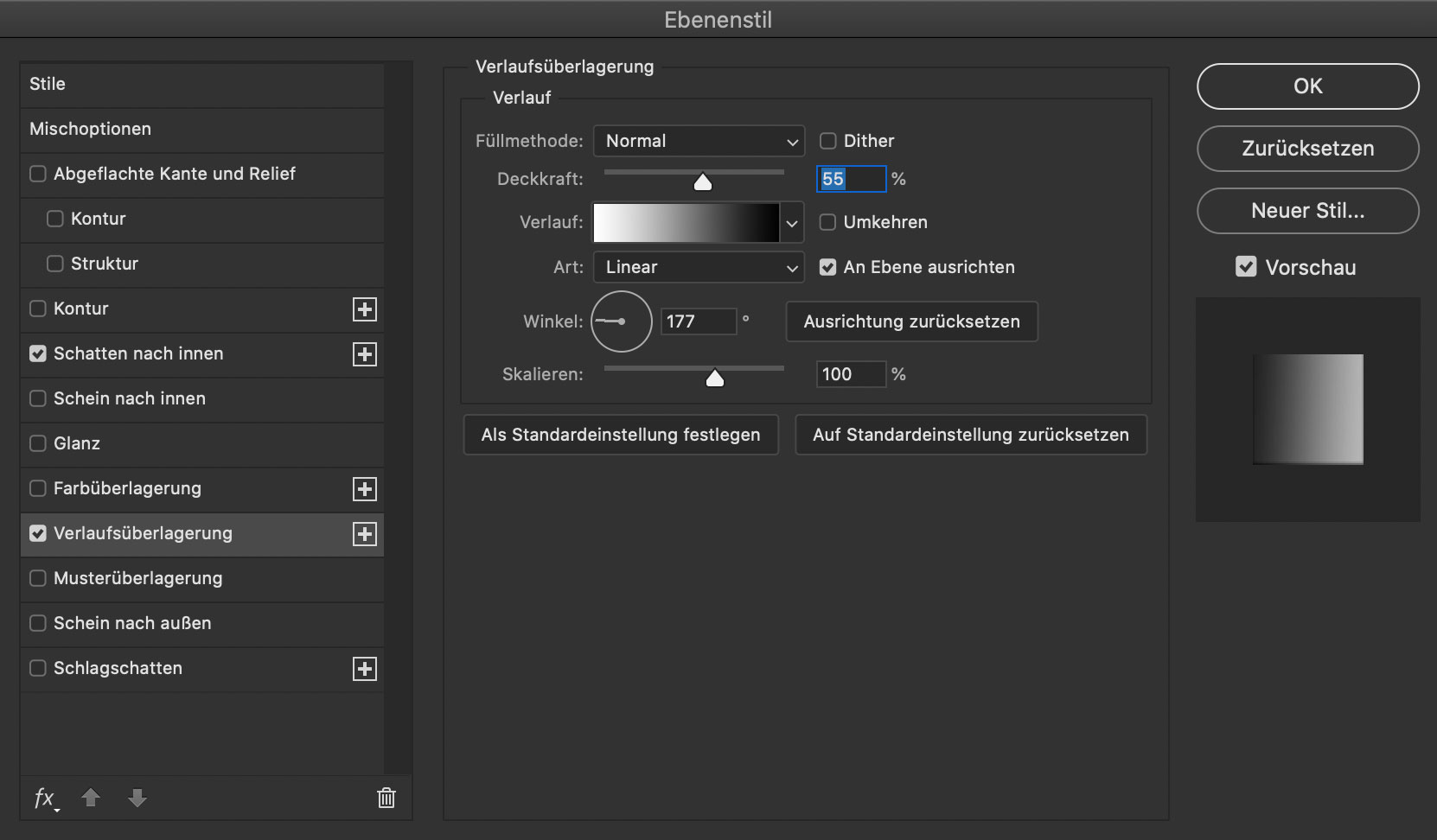
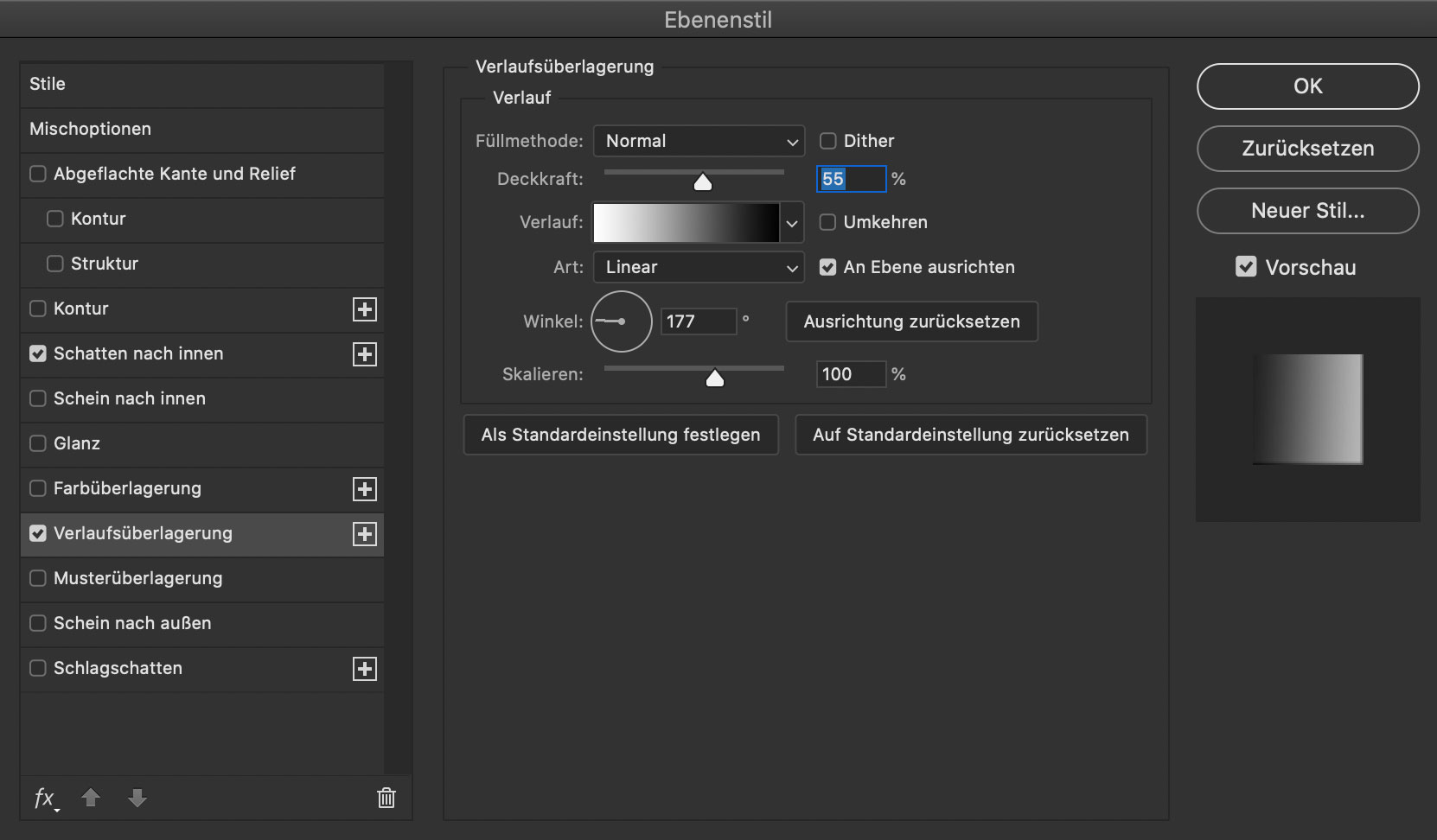
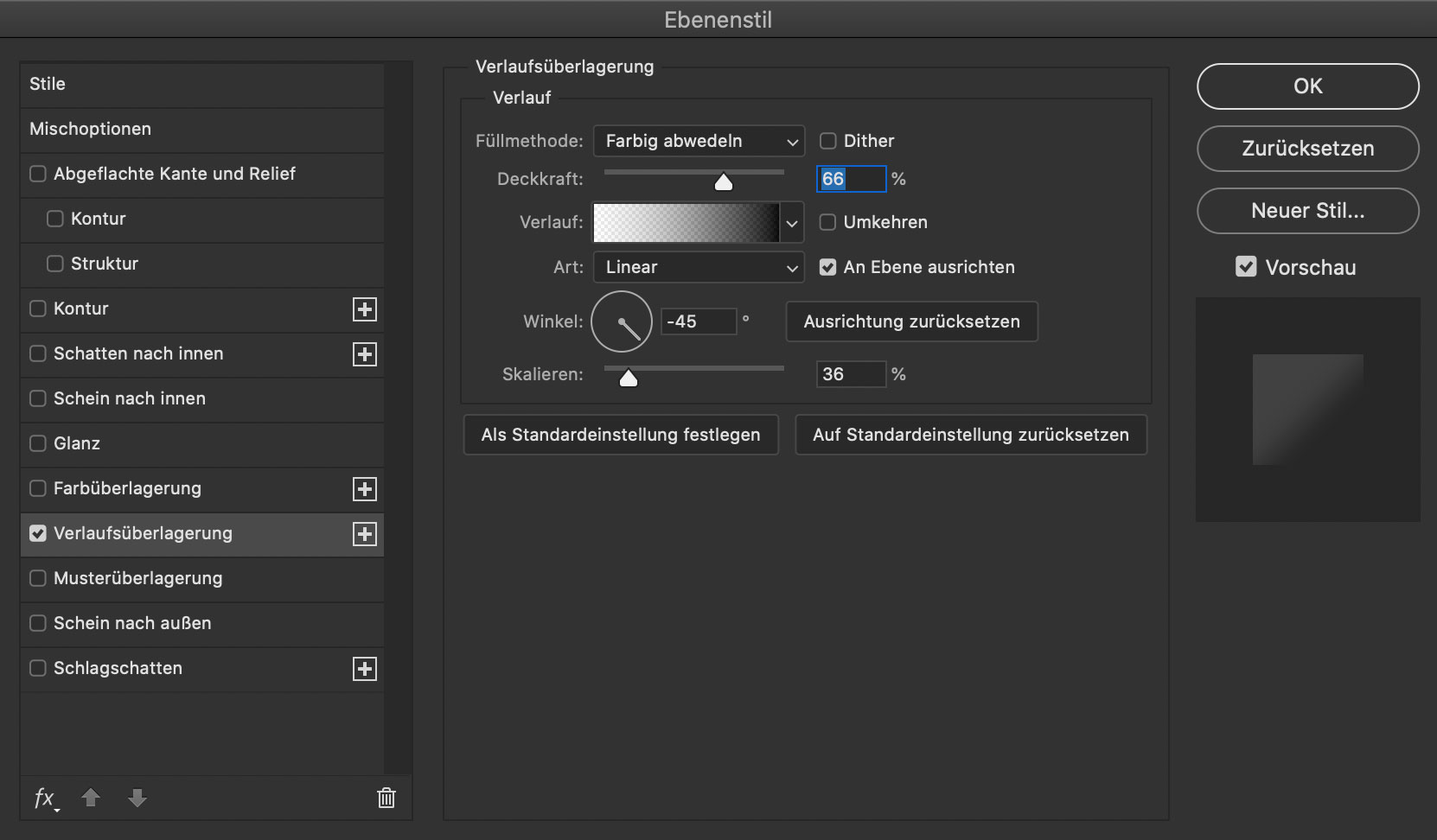
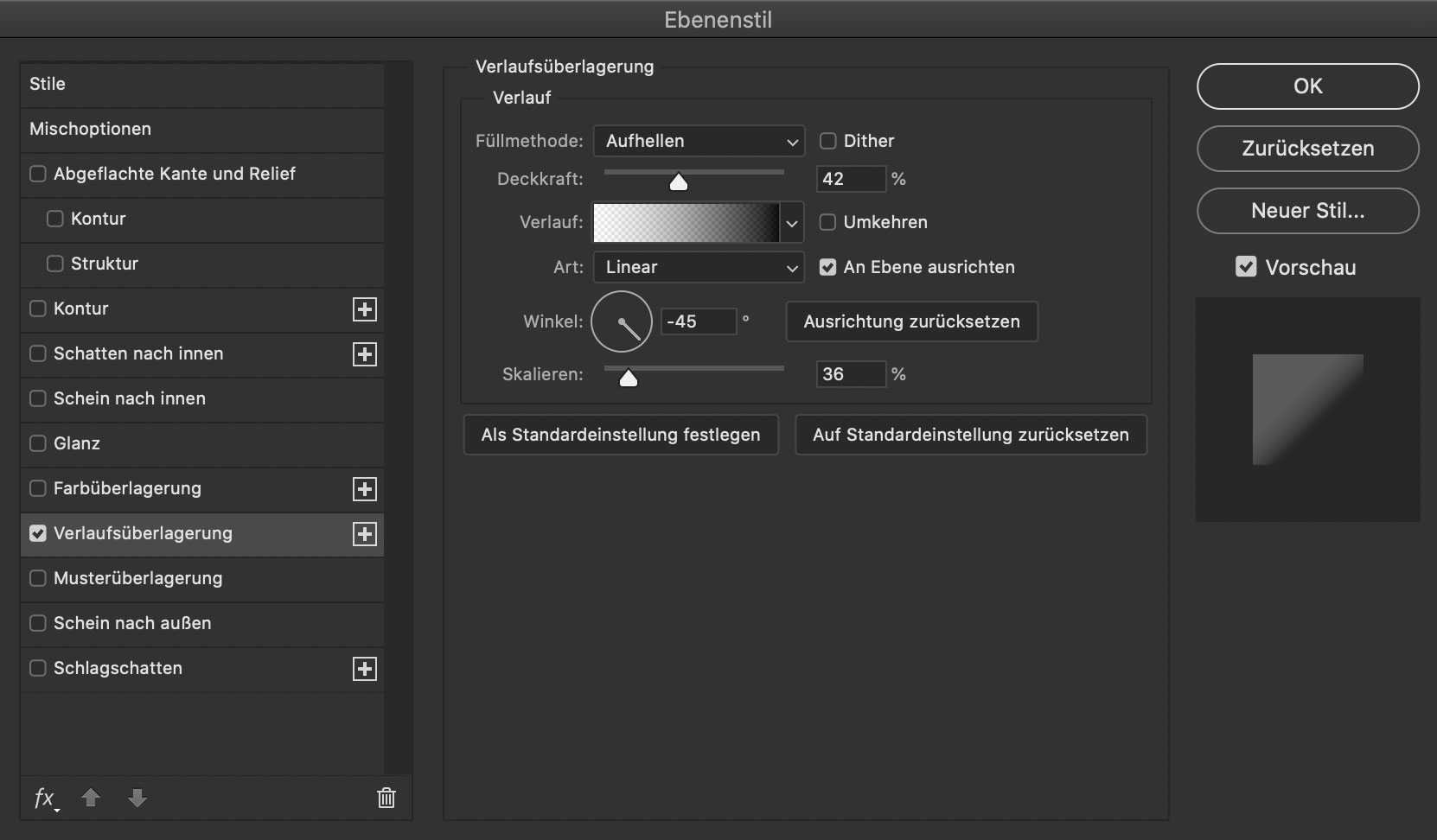
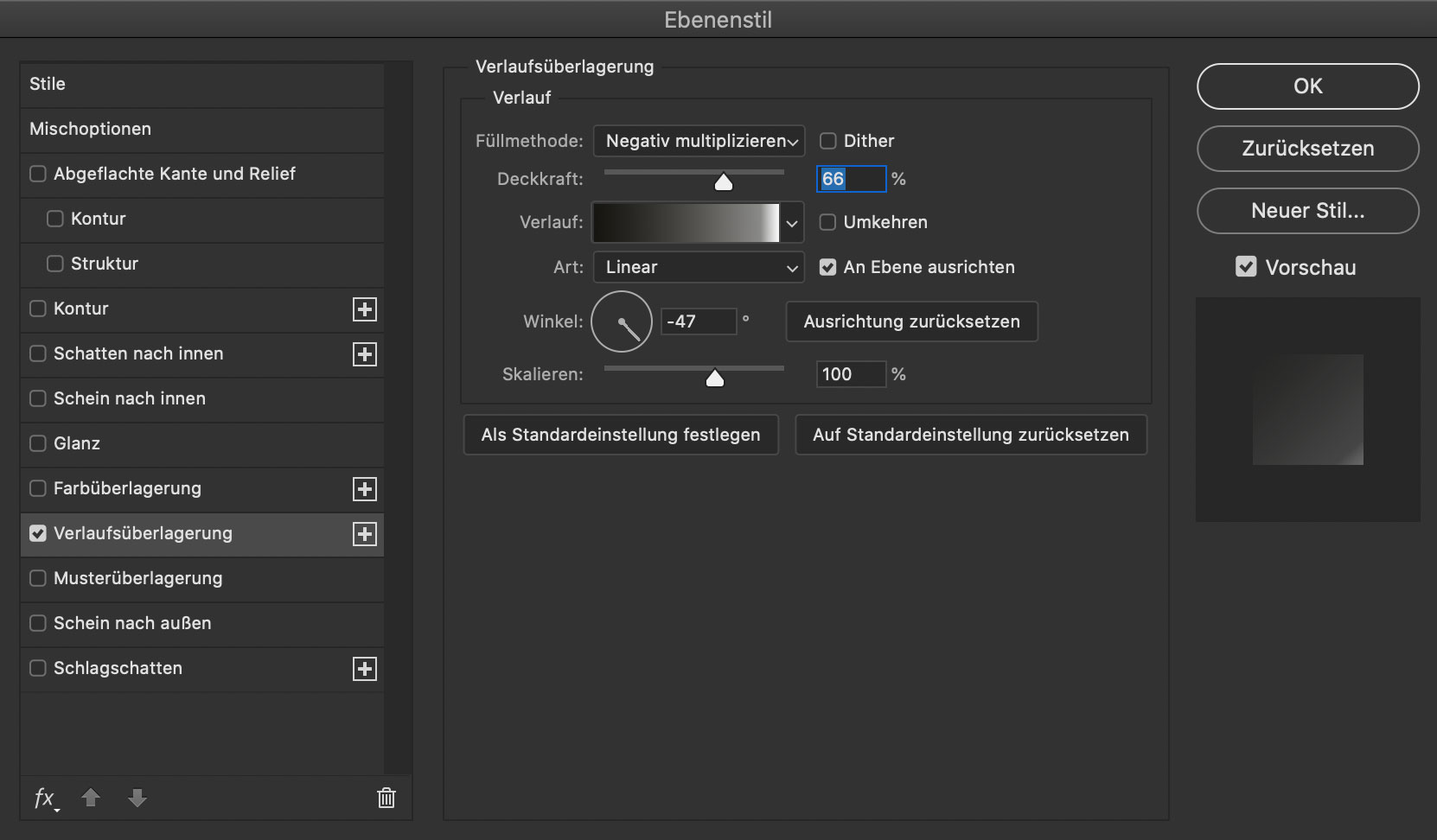
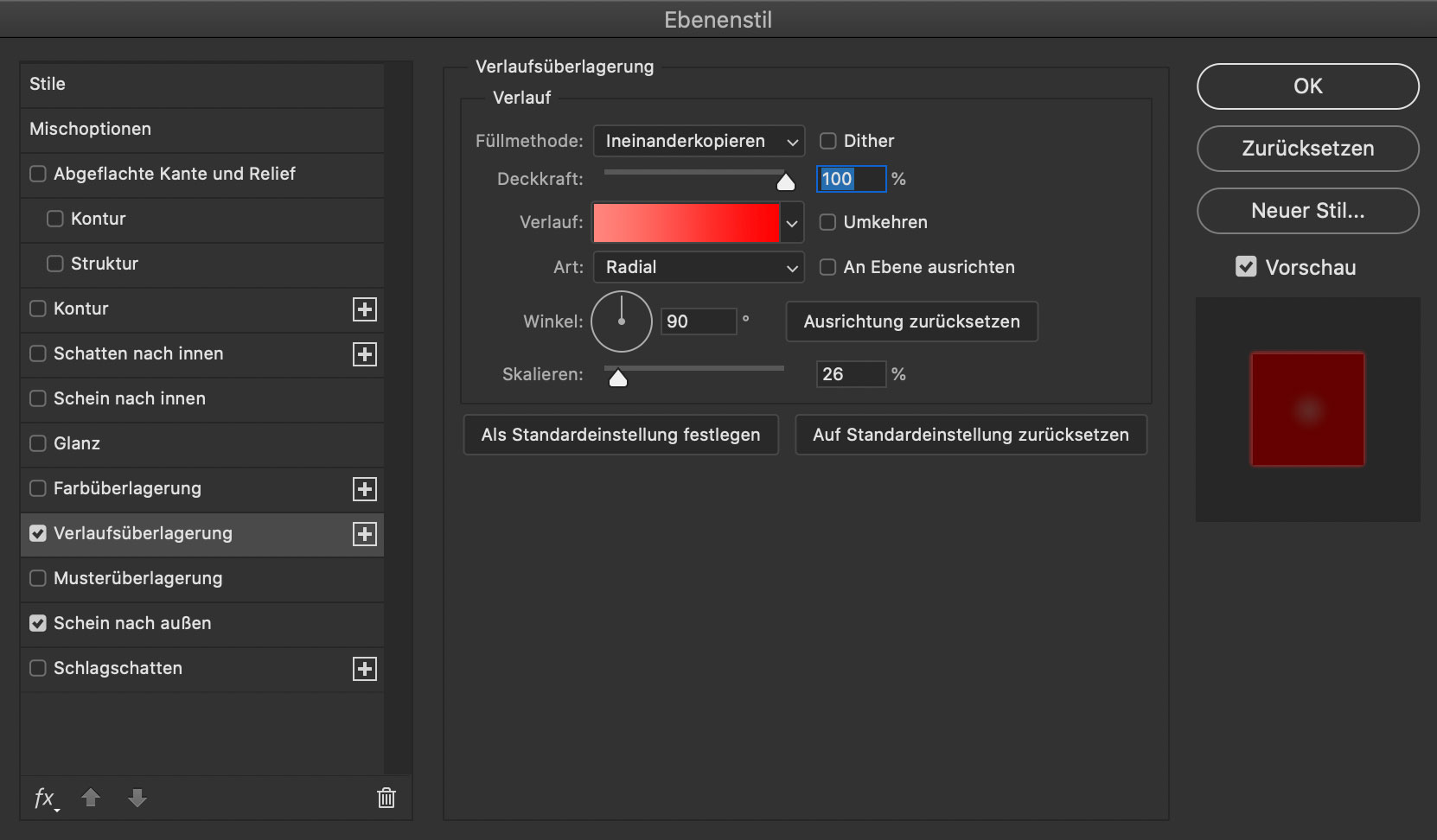
2 – ebenenstil verlaufsüberlagerung
meine vorgaben lauten:
- füllmethode: normal.
- deckkraft: 42%
- art: linear
- an ebene ausgerichtet
- winkel: -90°
- skalierung: 100%
es darf experimentiert werden 🙂
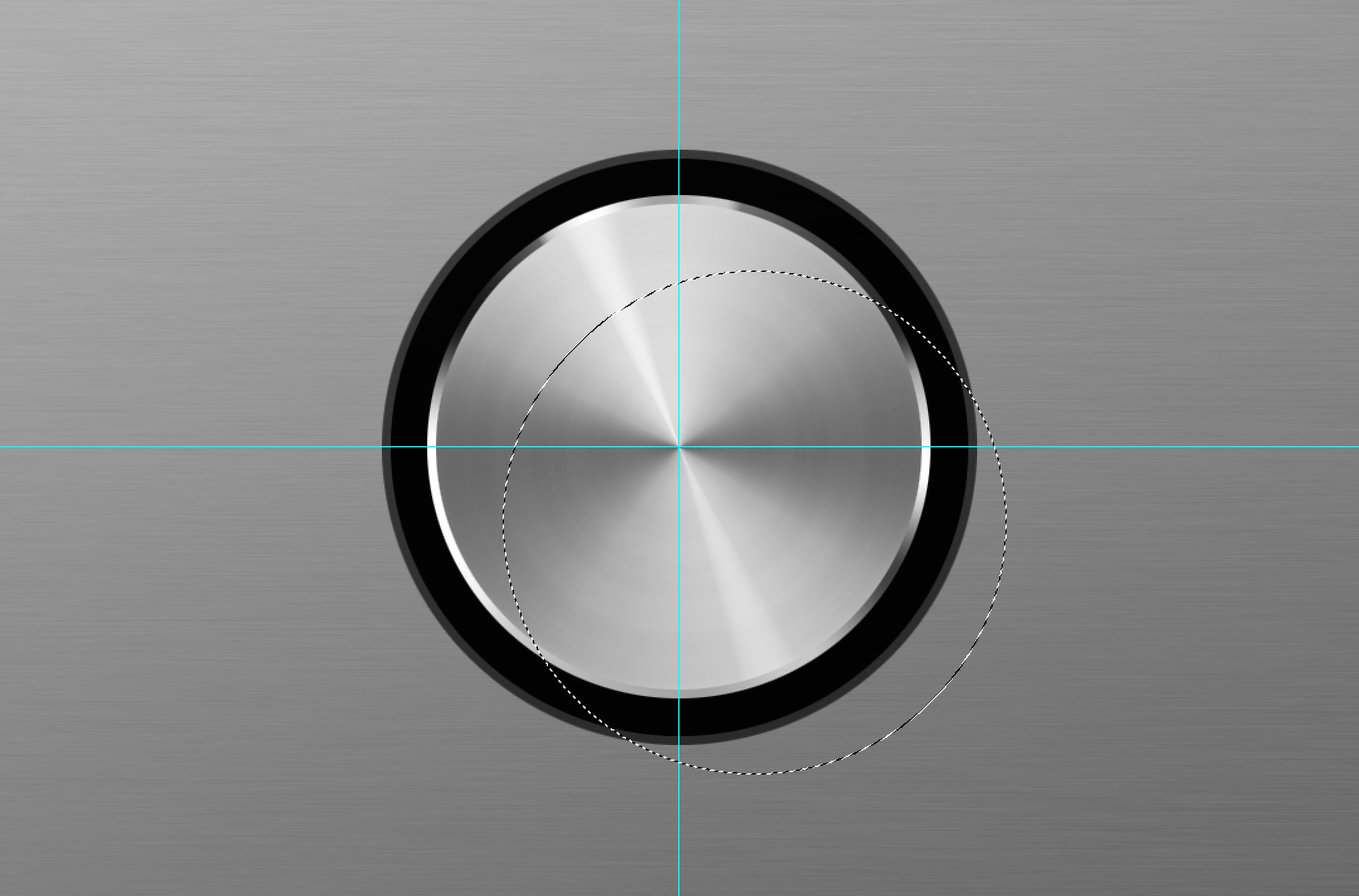
3 – verlauf
der farbwert für links lautet #ffffff (hexadezimal), bzw. 255, 255, 255 (rgb). der farbwert für rechts folgt in bild 4
4 – farbe
die farbe für ‚rechts unten‘ soll ein mittleres grau sein. die farbwerte lauten: #808080 (hexadezimal), oder 128, 128, 128 (rgb).
auch hier kann/darf/soll experimentiert werden.
/000 be-sign.net-newsticker
- 2024 // Gesundheitsamt Darmstadt // TrainTechConsult.de
- 2023 // ralf olbrich // kokoro-swimfit
- 2022 // "gepflegtes leben" // systemische beratung daniela breite // aurum research gmbh
- 2021 // landesjugendwerk niedersachsen // wilhelm-petersen-gesellschaft // carlo-mierendorff-schule, griesheim
- 2020 // dr. erkens consulting group
partner
- die illustratorin marina jansohn bereichert das partner-netzwerk von be-sign.net, wenn es um arbeiten jenseits von fotobearbeitung und layout geht.
- ebenfalls neu im partner-netzwerk ist stefan klose (m.sc. informatik). kurze reaktionszeiten und flexibel einsetzbare individuelle lösungen für ihre websites, zeichnen seine arbeit aus.
- art director & animator philip von borries, ist der richtige partner für klares und charaktervolles, animiertes kommunikationsdesign.
mitteilungen
- spektrum akademie: be-sign.net ist gründungsmitglied der spektrum akademie, einem fort- und weiterbildungsangebot für professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin (pressemitteilung).
- marketing-design-strategie: be-sign.net setzt in kooperation mit der dr. erkens consulting group erfolgreich individuelle web- & print-basierte kommunikationsstrategien für unternehmen und organisationen aus den bereichen medizin, pharma, medizintechnik und naturwissenschaften um (pressemitteilung).
/001 finden & folgen
be-sign.net
mainstraße 2
64390 erzhausen
telefon: +49 (0)6150 865902
mobil: +49 (0)151 50411034
info@be-sign.net
www.be-sign.net
/002 essentials
/003 lernen
'spektrum-akademie' ist ein neues projekt der partner dr. erkens consulting, aurum-research & be-sign.net. es richtet sich an professionals aus pharma, otc, medizintechnik, nahrungsergänzung, healthcare, life sciences und medizin sowie mit übergeordneten angeboten an mitarbeiter von unternehmen und dienstleistern anderer branchen. weitere infos folgen.

/004 wir sind hier ...

/008 externe news aus design & it
- Apple reveals 2024’s most downloaded apps and games on the App Store
- His Majesty King Charles III visits Apple’s U.K. headquarters
- Voice Memos update brings Layered Recording to iPhone 16 Pro lineup
- Apple honors 2024 App Store Award winners
- Apple Intelligence now features Image Playground, Genmoji, and more
- Adobe ernennt Lara Balazs zur globalen Chief Marketing Officer
- Adobe MAX 2024: Mehr Gestaltungsspielraum für Kreative, Teams und Marken
- Adobe revolutioniert die professionelle Videobearbeitung mit Updates in Premiere Pro basierend auf dem neuen Firefly-Videomodell
- Neue Innovationen in Photoshop und Illustrator revolutionieren kreative Arbeitsabläufe und bieten mehr Geschwindigkeit, Präzision und Leistung als je zuvor
- Die nächste Generation von Adobe Frame.io verändert die Zusammenarbeit in Kreativteams
- This international surveillance project aims to protect wheat from deadly diseases
- These stunning images trace ships’ routes as they move
- Revisiting a year of Roundtables, MIT Technology Review’s subscriber-only events
- The humans behind the robots
- Here are MIT Technology Review’s best-performing stories of 2024